تتوفّر إمكانية مشاركة علامات التبويب والنوافذ والشاشات على النظام الأساسي للويب باستخدام واجهة برمجة التطبيقات لميزة "التقاط الشاشة". باختصار، تتيح السمة getDisplayMedia() للمستخدم اختيار شاشة أو جزء من الشاشة (مثل نافذة) لالتقاطها كبث وسائط. ويمكن بعد ذلك تسجيل هذا البث أو مشاركته مع الآخرين عبر الشبكة. تتناول هذه المقالة بعض التغييرات الأخيرة في واجهة برمجة التطبيقات للحفاظ على الخصوصية بشكل أفضل ومنع المشاركة غير المقصودة للمعلومات الشخصية.
في ما يلي قائمة بعناصر التحكّم التي يمكنك استخدامها لمشاركة الشاشة للحفاظ على الخصوصية:
- يمكن أن يشير الخيار
displaySurfaceإلى أنّ تطبيق الويب يفضّل توفير نوع معيّن من مساحات العرض (علامات التبويب أو النوافذ أو الشاشات). - يمكن استخدام الخيار "
monitorTypeSurfaces" لمنع المستخدم من مشاركة الشاشة بأكملها. - يوضِّح الخيار
surfaceSwitchingما إذا كان يجب أن يسمح Chrome للمستخدم بالتبديل ديناميكيًا بين علامات التبويب المشتركة. - يمكن استخدام الخيار
selfBrowserSurfaceلمنع المستخدم من مشاركة علامة التبويب الحالية. يتجنب هذا "قاعة المرايا" التأثير. - ويضمن الخيار
systemAudioأنّ متصفّح Chrome لا يوفّر للمستخدم سوى التقاطات صوتية ذات صلة.
التغييرات على getDisplayMedia()
تم إجراء التغييرات التالية على getDisplayMedia().
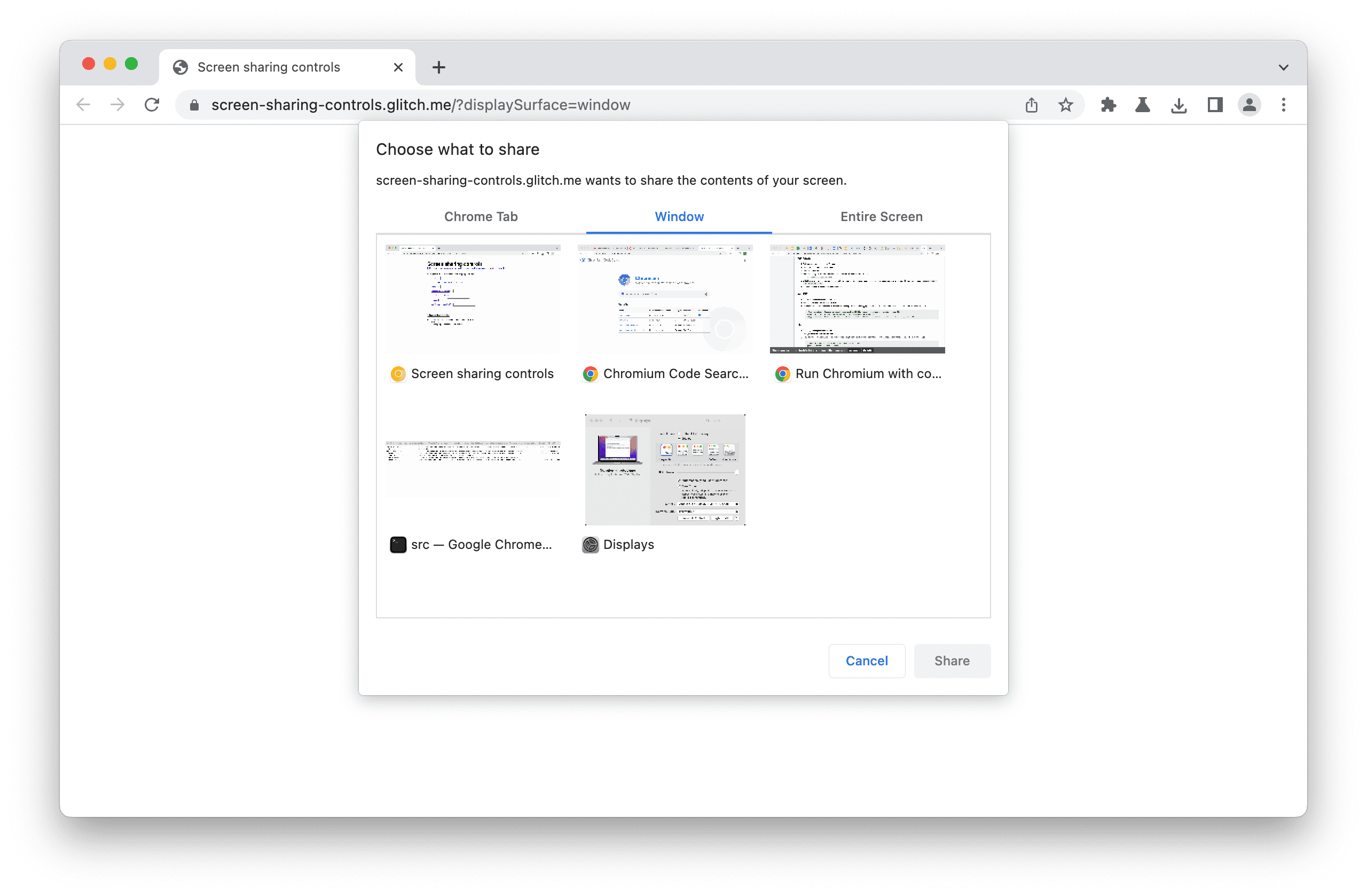
الخيار displaySurface
