タブ、ウィンドウ、画面の共有は、Screen Capture API を使用することですでにウェブ プラットフォームで可能です。つまり、getDisplayMedia() を使用すると、ユーザーは画面または画面の一部(ウィンドウなど)を選択して、メディア ストリームとしてキャプチャできます。このストリームは録画したり、ネットワークを介して他のユーザーと共有したりできます。この記事では、プライバシー保護を強化し、個人情報の意図しない共有を防ぐための API の最近の変更を紹介します。
プライバシーを保護しながら画面共有するために使用できる設定は次のとおりです。
displaySurfaceオプションを使用すると、ウェブアプリで特定のディスプレイ サーフェス タイプ(タブ、ウィンドウ、スクリーン)が優先的に提供されることを示します。monitorTypeSurfacesオプションを使用すると、ユーザーが画面全体を共有できないようにすることができます。surfaceSwitchingオプションは、ユーザーが共有タブを動的に切り替えられるかどうかを指定します。selfBrowserSurfaceオプションを使用すると、ユーザーが現在のタブを共有できないようにすることができます。こうすればできます。systemAudioオプションを使用すると、Chrome は関連する音声キャプチャのみをユーザーに提示します。
getDisplayMedia() の変更
getDisplayMedia() に次の変更が加えられました。
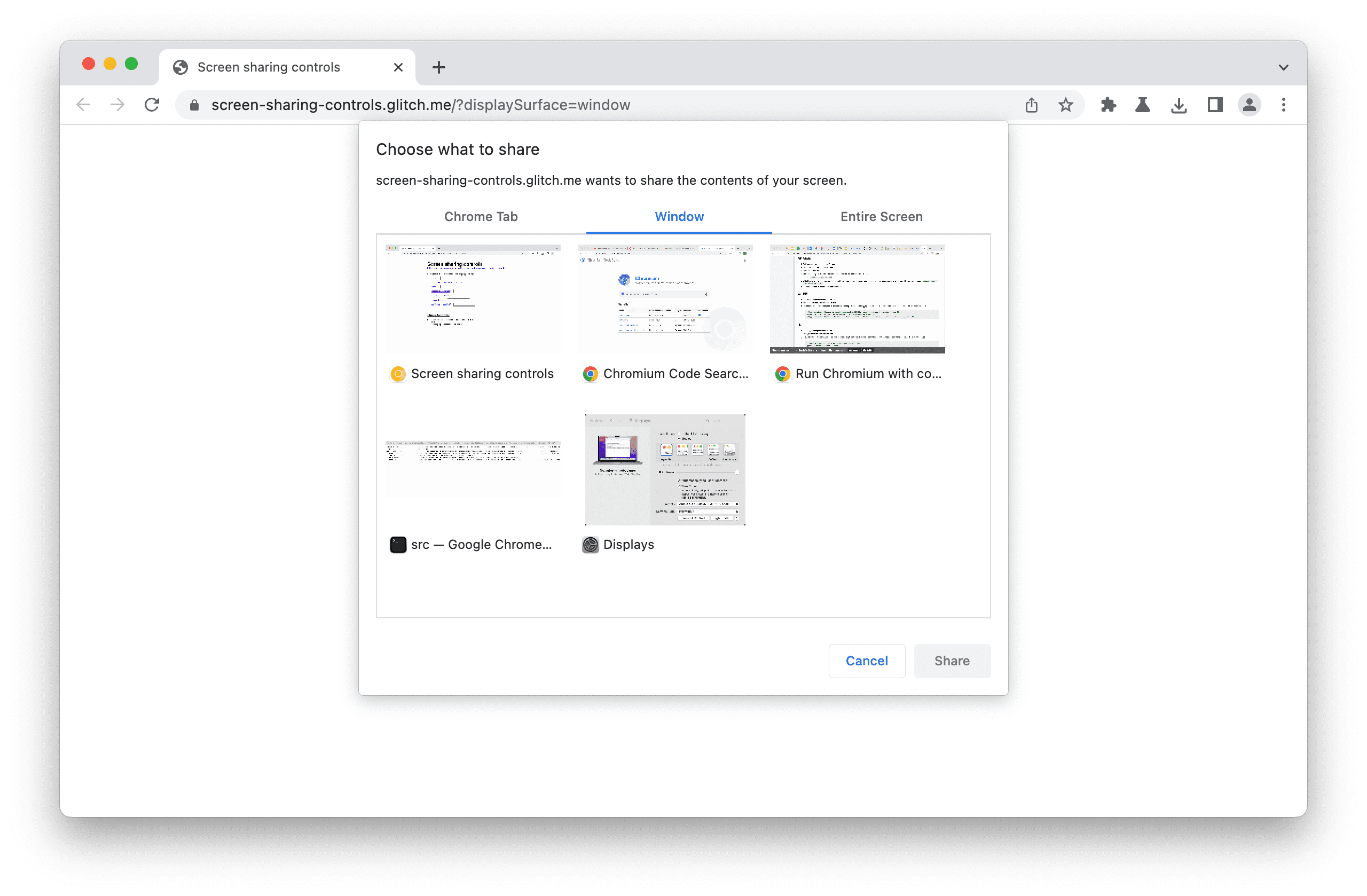
displaySurface オプション
ウィンドウや画面の共有に最適で、特殊なユーザー ジャーニーを持つウェブアプリでも、メディア選択ツールでウィンドウや画面をより目立つように表示するよう Chrome に指示することは可能です。オファーの順序は変わりませんが、関連するペインは事前に選択されています。
displaySurface オプションの値は次のとおりです。
- タブの場合は
"browser"。 "window"(Windows の場合)。- 画面の場合は
"monitor"。
const stream = await navigator.mediaDevices.getDisplayMedia({
// Pre-select the "Window" pane in the media picker.
