Web Bluetooth API, वेबसाइटों को ब्लूटूथ डिवाइसों से कनेक्ट करने की अनुमति देता है.
अगर मैं आपको यह बताऊं कि वेबसाइटें आस-पास मौजूद ब्लूटूथ डिवाइसों से कनेक्ट कर सकती हैं, तो क्या होगा सुरक्षित और निजता बनाए रखने वाले तरीके से कैसे मैनेज किया जाना चाहिए? इस तरह, धड़कन की दर को मॉनिटर किया जाता है, गाना गाया जाता है लाइट बल्ब और यहां तक कि कछुए भी किसी वेबसाइट से सीधे इंटरैक्ट कर सकते हैं.
अब तक, ब्लूटूथ डिवाइसों से इंटरैक्ट करने की सुविधा उपलब्ध थी सिर्फ़ प्लैटफ़ॉर्म के लिए खास ऐप्लिकेशन के लिए. Web Bluetooth API का मकसद, इसे उसे वेब ब्राउज़र पर भी लाया है.
शुरू करने से पहले
हम मान लेते हैं कि आपको ब्लूटूथ कम होने के बारे में कुछ बुनियादी जानकारी है एनर्जी (BLE) और जेनेरिक एट्रिब्यूट प्रोफ़ाइल काम करती हैं.
वेब ब्लूटूथ एपीआई के बारे में खास जानकारी अभी तक तय नहीं हुई है. इसके बाद भी, ज़रूरी शर्तें लेखक इस एपीआई को आज़माने के लिए उत्साही डेवलपर की लगातार तलाश कर रहे हैं और हम शर्तों पर सुझाव और लागू करने के बारे में सुझाव, शिकायत या राय देना चाहते हैं.
Web Bluetooth API का सबसेट ChromeOS और Android के लिए Chrome में उपलब्ध है 6.0, Mac (Chrome 56) और Windows 10 (Chrome 70) के लिए. इसका मतलब है कि आपको आस-पास के ब्लूटूथ स्मार्ट डिवाइसों से कनेक्ट करने और अनुरोध करने के लिए, ब्लूटूथ विशेषताओं को पढ़ें/लिखें, GATT सूचनाएं पाएं, जानें जब कोई ब्लूटूथ डिवाइस डिसकनेक्ट हो जाता है और यहां तक कि पढ़ने और लिखने के लिए भी ब्लूटूथ डिस्क्रिप्टर. ज़्यादा जानकारी के लिए, एमडीएन की ब्राउज़र के साथ काम करने की सुविधा वाली टेबल देखें जानकारी.
Linux और Windows के पुराने वर्शन के लिए,
about://flags में #experimental-web-platform-features फ़्लैग.
ऑरिजिन ट्रायल के लिए उपलब्ध है
वेब का इस्तेमाल करने वाले डेवलपर से ज़्यादा से ज़्यादा सुझाव पाने के लिए फ़ील्ड में ब्लूटूथ एपीआई. Chrome ने पहले इस सुविधा को Chrome में जोड़ा था 53 को ChromeOS, Android, और Mac के लिए ऑरिजिन ट्रायल के तौर पर सबमिट किया जा सकता है.
जनवरी 2017 में परीक्षण सफलतापूर्वक खत्म हो गया है.
सुरक्षा से जुड़ी ज़रूरी शर्तें
सुरक्षा के जोखिमों को समझने के लिए, मेरा सुझाव है कि आप वेब ब्लूटूथ सुरक्षा यह मॉडल Chrome टीम के सॉफ़्टवेयर इंजीनियर जेफ़री यास्किन की पोस्ट है, जो Web Bluetooth API की खास बातों पर काम करते हैं.
सिर्फ़ एचटीटीपीएस
यह एक्सपेरिमेंटल एपीआई, वेब में जोड़ी गई एक बेहतरीन नई सुविधा है. इसलिए, यह सिर्फ़ सुरक्षित कॉन्टेक्स्ट के लिए उपलब्ध कराया जाता है. इसका मतलब है कि आपको TLS को ध्यान में रखें.
