La condivisione di schede, finestre e schermate è già possibile sulla piattaforma web con l'API Screen Capture. In breve, getDisplayMedia() consente all'utente di selezionare una schermata o una parte di una schermata (ad esempio una finestra) da acquisire come stream multimediale. Questo stream può quindi essere registrato o condiviso con altri utenti sulla rete. Questo articolo introduce alcune modifiche recenti all'API per preservare meglio la privacy e impedire la condivisione accidentale di informazioni personali.
Di seguito è riportato un elenco di controlli che puoi utilizzare per la condivisione schermo per garantire la privacy:
- L'opzione
displaySurfacepuò indicare che l'app web preferisce offrire un tipo di superficie di visualizzazione specifico (schede, finestre o schermate). - L'opzione
monitorTypeSurfacespuò essere utilizzata per impedire all'utente di condividere l'intero schermo. - L'opzione
surfaceSwitchingindica se Chrome deve consentire all'utente di passare in modo dinamico da una scheda condivisa all'altra. - L'opzione
selfBrowserSurfacepuò essere utilizzata per impedire all'utente di condividere la scheda corrente. In questo modo si evita la "sala degli specchi" effetto. - L'opzione
systemAudiogarantisce che Chrome offra all'utente solo l'acquisizione audio pertinente.
Modifiche a getDisplayMedia()
Sono state apportate le seguenti modifiche a getDisplayMedia().
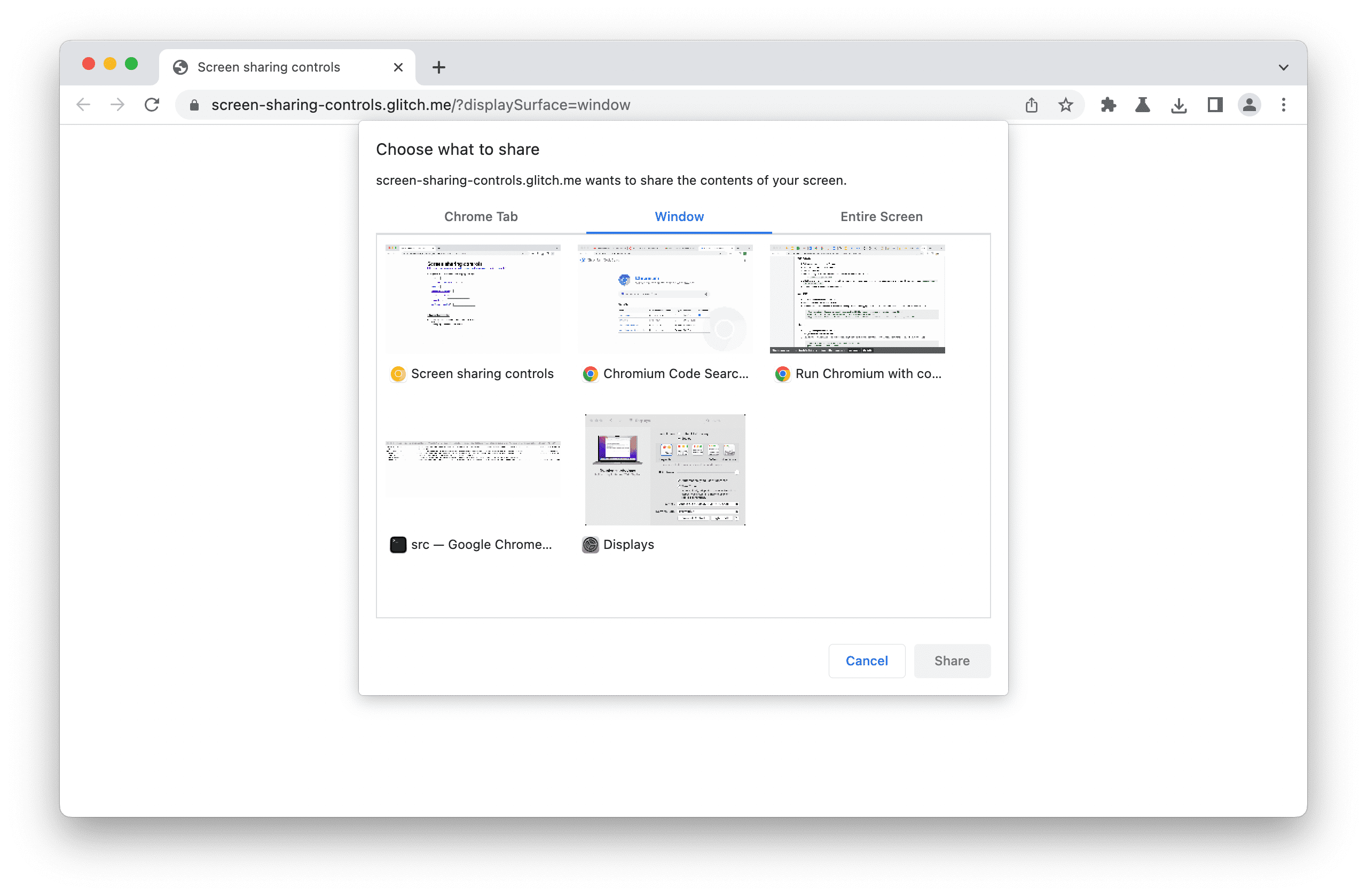
Opzione displaySurface
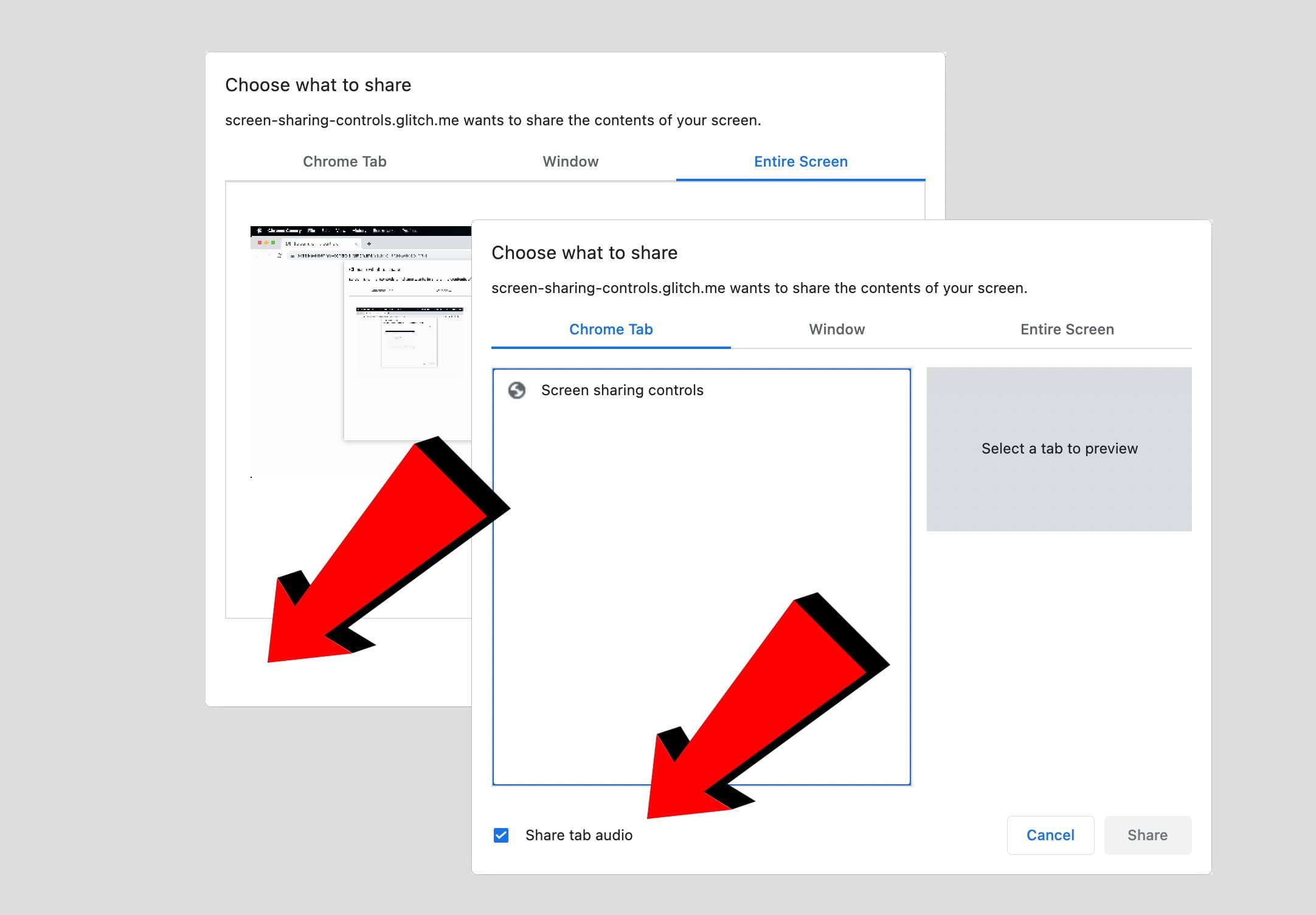
Le app web con percorsi degli utenti specializzati, che funzionano meglio con la condivisione di una finestra o di uno schermo, possono comunque chiedere a Chrome di offrire finestre o schermate in modo più evidente nel selettore di contenuti multimediali. L'ordine dell'offerta rimane invariato, ma il riquadro pertinente è preselezionato.
I valori dell'opzione displaySurface sono:
"browser"per le schede."window"per Windows."monitor"per gli schermi.
const stream = await navigator.mediaDevices.getDisplayMedia({
// Pre-select the "Window" pane in the media picker.
video: { displaySurface: "window" },
});

Tieni presente che non offriamo la possibilità di preselezionare una finestra o una schermata specifica. Questo è dovuto alla progettazione, in quanto ciò darebbe all'app web troppo potere sull'utente.
Opzione monitorTypeSurfaces
Per proteggere le aziende dalla fuga di informazioni private causate dall'errore del dipendente, ora le app web per videoconferenze possono impostare monitorTypeSurfaces su "exclude". Chrome escluderà quindi le schermate nel selettore di contenuti multimediali. Per includerla, impostala su "include". Al momento, il valore predefinito per monitorTypeSurfaces è "include", ma si consiglia alle app web di impostarlo esplicitamente, perché il valore predefinito potrebbe cambiare in futuro.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Remove the "Entire Screen" pane in the media picker.
monitorTypeSurfaces: "exclude",
});

Tieni presente che un elemento monitorTypeSurfaces: "exclude" esplicito si esclude a vicenda con displaySurface: "monitor".
