Deskripsi
Gunakan infrastruktur chrome.i18n untuk mengimplementasikan internasionalisasi di seluruh aplikasi atau ekstensi Anda.
Manifes
Jika ekstensi memiliki direktori /_locales, manifes harus menentukan "default_locale".
Konsep dan penggunaan
Anda harus menempatkan semua string yang terlihat oleh pengguna ke dalam file bernama messages.json. Setiap kali
Anda menambahkan lokalitas baru, tambahkan file pesan di direktori bernama /_locales/_localeCode_, dengan
localeCode adalah kode seperti en untuk bahasa Inggris.
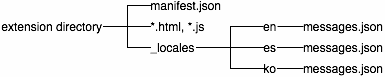
Berikut hierarki file untuk ekstensi internasional yang mendukung bahasa Inggris (en), Spanyol
(es), dan Korea (ko):

Mendukung beberapa bahasa
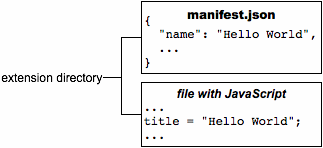
Misalkan Anda memiliki ekstensi dengan file yang ditampilkan dalam gambar berikut:

Untuk menginternasionalkan ekstensi ini, beri nama setiap string yang terlihat oleh pengguna dan masukkan ke dalam pesan . Manifes, file CSS, dan kode JavaScript ekstensi menggunakan nama setiap string untuk mendapatkan versi yang dilokalkan.
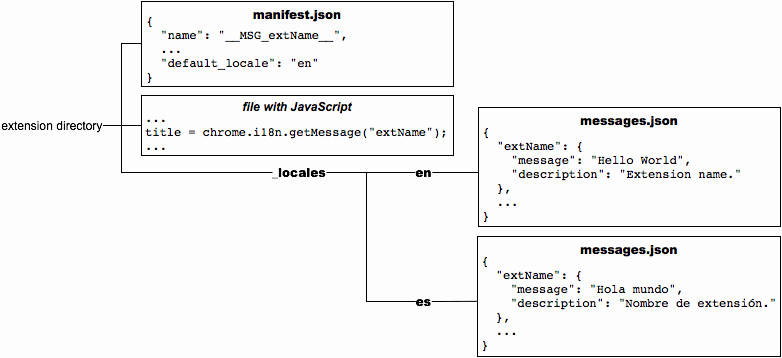
Berikut adalah tampilan ekstensi saat diinternasionalisasi (perhatikan bahwa ekstensi hanya memiliki String bahasa Inggris):
<img "__msg_extname__",="" "default_locale"="" "id".="" "extname"."="" "halo="" _locates="" a="" alt="Dalam file manifest.json, " and="" 'telah' changed="" chrome.i18n.getmessage("extname").="" defines="" en="" file="" file,="" has="" hello="" in="" item="" javascript="" messages.json="" named="" =""baru src="/static/docs/extensions/mv2/reference/i18n/images/i18n-after-1.gif" the="" to="" nilai = dunia"="" />
Beberapa catatan tentang penginternasionalan:
- Anda dapat menggunakan salah satu lokalitas yang didukung. Jika Anda menggunakan lokal yang tidak didukung, Google Chrome mengabaikannya.
Di
manifest.jsondan file CSS, lihat string bernama messagename seperti ini:__MSG_messagename__Di ekstensi atau kode JavaScript aplikasi Anda, lihat string dengan nama messagename seperti ini:
chrome.i18n.getMessage("messagename")Pada setiap panggilan ke
getMessage(), Anda dapat menyediakan hingga 9 string untuk disertakan dalam pesan. Lihat Contoh: getMessage untuk mengetahui detailnya.Beberapa pesan, seperti
@@bidi_dirdan@@ui_locale, disediakan oleh internasionalisasi sistem file. Lihat bagian Pesan standar untuk mengetahui daftar lengkap nama pesan standar.Di
messages.json, setiap string yang terlihat oleh pengguna memiliki nama, "pesan" item, dan item "description" yang bermanfaat. Nama adalah kunci seperti "extName" atau "search_string" yang mengidentifikasi {i>string<i}. "Pesan" menentukan nilai string dalam lokalitas ini. "Deskripsi" opsional memberikan bantuan kepada penerjemah, yang mungkin tidak dapat melihat bagaimana string tersebut digunakan dalam . Contoh:{ "search_string": { "message": "hello%20world", "description": "The string we search for. Put %20 between words that go together." }, ... }
Untuk informasi selengkapnya, lihat Format: Pesan Khusus Lokal.