أمّا تطبيقات الويب ذات تجارب المستخدمين المتخصّصة التي تعمل بشكل أفضل عند مشاركة نافذة أو شاشة، فيمكن أن تطلب من Chrome عرض النوافذ أو الشاشات بشكل أكثر بروزًا في أداة اختيار الوسائط. يظل ترتيب العرض بدون تغيير، ولكن يتم اختيار الجزء ذي الصلة مسبقًا.
قيم الخيار displaySurface هي:
"browser"لعلامات التبويب- تطبيق
"window"للنوافذ "monitor"للشاشات.
const stream = await navigator.mediaDevices.getDisplayMedia({
// Pre-select the "Window" pane in the media picker.
video: { displaySurface: "window" },
});

تجدر الإشارة إلى أنّنا لا نوفّر خيار التحديد المسبق لنافذة أو شاشة معيّنة. هذا عن طريق التصميم، نظرًا لأن ذلك من شأنه أن يمنح تطبيق الويب الكثير من القوة على المستخدم.
الخيار monitorTypeSurfaces
لحماية الشركات من تسرُّب المعلومات الخاصة عبر خطأ الموظف، يمكن الآن لتطبيقات الويب لاجتماعات الفيديو ضبط monitorTypeSurfaces على "exclude". بعد ذلك، سيستبعد Chrome الشاشات في أداة اختيار الوسائط. لإدراج هذه السمة، اضبطها على "include". في الوقت الحالي، القيمة التلقائية للسمة monitorTypeSurfaces هي "include"، ولكن ننصح تطبيقات الويب بضبطها بشكل صريح، لأنّ القيمة التلقائية قد تتغيّر في المستقبل.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Remove the "Entire Screen" pane in the media picker.
monitorTypeSurfaces: "exclude",
});

يُرجى العِلم أنّ السمة monitorTypeSurfaces: "exclude" الصريحة لا تتضمّن السمة displaySurface: "monitor".