उपयोगकर्ता का जेस्चर ज़रूरी है
सुरक्षा सुविधा के तौर पर, ऐसे ब्लूटूथ डिवाइस खोजे जा रहे हैं जिनमें
navigator.bluetooth.requestDevice को इस तरह के उपयोगकर्ता के जेस्चर से ट्रिगर किया जाना चाहिए
Google Chrome का इस्तेमाल करके ट्रिगर किया
जा सकता है. हम इसे सुनने के बारे में बात कर रहे हैं
pointerup, click, और touchend इवेंट.
button.addEventListener('pointerup', function(event) {
// Call navigator.bluetooth.requestDevice
});
कोड प्राप्त करें
Web Bluetooth API, JavaScript से जुड़े प्रॉमिस पर बहुत ज़्यादा निर्भर करता है. अगर ऐसा नहीं है, तो
इस बारे में जानने के लिए, यह प्रॉमिसेस ट्यूटोरियल देखें. एक बात और,
() => {}, ECMAScript 2015 के ऐरो फ़ंक्शन हैं.
ब्लूटूथ डिवाइसों के लिए अनुरोध करें
Web Bluetooth API की खास बातों के इस वर्शन में, वेबसाइटों को BLE कनेक्शन पर रिमोट GATT सर्वर से कनेक्ट करने के लिए मुख्य भूमिका. यह ब्लूटूथ 4.0 या उसके बाद के वर्शन लागू करने वाले डिवाइसों के बीच कम्यूनिकेशन की सुविधा देता है.
जब कोई वेबसाइट इसका इस्तेमाल करके, आस-पास मौजूद डिवाइसों को ऐक्सेस करने का अनुरोध करती है
navigator.bluetooth.requestDevice, ब्राउज़र, डिवाइस से उपयोगकर्ता को अनुरोध करता है
चुनने वाला विकल्प होता है, जहां वे एक डिवाइस चुन सकते हैं या अनुरोध रद्द कर सकते हैं.
navigator.bluetooth.requestDevice() फ़ंक्शन एक ज़रूरी ऑब्जेक्ट लेता है जो
फ़िल्टर तय करता है. इन फ़िल्टर का इस्तेमाल सिर्फ़ उन डिवाइस को वापस करने के लिए किया जाता है जो कुछ ब्राउज़र से मेल खाते हैं
ब्लूटूथ GATT सेवाओं और/या डिवाइस के नाम का विज्ञापन दिया गया है.
सेवाएं फ़िल्टर
उदाहरण के लिए, ब्लूटूथ GATT का विज्ञापन करने वाले ब्लूटूथ डिवाइसों का अनुरोध करने के लिए बैटरी से जुड़ी सेवा:
navigator.bluetooth.requestDevice({ filters: [{ services: ['battery_service'] }] })
.then(device => { /* … */ })
.catch(error => { console.error(error); });
अगर आपकी ब्लूटूथ GATT सेवा मानक ब्लूटूथ की सूची में नहीं है GATT सेवाएं हालांकि, आप ब्लूटूथ के लिए पूरा यूयूआईडी या 16- या 32-बिट फ़ॉर्म.
navigator.bluetooth.requestDevice({
filters: [{
services: [0x1234, 0x12345678, '99999999-0000-1000-8000-00805f9b34fb']
}]
})
.then(device => { /* … */ })
.catch(error => { console.error(error); });
नाम फ़िल्टर
जिस डिवाइस का विज्ञापन दिया जा रहा है उसके नाम के आधार पर भी, ब्लूटूथ डिवाइसों का अनुरोध किया जा सकता है
name फ़िल्टर कुंजी का इस्तेमाल करें या namePrefix के साथ इस नाम के किसी प्रीफ़िक्स का इस्तेमाल करें
फ़िल्टर कुंजी. ध्यान दें कि इस मामले में, आपको
ऐसी किसी भी सेवा को ऐक्सेस करने के लिए optionalServices कुंजी जो इसमें शामिल नहीं है
सेवा फ़िल्टर. अगर ऐसा नहीं किया जाता, तो बाद में ऐक्सेस करने की कोशिश करते समय आपको गड़बड़ी का मैसेज मिलेगा
उन्हें.
navigator.bluetooth.requestDevice({
filters: [{
name: 'Francois robot'
}],
optionalServices: ['battery_service'] // Required to access service later.
