Screen Capture API ile web platformunda sekmeleri, pencereleri ve ekranları paylaşmak mümkündür. Kısacası getDisplayMedia(), kullanıcının medya akışı olarak kaydetmek üzere bir ekranı veya ekranın bir bölümünü (ör. pencere) seçmesine olanak tanır. Daha sonra bu akış kaydedilebilir veya ağ üzerinden diğer kullanıcılarla paylaşılabilir. Bu makalede, gizliliği daha iyi korumak ve kişisel bilgilerin yanlışlıkla paylaşılmasını önlemek için API'de yapılan bazı son değişiklikler açıklanmaktadır.
Gizliliği korumaya yönelik ekran paylaşımı için kullanabileceğiniz denetimlerin listesi aşağıda verilmiştir:
displaySurfaceseçeneği, web uygulamasının belirli bir görüntüleme yüzeyi türü (sekmeler, pencereler veya ekranlar) sunmayı tercih ettiğini gösterebilir.monitorTypeSurfacesseçeneği, kullanıcının ekranın tamamını paylaşmasını engellemek için kullanılabilir.surfaceSwitchingseçeneği, Chrome'un, kullanıcının paylaşılan sekmeler arasında dinamik olarak geçiş yapmasına izin verip vermeyeceğini belirtir.- Kullanıcının geçerli sekmeyi paylaşmasını engellemek için
selfBrowserSurfaceseçeneği kullanılabilir. Bu, "aynalardan oluşan salon"dan kaçınıyor etkisi. systemAudioseçeneği, Chrome'un kullanıcıya yalnızca ilgili ses kaydını sunmasını sağlar.
getDisplayMedia() ile ilgili değişiklikler
getDisplayMedia() ürününde aşağıdaki değişiklikler yapıldı.
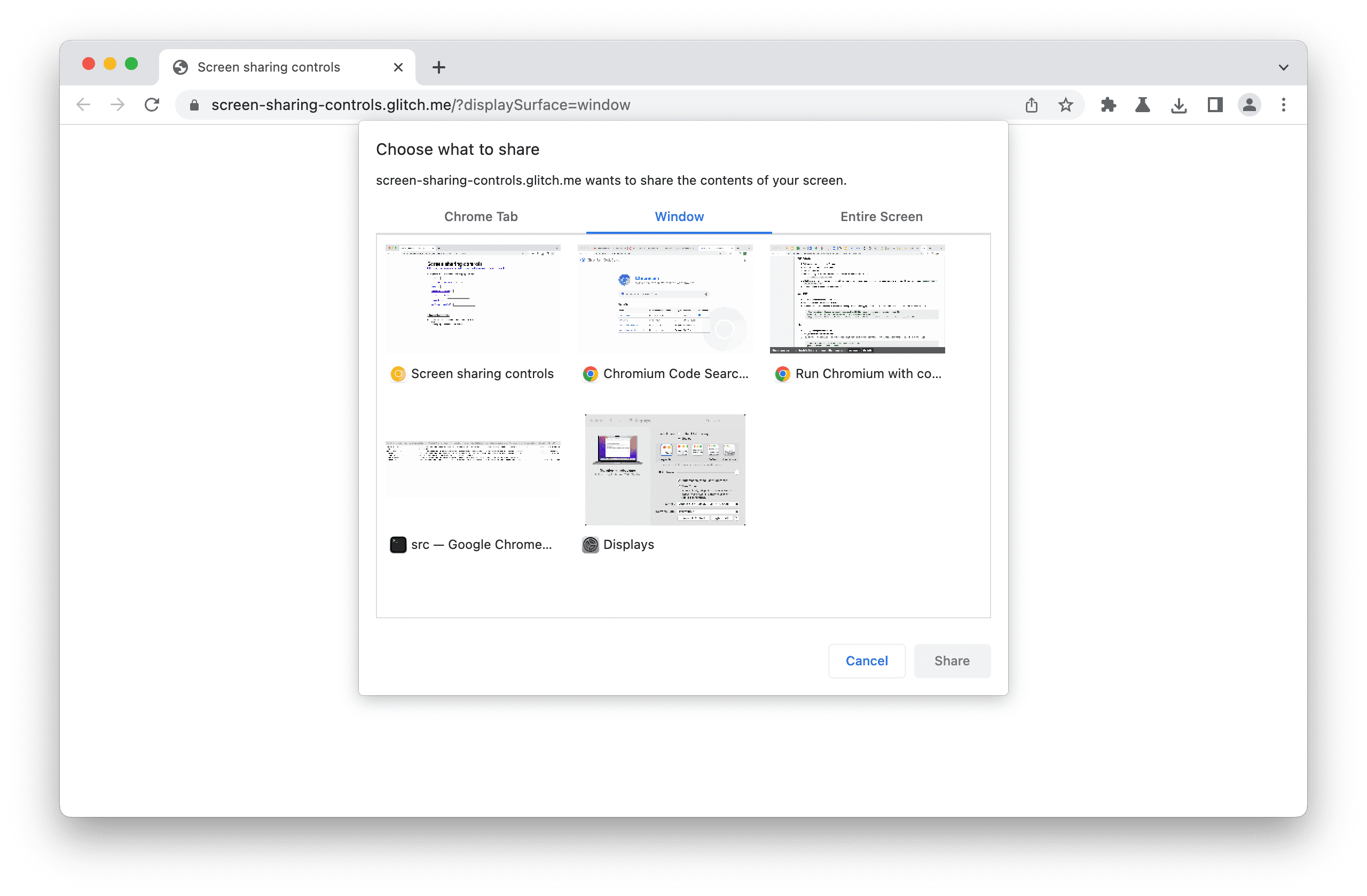
displaySurface seçeneği