Setelah ekstensi diinternasionalkan, penerjemahan menjadi mudah. Anda menyalin messages.json,
menerjemahkannya, dan menempatkan salinan ke
direktori baru di /_locates. Misalnya, untuk mendukung
Bahasa Spanyol, cukup tempatkan salinan terjemahan messages.json di bawah /_locates/es. Gambar berikut
menunjukkan ekstensi sebelumnya dengan terjemahan bahasa Spanyol yang baru.

Pesan standar
Sistem internasionalisasi menyediakan beberapa pesan standar untuk membantu Anda melokalkan. Ini
termasuk @@ui_locale, sehingga Anda dapat mendeteksi lokalitas UI saat ini, dan beberapa pesan @@bidi_... yang
memungkinkan Anda mendeteksi arah teks. Pesan yang terakhir memiliki nama yang mirip dengan konstanta dalam
API BIDI (dua arah) gadget.
Pesan khusus @@extension_id dapat digunakan di file CSS dan JavaScript, baik di
atau aplikasi telah dilokalkan. Pesan ini tidak berfungsi dalam file manifes.
Tabel berikut menjelaskan setiap pesan standar.
| Nama pesan | Deskripsi |
|---|---|
@@extension_id | Ekstensi atau ID aplikasi; Anda dapat menggunakan string ini untuk membuat URL bagi resource di dalam ekstensi. Bahkan ekstensi yang tidak dilokalkan dapat menggunakan pesan ini. Catatan: Anda tidak dapat menggunakan pesan ini dalam file manifes. |
@@ui_locale | Lokalitas saat ini; Anda dapat menggunakan string ini untuk membuat URL khusus lokal. |
@@bidi_dir | Arah teks untuk lokalitas saat ini, "ltr" untuk bahasa yang ditulis dari kiri ke kanan seperti bahasa Inggris atau "rtl" untuk bahasa yang dibaca dari kanan ke kiri, seperti bahasa Arab. |
@@bidi_reversed_dir | Jika @@bidi_dir adalah "ltr", maka ini adalah "rtl"; jika tidak, itu adalah "ltr". |
@@bidi_start_edge | Jika @@bidi_dir adalah "ltr", berarti ini "left"; jika tidak, maka "benar". |
@@bidi_end_edge | Jika @@bidi_dir adalah "ltr", berarti ini "benar"; jika tidak, nilainya adalah "{i>left<i}". |
Berikut adalah contoh penggunaan @@extension_id dalam file CSS untuk membuat URL:
body {
background-image:url('chrome-extension://__MSG_@@extension_id__/background.png');
}
Jika ID ekstensi adalah abcdefghijklmnopqrstuvwxyzabcdef, baris tebal di kode sebelumnya cuplikan menjadi:
background-image:url('chrome-extension://abcdefghijklmnopqrstuvwxyzabcdef/background.png');
Berikut adalah contoh penggunaan pesan @@bidi_* dalam file CSS:
body {
direction: __MSG_@@bidi_dir__;
}
div#header {
margin-bottom: 1.05em;
overflow: hidden;
padding-bottom: 1.5em;
padding-__MSG_@@bidi_start_edge__: 0;
padding-__MSG_@@bidi_end_edge__: 1.5em;
position: relative;
}
Untuk bahasa yang ditulis dari kiri ke kanan seperti bahasa Inggris, baris yang dicetak tebal menjadi:
dir: ltr;
padding-left: 0;
padding-right: 1.5em;
Lokalitas
Anda dapat memilih dari berbagai lokalitas, termasuk beberapa lokalitas (seperti en) yang memungkinkan satu terjemahan mendukung beberapa variasi bahasa (seperti en_GB dan en_US).
Anda dapat melokalkan ekstensi ke lokal mana pun yang didukung oleh Chrome Web Store. Jika lokalitas Anda tidak tercantum di sini, pilih alternatif yang paling mendekati. Misalnya, jika lokalitas default ekstensi Anda adalah "de_CH", pilih "de" di Chrome Web Store.
