O compartilhamento de guias, janelas e telas já é possível na plataforma da Web com a API Screen Capture. Resumindo, o getDisplayMedia() permite que o usuário selecione uma tela ou parte de uma tela (por exemplo, uma janela) para capturar como um stream de mídia. Essa transmissão pode ser gravada ou compartilhada com outras pessoas na rede. Este artigo apresenta algumas mudanças recentes na API para melhorar a preservação da privacidade e evitar o compartilhamento acidental de informações pessoais.
Confira uma lista de controles que você pode usar para o compartilhamento de tela que preserva a privacidade:
- A opção
displaySurfacepode indicar que o app da Web prefere oferecer um tipo de superfície de exibição específico (guias, janelas ou telas). - A opção
monitorTypeSurfacespode ser usada para impedir que o usuário compartilhe uma tela inteira. - A opção
surfaceSwitchingindica se o Chrome deve permitir que o usuário alterne dinamicamente entre guias compartilhadas. - A opção
selfBrowserSurfacepode ser usada para impedir que o usuário compartilhe a guia atual. Isso evita a "coleção de espelhos" efeito - A opção
systemAudiogarante que o Chrome ofereça apenas capturas de áudio relevantes ao usuário.
Alterações no getDisplayMedia()
As seguintes mudanças foram feitas em getDisplayMedia().
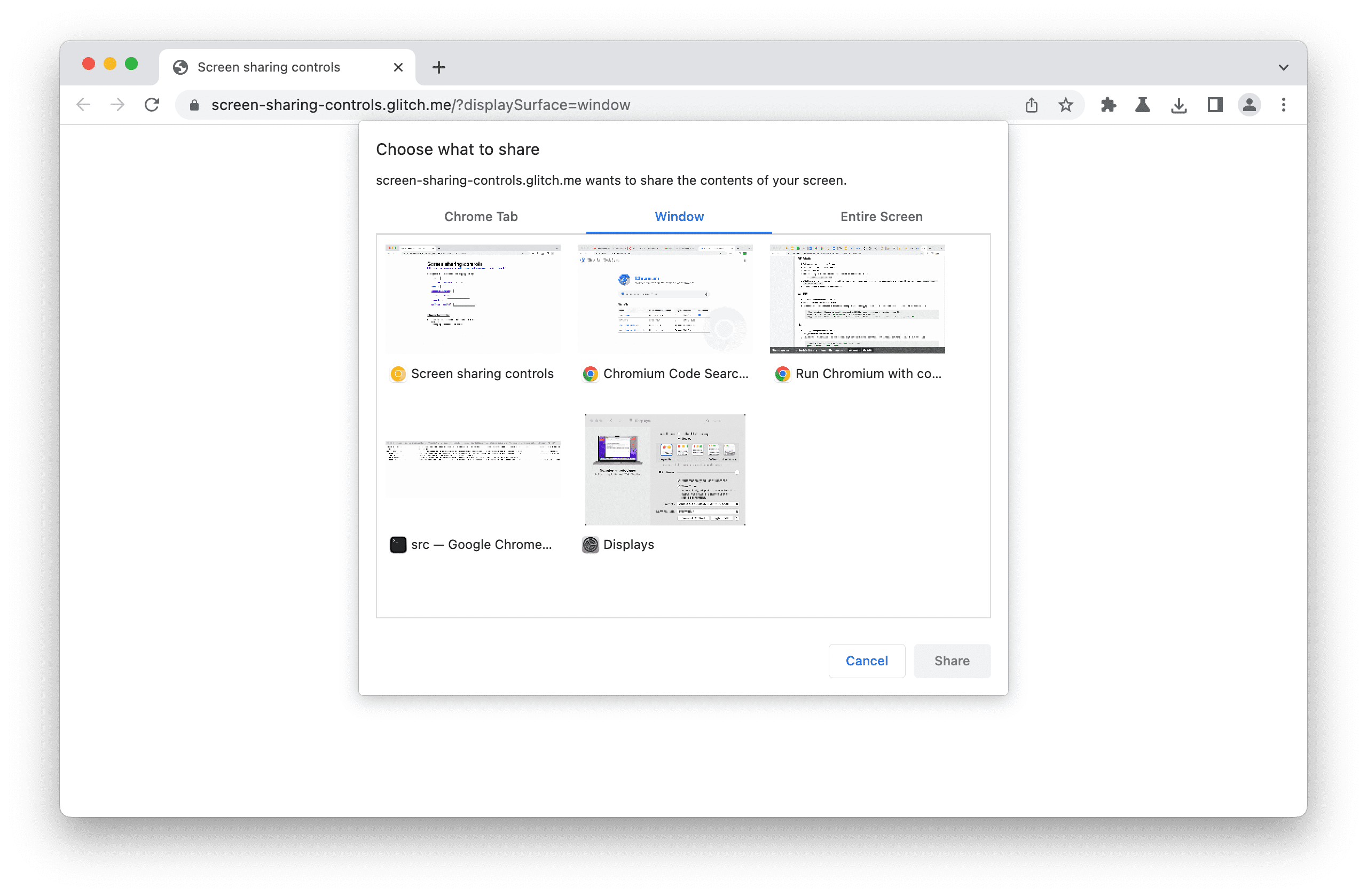
A opção displaySurface
Os apps da Web com jornadas de usuário especializadas, que funcionam melhor com o compartilhamento de uma janela ou tela, ainda podem solicitar que o Chrome ofereça janelas ou telas com mais destaque no seletor de mídia. A ordem da oferta não muda, mas o painel relevante é pré-selecionado.