})
.then(device => { /* … */ })
.catch(error => { console.error(error); });
मैन्युफ़ैक्चरर के डेटा का फ़िल्टर
इसके अलावा, मैन्युफ़ैक्चरर के दिए गए ब्लूटूथ डिवाइसों का अनुरोध भी किया जा सकता है
वह खास डेटा जिसका विज्ञापन manufacturerData फ़िल्टर कुंजी की मदद से किया जा रहा है. यह डिजिटल बटन
ऑब्जेक्ट का कलेक्शन है, जिसका नाम एक ज़रूरी ब्लूटूथ कंपनी आइडेंटिफ़ायर कुंजी है
companyIdentifier. फ़िल्टर करने के लिए, डेटा प्रीफ़िक्स भी जोड़ा जा सकता है
इससे शुरू होने वाले ब्लूटूथ डिवाइसों से मिला मैन्युफ़ैक्चरर का डेटा. ध्यान दें कि आपको
किसी भी सेवा को ऐक्सेस करने के लिए, optionalServices कुंजी तय करना ज़रूरी है
सेवा फ़िल्टर में शामिल नहीं किया जाता. अगर आपने ऐसा नहीं किया है, तो बाद में जब
उन्हें ऐक्सेस करने की कोशिश की जा रही है.
// Filter Bluetooth devices from Google company with manufacturer data bytes
// that start with [0x01, 0x02].
navigator.bluetooth.requestDevice({
filters: [{
manufacturerData: [{
companyIdentifier: 0x00e0,
dataPrefix: new Uint8Array([0x01, 0x02])
}]
}],
optionalServices: ['battery_service'] // Required to access service later.
})
.then(device => { /* … */ })
.catch(error => { console.error(error); });
कुछ पैटर्न से मैच करने के लिए, डेटा प्रीफ़िक्स के साथ भी मास्क का इस्तेमाल किया जा सकता है डिवाइस बनाने वाली कंपनी का डेटा शामिल करें. जानने के लिए, ब्लूटूथ डेटा फ़िल्टर की जानकारी देने वाला लेख देखें वगैरह को कॉपी करने का विकल्प है.
एक्सक्लूज़न फ़िल्टर
navigator.bluetooth.requestDevice() में मौजूद exclusionFilters विकल्प से
ब्राउज़र पिकर से कुछ डिवाइसों को हटाया जाता है. इसका इस्तेमाल, विज्ञापन देने वाले लोगों या कंपनियों को
ऐसे डिवाइस जो ब्रॉड फ़िल्टर से मेल खाते हैं, लेकिन काम नहीं करते.
// Request access to a bluetooth device whose name starts with "Created by".
// The device named "Created by Francois" has been reported as unsupported.
navigator.bluetooth.requestDevice({
filters: [{
namePrefix: "Created by"
}],
exclusionFilters: [{
name: "Created by Francois"
}],
optionalServices: ['battery_service'] // Required to access service later.
})
.then(device => { /* … */ })
.catch(error => { console.error(error); });
कोई फ़िल्टर नहीं
आखिर में, सभी को दिखाने के लिए, filters के बजाय acceptAllDevices बटन का इस्तेमाल किया जा सकता है
आस-पास के ब्लूटूथ डिवाइस. आपको optionalServices भी बताना होगा
कुंजी का भी इस्तेमाल किया जाता है. अगर आपने ऐसा नहीं किया, तो आपको बाद में गड़बड़ी दिखेगी
उन्हें ऐक्सेस करने की कोशिश करते समय.
navigator.bluetooth.requestDevice({
acceptAllDevices: true,
optionalServices: ['battery_service'] // Required to access service later.