Özel kullanıcı yolculukları içeren ve pencere veya ekran paylaşımında en iyi sonucu veren web uygulamaları, Chrome'dan pencereleri veya ekranları medya seçicide daha belirgin bir şekilde sunmasını istemeye devam edebilir. Teklifin sıralaması değişmez ancak ilgili bölme önceden seçilir.
displaySurface seçeneği için değerler şunlardır:
- Sekmeler için
"browser". - Pencereler için
"window". - Ekranlar için
"monitor".
const stream = await navigator.mediaDevices.getDisplayMedia({
// Pre-select the "Window" pane in the media picker.
video: { displaySurface: "window" },
});

Belirli bir pencereyi veya ekranı önceden seçme seçeneği sunmadığımızı unutmayın. Bu, web uygulamasına kullanıcı üzerinde çok fazla güç yaşatacağı için tasarımdan kaynaklanmaktadır.
monitorTypeSurfaces seçeneği
Şirketleri çalışan hataları nedeniyle gizli bilgilerin sızdırılmasını önlemek için video konferans web uygulamalarında monitorTypeSurfaces artık "exclude" olarak ayarlanabilir. Ardından Chrome, medya seçicide ekranları hariç tutar. Bunu dahil etmek için "include" olarak ayarlayın. Şu anda monitorTypeSurfaces için varsayılan değer "include" olsa da varsayılan değer gelecekte değişebileceği için web uygulamalarının bu değeri açıkça ayarlaması önerilir.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Remove the "Entire Screen" pane in the media picker.
monitorTypeSurfaces: "exclude",
});

Uygunsuz bir monitorTypeSurfaces: "exclude" değerinin displaySurface: "monitor" ile birlikte kullanılamayacağını unutmayın.
