Untuk memberikan pengalaman pengguna yang canggih, penting untuk membantu pengguna melakukan otentikasi ke situs web Anda. Pengguna yang telah diautentikasi dapat berinteraksi dengan satu sama lain menggunakan profil khusus, menyinkronkan data di seluruh perangkat, atau memproses data saat offline; daftarnya akan terus bertambah. Tapi membuat, mengingat, dan mengetik {i>password<i} cenderung rumit bagi pengguna akhir, terutama di layar seluler yang menyebabkan mereka menggunakan kembali {i> password<i} yang sama di situs yang berbeda. Tentu saja adalah risiko keamanan.
Chrome versi terbaru (51) mendukung Credential Management API. Ini adalah proposal jalur standar di W3C yang memberi pengembang akses terprogram ke pengelola kredensial browser dan membantu pengguna login dengan lebih mudah.
Apa itu Credential Management API?
Credential Management API memungkinkan developer menyimpan dan mengambil sandi kredensial, dan kredensial gabungan, serta menyediakan 3 fungsi:
navigator.credentials.get()navigator.credentials.store()navigator.credentials.requireUserMediation()
Dengan menggunakan API sederhana ini, developer dapat melakukan hal-hal canggih seperti:
- Izinkan pengguna untuk login hanya dengan sekali ketuk.
- Ingat akun gabungan yang digunakan pengguna untuk login.
- Buat pengguna login kembali saat sesi berakhir.
Dalam implementasi Chrome, kredensial akan disimpan di sandi Chrome Google. Jika pengguna login ke Chrome, mereka dapat menyinkronkan sandi pengguna. lintas perangkat. Sandi yang disinkronkan tersebut juga dapat dibagikan ke aplikasi Android yang telah mengintegrasikan API Smart Lock untuk Sandi untuk Android untuk pengalaman lintas platform yang lancar.
Mengintegrasikan Credential Management API dengan situs Anda
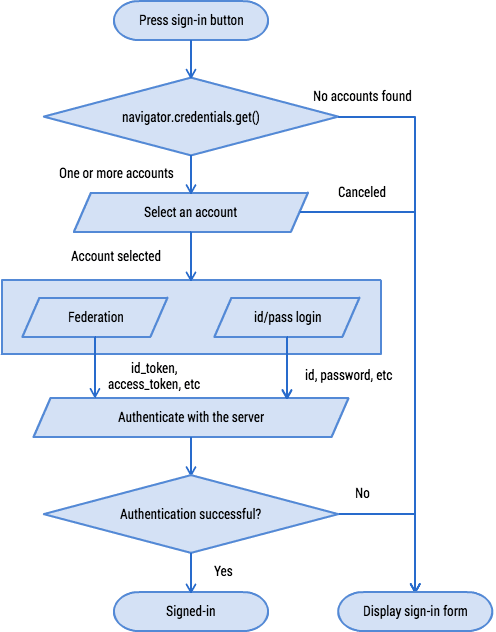
Cara menggunakan Credential Management API dengan situs dapat bervariasi tergantung pada arsitekturnya. Apakah ini aplikasi web satu halaman? Apakah ini merupakan warisan dengan transisi halaman? Apakah formulir login hanya ada di bagian atas halaman? Apakah tombol login terletak di mana saja? Dapatkah pengguna menelusuri situs web tanpa login? Apakah penggabungan berfungsi dalam jendela pop-up? Ataukah memerlukan interaksi di beberapa halaman?
Hampir tidak mungkin untuk membahas semua kasus tersebut, tetapi mari kita lihat aplikasi web satu halaman biasa.