video: { displaySurface: "window" },
});

なお、特定のウィンドウや画面を事前に選択しておくオプションはありません。これは、ウェブアプリに過剰な負荷がかかる可能性があるためです。
monitorTypeSurfaces オプション
従業員によるエラーによる個人情報の漏洩を防ぐため、ビデオ会議ウェブアプリで monitorTypeSurfaces を "exclude" に設定できるようになりました。その後、Chrome のメディア選択ツールで画面が除外されます。追加するには、"include" に設定します。現在、monitorTypeSurfaces のデフォルト値は "include" ですが、今後このデフォルト値が変更される可能性があるため、ウェブアプリでは明示的に設定することをおすすめします。
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Remove the "Entire Screen" pane in the media picker.
monitorTypeSurfaces: "exclude",
});

明示的な monitorTypeSurfaces: "exclude" は displaySurface: "monitor" と相互に排他的です。
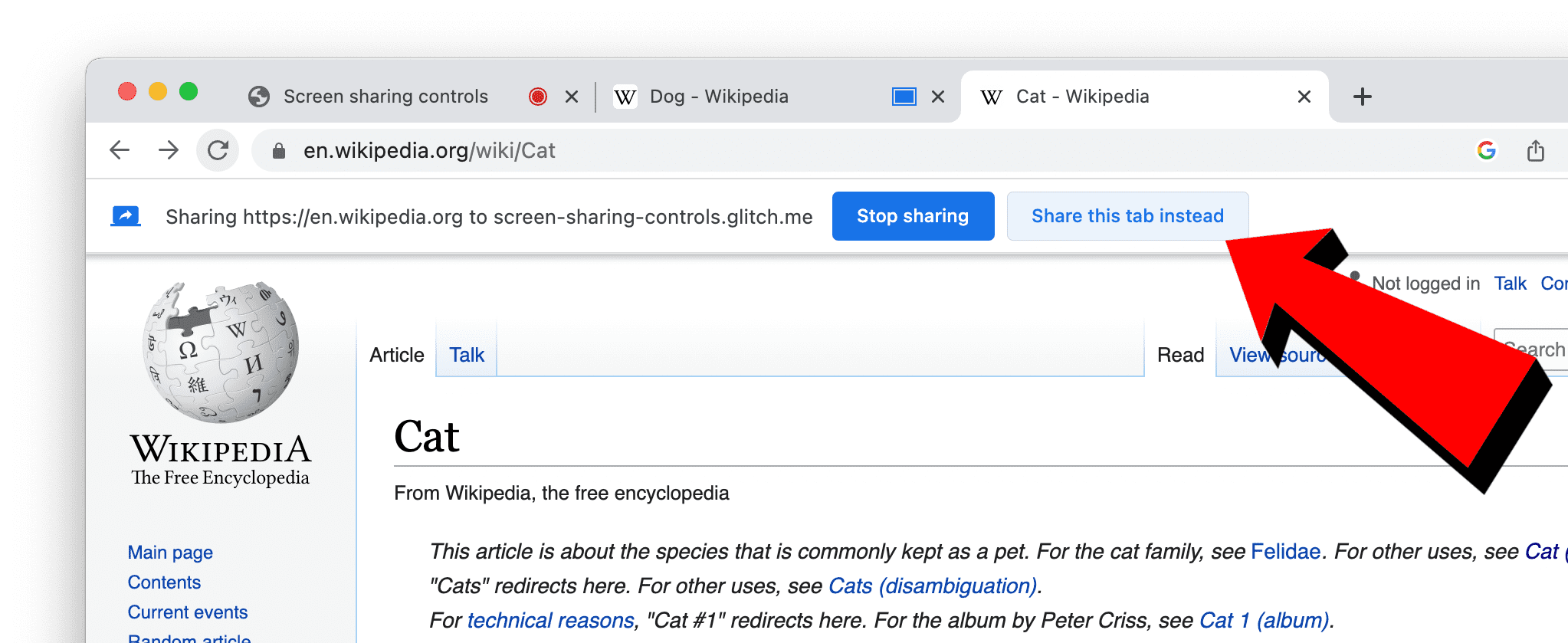