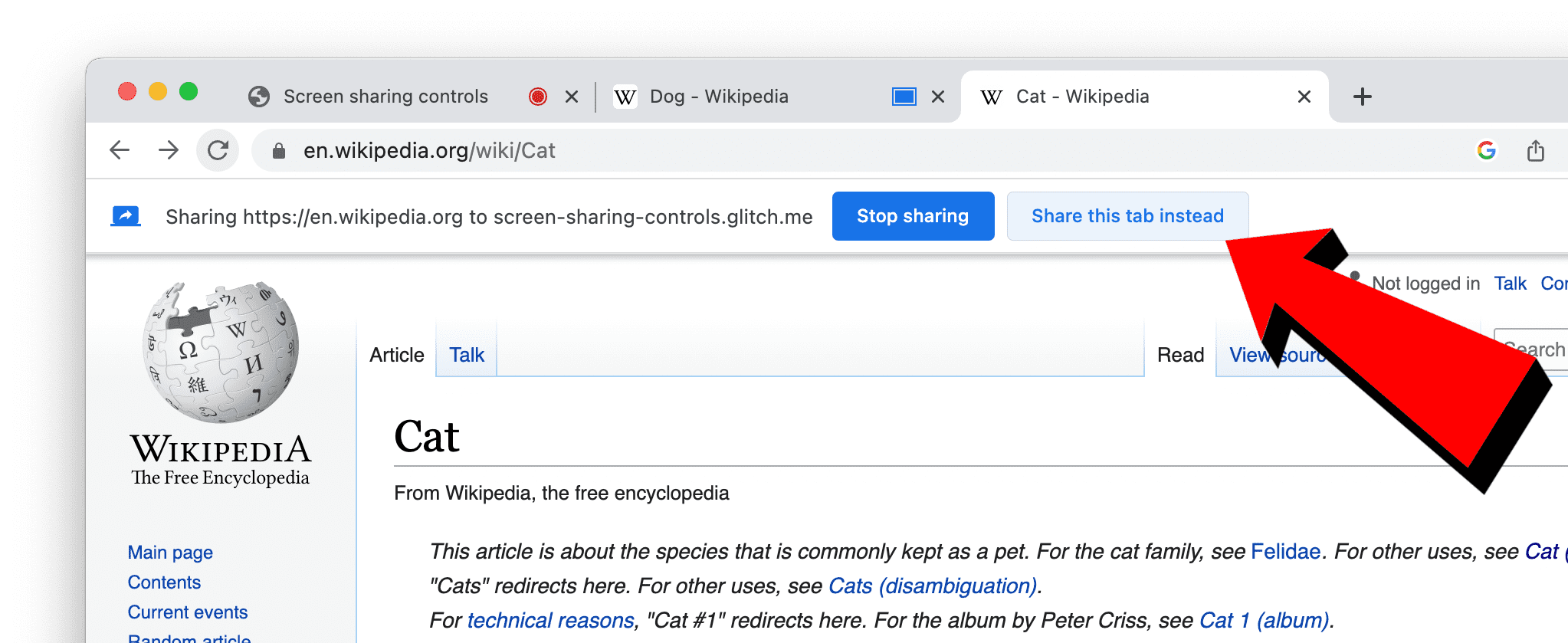
surfaceSwitching seçeneği
Ekranın tamamını paylaşmak için en çok belirtilen nedenlerden biri, bir oturum sırasında farklı yüzeyleri paylaşmak arasında sorunsuz bir şekilde geçiş yapmak isteme isteğidir. Bu sorunu gidermek için Chrome artık kullanıcıların farklı sekmeleri paylaşmak arasında dinamik olarak geçiş yapmasını sağlayan bir düğme sunuyor. Bu "Bunun yerine bu sekmeyi paylaşın" düğmesi, daha önce Chrome uzantılarında kullanılabiliyordu ve artık getDisplayMedia() çağrısı yapan tüm web uygulamaları tarafından kullanılabilir.

surfaceSwitching, "include" olarak ayarlanırsa tarayıcı söz konusu düğmeyi gösterir. "exclude" değerine ayarlanırsa kullanıcıya bu düğme gösterilmez. Chrome zaman içinde varsayılan değeri değiştirebileceği için web uygulamalarının açık bir değer ayarlaması önerilir.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Ask Chrome to expose browser-level UX elements that allow
// the user to switch the underlying track at any time,
// initiated by the user and without prior action by the web app.
