Afin d'offrir une expérience utilisateur sophistiquée, il est important d'aider les utilisateurs s'authentifier auprès de votre site Web. Les utilisateurs authentifiés peuvent interagir avec mutuellement via un profil dédié, synchroniser des données entre appareils ou traiter des données hors connexion ; la liste s'allonge encore et encore. Mais créer, mémoriser et taper les mots de passe sont fastidieux pour les utilisateurs finaux, en particulier sur les écrans mobiles. ce qui les amène à réutiliser les mêmes mots de passe sur différents sites. Bien entendu, représente un risque pour la sécurité.
La dernière version de Chrome (51) est compatible avec l'API Credential Management. Il s'agit d'un de normalisation lors du W3C qui donne aux développeurs un accès programmatique à le gestionnaire d'identifiants d'un navigateur et aide les utilisateurs à se connecter plus facilement.
.Qu'est-ce que l'API Credential Management ?
L'API Credential Management permet aux développeurs de stocker et de récupérer des mots de passe et les identifiants fédérés, et fournit trois fonctions:
navigator.credentials.get()navigator.credentials.store()navigator.credentials.requireUserMediation()
Grâce à ces API simples, les développeurs peuvent accomplir de puissantes tâches, par exemple:
- Permettez aux utilisateurs de se connecter d'un simple geste.
- Souvenez-vous du compte fédéré avec lequel l'utilisateur s'est connecté.
- Reconnectez les utilisateurs lorsqu'une session arrive à expiration.
Dans l'implémentation de Chrome, les identifiants seront stockés dans le mot de passe de Chrome responsable. Si les utilisateurs sont connectés à Chrome, ils peuvent synchroniser leurs mots de passe sur plusieurs appareils. Ces mots de passe synchronisés peuvent aussi être partagés avec les applis Android qui intègrent l'API Smart Lock for Passwords pour Android. pour une expérience multiplate-forme fluide.
Intégrer l'API Credential Management à votre site
La manière dont vous utilisez l'API Credential Management avec votre site Web peut varier en fonction de son architecture. S'agit-il d'une application monopage ? Est-ce un ancien avec des transitions de page ? Le formulaire de connexion se trouve-t-il uniquement en haut de l'écran ? Des boutons de connexion sont-ils disponibles partout ? Les utilisateurs peuvent-ils parcourir sur votre site Web sans vous connecter ? La fédération fonctionne-t-elle dans des fenêtres pop-up ? Ou est-ce que c'est nécessitent une interaction sur plusieurs pages ?
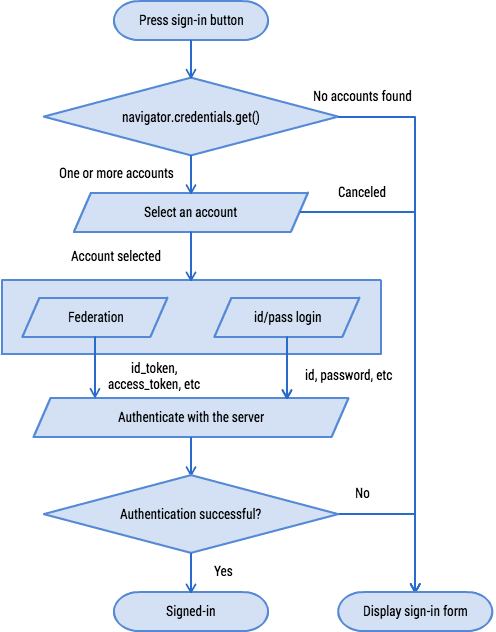
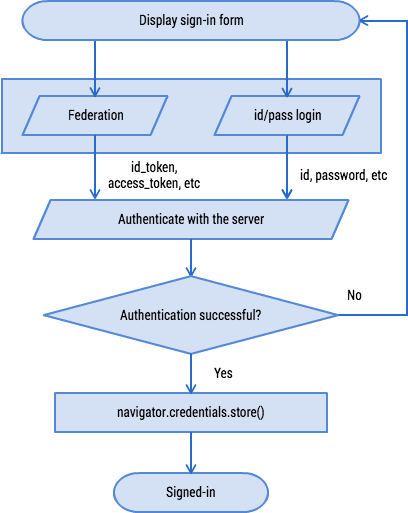
Il est presque impossible de couvrir tous ces cas, mais examinons une application monopage classique.