surfaceSwitching オプション
画面全体を共有する理由として特に多いのは、セッション中に異なるサーフェスをシームレスに切り替えたいという要望です。これに対処するために、ユーザーが異なるタブの共有を動的に切り替えることができるボタンを Chrome に実装しました。この [代わりにこのタブを共有]ボタンは、以前は Chrome 拡張機能で利用可能でしたが、getDisplayMedia() を呼び出すすべてのウェブアプリで使用できるようになります。
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">surfaceSwitching が "include" に設定されている場合、ブラウザはそのボタンを表示します。"exclude" に設定すると、ユーザーにそのボタンが表示されなくなります。Chrome では今後、デフォルト値が変更される可能性があるため、ウェブアプリでは明示的な値を設定することが推奨されます。
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Ask Chrome to expose browser-level UX elements that allow
// the user to switch the underlying track at any time,
// initiated by the user and without prior action by the web app.
surfaceSwitching: "include"
});
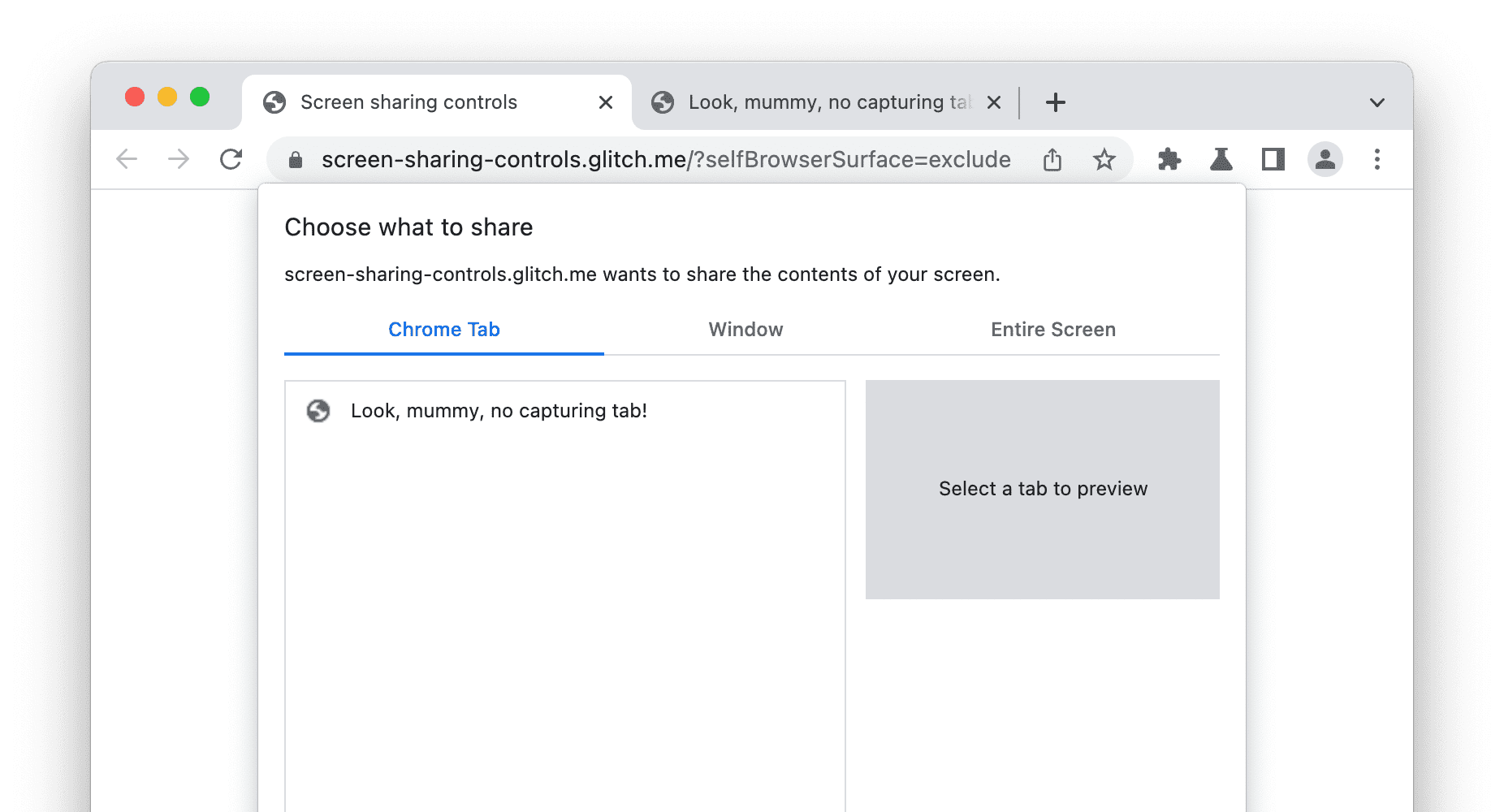
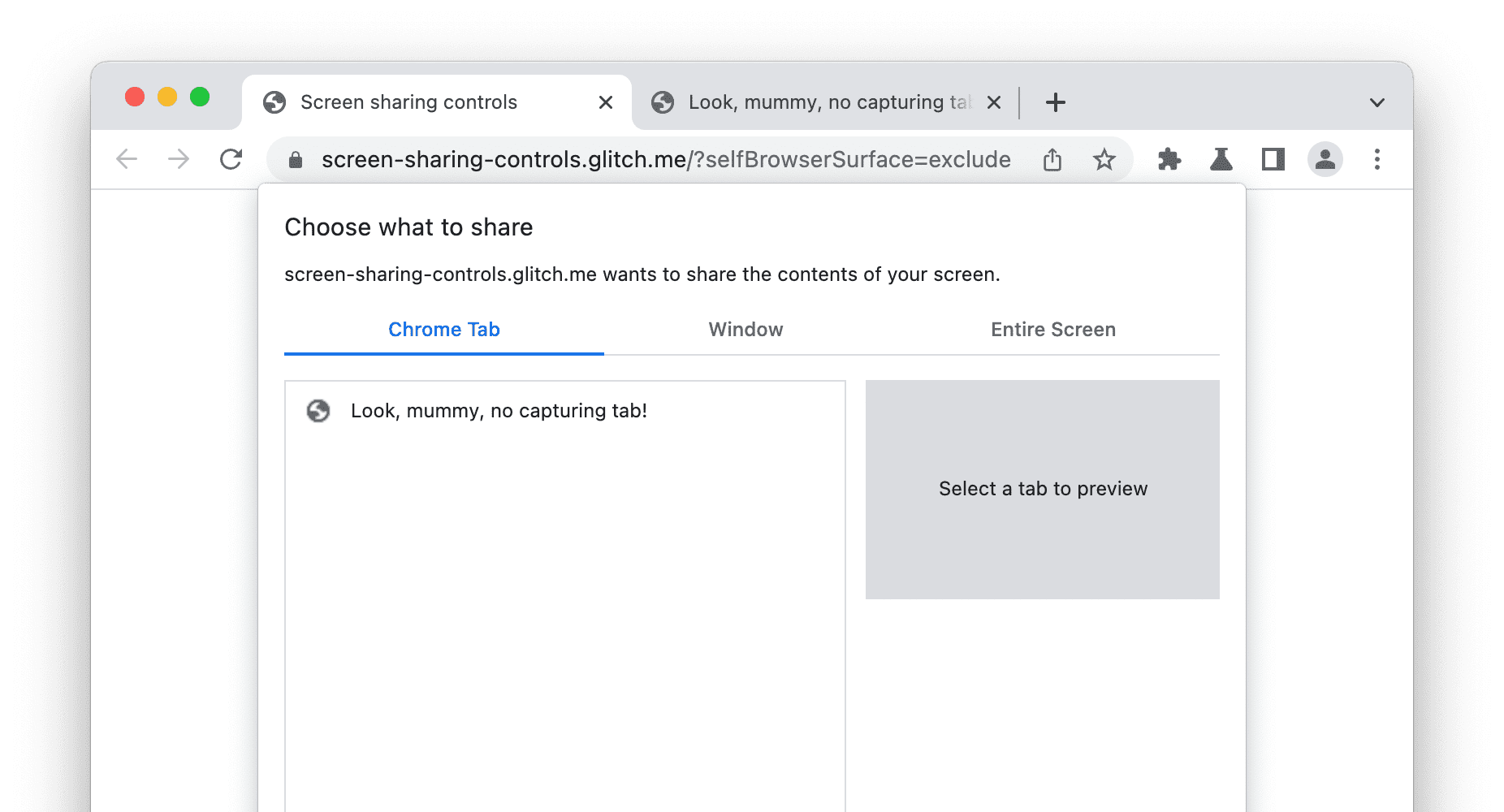
selfBrowserSurface オプション
ビデオ会議のシナリオでは、ユーザーがビデオ会議タブ自体を間違って選択し、「鏡のホール」に陥ることがよくあります。混乱、ハウリング、一般的な混乱です。
ユーザーを自身から保護するために、ビデオ会議ウェブアプリで selfBrowserSurface を "exclude" に設定できるようになりました。Chrome はユーザーに提示されるタブのリストから現在のタブを除外します。追加するには、"include" に設定します。現在、selfBrowserSurface のデフォルト値は "exclude" ですが、今後このデフォルト値が変更される可能性があるため、ウェブアプリでは明示的に設定することをおすすめします。
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
selfBrowserSurface: "exclude" // Avoid 🦶🔫.
