একটি পরিশীলিত ব্যবহারকারীর অভিজ্ঞতা প্রদান করার জন্য, ব্যবহারকারীদের আপনার ওয়েবসাইটে নিজেদের প্রমাণীকরণে সহায়তা করা গুরুত্বপূর্ণ৷ প্রমাণীকৃত ব্যবহারকারীরা একটি ডেডিকেটেড প্রোফাইল ব্যবহার করে একে অপরের সাথে যোগাযোগ করতে পারে, ডিভাইস জুড়ে ডেটা সিঙ্ক করতে পারে, বা অফলাইনে থাকা অবস্থায় ডেটা প্রক্রিয়া করতে পারে; তালিকা চলতে থাকে। কিন্তু পাসওয়ার্ড তৈরি করা, মনে রাখা এবং টাইপ করা শেষ ব্যবহারকারীদের জন্য কষ্টকর হতে পারে, বিশেষ করে মোবাইল স্ক্রিনে যা তাদেরকে বিভিন্ন সাইটে একই পাসওয়ার্ড পুনরায় ব্যবহার করতে নিয়ে যায়। এটি অবশ্যই একটি নিরাপত্তা ঝুঁকি।
ক্রোমের সর্বশেষ সংস্করণ (51) শংসাপত্র ব্যবস্থাপনা API সমর্থন করে। এটি W3C-তে একটি স্ট্যান্ডার্ড-ট্র্যাক প্রস্তাব যা ডেভেলপারদের একটি ব্রাউজারের শংসাপত্র ম্যানেজারে প্রোগ্রাম্যাটিক অ্যাক্সেস দেয় এবং ব্যবহারকারীদের আরও সহজে সাইন ইন করতে সহায়তা করে।
শংসাপত্র ব্যবস্থাপনা API কি?
ক্রেডেনশিয়াল ম্যানেজমেন্ট API ডেভেলপারদের পাসওয়ার্ড শংসাপত্র এবং ফেডারেটেড শংসাপত্র সংরক্ষণ এবং পুনরুদ্ধার করতে সক্ষম করে এবং এটি 3টি ফাংশন প্রদান করে:
-
navigator.credentials.get() -
navigator.credentials.store() -
navigator.credentials.requireUserMediation()