surfaceSwitching: "include"
});
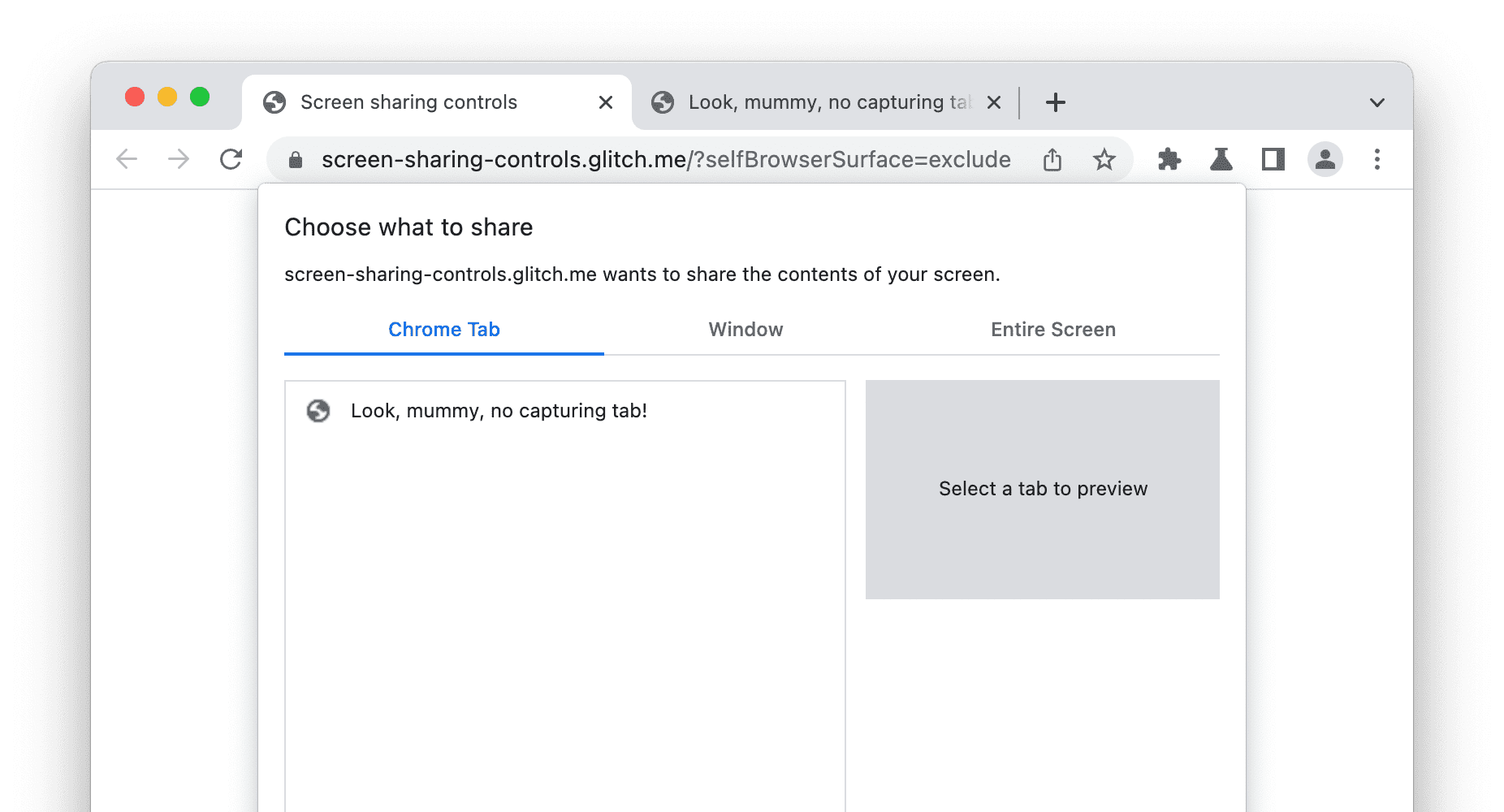
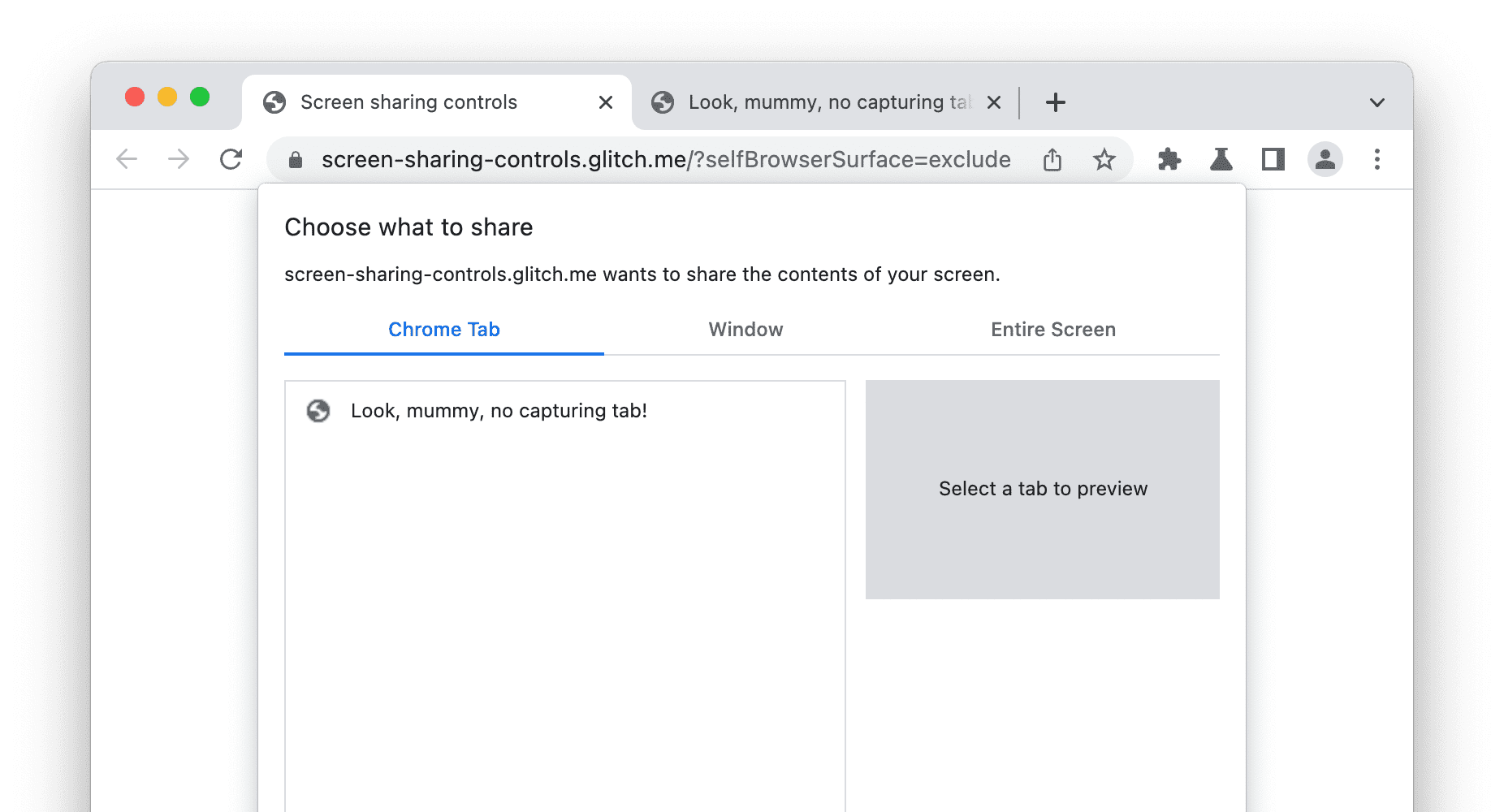
selfBrowserSurface seçeneği
Video konferans senaryolarında, kullanıcılar genellikle video konferans sekmesini seçme hatasına düşerek bir "aynalar dolusu"nun oluşmasına yol açar. etki, uluma ve genel karışıklık.
Kullanıcıları kendilerinden korumak için video konferans web uygulamalarında artık selfBrowserSurface ayarı "exclude" olarak yapılabilir. Ardından Chrome, kullanıcıya sunulan sekmeler listesinden geçerli sekmeyi hariç tutar. Bunu dahil etmek için "include" olarak ayarlayın. Şu anda selfBrowserSurface için varsayılan değer "exclude" olsa da varsayılan değer gelecekte değişebileceği için web uygulamalarının bu değeri açıkça ayarlaması önerilir.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
selfBrowserSurface: "exclude" // Avoid 🦶🔫.