Os valores da opção displaySurface são:
"browser"para guias."window"para janelas."monitor"para telas.
const stream = await navigator.mediaDevices.getDisplayMedia({
// Pre-select the "Window" pane in the media picker.
video: { displaySurface: "window" },
});

Não oferecemos a opção de pré-selecionar uma janela ou tela específica. Isso ocorre por padrão, pois daria ao aplicativo da web muito poder sobre o usuário.
A opção monitorTypeSurfaces
Para proteger as empresas do vazamento de informações particulares devido a erros dos funcionários, os apps da Web de videoconferência agora podem definir monitorTypeSurfaces como "exclude". O Chrome vai excluir as telas no seletor de mídia. Para incluí-lo, defina-o como "include". No momento, o valor padrão de monitorTypeSurfaces é "include", mas é recomendável que os apps da Web definam esse valor explicitamente, já que o padrão pode mudar no futuro.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Remove the "Entire Screen" pane in the media picker.
monitorTypeSurfaces: "exclude",
});

Um monitorTypeSurfaces: "exclude" explícito é mutuamente exclusivo com um displaySurface: "monitor".
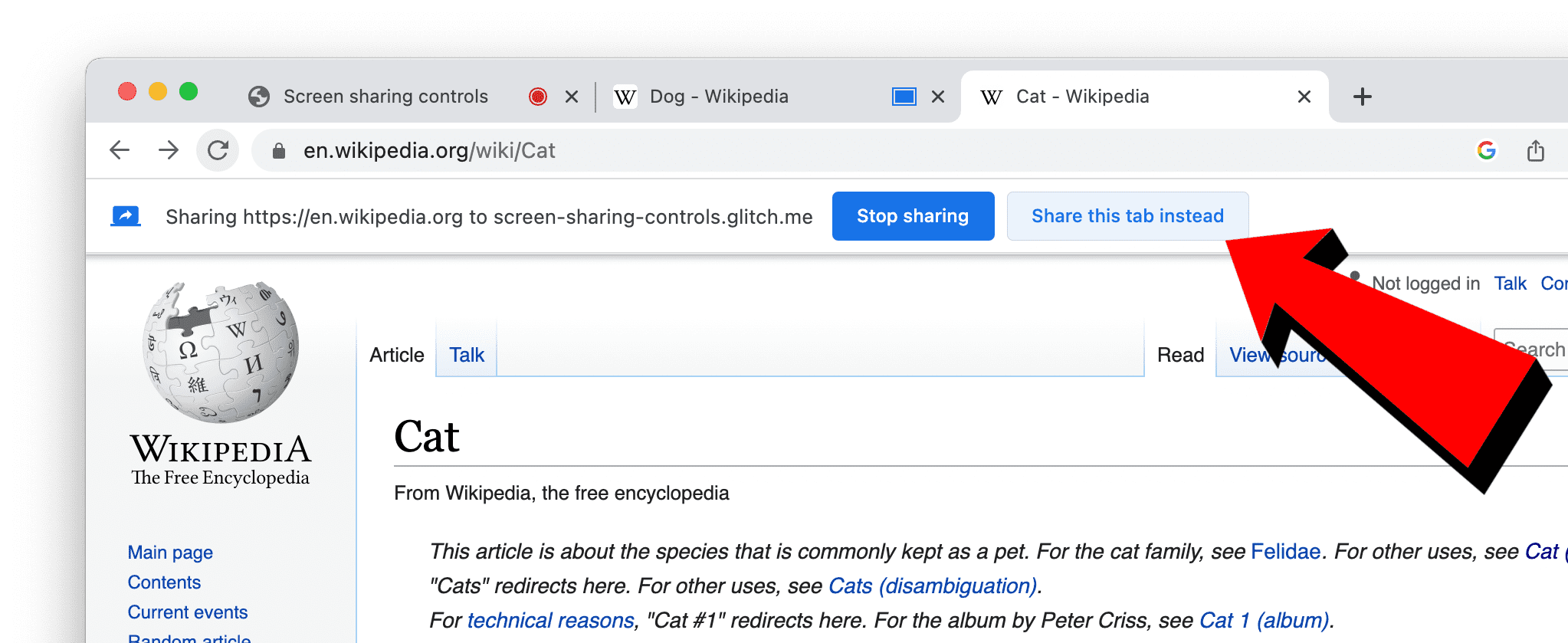
A opção surfaceSwitching
Um dos motivos mais citados para compartilhar a tela inteira é o desejo de alternar facilmente entre o compartilhamento de diferentes superfícies durante uma sessão. Para resolver isso, o Chrome agora expõe um botão que permite ao usuário alternar dinamicamente entre o compartilhamento de diferentes guias. A opção "Compartilhar esta guia" Este botão estava disponível para as extensões do Chrome e agora pode ser usado por qualquer app da Web que chame getDisplayMedia().