এই সাধারণ APIগুলি ব্যবহার করে, বিকাশকারীরা শক্তিশালী জিনিসগুলি করতে পারে যেমন:
- ব্যবহারকারীদের শুধুমাত্র একটি ট্যাপ দিয়ে সাইন ইন করতে সক্ষম করুন।
- ব্যবহারকারী সাইন ইন করতে যে ফেডারেটেড অ্যাকাউন্ট ব্যবহার করেছেন তা মনে রাখবেন।
- সেশনের মেয়াদ শেষ হলে ব্যবহারকারীদের আবার সাইন ইন করুন।
Chrome এর বাস্তবায়নে, শংসাপত্রগুলি Chrome এর পাসওয়ার্ড ম্যানেজারে সংরক্ষণ করা হবে। ব্যবহারকারীরা Chrome-এ সাইন ইন করলে, তারা ব্যবহারকারীর পাসওয়ার্ডগুলি সমস্ত ডিভাইস জুড়ে সিঙ্ক করতে পারে৷ সেই সিঙ্ক করা পাসওয়ার্ডগুলি Android অ্যাপগুলির সাথেও শেয়ার করা যেতে পারে যেগুলি একটি নিরবিচ্ছিন্ন ক্রস-প্ল্যাটফর্ম অভিজ্ঞতার জন্য Android-এর জন্য পাসওয়ার্ড API-এর জন্য Smart Lock সংহত করেছে৷
আপনার সাইটের সাথে শংসাপত্র ব্যবস্থাপনা API একীভূত করা
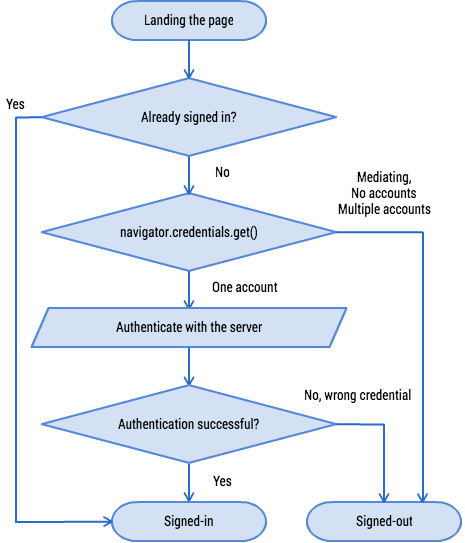
আপনার ওয়েবসাইটের সাথে আপনি যেভাবে শংসাপত্র ব্যবস্থাপনা API ব্যবহার করেন সেটির আর্কিটেকচারের উপর নির্ভর করে পরিবর্তিত হতে পারে। এটা কি একক পৃষ্ঠার অ্যাপ? এটি কি পৃষ্ঠার রূপান্তর সহ একটি উত্তরাধিকারী আর্কিটেকচার? সাইন-ইন ফর্মটি কি শুধুমাত্র উপরের পৃষ্ঠায় অবস্থিত? সাইন-ইন বোতামগুলি কি সর্বত্র অবস্থিত? ব্যবহারকারীরা কি অর্থপূর্ণভাবে সাইন ইন না করে আপনার ওয়েবসাইট ব্রাউজ করতে পারেন? ফেডারেশন কি পপআপ উইন্ডোজের মধ্যে কাজ করে? অথবা এটি একাধিক পৃষ্ঠা জুড়ে মিথস্ক্রিয়া প্রয়োজন?