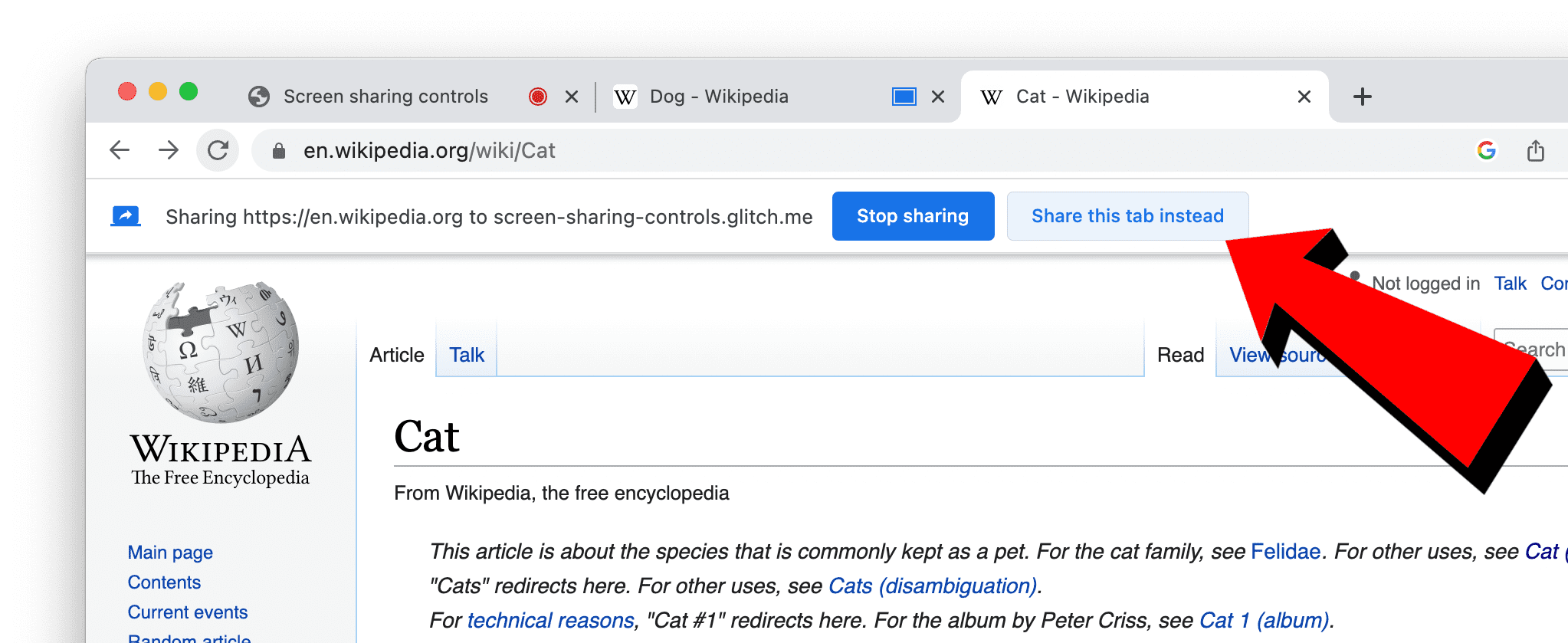
الخيار surfaceSwitching
إنّ أحد أهم الأسباب التي يُذكرها لمشاركة الشاشة بأكملها هو الحاجة إلى التبديل بسلاسة بين مشاركة مساحات العرض المختلفة أثناء الجلسة. لمعالجة هذه المشكلة، يعرض Chrome الآن زرًا يتيح للمستخدم التبديل ديناميكيًا بين مشاركة علامات التبويب المختلفة. ستظهر لك رسالة "مشاركة علامة التبويب هذه بدلاً من ذلك" كان متاحًا في السابق لإضافات Chrome، ويمكن استخدامه الآن من خلال أي تطبيق ويب يستدعي getDisplayMedia().

في حال ضبط surfaceSwitching على "include"، سيعرض المتصفِّح الزر المذكور. وفي حال ضبط هذه السياسة على ""exclude""، لن يتم عرض هذا الزر للمستخدم. ننصح تطبيقات الويب بضبط قيمة صريحة، نظرًا لأن Chrome قد يغيّر القيمة التلقائية بمرور الوقت.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Ask Chrome to expose browser-level UX elements that allow
// the user to switch the underlying track at any time,
// initiated by the user and without prior action by the web app.