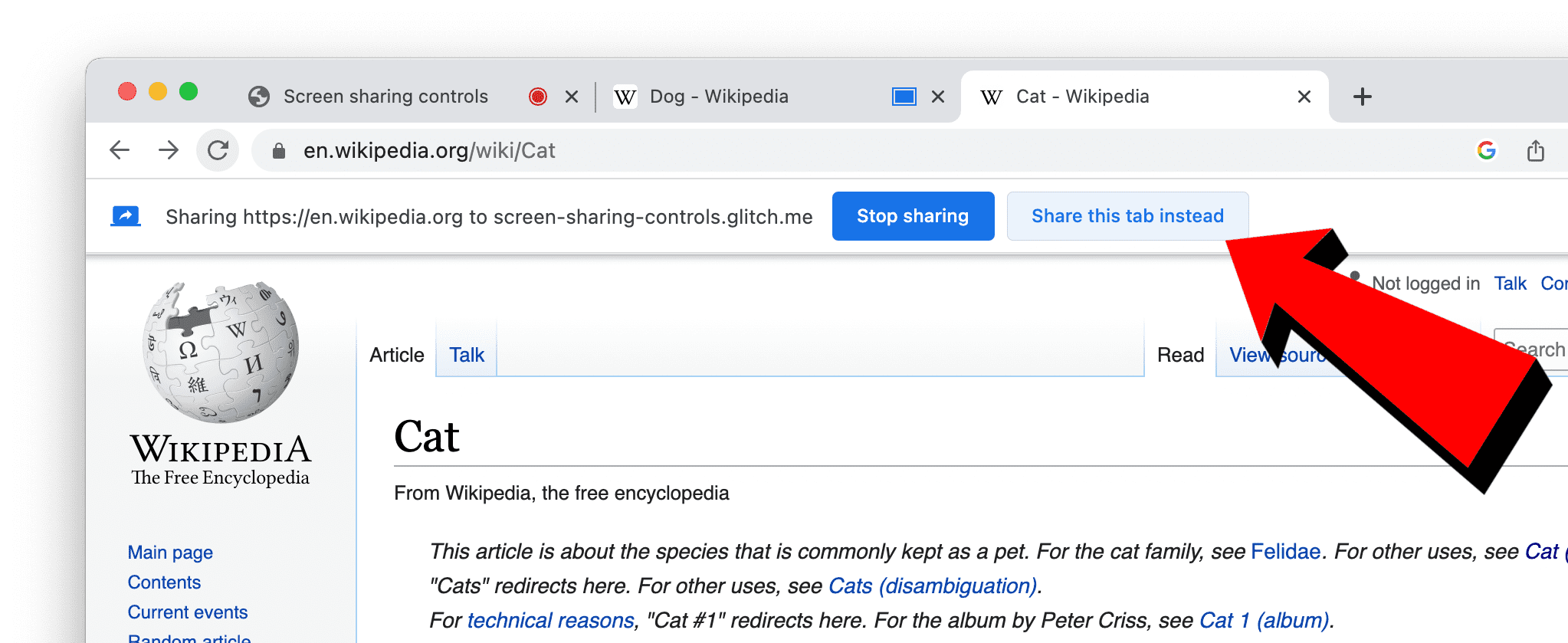
Opzione surfaceSwitching
Uno dei motivi principali per la condivisione dell'intero schermo è il desiderio di passare facilmente da una condivisione all'altra piattaforma durante una sessione. Per risolvere questo problema, Chrome ora offre un pulsante che consente all'utente di passare dinamicamente da una scheda all'altra. L'opzione "Condividi questa scheda" era precedentemente disponibile per le estensioni di Chrome e ora può essere utilizzato da qualsiasi app web che chiama getDisplayMedia().

Se surfaceSwitching è impostato su "include", il browser mostrerà questo pulsante. Se impostato su "exclude", impedirà all'utente di mostrare questo pulsante. Consigliamo alle app web di impostare un valore esplicito, poiché Chrome potrebbe modificare il valore predefinito nel tempo.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Ask Chrome to expose browser-level UX elements that allow
// the user to switch the underlying track at any time,
// initiated by the user and without prior action by the web app.