এই সমস্ত ক্ষেত্রে কভার করা প্রায় অসম্ভব, তবে আসুন একটি সাধারণ একক পৃষ্ঠার অ্যাপটি দেখুন।
- উপরের পৃষ্ঠাটি একটি নিবন্ধন ফর্ম।
- "সাইন ইন" বোতামে ট্যাপ করার মাধ্যমে, ব্যবহারকারীরা একটি সাইন-ইন ফর্মে নেভিগেট করবেন।
- নিবন্ধন এবং সাইন-ইন উভয় ফর্মেই আইডি/পাসওয়ার্ড শংসাপত্র এবং ফেডারেশনের সাধারণ বিকল্প রয়েছে, যেমন গুগল সাইন-ইন এবং ফেসবুক সাইন-ইন।
শংসাপত্র ব্যবস্থাপনা API ব্যবহার করে, আপনি সাইটে নিম্নলিখিত বৈশিষ্ট্য যোগ করতে সক্ষম হবেন, উদাহরণস্বরূপ:
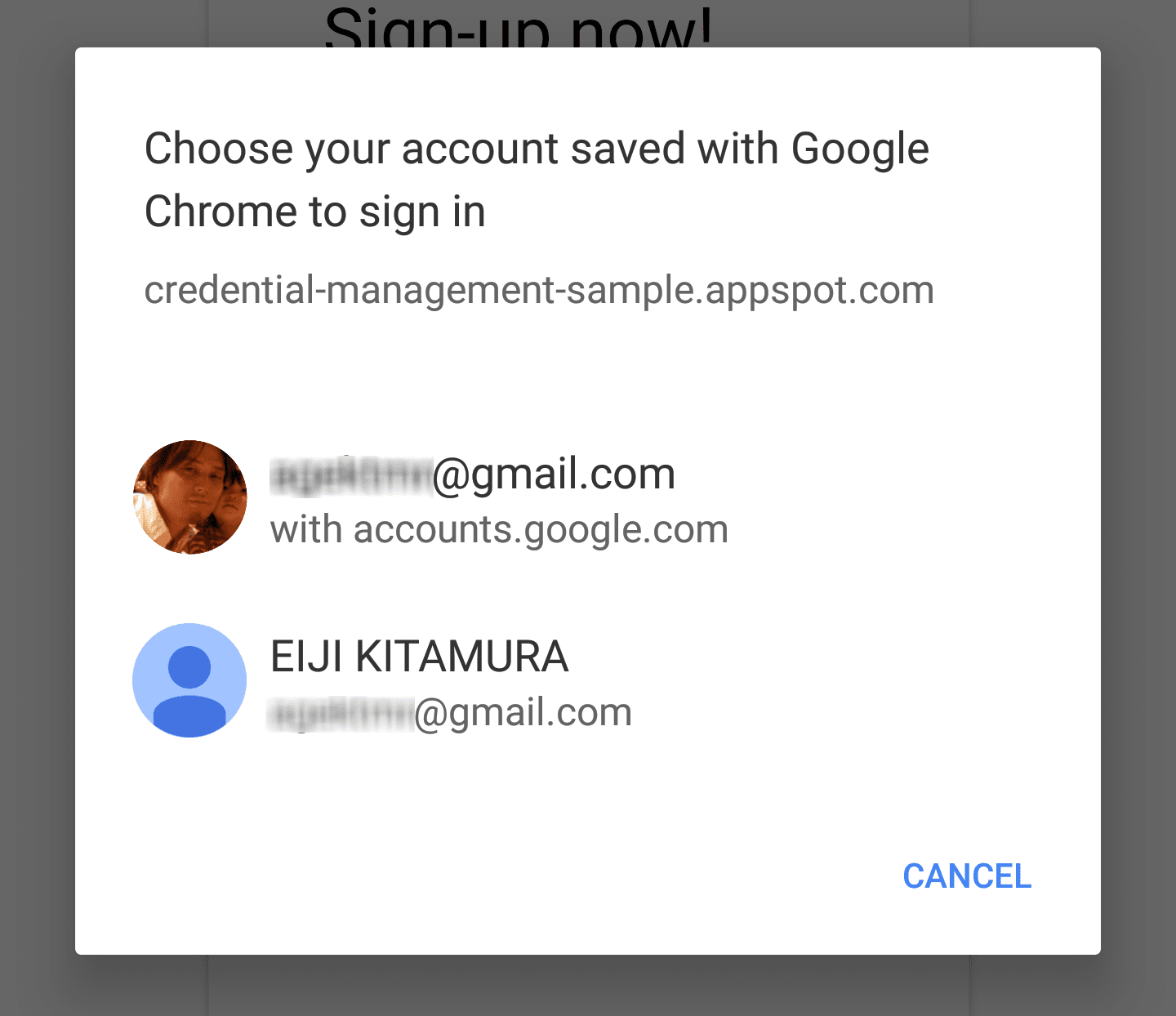
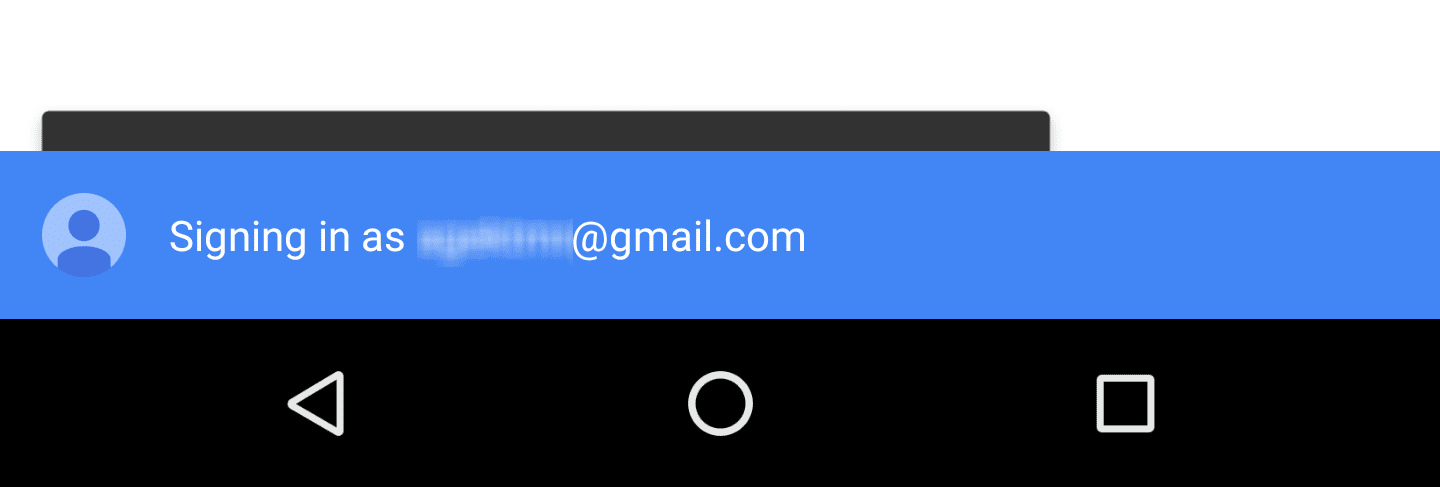
- সাইন ইন করার সময় একটি অ্যাকাউন্ট চয়নকারী দেখান: একটি ব্যবহারকারী "সাইন ইন" ট্যাপ করলে একটি নেটিভ অ্যাকাউন্ট চয়নকারী UI দেখায়৷
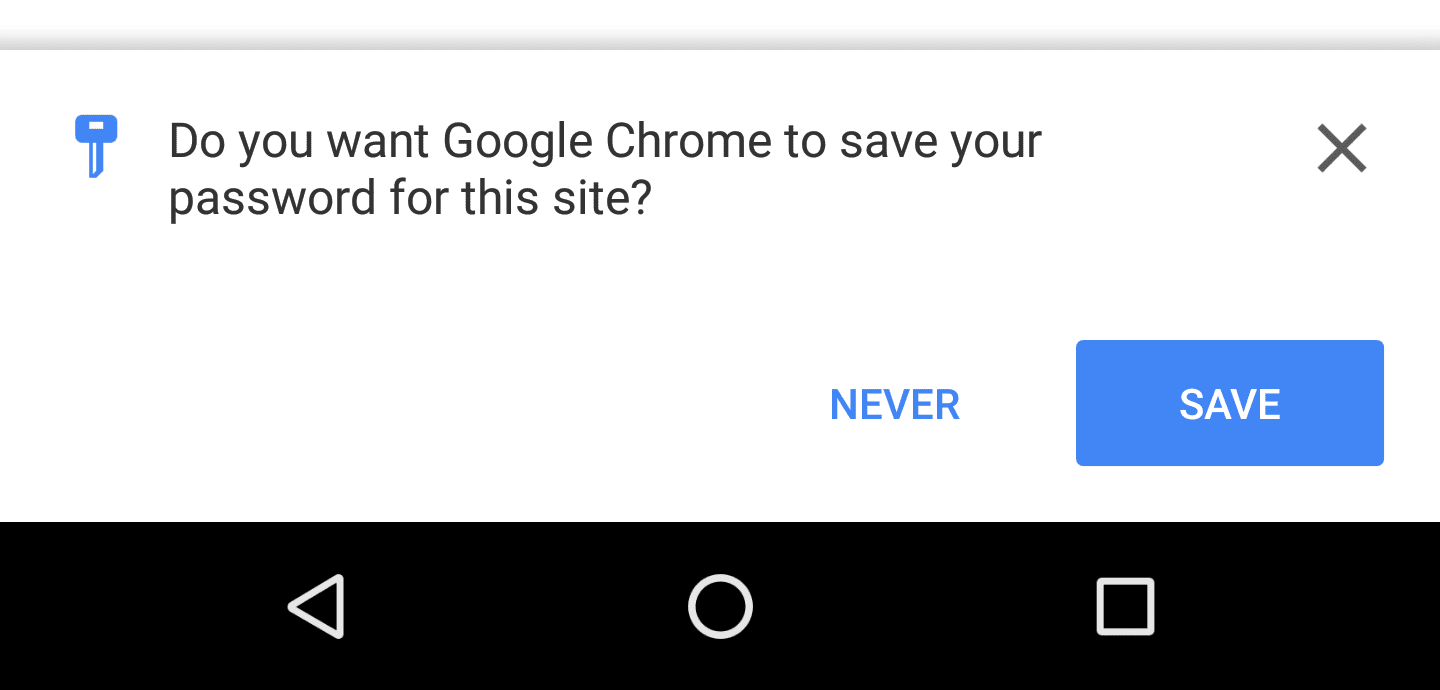
- শংসাপত্র সঞ্চয় করুন: সফল সাইন-ইন করার পরে, পরবর্তী ব্যবহারের জন্য ব্রাউজারের পাসওয়ার্ড ম্যানেজারে শংসাপত্রের তথ্য সংরক্ষণ করার প্রস্তাব করুন৷
- ব্যবহারকারীকে স্বয়ংক্রিয়ভাবে আবার সাইন ইন করতে দিন: কোনো সেশনের মেয়াদ শেষ হলে ব্যবহারকারীকে আবার সাইন ইন করতে দিন।