})
.then(device => { /* … */ })
.catch(error => { console.error(error); });
Bluetooth उपकरण से कनेक्ट करना
अब आप क्या करेंगे कि आपके पास BluetoothDevice है? आइए, इनसे कनेक्ट करते हैं
ब्लूटूथ रिमोट GATT सर्वर, जो सेवा और विशेषता को होल्ड करता है
परिभाषाएं.
navigator.bluetooth.requestDevice({ filters: [{ services: ['battery_service'] }] })
.then(device => {
// Human-readable name of the device.
console.log(device.name);
// Attempts to connect to remote GATT Server.
return device.gatt.connect();
})
.then(server => { /* … */ })
.catch(error => { console.error(error); });
ब्लूटूथ की खासियत पढ़ें
यहां हम रिमोट ब्लूटूथ डिवाइस के GATT सर्वर से कनेक्ट करते हैं. अब हम एक प्राथमिक GATT सेवा प्राप्त करना चाहते हैं और यह सेवा. उदाहरण के लिए, आइए देखते हैं कि चार्ज के मौजूदा लेवल का क्या मतलब है डिवाइस की बैटरी.
दिए गए उदाहरण में, battery_level, स्टैंडर्ड बैटरी लेवल है
खासियत.
navigator.bluetooth.requestDevice({ filters: [{ services: ['battery_service'] }] })
.then(device => device.gatt.connect())
.then(server => {
// Getting Battery Service…
return server.getPrimaryService('battery_service');
})
.then(service => {
// Getting Battery Level Characteristic…
return service.getCharacteristic('battery_level');
})
.then(characteristic => {
// Reading Battery Level…
return characteristic.readValue();
})
.then(value => {
console.log(`Battery percentage is ${value.getUint8(0)}`);
})
.catch(error => { console.error(error); });
अगर ब्लूटूथ GATT की खासियत का इस्तेमाल किया जाता है, तो आप
फ़ुल ब्लूटूथ यूयूआईडी या 16- या 32-बिट वाला छोटा वर्शन
service.getCharacteristic.
ध्यान दें कि आप किसीcharacteristicvaluechanged
की विशेषता है. पढ़ने की खास जानकारी पढ़ने की विशेषता के बारे में जानें
वैल्यू बदले गए सैंपल का इस्तेमाल करके देखें कि आने वाले GATT को हैंडल करने का तरीका क्या है
सूचना भी मिल सकती है.
…
.then(characteristic => {
// Set up event listener for when characteristic value changes.
characteristic.addEventListener('characteristicvaluechanged',
handleBatteryLevelChanged);
// Reading Battery Level…
return characteristic.readValue();
})
.catch(error => { console.error(error); });
function handleBatteryLevelChanged(event) {
const batteryLevel = event.target.value.getUint8(0);
console.log('Battery percentage is ' + batteryLevel);
}
ब्लूटूथ की खासियत के हिसाब से लिखना
ब्लूटूथ GATT Characteristic पर लिखना उतना ही आसान है जितना उसे पढ़ना. इस बार, हम आपकी तय की गई एनर्जी खर्च करने की वैल्यू को रीसेट करने के लिए, धड़कन की दर कंट्रोल पॉइंट का इस्तेमाल करते हैं धड़कन की दर मॉनिटर करने वाले डिवाइस पर, 0 पर सेट करने के लिए.
मैं वादा करता हूं कि यहां कोई जादू नहीं है. यह पूरी जानकारी धड़कन की दर को कंट्रोल करने वाले टूल में दी गई है पॉइंट की विशेषता वाला पेज.
navigator.bluetooth.requestDevice({ filters: [{ services: ['heart_rate'] }] })
.then(device => device.gatt.connect())
.then(server => server.getPrimaryService('heart_rate'))
.then(service => service.getCharacteristic('heart_rate_control_point'))
.then(characteristic => {
// Writing 1 is the signal to reset energy expended.
const resetEnergyExpended = Uint8Array.of(1);
return characteristic.writeValue(resetEnergyExpended);
})
.then(_ => {
console.log('Energy expended has been reset.');
})
.catch(error => { console.error(error); });
GATT सूचनाएं पाना
आइए, अब देखते हैं कि धड़कन की दर को मापने के तरीके से जुड़ी सूचना कैसे दी जाए डिवाइस पर विशेषता में होने वाले बदलाव:
navigator.bluetooth.requestDevice({ filters: [{ services: ['heart_rate'] }] })
.then(device => device.gatt.connect())
.then(server => server.getPrimaryService('heart_rate'))
.then(service => service.getCharacteristic('heart_rate_measurement'))
.then(characteristic => characteristic.startNotifications())
.then(characteristic => {
characteristic.addEventListener('characteristicvaluechanged',
handleCharacteristicValueChanged);
console.log('Notifications have been started.');
})
.catch(error => { console.error(error); });
function handleCharacteristicValueChanged(event) {
const value = event.target.value;
console.log('Received ' + value);
// TODO: Parse Heart Rate Measurement value.