});

明示的な selfBrowserSurface: "exclude" は、preferCurrentTab: true と相互に排他的です。
systemAudio オプション
getDisplayMedia() を使用すると、動画とともに音声をキャプチャできます。しかし、音声のすべてが同じように作られているわけではありません。ビデオ会議用ウェブアプリを検討する:
- ユーザーが別のタブを共有している場合は、音声もキャプチャする必要があります。
- 一方、システムの音声には、リモート参加者の音声や、送信してはなりません。
将来的には、一部のオーディオ ソースをキャプチャから除外できるようになる可能性があります。ただし、現在のところ、ビデオ会議用ウェブアプリでは、システム音声をキャプチャしないようにする方がよい場合があります。以前は、ユーザーが選択したディスプレイ サーフェスを確認し、画面共有を選択した場合は音声トラックを停止することで、これを行うことができました。ただし、システム音声を共有するチェックボックスを明示的にオンにしたユーザーが混乱し、リモート参加者から音声を受信していないと通知されるという小さな問題が発生します。
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">systemAudio を "exclude" に設定すると、さまざまなシグナルによってユーザーが困惑するのを防ぐことができます。Chrome で、タブやウィンドウの横に音声をキャプチャできるようになりますが、画面と一緒にはキャプチャできません。
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
audio: true, // Ask to capture audio; caveat follows.
systemAudio: "exclude" // Do not offer to capture *system* audio.
});
現在、systemAudio のデフォルト値は "include" ですが、今後このデフォルト値が変更される可能性があるため、ウェブアプリでは明示的に設定することをおすすめします。
デモ
Glitch でデモを実行すると、画面共有のコントロールを試すことができます。必ずソースコードを確認してください。
ブラウザ サポート
displaySurface、surfaceSwitching、selfBrowserSurfaceがパソコン版 Chrome 107 で利用可能になりました。
対応ブラウザ
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
systemAudioがパソコン版 Chrome 105 で利用可能になりました。
対応ブラウザ
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
monitorTypeSurfacesがパソコン版 Chrome 119 で利用可能になりました。
フィードバック
Chrome チームとウェブ標準コミュニティでは、画面共有機能の使用経験について意見を募集しています。
デザインについて教えてください
画面共有のコントロールに関して、想定どおりに機能していないものはありますか?あるいは、アイデアを実装するために不足しているメソッドやプロパティがないでしょうか。セキュリティ モデルについて質問や意見がある場合は、
- GitHub リポジトリで仕様に関する問題を報告するか、既存の問題にご意見をお寄せください。
実装に問題がある場合
Chrome の実装にバグは見つかりましたか?または、実装が仕様と異なっていますか?
- https://new.crbug.com でバグを報告します。できるだけ多くの詳細と、再現するための簡単な手順を含めてください。Glitch はコードの共有に適しています。
サポートの気持ちを伝える
これらの画面共有コントロールを使用する予定はありますか?皆様の公開サポートは、Chrome チームが機能の優先度を判断したり、他のブラウザ ベンダーにそれらのサポートがいかに重要であるかを示すのに役立ちます。
@ChromiumDev にツイートを送信して、どこでどのように使用しているかをお知らせください。
関連情報
- の仕様
displaySurfaceの解説monitorTypeSurfacesの解説surfaceSwitchingの解説selfBrowserSurfaceの解説systemAudioの解説- TAG の審査
謝辞
ヒーロー画像提供: John Schnobrich
この記事をレビューしてくれた Rachel Andrew に感謝します。