- স্বয়ংক্রিয় সাইন-ইন মধ্যস্থতা করুন: একবার একজন ব্যবহারকারী সাইন আউট করলে, ব্যবহারকারীর পরবর্তী দর্শনের জন্য স্বয়ংক্রিয় সাইন-ইন অক্ষম করুন।
আপনি একটি ডেমো সাইটের নমুনা কোড সহ বাস্তবায়িত এই বৈশিষ্ট্যগুলি অনুভব করতে পারেন৷
সাইন ইন করার সময় অ্যাকাউন্ট চয়নকারীকে দেখান৷
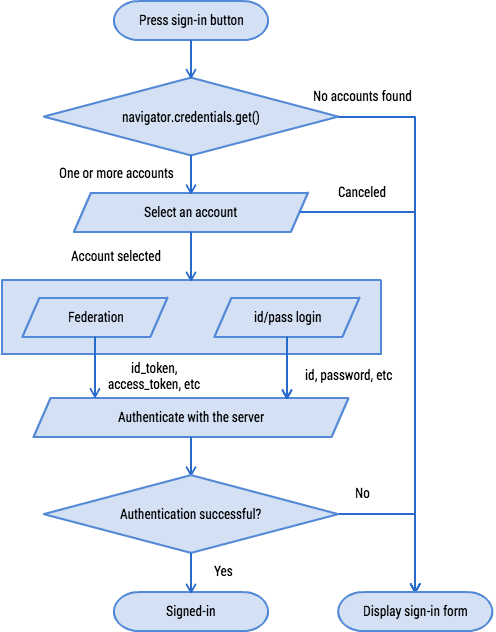
একটি "সাইন ইন" বোতামের ব্যবহারকারীর ট্যাপ এবং সাইন-ইন ফর্মে নেভিগেশনের মধ্যে, আপনি শংসাপত্রের তথ্য পেতে navigator.credentials.get() ব্যবহার করতে পারেন৷ Chrome একটি অ্যাকাউন্ট চয়নকারী UI দেখাবে যেখান থেকে ব্যবহারকারী একটি অ্যাকাউন্ট বাছাই করতে পারে৷

একটি পাসওয়ার্ড শংসাপত্র বস্তু পেয়ে
অ্যাকাউন্ট বিকল্প হিসাবে পাসওয়ার্ড শংসাপত্রগুলি দেখাতে, password: true ।
navigator.credentials.get({
password: true, // `true` to obtain password credentials
}).then(function(cred) {
// continuation
...
সাইন ইন করতে একটি পাসওয়ার্ড শংসাপত্র ব্যবহার করে৷
একবার ব্যবহারকারী একটি অ্যাকাউন্ট নির্বাচন করলে, সমাধানকারী ফাংশনটি একটি পাসওয়ার্ড শংসাপত্র পাবে। আপনি fetch() ব্যবহার করে এটি সার্ভারে পাঠাতে পারেন:
// continued from previous example
}).then(function(cred) {
if (cred) {
if (cred.type == 'password') {
// Construct FormData object
var form = new FormData();
// Append CSRF Token
var csrf_token = document.querySelector('csrf_token').value;
form.append('csrf_token', csrf_token);
// You can append additional credential data to `.additionalData`
cred.additionalData = form;
// `POST` the credential object as `credentials`.
// id, password and the additional data will be encoded and
// sent to the url as the HTTP body.
fetch(url, { // Make sure the URL is HTTPS
method: 'POST', // Use POST
credentials: cred // Add the password credential object
}).then(function() {
// continuation
});
} else if (cred.type == 'federated') {
// continuation
সাইন ইন করতে একটি ফেডারেটেড শংসাপত্র ব্যবহার করে৷
একজন ব্যবহারকারীকে ফেডারেটেড অ্যাকাউন্ট দেখাতে, get() বিকল্পগুলিতে federated যোগ করুন, যা পরিচয় প্রদানকারীর একটি অ্যারে নেয়।

navigator.credentials.get({
password: true, // `true` to obtain password credentials
federated: {
providers: [ // Specify an array of IdP strings
'https://accounts.google.com',
'https://www.facebook.com'
]
}
}).then(function(cred) {
// continuation
...