- La première page contient un formulaire d'inscription.
- En appuyant sur "Se connecter" , les utilisateurs accèdent à un formulaire de connexion.
- Les formulaires d'inscription et de connexion comportent les options habituelles : identifiant/mot de passe. les identifiants et la fédération, par exemple avec Google Sign-In et Facebook Sign-In.
L'API Credential Management vous permet d'ajouter les éléments suivants : au site, par exemple:
- Afficher un sélecteur de compte lors de la connexion:affiche l'interface utilisateur native du sélecteur de compte. Lorsqu'un utilisateur appuie sur "Se connecter".
- Stocker les identifiants:si la connexion est réussie, proposez de stocker les identifiants d'identification au gestionnaire de mots de passe du navigateur pour une utilisation ultérieure.
- Laisser l'utilisateur se reconnecter automatiquement:autorisez l'utilisateur à se reconnecter a expiré.
- Médier à la connexion automatique:lorsqu'un utilisateur se déconnecte, désactivez la connexion automatique pour la prochaine visite de l'utilisateur.
Vous pouvez tester ces fonctionnalités sur un site de démonstration accompagné d'un exemple de code.
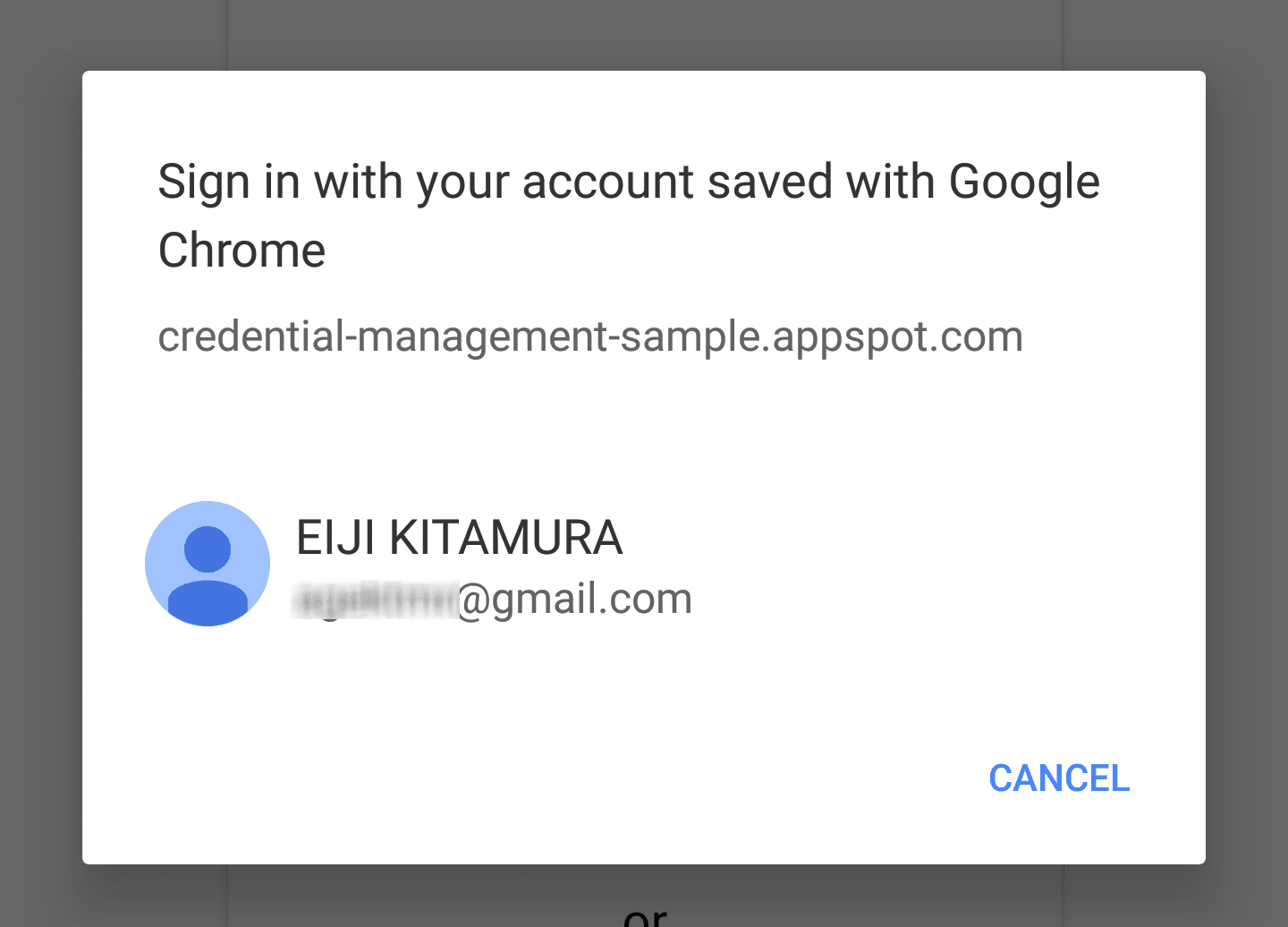
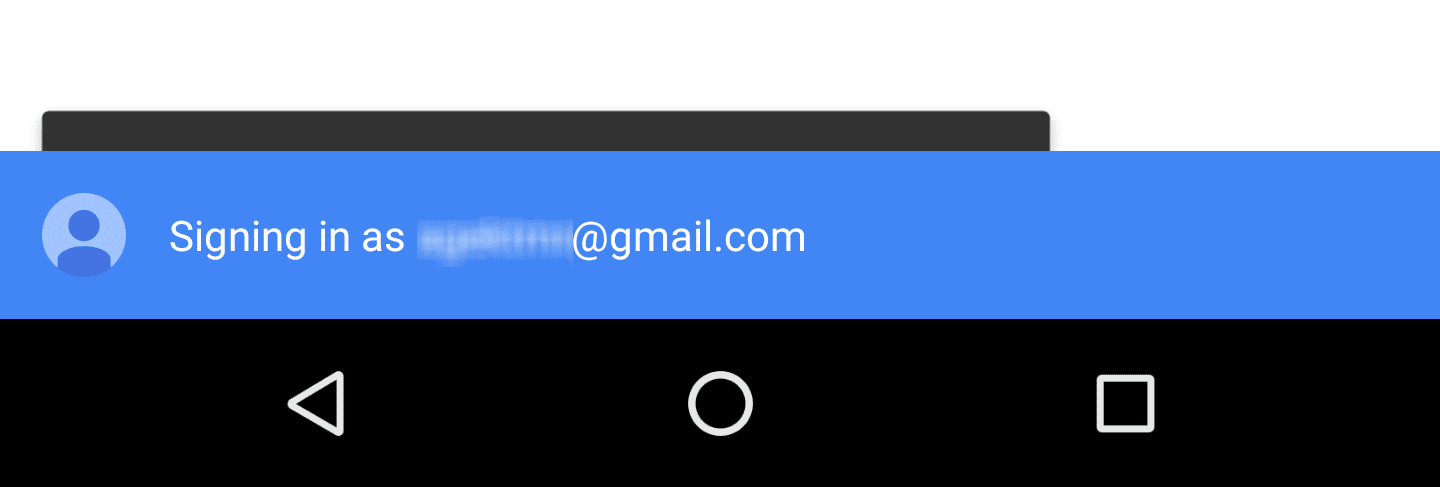
Afficher le sélecteur de compte lors de la connexion
Lorsqu'un utilisateur appuie sur une connexion et de navigation vers un formulaire de connexion, vous peuvent utiliser navigator.credentials.get() pour obtenir les identifiants. Chrome affiche une interface utilisateur de sélection de compte à partir de laquelle l'utilisateur peut choisir un compte.