});

Uygunsuz bir selfBrowserSurface: "exclude" değerinin preferCurrentTab: true ile birlikte kullanılamayacağını unutmayın.
systemAudio seçeneği
getDisplayMedia(), video ile birlikte ses yakalamayı sağlar. Ancak her ses eşit değildir. Video konferans özellikli web uygulamalarını kullanabilirsiniz:
- Kullanıcı başka bir sekme paylaşırsa ses kaydı da yapmak mantıklıdır.
- Sistem sesi ise uzaktan katılımcıların seslerini içerir. ve bu seslere geri iletilmemesi gerekir.
Gelecekte bazı ses kaynaklarını yakalamadan hariç tutmak mümkün olabilir. Ancak şu an için, video konferans web uygulamalarının en iyisi sistem sesini kaydetmekten kaçınmaktır. Bu, daha önce kullanıcının hangi ekran yüzeyini seçtiği kontrol edilerek ve bir ekran paylaşmayı tercih etmesi durumunda ses parçasının durdurulmasıyla yapılabiliyordu. Ancak bu, küçük bir sorun teşkil eder. Bazı kullanıcılar sistem sesini paylaşmak için onay kutusunu açıkça işaretlediklerinde kafaları karışır ve uzaktaki katılımcılar, onlar tarafından sesin gelmediğini söylerler.

systemAudio parametresi "exclude" olarak ayarlandığında web uygulaması, karma sinyallerle kullanıcıların kafasını karıştırmaktan kaçınabilir. Chrome sekmelerin ve pencerelerin yanında ses yakalamayı önerir, ancak ekranların yanında ses çekmez.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
audio: true, // Ask to capture audio; caveat follows.
systemAudio: "exclude" // Do not offer to capture *system* audio.
});
Şu anda systemAudio için varsayılan değer "include" olsa da varsayılan değer gelecekte değişebileceği için web uygulamalarının bu değeri açıkça ayarlaması önerilir.
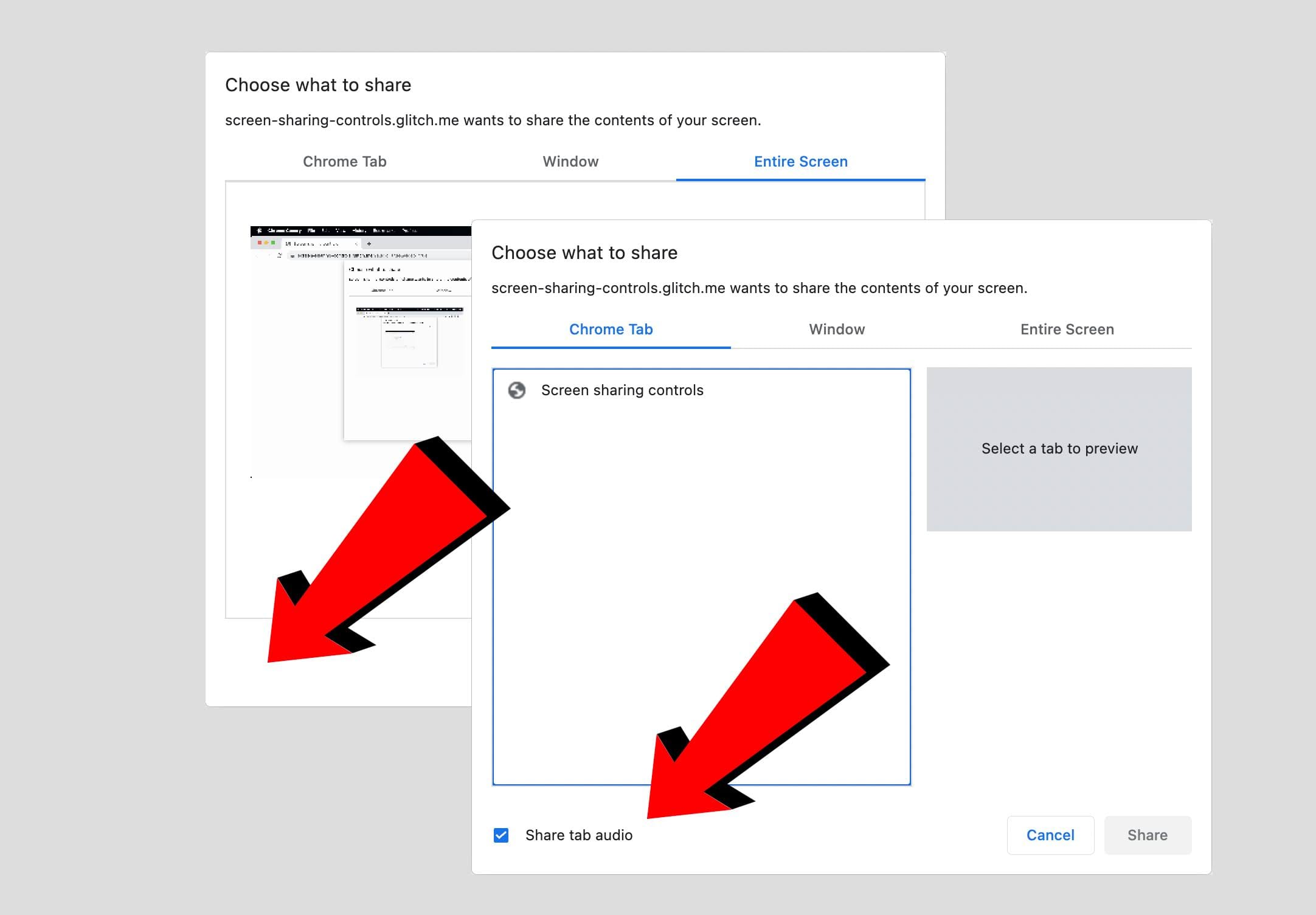
Demo
Glitch'te demoyu çalıştırarak bu ekran paylaşımı kontrolleriyle oynayabilirsiniz. Kaynak kodu kontrol ettiğinizden emin olun.