surfaceSwitching: "include"
});
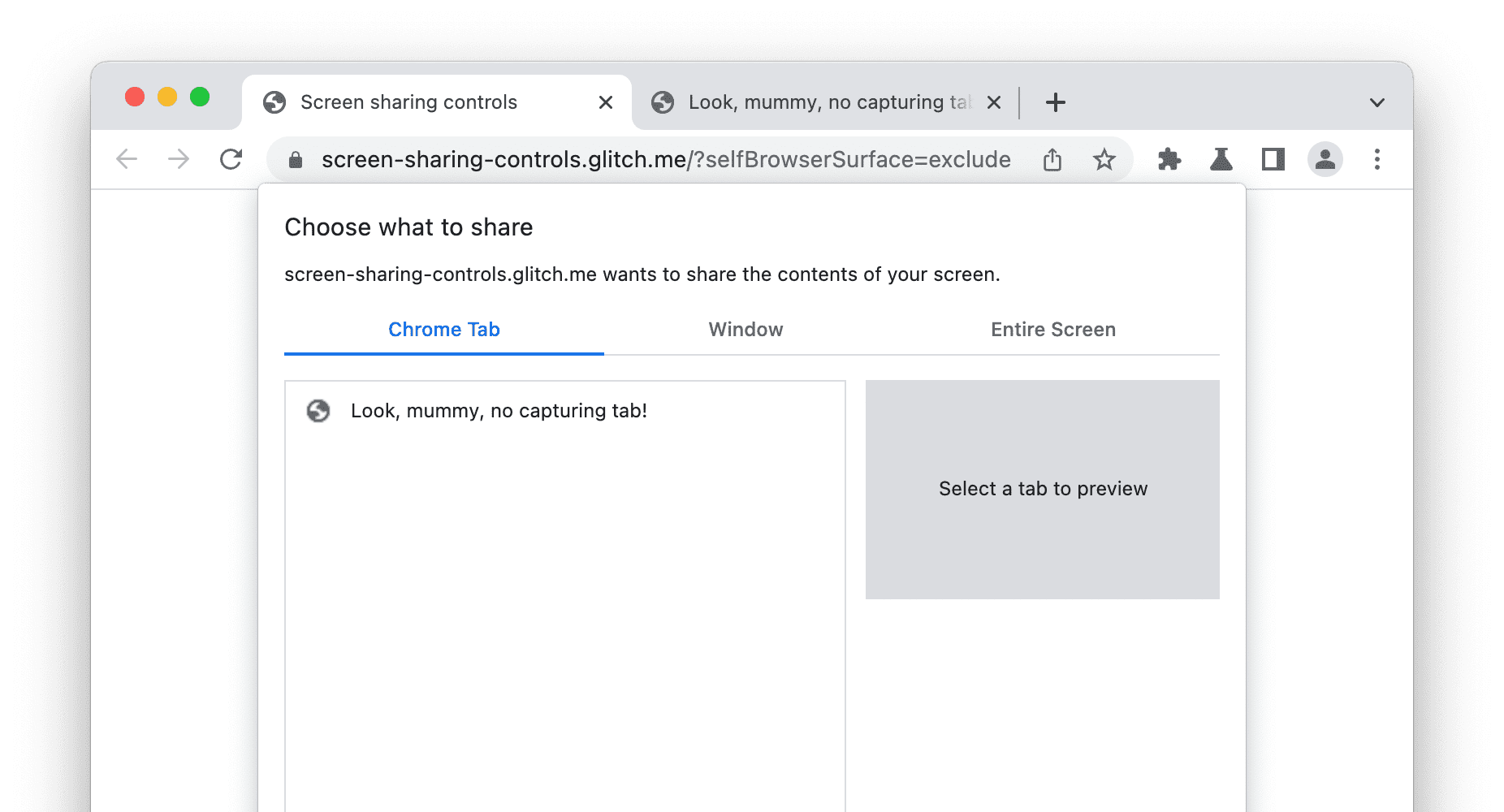
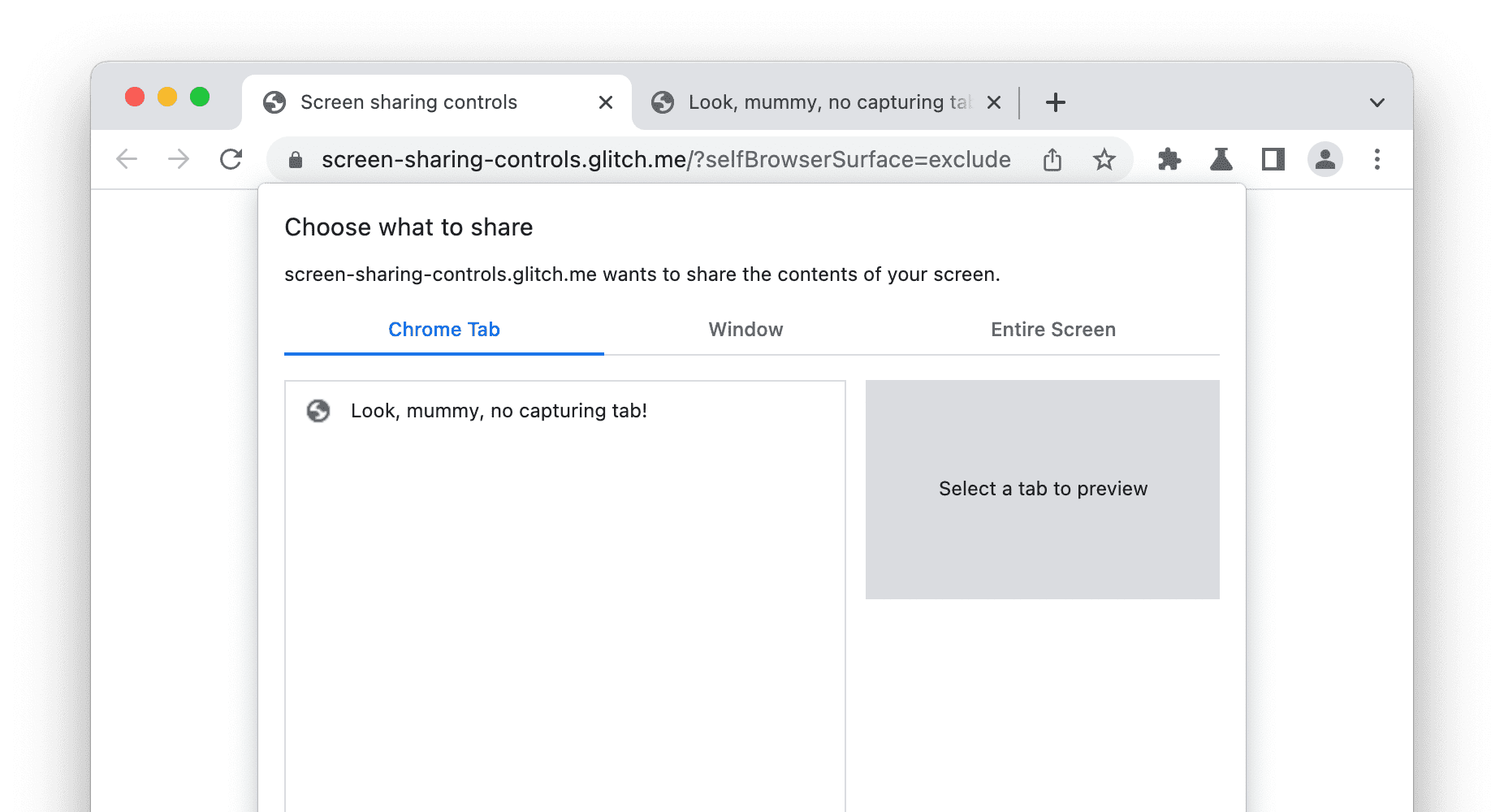
الخيار selfBrowserSurface
في سيناريوهات اجتماعات الفيديو، يخطئ المستخدمون غالبًا في تحديد علامة تبويب "مؤتمر الفيديو" نفسها، مما يؤدي إلى "قاعة المرايا" وتأثير وعواء وارتباك عام.
لحماية المستخدمين من أنفسهم، يمكن الآن لتطبيقات الويب لعقد اجتماعات الفيديو ضبط selfBrowserSurface على "exclude". بعد ذلك، سيستبعد Chrome علامة التبويب الحالية من قائمة علامات التبويب المعروضة للمستخدم. لإدراج هذه السمة، اضبطها على "include". في الوقت الحالي، القيمة التلقائية للسمة selfBrowserSurface هي "exclude"، ولكن ننصح تطبيقات الويب بضبطها بشكل صريح، لأنّ القيمة التلقائية قد تتغيّر في المستقبل.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
selfBrowserSurface: "exclude" // Avoid 🦶🔫.
});

يُرجى العِلم أنّ السمة selfBrowserSurface: "exclude" الفاضحة معرَّضة بشكل متبادل مع preferCurrentTab: true.
الخيار systemAudio
يسمح الخيار getDisplayMedia() بالتقاط الصوت إلى جانب الفيديو. ولكن لا يتم إنشاء كل المحتوى الصوتي بالطريقة نفسها. جرِّب تطبيقات الويب لعقد اجتماعات الفيديو:
- إذا شارك المستخدم علامة تبويب أخرى، فمن المنطقي التقاط الصوت أيضًا.
- من ناحية أخرى، يشتمل صوت النظام على أجهزة المشاركين عن بُعد الصوت الخاص به، ولا يجوز إرساله إليه مرة أخرى.