surfaceSwitching: "include"
});
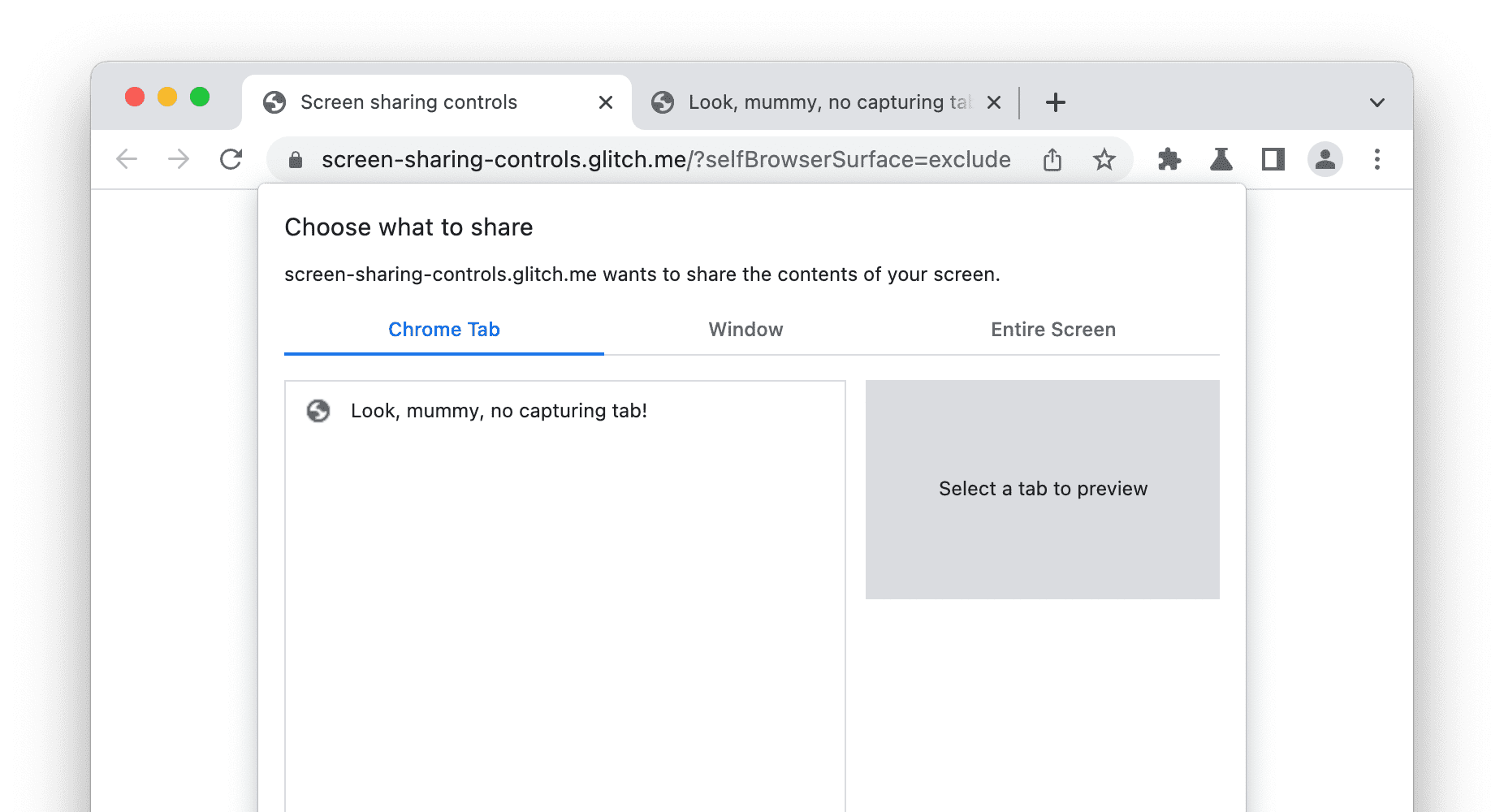
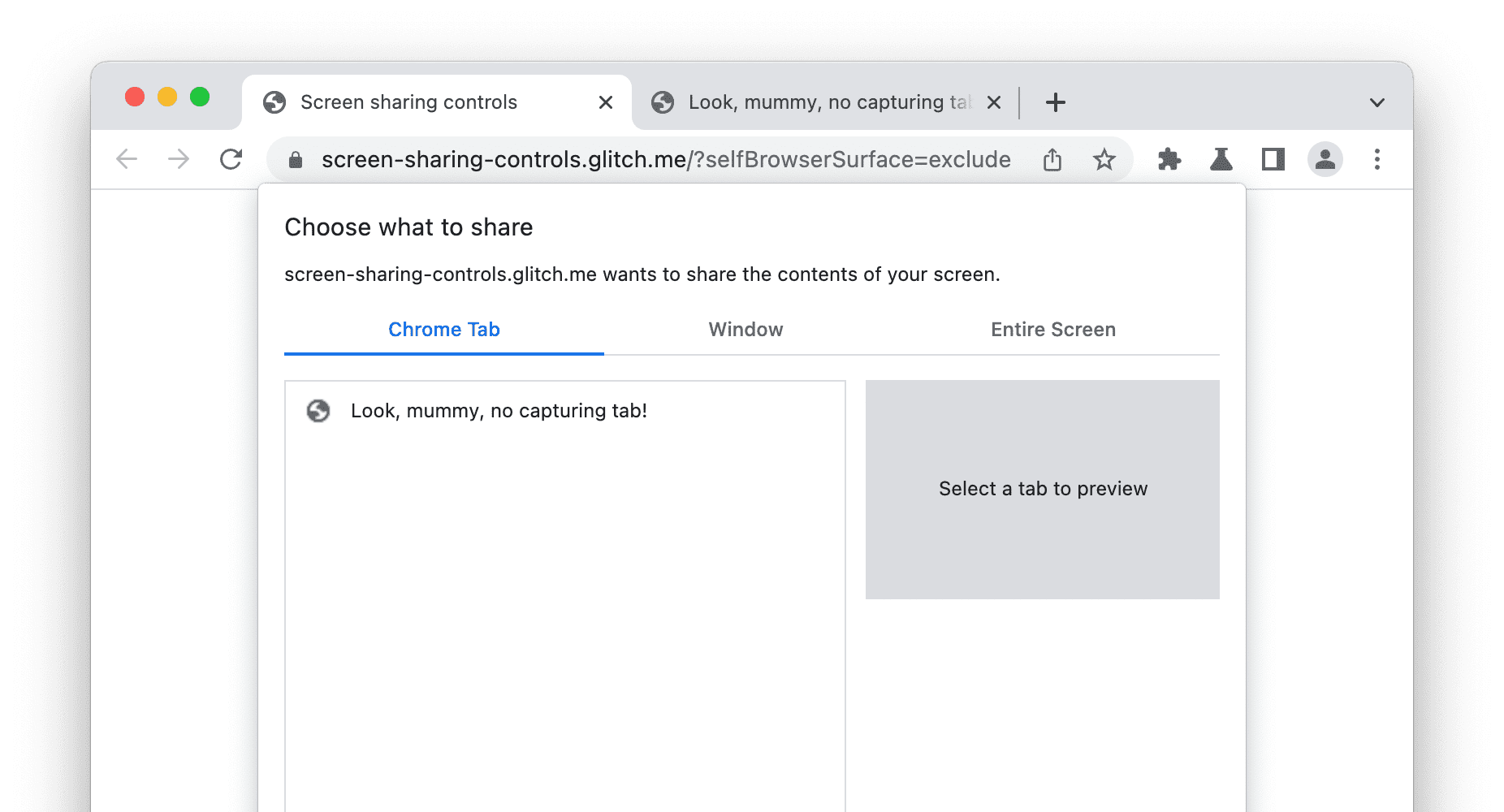
Opzione selfBrowserSurface
Negli scenari di videoconferenza, gli utenti spesso commettono l'errore di selezionare la scheda stessa, creando una "sala di specchi" effetto, ululato e confusione generale.
Per proteggere gli utenti da se stessi, le app web per videoconferenze ora possono impostare selfBrowserSurface su "exclude". Chrome escluderà quindi la scheda corrente dall'elenco di schede offerte all'utente. Per includerla, impostala su "include". Al momento, il valore predefinito per selfBrowserSurface è "exclude", ma si consiglia alle app web di impostarlo esplicitamente, perché il valore predefinito potrebbe cambiare in futuro.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
selfBrowserSurface: "exclude" // Avoid 🦶🔫.