Se surfaceSwitching estiver definido como "include", o navegador vai expor esse botão. Se definido como "exclude", ele não mostrará esse botão ao usuário. Recomendamos que os apps da Web definam um valor explícito, já que o Chrome pode mudar o valor padrão com o tempo.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Ask Chrome to expose browser-level UX elements that allow
// the user to switch the underlying track at any time,
// initiated by the user and without prior action by the web app.
surfaceSwitching: "include"
});
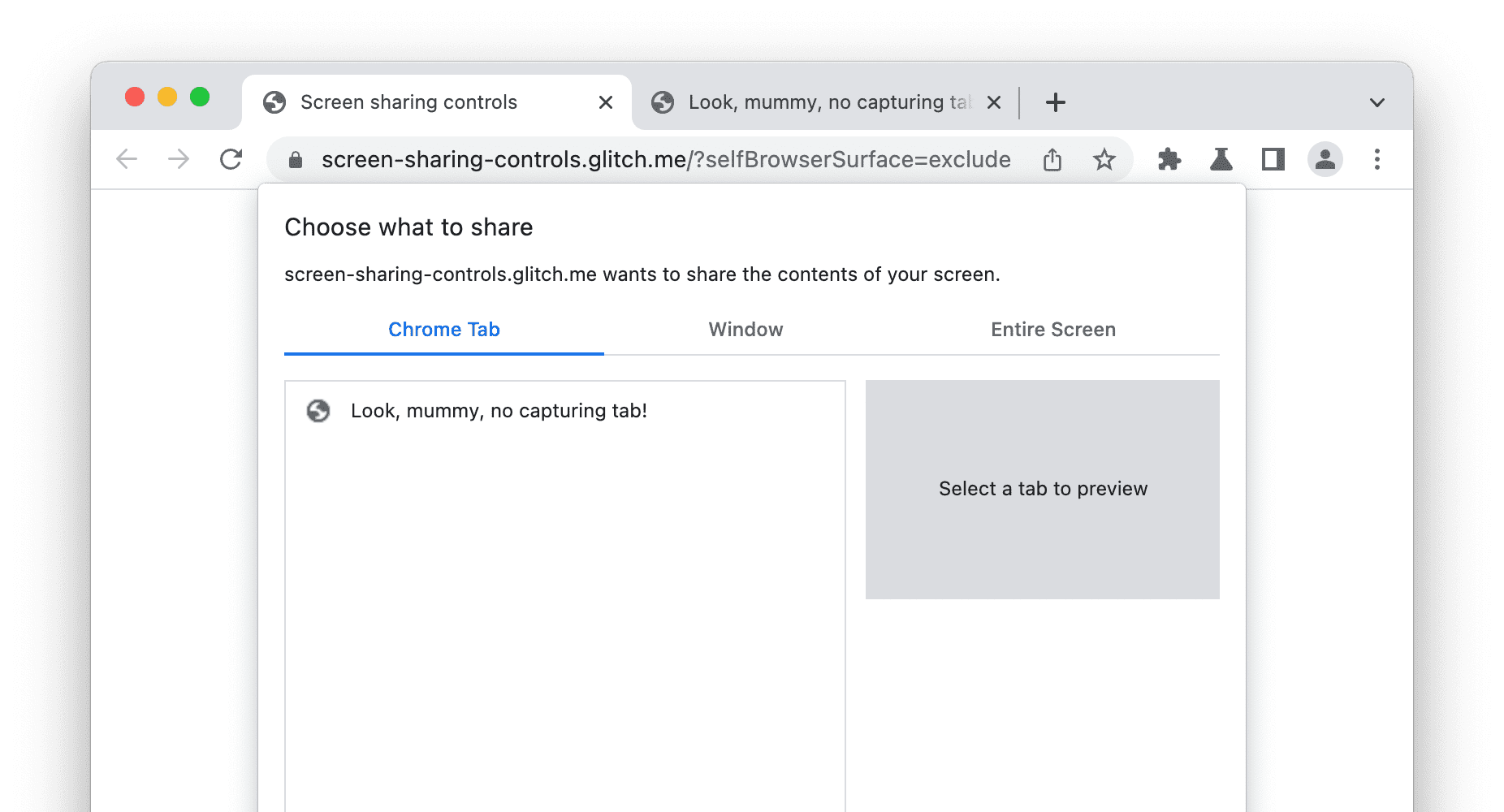
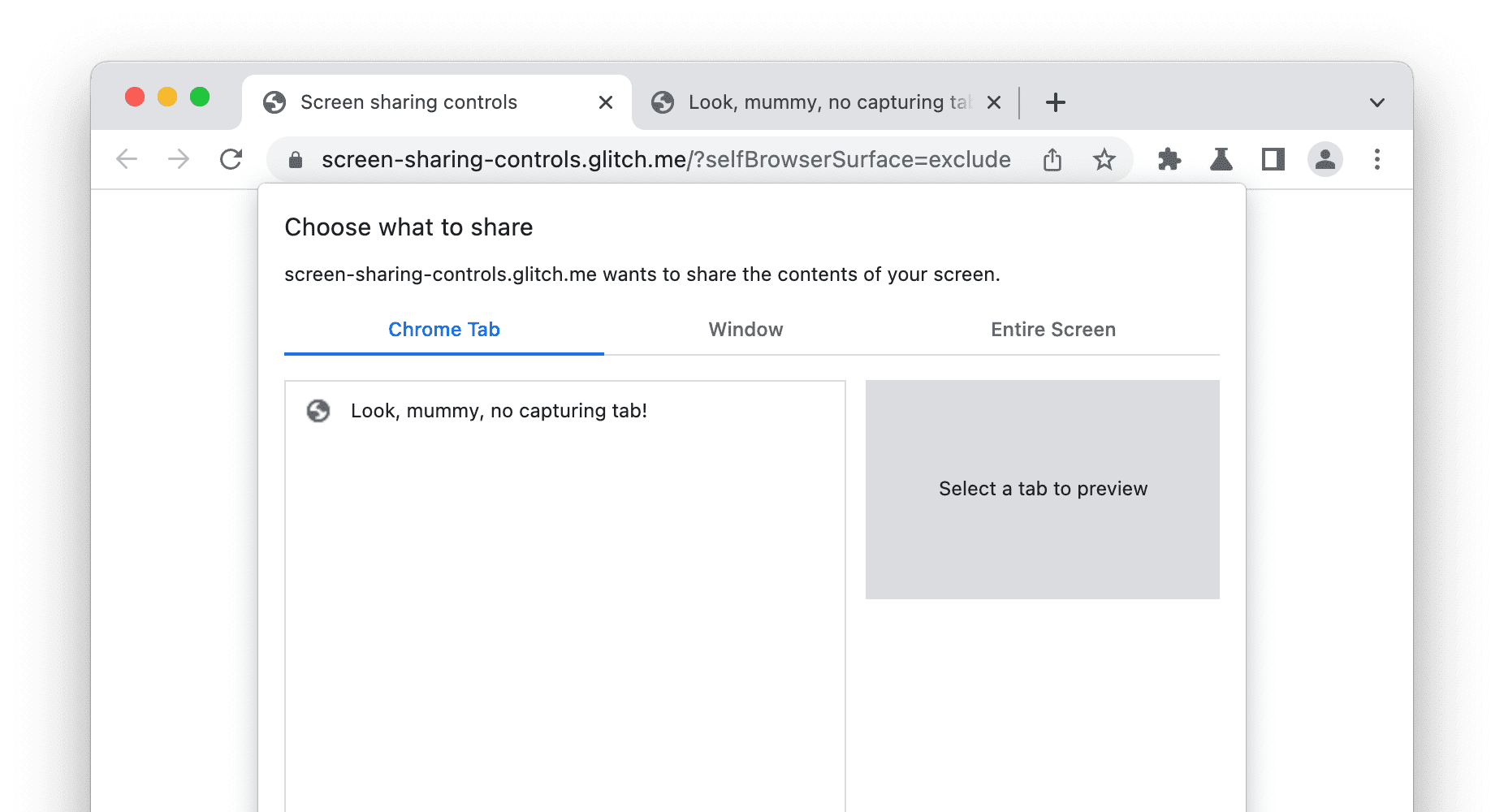
A opção selfBrowserSurface
Em cenários de videoconferência, os usuários muitas vezes cometem o erro de selecionar a guia de videoconferência, o que resulta em uma "matéria de espelhos" uivo e confusão geral.