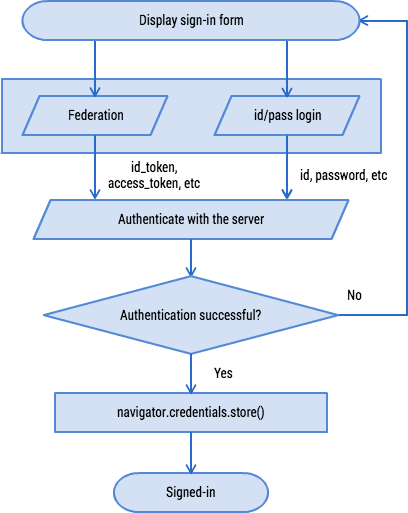
- Halaman teratas adalah formulir pendaftaran.
- Dengan mengetuk "Login" , pengguna akan diarahkan ke formulir login.
- Formulir pendaftaran dan login memiliki opsi ID/sandi yang umum kredensial dan federasi, misalnya menggunakan Login dengan Google dan Login dengan Facebook.
Dengan menggunakan Credential Management API, Anda dapat menambahkan hal berikut fitur baru ke situs, misalnya:
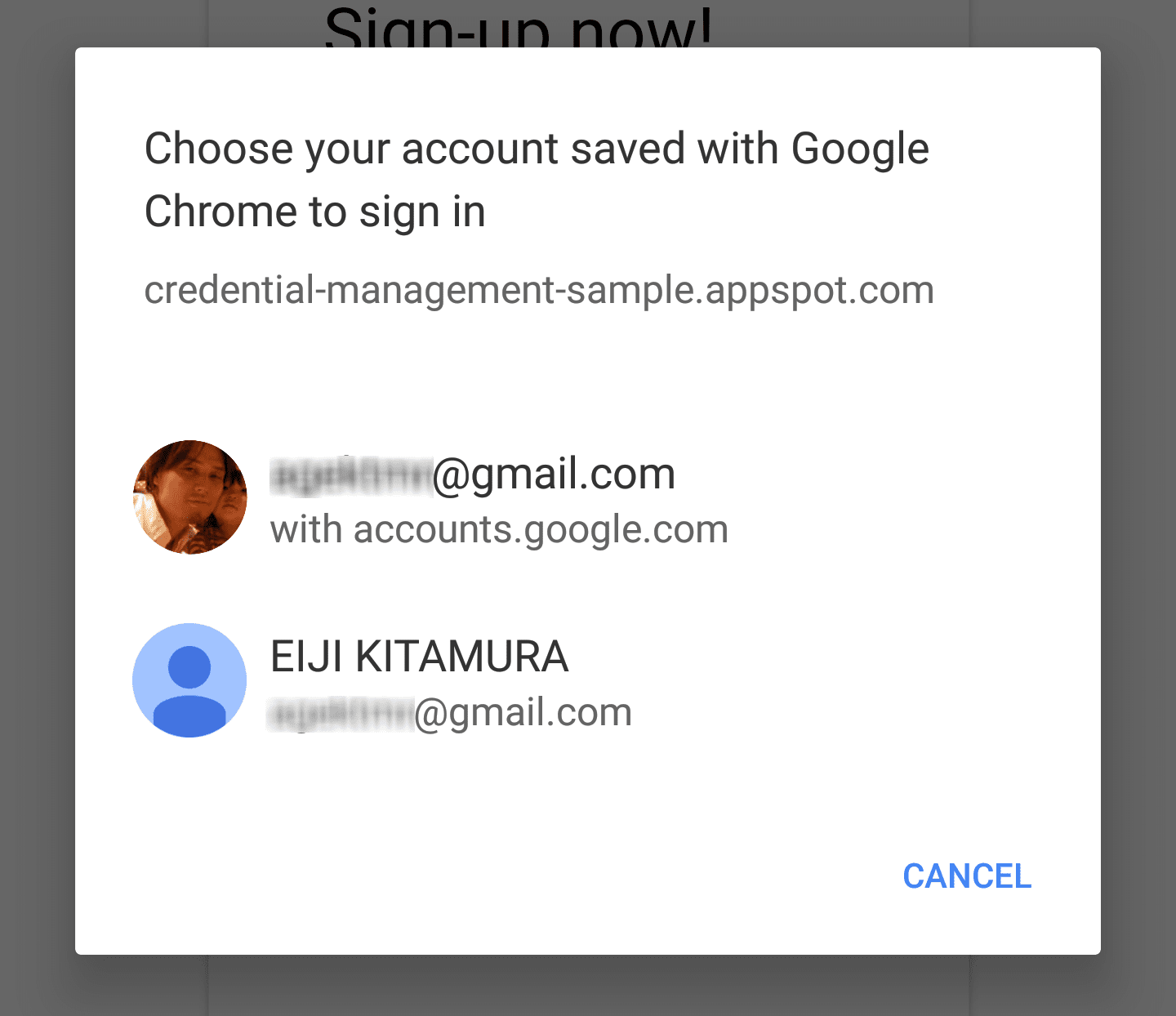
- Menampilkan pemilih akun saat login: Menampilkan UI pemilih akun native saat pengguna mengetuk "Login".