| Kode lokal | Bahasa (wilayah) |
|---|---|
| ar | Arab |
| am | Amhar |
| bg | Bulgaria |
| bn | Bengali |
| ca | Katala |
| cs | Ceko |
| da | Denmark |
| de | Jerman |
| el | Yunani |
| id | Inggris |
| en_AU | Inggris (Australia) |
| en_GB | Inggris (Britania Raya) |
| id_ID | Inggris (AS) |
| es | Spanyol |
| es_419 | Spanyol (Amerika Latin dan Karibia) |
| et | Estonia |
| fa | Persia |
| fi | Finlandia |
| fil | Filipino |
| fr | Prancis |
| gu | Gujarati |
| dia | Ibrani |
| hi | Hindi |
| jam | Kroasia |
| hu | Hungaria |
| id | Indonesia |
| it | Italia |
| ja | Jepang |
| kn | Kannada |
| ko | Korea |
| lt | Lituania |
| lv | Latvia |
| ml | Malayalam |
| mr | Marathi |
| md | Malaysia |
| nl | Belanda |
| tidak | Norwegia |
| pl | Polandia |
| pt_BR | Portugis (Brasil) |
| pt_PT | Portugis (Portugal) |
| ro | Rumania |
| ru | Rusia |
| sk | Slovakia |
| sl | Slovenia |
| sr | Serbia |
| sv | Swedia |
| sw | Swahili |
| ta | Tamil |
| te | Telugu |
| th | Thai |
| tr | Turki |
| uk | Ukraina |
| vi | Vietnam |
| zh_CN | China (China) |
| zh_TW | China (Taiwan) |
Menelusuri pesan
Anda tidak perlu menentukan setiap string untuk setiap lokalitas yang didukung. Selama lokalitas default
File messages.json memiliki nilai untuk setiap string, ekstensi atau aplikasi Anda akan berjalan terlepas dari cara
terjemahannya jarang. Berikut adalah cara sistem ekstensi menelusuri pesan:
- Telusuri file pesan (jika ada) dalam bahasa pilihan pengguna. Misalnya, saat Google
Lokal Chrome disetel ke bahasa Inggris Britania (
en_GB), sistem akan mencari pesan terlebih dahulu di/_locates/en_GB/messages.json. Jika file itu ada dan pesannya ada di sana, sistem akan mencari tidak lebih lanjut. - Jika lokalitas pilihan pengguna memiliki wilayah (yaitu, lokal memiliki garis bawah: _), telusuri
lokal tanpa region tersebut. Misalnya, jika file pesan
en_GBtidak ada atau tidak berisi pesan, sistem akan mencarinya di file pesanen. Jika file itu ada dan pesan itu ada, sistem tidak akan mencari lagi. - Telusuri file pesan untuk lokalitas default. Misalnya, jika
"default_locale" ditetapkan ke "es", dan tidak
/_locates/en_GB/messages.jsonatau/_locates/en/messages.jsonberisi pesan, ekstensi akan menggunakan pesan dari/_locates/es/messages.json.
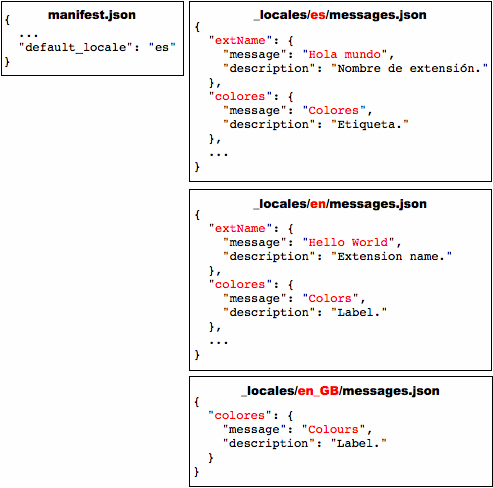
Pada gambar berikut, pesan bernama "colores" berada di ketiga lokalitas tempat ekstensi mendukung, tetapi "extName" hanya ada pada dua lokalitas. Di mana pun pengguna menjalankan Google Chrome di AS Bahasa Inggris melihat label "Colors", pengguna bahasa Inggris Britania akan melihat "Colours". Baik bahasa Inggris AS maupun Pengguna berbahasa Inggris Britania melihat nama ekstensi "Hello World". Karena bahasa {i>default<i} adalah bahasa Spanyol, pengguna yang menjalankan Google Chrome dalam bahasa selain Inggris akan melihat label "Colores" dan ekstensi tersebut nama "Hola mundo".

Menyetel lokalitas browser Anda
Untuk menguji terjemahan, Anda dapat menyetel lokalitas browser. Bagian ini menjelaskan cara mengatur lokalitas di Windows, Mac OS X, Linux, dan ChromeOS.
Windows
Anda dapat mengubah lokalitas menggunakan pintasan khusus lokal atau UI Google Chrome. Tujuan pendekatan pintasan lebih cepat, setelah Anda menyiapkannya, dan ini memungkinkan Anda menggunakan beberapa bahasa sekaligus.