Para proteger os usuários, os apps da Web de videoconferência agora podem definir selfBrowserSurface como "exclude". O Chrome vai excluir a guia atual da lista de guias oferecidas ao usuário. Para incluí-lo, defina-o como "include". No momento, o valor padrão de selfBrowserSurface é "exclude", mas recomendamos que os apps da Web definam esse valor explicitamente, já que o padrão pode mudar no futuro.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
selfBrowserSurface: "exclude" // Avoid 🦶🔫.
});

Um selfBrowserSurface: "exclude" explícito é mutuamente exclusivo com preferCurrentTab: true.
A opção systemAudio
O getDisplayMedia() permite capturar áudio junto com vídeo. Mas nem todo áudio é criado da mesma forma. Considere apps da Web para videoconferências:
- Se o usuário compartilhar outra guia, faz sentido capturar o áudio também.
- O áudio do sistema, por outro lado, inclui participantes remotos próprio áudio e não devem ser transmitidos de volta para eles.
No futuro, talvez seja possível excluir algumas fontes de áudio da captura. Mas, por enquanto, os apps da Web de videoconferência acham melhor apenas evitar a captura de áudio do sistema. Antes, isso podia ser feito verificando a superfície de exibição escolhida pelo usuário e interrompendo a faixa de áudio, caso quisesse compartilhar uma tela. No entanto, isso cria um pequeno problema, porque alguns usuários ficam confusos quando marcam explicitamente a caixa de seleção para compartilhar o áudio do sistema e são informados pelos participantes remotos que nenhum áudio é recebido.

Ao definir systemAudio como "exclude", um app da Web pode evitar confundir os usuários com indicadores mistos. O Chrome vai oferecer a captura de áudio ao lado de guias e janelas, mas não ao lado de telas.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
audio: true, // Ask to capture audio; caveat follows.
systemAudio: "exclude" // Do not offer to capture *system* audio.
});
No momento, o valor padrão de systemAudio é "include", mas recomendamos que os apps da Web definam esse valor explicitamente, já que o padrão pode mudar no futuro.
Demonstração
Você pode testar esses controles de compartilhamento de tela executando a demonstração no Glitch. Não se esqueça de conferir o código-fonte.
Suporte ao navegador
displaySurface,surfaceSwitchingeselfBrowserSurfaceestão disponíveis no Chrome 107 para computadores.
Compatibilidade com navegadores
- O
systemAudioestá disponível no Chrome 105 para computadores.
Compatibilidade com navegadores
- O
monitorTypeSurfacesestá disponível no Chrome 119 para computadores.
Feedback
A equipe do Chrome e a comunidade de padrões da Web querem saber sobre suas experiências com esses controles de compartilhamento de tela.
Conte-nos sobre o design
Há algo nesses controles de compartilhamento de tela que não funciona como esperado? Ou faltam métodos ou propriedades que você precisa para implementar sua ideia? Tem uma pergunta ou comentário sobre o modelo de segurança?
- Registre um problema de especificação no repositório do GitHub (link em inglês) ou adicione sua opinião a um problema.
Problemas com a implementação?
Você encontrou um bug na implementação do Chrome? Ou a implementação é diferente das especificações?
- Registre um bug em https://new.crbug.com. Certifique-se de incluir o máximo de detalhes possível e instruções simples para reproduzi-los. O Glitch funciona bem para compartilhar código.
Mostrar apoio
Você planeja usar esses controles de compartilhamento de tela? Seu apoio público ajuda a equipe do Chrome a priorizar recursos e mostra a outros fornecedores de navegadores como é essencial oferecer suporte a eles.
Envie um tweet para @ChromiumDev e informe onde e como você o está usando.
Links úteis
- Especificação
- Explicação sobre
displaySurface - Explicação sobre
monitorTypeSurfaces - Explicação sobre
surfaceSwitching - Explicação sobre
selfBrowserSurface - Explicação sobre
systemAudio - Avaliação da TAG
Agradecimentos
Imagem principal de John Schnobrich.
Agradecemos a Rachel Andrew por revisar este artigo.