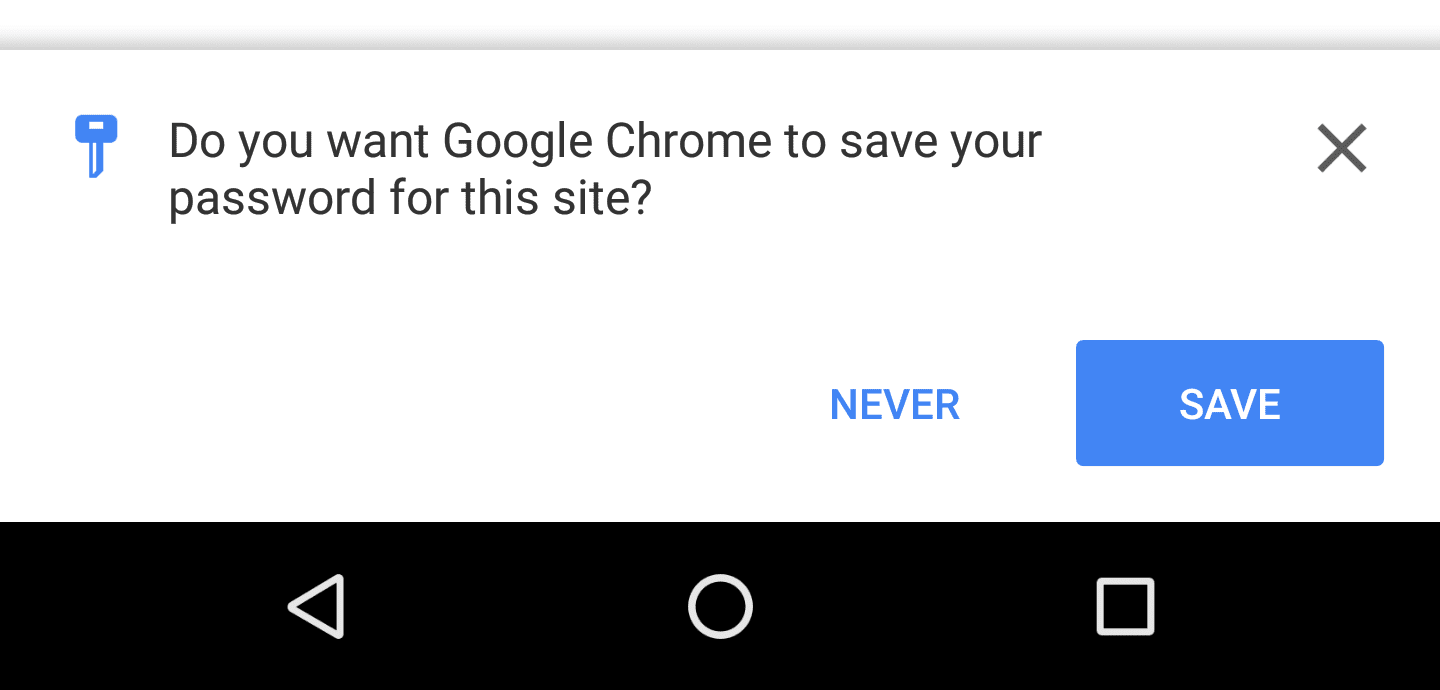
- Simpan kredensial: Setelah login yang berhasil, tawarkan untuk menyimpan informasi kredensial ke pengelola sandi {i>browser<i} untuk digunakan di lain waktu.