<ph type="x-smartling-placeholder">
Obtenir un objet d'identification de mot de passe
Pour afficher les identifiants du mot de passe dans les options du compte, utilisez password: true.
navigator.credentials.get({
password: true, // `true` to obtain password credentials
}).then(function(cred) {
// continuation
...
Utiliser des identifiants de mot de passe pour se connecter
Une fois que l'utilisateur a sélectionné un compte, la fonction de résolution reçoit une
identifiant de mot de passe. Vous pouvez l'envoyer au serveur à l'aide de fetch():
// continued from previous example
}).then(function(cred) {
if (cred) {
if (cred.type == 'password') {
// Construct FormData object
var form = new FormData();
// Append CSRF Token
var csrf_token = document.querySelector('csrf_token').value;
form.append('csrf_token', csrf_token);
// You can append additional credential data to `.additionalData`
cred.additionalData = form;
// `POST` the credential object as `credentials`.
// id, password and the additional data will be encoded and
// sent to the url as the HTTP body.
fetch(url, { // Make sure the URL is HTTPS
method: 'POST', // Use POST
credentials: cred // Add the password credential object
}).then(function() {
// continuation
});
} else if (cred.type == 'federated') {
// continuation
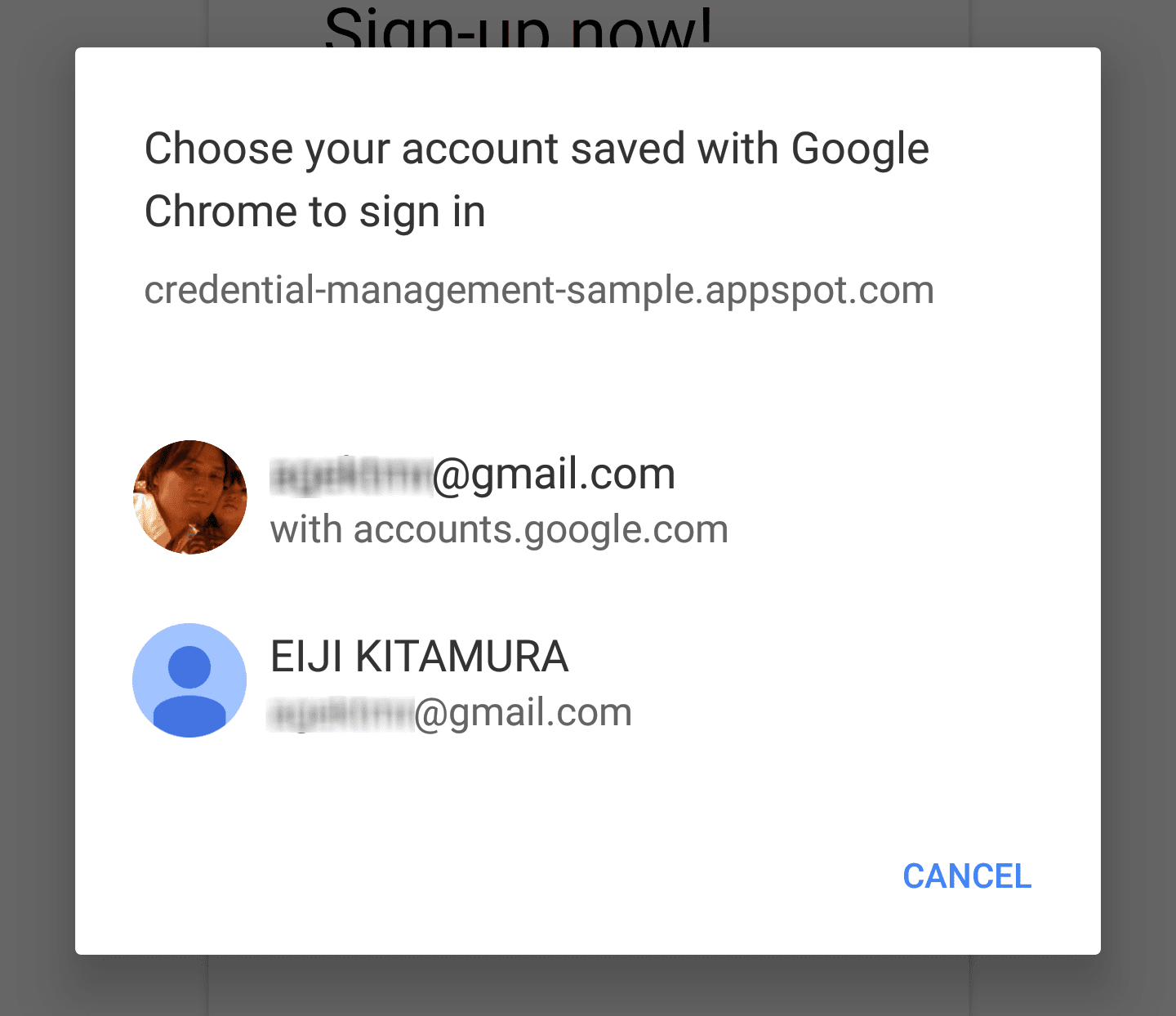
Utiliser des identifiants fédérés pour se connecter
Pour afficher les comptes fédérés à un utilisateur, ajoutez federated, qui accepte un tableau
de fournisseurs d'identité, aux options get().
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">navigator.credentials.get({
password: true, // `true` to obtain password credentials
federated: {
providers: [ // Specify an array of IdP strings
'https://accounts.google.com',
'https://www.facebook.com'
]
}
}).then(function(cred) {
// continuation
...
Vous pouvez examiner la propriété type de l'objet d'identification pour voir si elle est PasswordCredential.
(type == 'password') ou FederatedCredential (type == 'federated').
Si l'identifiant est un
FederatedCredential,
vous pouvez appeler l'API appropriée à l'aide des informations qu'elle contient.
});
} else if (cred.type == 'federated') {
// `provider` contains the identity provider string
switch (cred.provider) {
case 'https://accounts.google.com':
// Federated login using Google Sign-In