Menggunakan pintasan khusus lokalitas
Untuk membuat dan menggunakan pintasan yang meluncurkan Google Chrome dengan lokal tertentu:
- Buat salinan pintasan Google Chrome yang sudah ada di desktop Anda.
- Ganti nama pintasan baru agar cocok dengan lokalitas baru.
Ubah properti pintasan sehingga kolom Target menentukan
--langdan--user-data-dir. Target akan terlihat seperti ini:path_to_chrome.exe --lang=locale --user-data-dir=c:\locale_profile_dirLuncurkan Google Chrome dengan mengklik dua kali pintasan.
Misalnya, untuk membuat pintasan yang meluncurkan Google Chrome dalam bahasa Spanyol (es), Anda dapat membuat
pintasan bernama chrome-es yang memiliki target berikut:
path_to_chrome.exe --lang=es --user-data-dir=c:\chrome-profile-es
Anda dapat membuat sebanyak mungkin pintasan, sehingga memudahkan pengujian dalam beberapa bahasa. Contoh:
path_to_chrome.exe --lang=en --user-data-dir=c:\chrome-profile-en
path_to_chrome.exe --lang=en_GB --user-data-dir=c:\chrome-profile-en_GB
path_to_chrome.exe --lang=ko --user-data-dir=c:\chrome-profile-ko
Menggunakan UI
Berikut cara mengubah lokalitas menggunakan UI pada Google Chrome untuk Windows:
- Ikon aplikasi > Opsi
- Pilih tab Di Balik Terpal
- Scroll ke bawah ke Konten Web
- Klik Ubah setelan font dan bahasa
- Pilih tab Languages
- Gunakan menu drop-down untuk menyetel bahasa Google Chrome
- Mulai ulang Chrome
Mac OS X
Untuk mengubah lokalitas di Mac, gunakan preferensi sistem.
- Dari menu Apple, pilih System Preferences
- Di bagian Pribadi, pilih Internasional
- Pilih bahasa dan lokasi
- Mulai ulang Chrome
Linux
Untuk mengubah lokalitas di Linux, tutup Google Chrome terlebih dahulu. Kemudian, semuanya dalam satu baris, setel LANGUAGE variabel lingkungan dan meluncurkan Google Chrome. Contoh:
LANGUAGE=es ./chrome
ChromeOS
Untuk mengubah lokalitas di ChromeOS:
- Dari area notifikasi, pilih Setelan.
- Di bagian Bahasa dan input, pilih dropdown Bahasa.
- Jika bahasa Anda tidak tercantum, klik Tambahkan bahasa dan tambahkan.
- Setelah ditambahkan, klik item menu 3 titik Tindakan lainnya di samping bahasa dan pilih Tampilkan ChromeOS dalam bahasa ini.
- Klik tombol Mulai ulang yang muncul di samping bahasa yang disetel untuk memulai ulang ChromeOS.
Contoh
Anda dapat menemukan contoh sederhana internasionalisasi dalam direktori examples/api/i18n. Untuk contoh lengkap, lihat examples/extensions/news. Untuk contoh lainnya dan untuk bantuan dalam melihat kode sumber, lihat Contoh.
getMessage()
Kode berikut mendapatkan pesan yang dilokalkan dari browser dan menampilkannya sebagai string. Ini mengganti dua placeholder dalam pesan dengan string "string1" dan "string2".
function getMessage() {
var message = chrome.i18n.getMessage("click_here", ["string1", "string2"]);
document.getElementById("languageSpan").innerHTML = message;
}
Berikut adalah cara menyediakan dan menggunakan string tunggal:
// In JavaScript code
status.innerText = chrome.i18n.getMessage("error", errorDetails);
"error": {
"message": "Error: $details$",
"description": "Generic error template. Expects error parameter to be passed in.",
"placeholders": {
"details": {
"content": "$1",
"example": "Failed to fetch RSS feed."
}
}
}
Untuk informasi selengkapnya tentang placeholder, lihat halaman Pesan Khusus Lokal. Untuk mengetahui detail tentang
memanggil getMessage(), lihat referensi API.
getAcceptLanguages()
Kode berikut menerima bahasa yang diterima dari browser dan menampilkannya sebagai string dengan memisahkan setiap bahasa yang diterima dengan ','.
function getAcceptLanguages() {
chrome.i18n.getAcceptLanguages(function(languageList) {
var languages = languageList.join(",");
document.getElementById("languageSpan").innerHTML = languages;
})
}
Untuk mengetahui detail tentang cara memanggil getAcceptLanguages(), lihat referensi API.