});

Tieni presente che un elemento selfBrowserSurface: "exclude" esplicito si esclude a vicenda con preferCurrentTab: true.
Opzione systemAudio
getDisplayMedia() consente di acquisire sia l'audio che il video. ma non tutto l'audio è uguale. Valuta le app web per videoconferenze:
- Se l'utente condivide un'altra scheda, ha senso registrare anche l'audio.
- L'audio di sistema, invece, include i partecipanti da remoto audio personalizzato e non devono essere ritrasmessi.
In futuro potrebbe essere possibile escludere alcune sorgenti audio dall'acquisizione. Per il momento, però, le app web per videoconferenze spesso trovano l'ideale evitare di acquisire l'audio del sistema. In precedenza, questa operazione poteva essere eseguita controllando il display scelto dall'utente e interrompendo la traccia audio se sceglieva di condividere uno schermo. Tuttavia, ciò crea un piccolo problema: alcuni utenti sono confusi quando selezionano esplicitamente la casella di controllo per condividere l'audio di sistema e vengono informati dai partecipanti da remoto che non arriva alcun audio.

Se imposti systemAudio su "exclude", un'app web può evitare di confondere gli utenti tramite indicatori misti. Chrome offrirà di acquisire l'audio accanto alle schede e alle finestre, ma non accanto alle schermate.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
audio: true, // Ask to capture audio; caveat follows.
systemAudio: "exclude" // Do not offer to capture *system* audio.
});
Al momento, il valore predefinito per systemAudio è "include", ma si consiglia alle app web di impostarlo esplicitamente, perché il valore predefinito potrebbe cambiare in futuro.
Demo
Puoi giocare con questi controlli di condivisione dello schermo eseguendo la demo su Glitch. Assicurati di controllare il codice sorgente.
Supporto browser
displaySurface,surfaceSwitchingeselfBrowserSurfacesono disponibili in Chrome 107 su computer.
Supporto dei browser
systemAudioè disponibile in Chrome 105 su computer.
Supporto dei browser
monitorTypeSurfacesè disponibile in Chrome 119 su computer.
Feedback
Il team di Chrome e la community degli standard web vogliono conoscere la tua esperienza con questi controlli di condivisione dello schermo.
Parlaci del design
C'è qualcosa che non funziona come ti aspettavi in quei controlli di condivisione dello schermo? Oppure mancano metodi o proprietà che ti servono per implementare la tua idea? Hai una domanda o un commento sul modello di sicurezza?
- Segnala un problema relativo alle specifiche sul repository GitHub o aggiungi le tue opinioni a un problema esistente.
Problemi con l'implementazione?
Hai trovato un bug nell'implementazione di Chrome? Oppure l'implementazione è diversa dalle specifiche?
- Segnala un bug all'indirizzo https://new.crbug.com. Assicurati di includere il maggior numero possibile di dettagli e di semplici istruzioni per la riproduzione. Glitch funziona bene per la condivisione del codice.
Mostra il tuo sostegno
Hai intenzione di utilizzare questi controlli di condivisione dello schermo? Il supporto pubblico aiuta il team di Chrome a dare priorità alle funzionalità e mostra agli altri fornitori di browser quanto sia fondamentale supportarle.
Invia un tweet a @ChromiumDev e facci sapere dove e come lo utilizzi.
Link utili
- Specifiche
- Messaggio esplicativo
displaySurface - Messaggio esplicativo
monitorTypeSurfaces - Messaggio esplicativo
surfaceSwitching - Messaggio esplicativo
selfBrowserSurface - Messaggio esplicativo
systemAudio - Revisione TAG
Ringraziamenti
Immagine hero di John Schnobrich.
Grazie a Rachel Andrew per aver letto questo articolo.