var auth2 = gapi.auth2.getAuthInstance();
// In Google Sign-In library, you can specify an account.
// Attempt to sign in with by using `login_hint`.
return auth2.signIn({
login_hint: cred.id || ''
}).then(function(profile) {
// continuation
});
break;
case 'https://www.facebook.com':
// Federated login using Facebook Login
// continuation
break;
default:
// show form
break;
}
}
// if the credential is `undefined`
} else {
// show form

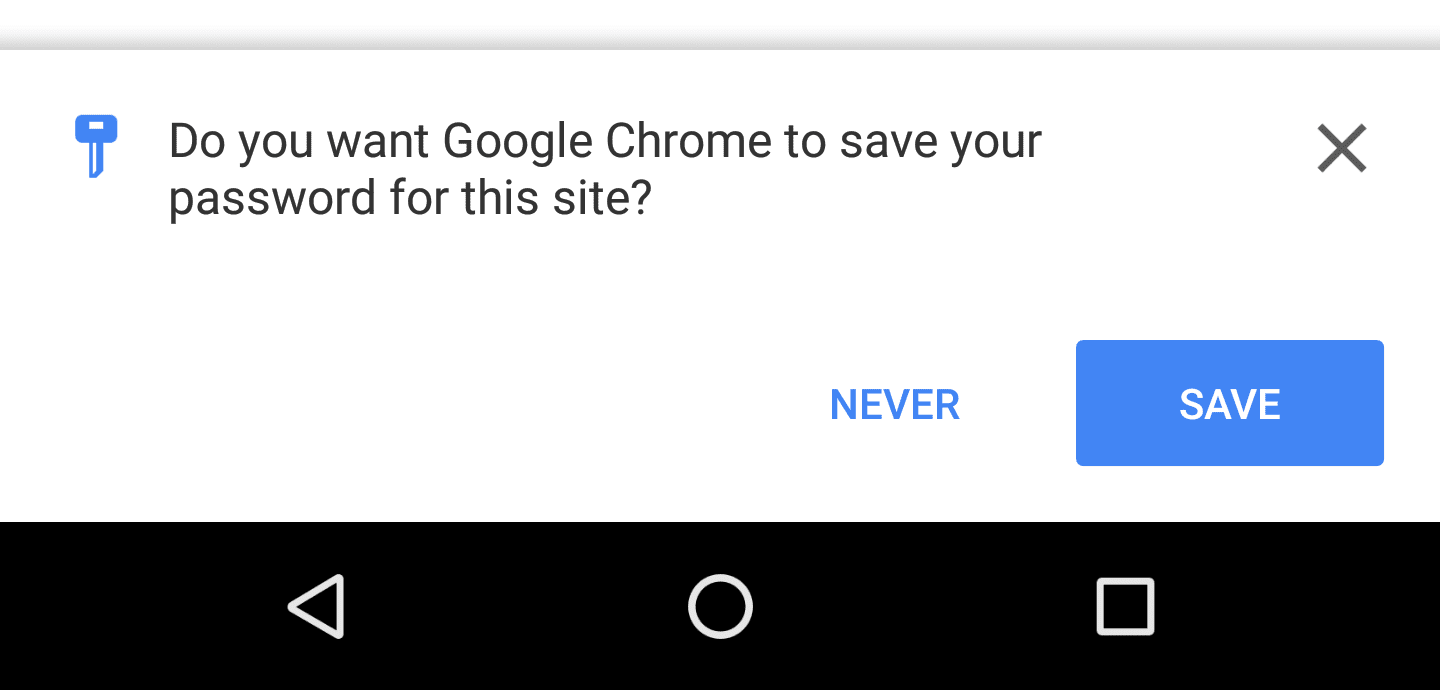
Stocker les identifiants
Lorsqu'un utilisateur se connecte à votre site Web à l'aide d'un formulaire, vous pouvez utiliser
navigator.credentials.store()
pour stocker les identifiants. L'utilisateur sera invité à le stocker ou non. En fonction
sur le type d'identifiant, utilisez new
PasswordCredential()
ou new
FederatedCredential()
pour créer un objet d'identification à stocker.
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Créer et stocker des identifiants de mot de passe à partir d'un élément de formulaire
Le code suivant utilise des attributs autocomplete pour automatiquement
carte
les éléments du formulaire à PasswordCredential
paramètres d'objets.