detectLanguage()
Kode berikut mendeteksi hingga 3 bahasa dari string yang diberikan dan menampilkan hasilnya sebagai {i>string<i} yang dipisahkan oleh baris baru.
function detectLanguage(inputText) {
chrome.i18n.detectLanguage(inputText, function(result) {
var outputLang = "Detected Language: ";
var outputPercent = "Language Percentage: ";
for(i = 0; i < result.languages.length; i++) {
outputLang += result.languages[i].language + " ";
outputPercent +=result.languages[i].percentage + " ";
}
document.getElementById("languageSpan").innerHTML = outputLang + "\n" + outputPercent + "\nReliable: " + result.isReliable;
});
}
Untuk detail selengkapnya tentang cara memanggil detectLanguage(inputText), lihat referensi API.
Jenis
LanguageCode
Kode bahasa ISO seperti en atau fr. Untuk daftar lengkap bahasa yang didukung oleh metode ini, lihat kLanguageInfoTable. Untuk bahasa yang tidak diketahui, und akan ditampilkan, yang berarti bahwa [persentase] teks tidak diketahui oleh CLD
Jenis
string
Metode
detectLanguage()
chrome.i18n.detectLanguage(
text: string,
callback?: function,
)
Mendeteksi bahasa teks yang diberikan menggunakan CLD.
Parameter
-
teks
string
String input pengguna yang akan diterjemahkan.
-
callback
fungsi opsional
Parameter
callbackterlihat seperti ini:(result: object) => void
-
hasil
objek
Objek LanguageDeteksiResult yang menyimpan keandalan bahasa yang terdeteksi dan array DetectedLanguage
-
isReliable
boolean
CLD mendeteksi keandalan bahasa
-
bahasa
object[]
himpunan dari detectedLanguage
-
language
string
-
persentase
angka
Persentase bahasa yang terdeteksi
-
-
-
Hasil
-
Promise<object>
Chrome 99 dan yang lebih baruPromise didukung di Manifes V3 dan yang lebih baru, tetapi callback disediakan untuk kompatibilitas mundur. Anda tidak dapat menggunakan keduanya pada panggilan fungsi yang sama. Tujuan promise yang di-resolve dengan jenis yang sama dengan yang diteruskan ke callback.
getAcceptLanguages()
chrome.i18n.getAcceptLanguages(
callback?: function,
)
Mendapatkan bahasa yang diterima browser. Ini berbeda dengan lokal yang digunakan oleh browser; untuk mendapatkan lokalitas, gunakan i18n.getUILanguage.
Parameter
-
callback
fungsi opsional
Parameter
callbackterlihat seperti ini:(languages: string[]) => void
-
bahasa
{i>string<i}[]
Array LanguageCode
-
Hasil
-
Promise<LanguageCode[]>
Chrome 99 dan yang lebih baruPromise didukung di Manifes V3 dan yang lebih baru, tetapi callback disediakan untuk kompatibilitas mundur. Anda tidak dapat menggunakan keduanya pada panggilan fungsi yang sama. Tujuan promise yang di-resolve dengan jenis yang sama dengan yang diteruskan ke callback.
getMessage()
chrome.i18n.getMessage(
messageName: string,
substitutions?: any,
options?: object,
)
Mendapatkan string yang dilokalkan untuk pesan yang ditentukan. Jika pesan tidak ada, metode ini akan menampilkan string kosong (''). Jika format panggilan getMessage() salah — misalnya, messageName bukan string atau array substitusi memiliki lebih dari 9 elemen — metode ini akan menampilkan undefined.
Parameter
-
messageName
string
Nama pesan, seperti yang ditentukan dalam file
messages.json. -
substitusi
semua opsional
Hingga 9 string substitusi, jika pesan memerlukannya.
-
opsi
objek opsional
Chrome 79 dan yang lebih baru-
escapeLt
boolean opsional
Escape
<saat menerjemahkan ke bahasa<. Ini hanya berlaku untuk pesan itu sendiri, bukan placeholder. Pengembang mungkin ingin menggunakan ini jika terjemahannya digunakan dalam konteks HTML. Template Closure yang digunakan dengan Closure Compiler menghasilkan template ini secara otomatis.
-
Hasil
-
string
Pesan dilokalkan untuk lokalitas saat ini.
getUILanguage()
chrome.i18n.getUILanguage()
Mendapatkan bahasa UI browser dari browser. Ini berbeda dengan i18n.getAcceptLanguages yang menampilkan bahasa pengguna pilihan.
Hasil
-
string
Kode bahasa UI browser seperti en-US atau fr-FR.