আপনি শংসাপত্রের type প্রপার্টি পরীক্ষা করে দেখতে পারেন যে এটি PasswordCredential ( type == 'password' ) নাকি FederatedCredential ( type == 'federated' )। যদি শংসাপত্রটি একটি FederatedCredential হয়, তাহলে আপনি এতে থাকা তথ্য ব্যবহার করে উপযুক্ত API কল করতে পারেন।
});
} else if (cred.type == 'federated') {
// `provider` contains the identity provider string
switch (cred.provider) {
case 'https://accounts.google.com':
// Federated login using Google Sign-In
var auth2 = gapi.auth2.getAuthInstance();
// In Google Sign-In library, you can specify an account.
// Attempt to sign in with by using `login_hint`.
return auth2.signIn({
login_hint: cred.id || ''
}).then(function(profile) {
// continuation
});
break;
case 'https://www.facebook.com':
// Federated login using Facebook Login
// continuation
break;
default:
// show form
break;
}
}
// if the credential is `undefined`
} else {
// show form

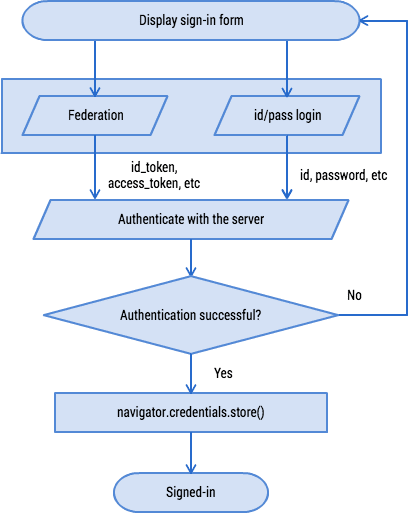
শংসাপত্র সংরক্ষণ করুন
যখন একজন ব্যবহারকারী একটি ফর্ম ব্যবহার করে আপনার ওয়েবসাইটে সাইন ইন করে, আপনি শংসাপত্র সংরক্ষণ করতে navigator.credentials.store() ব্যবহার করতে পারেন। ব্যবহারকারীকে এটি সংরক্ষণ করতে বা না করার জন্য অনুরোধ করা হবে। শংসাপত্রের প্রকারের উপর নির্ভর করে, আপনি সঞ্চয় করতে চান এমন একটি শংসাপত্র তৈরি করতে new PasswordCredential() বা new FederatedCredential() ব্যবহার করুন।

একটি ফর্ম উপাদান থেকে একটি পাসওয়ার্ড শংসাপত্র তৈরি এবং সংরক্ষণ করা
নিম্নলিখিত কোডটি স্বয়ংক্রিয়ভাবে ফর্মের উপাদানগুলিকে PasswordCredential অবজেক্ট প্যারামিটারে ম্যাপ করার জন্য autocomplete বৈশিষ্ট্যগুলি ব্যবহার করে৷
html <form id="form" method="post"> <input type="text" name="id" autocomplete="username" /> <input type="password" name="password" autocomplete="current-password" /> <input type="hidden" name="csrf_token" value="******" /> </form>
জাভাস্ক্রিপ্ট
var form = document.querySelector('\#form');
var cred = new PasswordCredential(form);
// Store it
navigator.credentials.store(cred)
.then(function() {
// continuation
});
একটি ফেডারেটেড শংসাপত্র তৈরি এবং সংরক্ষণ করা
// After a federation, create a FederatedCredential object using
// information you have obtained
var cred = new FederatedCredential({
id: id, // The id for the user
name: name, // Optional user name
provider: 'https://accounts.google.com', // A string that represents the identity provider
iconURL: iconUrl // Optional user avatar image url
});
// Store it
navigator.credentials.store(cred)
.then(function() {
// continuation
});

ব্যবহারকারীকে স্বয়ংক্রিয়ভাবে আবার সাইন ইন করতে দিন
যখন একজন ব্যবহারকারী আপনার ওয়েবসাইট ছেড়ে চলে যান এবং পরে ফিরে আসেন, তখন সেশনের মেয়াদ শেষ হওয়ার সম্ভাবনা থাকে। প্রতিবার ফিরে আসার সময় ব্যবহারকারীকে তাদের পাসওয়ার্ড টাইপ করতে বিরক্ত করবেন না। ব্যবহারকারীকে স্বয়ংক্রিয়ভাবে আবার সাইন ইন করতে দিন।

একটি শংসাপত্র বস্তু পেয়ে
navigator.credentials.get({
password: true, // Obtain password credentials or not
federated: { // Obtain federation credentials or not
providers: [ // Specify an array of IdP strings
'https://accounts.google.com',
'https://www.facebook.com'
]
},
unmediated: true // `unmediated: true` lets the user automatically sign in
}).then(function(cred) {
if (cred) {
// auto sign-in possible
...