في المستقبل، قد تتمكن من استبعاد بعض مصادر الصوت من التسجيل. ولكن في الوقت الحالي، غالبًا ما تجد تطبيقات الويب لعقد اجتماعات الفيديو أنه من الأفضل تجنُّب التقاط صوت النظام. ويمكن إجراء ذلك في السابق من خلال التحقّق من مساحة العرض التي اختارها المستخدم، وإيقاف المقطع الصوتي إذا اختار مشاركة الشاشة. ومع ذلك، فإن هذا يثير مشكلة صغيرة، حيث يشعر بعض المستخدمين بالارتباك عند تحديد مربع الاختيار الصريح لمشاركة صوت النظام، ثم يتم إخبار المشاركين عن بُعد بعدم وجود أي صوت وارد.

من خلال ضبط السمة systemAudio على "exclude"، يمكن لتطبيق الويب تجنُّب إرباك المستخدمين استنادًا إلى إشارات متعارضة. سيعرض Chrome التقاط الصوت بجانب علامات التبويب والنوافذ، ولكن ليس إلى جانب الشاشات.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
audio: true, // Ask to capture audio; caveat follows.
systemAudio: "exclude" // Do not offer to capture *system* audio.
});
في الوقت الحالي، القيمة التلقائية للسمة systemAudio هي "include"، ولكن ننصح تطبيقات الويب بضبطها بشكل صريح، لأنّ القيمة التلقائية قد تتغيّر في المستقبل.
عرض توضيحي
يمكنك اللعب باستخدام عناصر التحكّم هذه في مشاركة الشاشة من خلال تشغيل العرض التوضيحي على تطبيق Glitch. تأكّد من الاطّلاع على رمز المصدر.
دعم المتصفح
- تتوفّر
displaySurfaceوsurfaceSwitchingوselfBrowserSurfaceفي Chrome 107 على أجهزة الكمبيوتر المكتبي.
دعم المتصفح
- يتوفّر
systemAudioفي Chrome 105 على أجهزة الكمبيوتر المكتبي.
دعم المتصفح
- يتوفّر
monitorTypeSurfacesفي Chrome 119 على أجهزة الكمبيوتر المكتبي.
ملاحظات
ويرغب فريق Chrome ومنتدى معايير الويب في التعرُّف على تجاربك في استخدام عناصر التحكم في مشاركة الشاشة هذه.
أخبِرنا عن التصميم
هل هناك مشكلة في عناصر التحكّم في مشاركة الشاشة هذه لا تعمل على النحو المتوقّع؟ أو هل هناك طرق أو خصائص مفقودة تحتاجها لتنفيذ فكرتك؟ هل لديك سؤال أو تعليق بشأن نموذج الأمان؟
- يُرجى الإبلاغ عن مشكلة في المواصفات في مستودع GitHub، أو إضافة أفكارك إلى مشكلة حالية.
هل تواجه مشكلة في عملية التنفيذ؟
هل واجهت مشكلة في التنفيذ في Chrome؟ أم أن التنفيذ يختلف عن المواصفات؟
- يمكنك الإبلاغ عن الخطأ على https://new.crbug.com. تأكد من تضمين أكبر قدر ممكن من التفاصيل، وتعليمات بسيطة لإعادة الإنتاج. يعمل الخطأ بشكلٍ جيد لمشاركة الرموز.
إظهار الدعم
هل تخطّط لاستخدام عناصر التحكّم في مشاركة الشاشة هذه؟ يساعد الدعم العام فريق Chrome على إعطاء الأولوية للميزات، كما يُظهر لموردي المتصفحات الآخرين مدى أهمية دعمهم لها.
يمكنك إرسال تغريدة إلى @ChromiumDev وإعلامنا بمكان استخدامها وكيفية استخدامها.
روابط مفيدة
- المواصفات
- رسالة توضيحية حول "
displaySurface" - رسالة توضيحية حول "
monitorTypeSurfaces" - رسالة توضيحية حول "
surfaceSwitching" - رسالة توضيحية حول "
selfBrowserSurface" - رسالة توضيحية حول "
systemAudio" - مراجعة TAG
شكر وتقدير
صورة رئيسية من تصميم جون شنوبريش
شكرًا لـ راشيل أندرو على مراجعة هذه المقالة.