Tarayıcı desteği
displaySurface,surfaceSwitchingveselfBrowserSurface, masaüstündeki Chrome 107 sürümünde kullanılabilir.
Tarayıcı Desteği
-
.
-
.
-
.
-
.
systemAudio, masaüstündeki Chrome 105 sürümünde kullanılabilir.
Tarayıcı Desteği
-
.
-
.
-
.
-
.
monitorTypeSurfaces, masaüstündeki Chrome 119 sürümünde kullanılabilir.
Geri bildirim
Chrome ekibi ve web standartları topluluğu, ekran paylaşımı kontrolleriyle ilgili deneyimleriniz hakkında bilgi almak ister.
Bize tasarım hakkında bilgi verin
Ekran paylaşımı kontrollerinde beklediğiniz gibi çalışmayan bir şey mi var? Yoksa fikrinizi uygulamak için ihtiyacınız olan eksik yöntemler veya özellikler mi var? Güvenlik modeliyle ilgili bir sorunuz veya yorumunuz mu var?
- GitHub deposunda bir spesifikasyon sorunu bildirin veya mevcut bir soruna düşüncelerinizi ekleyin.
Uygulamayla ilgili bir sorun mu var?
Chrome'un uygulanmasıyla ilgili bir hata buldunuz mu? Yoksa uygulama, spesifikasyondan farklı mı?
- https://new.crbug.com adresinden hata bildiriminde bulunun. Mümkün olduğunca çok ayrıntı ve videonun tekrar üretilmesi için basit talimatlar eklediğinizden emin olun. Glitch, kod paylaşımında işe yarar.
Desteğinizi gösterin
Bu ekran paylaşımı kontrollerini kullanmayı planlıyor musunuz? Herkese açık desteğiniz, Chrome ekibinin özellikleri önceliklendirmesine yardımcı olur ve diğer tarayıcı tedarikçilerine bunları desteklemenin ne kadar kritik olduğunu gösterir.
@ChromiumDev'e bir tweet göndererek uygulamanızı nerede ve nasıl kullandığınızı bize bildirin.
Faydalı bağlantılar
- Spesifikasyon
displaySurfaceaçıklayıcımonitorTypeSurfacesaçıklayıcısurfaceSwitchingaçıklayıcıselfBrowserSurfaceaçıklayıcısystemAudioaçıklayıcı- TAG incelemesi
Teşekkür
Lokomotif resim, John Schnobrich.
Bu makaleyi incelediği için Rachel Andrew'a teşekkür ederiz.