- Izinkan pengguna login kembali secara otomatis: Izinkan pengguna login kembali jika ada sesi berakhir.
- Mediasikan login otomatis: Setelah pengguna logout, nonaktifkan login otomatis untuk pengguna dalam kunjungan berikutnya.
Anda dapat mencoba fitur-fitur ini yang diterapkan di situs demo dengan kode contohnya.
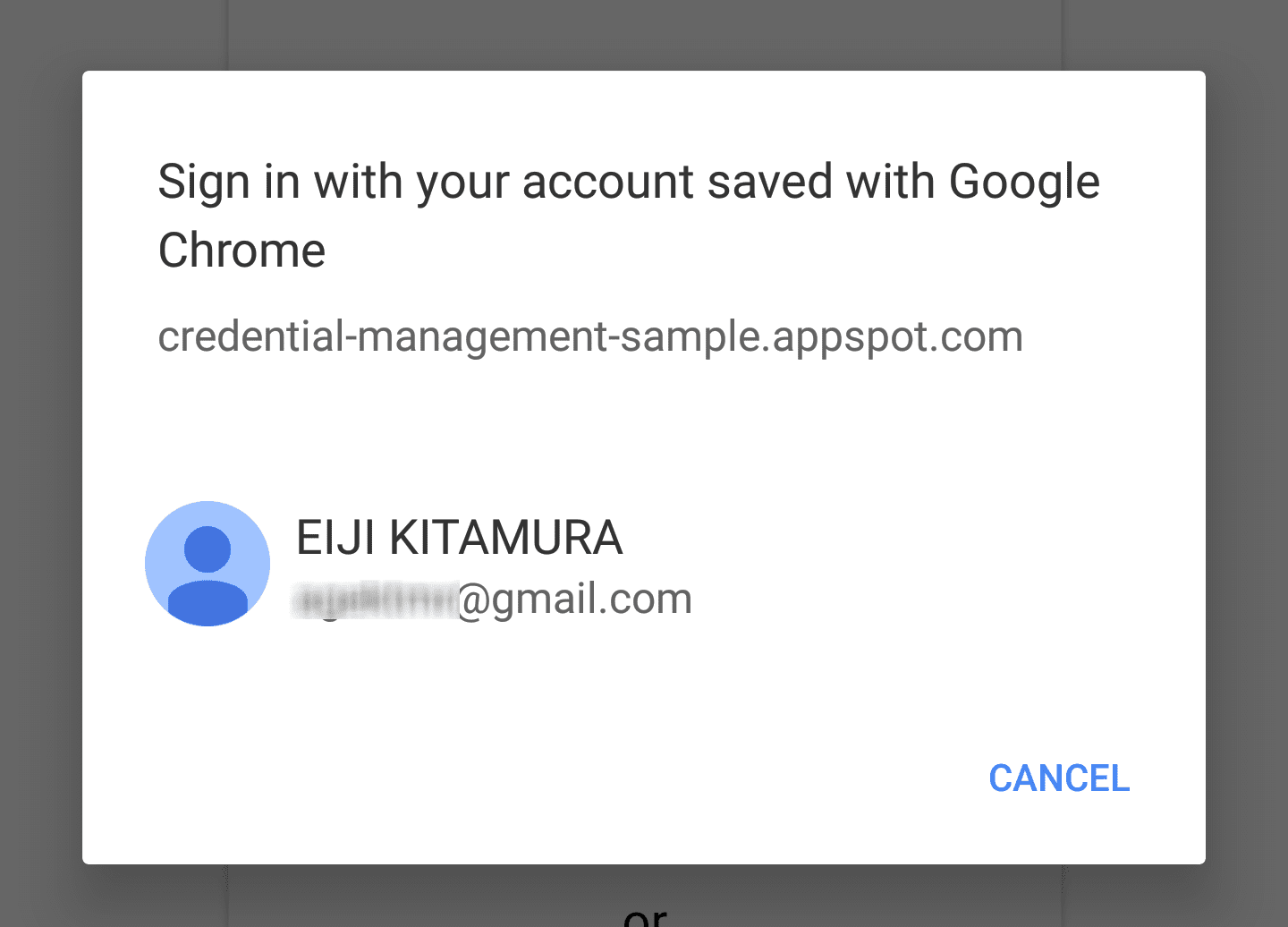
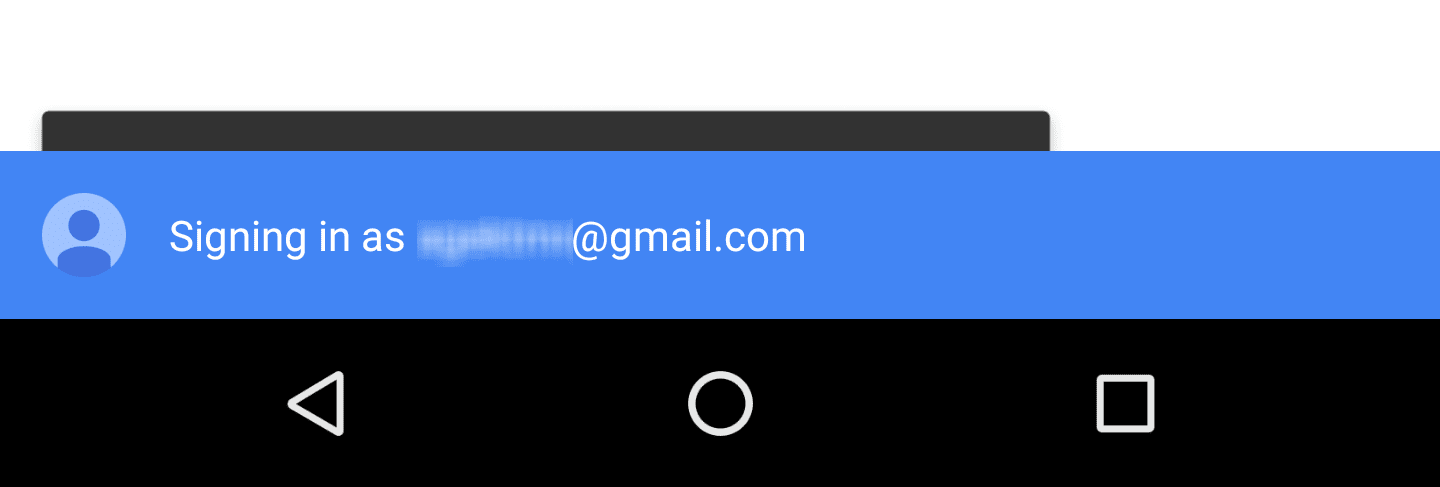
Tampilkan Pemilih Akun saat login
Di antara ketukan pengguna pada "Login" dan navigasi ke formulir login, Anda bisa pakai navigator.credentials.get() untuk mendapatkan informasi kredensial. Chrome akan menampilkan UI pemilih akun yang pengguna dapat memilih akun.

Mendapatkan objek kredensial sandi
Untuk menampilkan kredensial sandi sebagai opsi akun, gunakan password: true.
navigator.credentials.get({
password: true, // `true` to obtain password credentials
}).then(function(cred) {
// continuation
...