HTML
html
<form id="form" method="post">
<input type="text" name="id" autocomplete="username" />
<input type="password" name="password" autocomplete="current-password" />
<input type="hidden" name="csrf_token" value="******" />
</form>
JavaScript
var form = document.querySelector('\#form');
var cred = new PasswordCredential(form);
// Store it
navigator.credentials.store(cred)
.then(function() {
// continuation
});
Créer et stocker des identifiants fédérés
// After a federation, create a FederatedCredential object using
// information you have obtained
var cred = new FederatedCredential({
id: id, // The id for the user
name: name, // Optional user name
provider: 'https://accounts.google.com', // A string that represents the identity provider
iconURL: iconUrl // Optional user avatar image url
});
// Store it
navigator.credentials.store(cred)
.then(function() {
// continuation
});

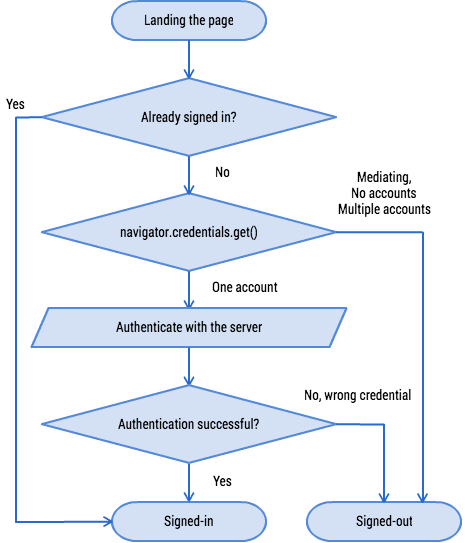
Autoriser l'utilisateur à se reconnecter automatiquement
Lorsqu'un utilisateur quitte votre site Web et y revient plus tard, il est possible que a expiré. Ne demandez pas à l'utilisateur de saisir son mot de passe chaque fois qu'il de revenir. Autorisez l'utilisateur à se reconnecter automatiquement.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Obtenir un objet d'identification
navigator.credentials.get({
password: true, // Obtain password credentials or not
federated: { // Obtain federation credentials or not
providers: [ // Specify an array of IdP strings
'https://accounts.google.com',
'https://www.facebook.com'
]
},
unmediated: true // `unmediated: true` lets the user automatically sign in
}).then(function(cred) {
if (cred) {
// auto sign-in possible
...
} else {
// auto sign-in not possible
...
}
});
Le code doit ressembler à ce que vous voyez dans la fenêtre "Afficher le sélecteur de compte"
lors de la connexion" . La seule différence est que vous définirez
unmediated: true
Cela résout la fonction immédiatement et vous donne l'identifiant pour connecter automatiquement l'utilisateur. Il y a quelques conditions:
- L'utilisateur a accusé réception de la fonctionnalité de connexion automatique dans un message de bienvenue.
- L'utilisateur s'est déjà connecté au site Web à l'aide de l'API Credential Management.
- L'utilisateur ne dispose que d'un seul identifiant stocké pour votre origine.
- L'utilisateur ne s'est pas explicitement déconnecté au cours de la session précédente.
Si l'une de ces conditions n'est pas remplie, la fonction sera refusée.

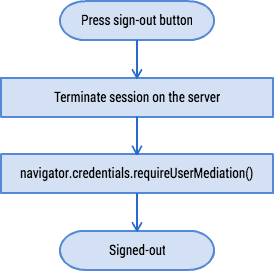
Médiation de la connexion automatique
Lorsqu'un utilisateur se déconnecte de votre site Web, il est de votre responsabilité de vous assurer
l'utilisateur ne sera pas automatiquement reconnecté. Pour vous assurer
l'API Credential Management fournit un mécanisme appelé médiation.
Pour activer le mode de médiation, appelez
navigator.credentials.requireUserMediation()
Tant que l'état de la médiation de l'utilisateur pour l'origine est activé, en utilisant
unmediated: true par navigator.credentials.get(), cette fonction
à résoudre avec undefined.
Médiation de la connexion automatique
navigator.credentials.requireUserMediation();

Questions fréquentes
Le code JavaScript du site Web peut-il récupérer un
mot de passe ?
Non. Vous ne pouvez obtenir des mots de passe qu'avec PasswordCredential.
par tous les moyens.
Est-il possible de stocker trois ensembles de chiffres pour un identifiant à l'aide d'un identifiant API Management ? Pas pour le moment. Vos commentaires sur les spécifications seront très appréciée.
Puis-je utiliser l'API Credential Management dans un iFrame ?
L'API est limitée aux contextes de niveau supérieur. Appels à .get() ou .store()
dans un iFrame se résout immédiatement et sans effet.
Puis-je intégrer mon extension Chrome de gestion des mots de passe à l'identifiant
API Management ?
Vous pouvez ignorer navigator.credentials et l'associer à votre extension Chrome pour
Identifiants get() ou store().
Ressources
Pour en savoir plus sur l'API Credential Management, consultez le guide d'intégration.