// See https://github.com/WebBluetoothCG/demos/blob/gh-pages/heart-rate-sensor/heartRateSensor.js
}
सूचनाओं का सैंपल, आपको इनके साथ मिलने वाली सूचनाओं को बंद करने का तरीका बताता है
stopNotifications() और जोड़े गए characteristicvaluechanged को ठीक से हटाएं
इवेंट लिसनर.
ब्लूटूथ डिवाइस से डिसकनेक्ट करना
बेहतर उपयोगकर्ता अनुभव देने के लिए, हो सकता है कि आप डिस्कनेक्शन इवेंट को सुनना चाहें और उपयोगकर्ता को फिर से कनेक्ट करने के लिए आमंत्रित करें:
navigator.bluetooth.requestDevice({ filters: [{ name: 'Francois robot' }] })
.then(device => {
// Set up event listener for when device gets disconnected.
device.addEventListener('gattserverdisconnected', onDisconnected);
// Attempts to connect to remote GATT Server.
return device.gatt.connect();
})
.then(server => { /* … */ })
.catch(error => { console.error(error); });
function onDisconnected(event) {
const device = event.target;
console.log(`Device ${device.name} is disconnected.`);
}
अपने वेब ऐप्लिकेशन को इससे डिसकनेक्ट करने के लिए, device.gatt.disconnect() पर कॉल भी किया जा सकता है
ब्लूटूथ डिवाइस. इससे gattserverdisconnected इवेंट ट्रिगर होगा
श्रोताओं के लिए. ध्यान दें कि इससे ब्लूटूथ डिवाइस का कम्यूनिकेशन बंद नहीं होगा, अगर किसी अन्य डिवाइस से
ऐप पहले से ही ब्लूटूथ डिवाइस से संचार कर रहा है. डिवाइस के बारे में जानें
ज़्यादा जानकारी के लिए, सैंपल और अपने-आप फिर से कनेक्ट होने वाले सैंपल को डिसकनेक्ट करें.
ब्लूटूथ डिस्क्रिप्टर को पढ़ें और लिखें
ब्लूटूथ GATT डिस्क्रिप्टर ऐसे एट्रिब्यूट होते हैं जो किसी विशेषता के बारे में बताते हैं. आप ब्लूटूथ GATT की तरह ही इन्हें पढ़ और लिख सकते हैं विशेषताएं.
उदाहरण के लिए, हम मेज़रमेंट के उपयोगकर्ता की जानकारी को पढ़ने का तरीका देखते हैं डिवाइस के हेल्थ थर्मामीटर का इंटरवल.
नीचे दिए गए उदाहरण में, health_thermometer हेल्थ थर्मामीटर सेवा है,
measurement_interval मेज़रमेंट इंटरवल की विशेषता, और
gatt.characteristic_user_description उपयोगकर्ता की खासियत के बारे में जानकारी
डिस्क्रिप्टर का इस्तेमाल करें.
navigator.bluetooth.requestDevice({ filters: [{ services: ['health_thermometer'] }] })
.then(device => device.gatt.connect())
.then(server => server.getPrimaryService('health_thermometer'))
.then(service => service.getCharacteristic('measurement_interval'))
.then(characteristic => characteristic.getDescriptor('gatt.characteristic_user_description'))
.then(descriptor => descriptor.readValue())
.then(value => {
const decoder = new TextDecoder('utf-8');
console.log(`User Description: ${decoder.decode(value)}`);
})
.catch(error => { console.error(error); });
अब जबकि हमने हालाँकि, इस डिवाइस की हेल्थ थर्मामीटर दी गई हो, तो आइए देखते हैं कि इसे अपडेट कैसे करते हैं और वैल्यू.