Menggunakan kredensial sandi untuk login
Setelah pengguna membuat pemilihan akun, fungsi penyelesaian akan menerima
dan kredensial {i>password<i}. Anda dapat mengirimkannya ke server menggunakan fetch():
// continued from previous example
}).then(function(cred) {
if (cred) {
if (cred.type == 'password') {
// Construct FormData object
var form = new FormData();
// Append CSRF Token
var csrf_token = document.querySelector('csrf_token').value;
form.append('csrf_token', csrf_token);
// You can append additional credential data to `.additionalData`
cred.additionalData = form;
// `POST` the credential object as `credentials`.
// id, password and the additional data will be encoded and
// sent to the url as the HTTP body.
fetch(url, { // Make sure the URL is HTTPS
method: 'POST', // Use POST
credentials: cred // Add the password credential object
}).then(function() {
// continuation
});
} else if (cred.type == 'federated') {
// continuation
Menggunakan kredensial gabungan untuk login
Untuk menampilkan akun gabungan kepada pengguna, tambahkan federated, yang menggunakan array
penyedia identitas, ke opsi get().

navigator.credentials.get({
password: true, // `true` to obtain password credentials
federated: {
providers: [ // Specify an array of IdP strings
'https://accounts.google.com',
'https://www.facebook.com'
]
}
}).then(function(cred) {
// continuation
...
Anda dapat memeriksa properti type objek kredensial untuk melihat apakah properti tersebut PasswordCredential
(type == 'password') atau FederatedCredential (type == 'federated').
Jika kredensial tersebut adalah
FederatedCredential,
Anda dapat memanggil API yang sesuai menggunakan informasi yang ada di dalamnya.
});
} else if (cred.type == 'federated') {
// `provider` contains the identity provider string
switch (cred.provider) {
case 'https://accounts.google.com':
// Federated login using Google Sign-In
var auth2 = gapi.auth2.getAuthInstance();
// In Google Sign-In library, you can specify an account.
// Attempt to sign in with by using `login_hint`.
return auth2.signIn({
login_hint: cred.id || ''
}).then(function(profile) {
// continuation
});
break;
case 'https://www.facebook.com':
// Federated login using Facebook Login
// continuation
break;
default:
// show form
break;
}
}
// if the credential is `undefined`
} else {
// show form

Simpan kredensial
Saat pengguna login ke situs menggunakan formulir, Anda dapat menggunakan
navigator.credentials.store()
untuk menyimpan kredensial. Pengguna akan diminta untuk menyimpannya atau tidak. Bergantung
pada jenis kredensial, gunakan new
PasswordCredential()
atau new
FederatedCredential()
untuk membuat objek kredensial yang ingin Anda simpan.

Membuat dan menyimpan kredensial sandi dari elemen formulir
Kode berikut menggunakan atribut autocomplete untuk secara otomatis
peta
elemen formulir ke PasswordCredential
parameter objek.
HTML
html
<form id="form" method="post">
<input type="text" name="id" autocomplete="username" />
<input type="password" name="password" autocomplete="current-password" />
<input type="hidden" name="csrf_token" value="******" />
</form>
JavaScript
var form = document.querySelector('\#form');
var cred = new PasswordCredential(form);
// Store it
navigator.credentials.store(cred)
.then(function() {
// continuation
});
Membuat dan menyimpan kredensial gabungan
// After a federation, create a FederatedCredential object using
// information you have obtained
var cred = new FederatedCredential({
id: id, // The id for the user
name: name, // Optional user name
provider: 'https://accounts.google.com', // A string that represents the identity provider
iconURL: iconUrl // Optional user avatar image url
});
// Store it
navigator.credentials.store(cred)
.then(function() {
// continuation
});

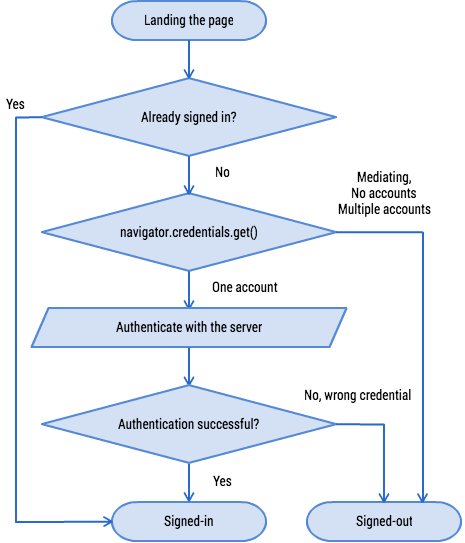
Izinkan pengguna login kembali secara otomatis
Saat pengguna meninggalkan situs Anda, lalu kembali lagi, mungkin saja sesi berakhir. Jangan merepotkan pengguna untuk mengetik {i>password-<i}nya setiap kali mereka kembali lagi. Izinkan pengguna login kembali secara otomatis.