navigator.bluetooth.requestDevice({ filters: [{ services: ['health_thermometer'] }] })
.then(device => device.gatt.connect())
.then(server => server.getPrimaryService('health_thermometer'))
.then(service => service.getCharacteristic('measurement_interval'))
.then(characteristic => characteristic.getDescriptor('gatt.characteristic_user_description'))
.then(descriptor => {
const encoder = new TextEncoder('utf-8');
const userDescription = encoder.encode('Defines the time between measurements.');
return descriptor.writeValue(userDescription);
})
.catch(error => { console.error(error); });
सैंपल, डेमो, और कोड लैब
नीचे दिए गए सभी वेब ब्लूटूथ के सैंपल की जांच कर ली गई है. इन्हें देखने के लिए इसलिए, हमारा सुझाव है कि आप [BLE पेरिफ़ेरल सिम्युलेटर इंस्टॉल करें Android ऐप्लिकेशन] यह BLE वाले सहायक डिवाइस (जैसे, कीबोर्ड, माउस, मॉनिटर, वेबकैम वगैरह) की तरह दिखता है, जो बैटरी सेवा और धड़कन की दर की सुविधा देता है सेवा या हेल्थ थर्मामीटर सेवा.
बिगिनर लेवल
- डिवाइस की जानकारी - किसी BLE डिवाइस से डिवाइस की बुनियादी जानकारी पाएं.
- बैटरी लेवल - BLE डिवाइस का विज्ञापन दिखाने वाली बैटरी की जानकारी से बैटरी की जानकारी पाएं.
- ऊर्जा रीसेट करें - BLE डिवाइस की धड़कन की दर का विज्ञापन देने के लिए खर्च की गई ऊर्जा को रीसेट करें.
- मुख्य विशेषताएं - किसी BLE डिवाइस की किसी खास विशेषता की सभी प्रॉपर्टी दिखाती हैं.
- सूचनाएं - किसी BLE डिवाइस से, चुनिंदा सूचनाओं को चालू और बंद करने के लिए.
- डिवाइस डिसकनेक्ट करना - BLE डिवाइस से कनेक्ट करने के बाद, डिसकनेक्ट होने पर सूचना पाएं.
- विशेषताएं पाएं - किसी BLE डिवाइस से विज्ञापन की गई किसी सेवा की सभी विशेषताएं पाएं.
- जानकारी पाएं - सभी विशेषताएं पाएं किसी BLE डिवाइस से विज्ञापन की गई सेवा के ब्यौरे.
- मैन्युफ़ैक्चरर डेटा फ़िल्टर - ऐसे BLE डिवाइस से डिवाइस की बुनियादी जानकारी पाएं जो मैन्युफ़ैक्चरर के डेटा से मेल खाता हो.
- बाहर रखे गए फ़िल्टर - बाहर रखे गए बुनियादी फ़िल्टर वाले किसी BLE डिवाइस से डिवाइस की बुनियादी जानकारी पाएं.
कई संक्रियाओं को मिलाना
- GAP की विशेषताएं - किसी BLE डिवाइस की सभी GAP विशेषताएं पाएं.
- डिवाइस की जानकारी की विशेषताएं - किसी BLE डिवाइस की सभी डिवाइस जानकारी विशेषताएं पाएं.
- लिंक लीक होना - किसी BLE डिवाइस (readValue &WriteValue) के अलर्ट लेवल की विशेषता सेट करें.
- डिस्कवर की सेवाएं और विशेषताएं - किसी BLE डिवाइस से ऐक्सेस की जा सकने वाली सभी प्राथमिक सेवाएं और उनकी विशेषताएं खोजें.
- ऑटोमैटिक तरीके से फिर से कनेक्ट करें - एक्सपोनेन्शियल बैकऑफ़ एल्गोरिदम का इस्तेमाल करके, डिसकनेक्ट किए गए BLE डिवाइस को फिर से कनेक्ट करें.
- फ़ोटो की खास बातें बदली गई - बैटरी लेवल का डेटा देखें और BLE डिवाइस में होने वाले बदलावों की सूचना पाएं.
- ब्यौरा पढ़ें - किसी BLE डिवाइस से ली गई सेवा की सभी विशेषताओं के ब्यौरे पढ़ें.
- डिस्क्रिप्टर लिखें - डिस्क्रिप्टर को "उपयोगकर्ता की खासियत के तौर पर जानकारी" लिखें एक BLE डिवाइस पर.
हमारे चुने गए वेब ब्लूटूथ डेमो और आधिकारिक वेब ब्लूटूथ कोड लैब देखें.
लाइब्रेरी
- web-bluetooth-utils एक एनपीएम मॉड्यूल है. यह सुविधा, एपीआई को चुनें.
- Web Bluetooth API शिम, noble में उपलब्ध है. यह सबसे लोकप्रिय Node.js BLE है सेंट्रल मॉड्यूल. इससे आपको बिना ज़रूरत के वेबपैक/ब्राउज़रफ़ाई करने की सुविधा मिलती है .
- angular-web-ब्लूटूथ, Angular के लिए एक मॉड्यूल है जो Web Bluetooth API को कॉन्फ़िगर करने के लिए, बॉयलरप्लेट की ज़रूरत होती है.
टूल
- वेब ब्लूटूथ का इस्तेमाल शुरू करें एक आसान वेब ऐप्लिकेशन है, जो किसी ब्लूटूथ डिवाइस के साथ इंटरैक्ट करना शुरू करने के लिए JavaScript बॉयलरप्लेट कोड का इस्तेमाल करता है. डिवाइस का नाम, सेवा, और विशेषता डालें. साथ ही, उनकी प्रॉपर्टी के बारे में बताएं और आप तैयार हैं.
- अगर आप पहले से ही ब्लूटूथ डेवलपर हैं, तो वेब ब्लूटूथ डेवलपर स्टूडियो प्लग इन आपके लिए वेब ब्लूटूथ JavaScript कोड भी जनरेट करेगा ब्लूटूथ डिवाइस.
सलाह
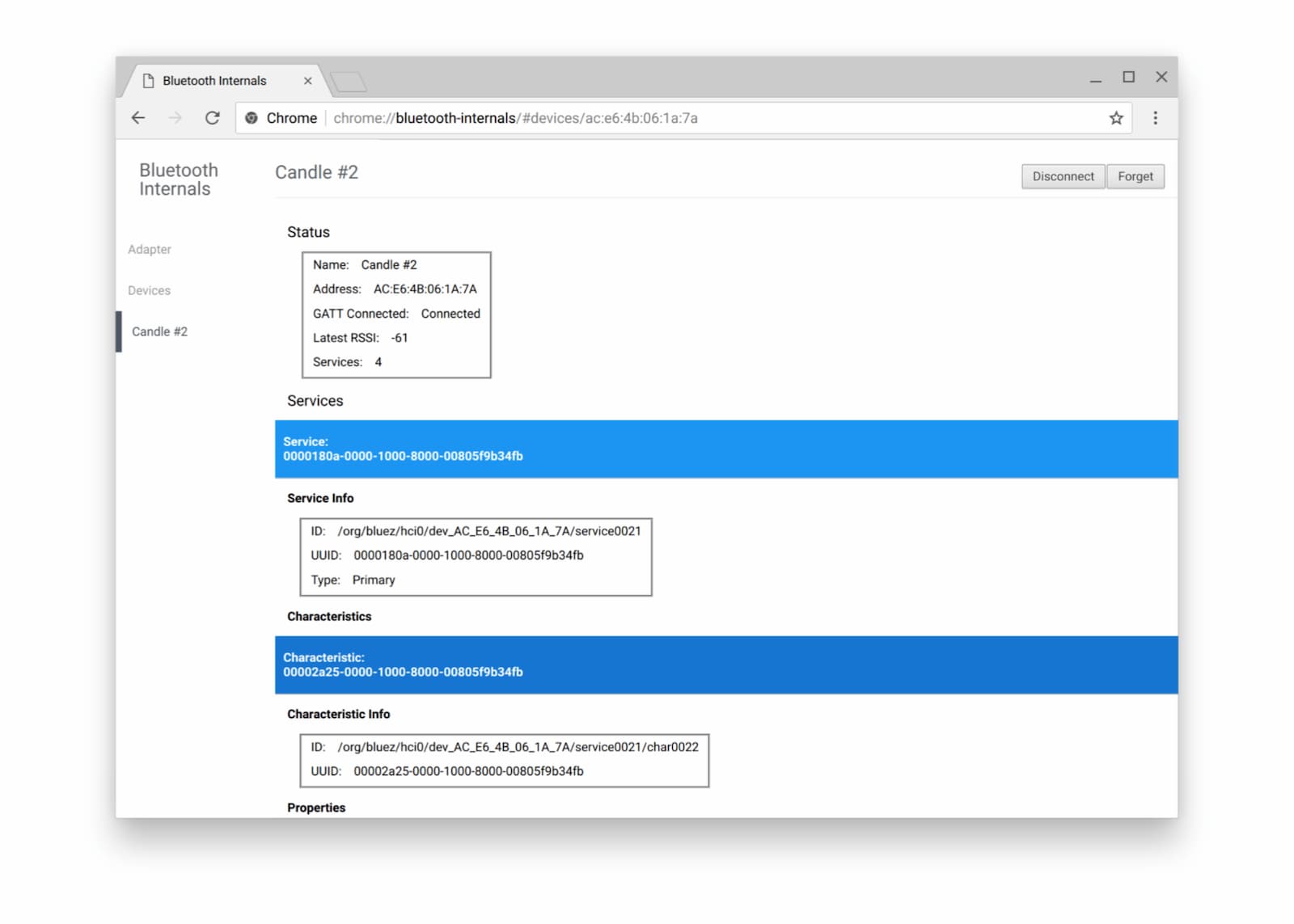
ब्लूटूथ डिवाइस का पेज, Chrome में यहां उपलब्ध है:
about://bluetooth-internals, ताकि आप आस-पास की हर चीज़ की जांच कर सकें
ब्लूटूथ डिवाइस: स्थिति, सेवाएं, विशेषताएं, और डिस्क्रिप्टर.

हमारा सुझाव है कि आप आधिकारिक वेब ब्लूटूथ गड़बड़ियां कैसे दर्ज करें को देखें कभी-कभी ब्लूटूथ को डीबग करना मुश्किल हो सकता है.
आगे क्या करना है