Mendapatkan objek kredensial
navigator.credentials.get({
password: true, // Obtain password credentials or not
federated: { // Obtain federation credentials or not
providers: [ // Specify an array of IdP strings
'https://accounts.google.com',
'https://www.facebook.com'
]
},
unmediated: true // `unmediated: true` lets the user automatically sign in
}).then(function(cred) {
if (cred) {
// auto sign-in possible
...
} else {
// auto sign-in not possible
...
}
});
Kode akan terlihat mirip dengan yang Anda lihat di "Tampilkan Pemilih Akun
saat Login" bagian. Satu-satunya perbedaan adalah
bahwa Anda akan mengatur
unmediated: true.
Tindakan ini akan segera menyelesaikan fungsi dan memberi Anda kredensial untuk membuat pengguna login secara otomatis. Ada beberapa syarat:
- Pengguna telah menerima sambutan hangat untuk fitur login otomatis.
- Pengguna sebelumnya telah login ke situs menggunakan Credential Management API.
- Pengguna hanya memiliki satu kredensial yang disimpan untuk origin Anda.
- Pengguna tidak logout secara eksplisit pada sesi sebelumnya.
Jika salah satu kondisi ini tidak terpenuhi, fungsi tersebut akan ditolak.

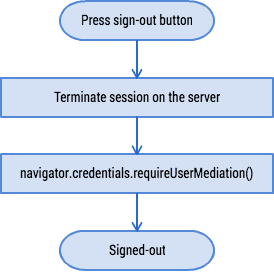
Memediasi login otomatis
Saat pengguna logout dari situs, Anda bertanggung jawab untuk memastikan
sehingga pengguna tidak akan login kembali secara otomatis. Untuk memastikan
ini, Credential Management API menyediakan mekanisme yang disebut mediasi.
Anda dapat mengaktifkan mode mediasi dengan memanggil
navigator.credentials.requireUserMediation()
Selama status mediasi pengguna untuk origin diaktifkan, penggunaan
unmediated: true dengan navigator.credentials.get(), fungsi tersebut akan
selesaikan dengan undefined.
Memediasi login otomatis
navigator.credentials.requireUserMediation();

FAQ
Apakah mungkin JavaScript di situs mengambil file mentah
sandi?
Tidak. Anda hanya bisa mendapatkan sandi sebagai bagian dari PasswordCredential dan hal ini tidak
agar dapat terekspos dengan cara apa pun.
Apakah mungkin menyimpan 3 set digit untuk sebuah ID menggunakan Kredensial API Pengelolaan? Untuk saat ini, tidak. Masukan Anda mengenai spesifikasi akan sangat dihargai.
Dapatkah saya menggunakan Credential Management API di dalam iframe?
API ini dibatasi untuk konteks tingkat atas. Panggilan ke .get() atau .store()
dalam iframe akan segera selesai tanpa berpengaruh.
Dapatkah saya mengintegrasikan ekstensi Chrome pengelolaan sandi dengan Kredensial
API Pengelolaan?
Anda dapat mengganti navigator.credentials dan menghubungkannya ke Ekstensi Chrome untuk
Kredensial get() atau store().
Resource
Untuk mempelajari Credential Management API lebih lanjut, lihat Panduan Integrasi.