ब्राउज़र और प्लैटफ़ॉर्म को लागू करने की स्थिति देखें. इससे आपको पता चलेगा कि फ़िलहाल लागू की जा रही हैं.
हालांकि यह अभी भी अधूरा है, लेकिन यहां एक नज़र में जानें कि आस-पास क्या उम्मीद की जा सकती है भविष्य:
- आस-पास के BLE विज्ञापनों के लिए स्कैन करना
navigator.bluetooth.requestLEScan()के साथ होगा. - नया
serviceaddedइवेंट, ब्लूटूथ GATT सेवाओं के बारे में हाल ही में खोजी गई नई सेवाओं को ट्रैक करेगा जबकिserviceremovedइवेंट, हटाए गए इवेंट ट्रैक करेगा. एक नयाservicechangedकोई विशेषता और/या डिस्क्रिप्टर जोड़े जाने पर इवेंट सक्रिय हो जाएगा या ब्लूटूथ GATT सेवा से हटाया गया.
यह एपीआई काम करता है
क्या आपको वेब ब्लूटूथ एपीआई इस्तेमाल करना है? आपके सार्वजनिक समर्थन से Chrome टीम को सहायता मिलती है सुविधाओं को प्राथमिकता देता है और ब्राउज़र के अन्य वेंडर को दिखाता है कि उनकी मदद करना कितना ज़रूरी है.
हैशटैग का इस्तेमाल करके @ChromiumDev को ट्वीट भेजें
#WebBluetooth
और हमें बताएं कि इसका इस्तेमाल कहां और कैसे किया जा रहा है.
संसाधन
- स्टैक ओवरफ़्लो
- Chrome की सुविधा की स्थिति
- Chrome के लागू होने से जुड़ी गड़बड़ियां
- वेब ब्लूटूथ की खास जानकारी
- GitHub पर खास जानकारी से जुड़ी समस्याएं
- BLE वाला सहायक सिम्युलेटर ऐप्लिकेशन
स्वीकार की गई
इस लेख को पढ़ने के लिए, केयस बास्क को धन्यवाद. Bulder, USA के SparkFun Electronics से हीरो इमेज.