} else {
// auto sign-in not possible
...
}
});
কোডটি আপনি "সাইন ইন করার সময় অ্যাকাউন্ট চয়নকারী দেখান" বিভাগে যা দেখেছেন তার অনুরূপ হওয়া উচিত। শুধুমাত্র পার্থক্য আপনি unmediated: true .
এটি অবিলম্বে ফাংশনটির সমাধান করে এবং ব্যবহারকারীকে স্বয়ংক্রিয়ভাবে সাইন ইন করার জন্য আপনাকে শংসাপত্র দেয়৷ এখানে কয়েকটি শর্ত রয়েছে:
- ব্যবহারকারী স্বয়ংক্রিয় সাইন-ইন বৈশিষ্ট্যকে আন্তরিক স্বাগত জানিয়েছেন।
- ব্যবহারকারী পূর্বে শংসাপত্র ব্যবস্থাপনা API ব্যবহার করে ওয়েবসাইটে সাইন ইন করেছেন।
- ব্যবহারকারীর আপনার মূলের জন্য শুধুমাত্র একটি শংসাপত্র সংরক্ষিত আছে।
- আগের সেশনে ব্যবহারকারী স্পষ্টভাবে সাইন আউট করেননি।
যদি এই শর্তগুলির কোনটি পূরণ না হয় তবে ফাংশনটি প্রত্যাখ্যান করা হবে।

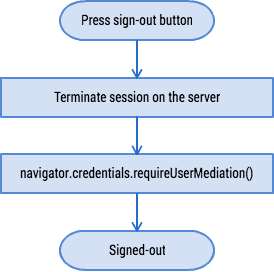
অটো সাইন-ইন মধ্যস্থতা করুন
যখন একজন ব্যবহারকারী আপনার ওয়েবসাইট থেকে সাইন আউট করেন, তখন ব্যবহারকারী স্বয়ংক্রিয়ভাবে আবার সাইন ইন করবেন না তা নিশ্চিত করা আপনার দায়িত্ব৷ এটি নিশ্চিত করার জন্য, শংসাপত্র ব্যবস্থাপনা API মধ্যস্থতা নামে একটি প্রক্রিয়া প্রদান করে। আপনি navigator.credentials.requireUserMediation() কল করে মধ্যস্থতা মোড সক্ষম করতে পারেন। যতক্ষণ না মূলের জন্য ব্যবহারকারীর মধ্যস্থতা স্থিতি চালু থাকে, unmediated: true এর সাথে navigator.credentials.get() ব্যবহার করে, সেই ফাংশনটি undefined এর সাথে সমাধান করবে।
স্বয়ংক্রিয় সাইন-ইন মধ্যস্থতা
navigator.credentials.requireUserMediation();

FAQ
ওয়েবসাইটে জাভাস্ক্রিপ্টের পক্ষে কি একটি কাঁচা পাসওয়ার্ড পুনরুদ্ধার করা সম্ভব? না। আপনি শুধুমাত্র PasswordCredential এর একটি অংশ হিসেবে পাসওয়ার্ড পেতে পারেন এবং এটি কোনোভাবেই প্রকাশযোগ্য নয়।
ক্রেডেনশিয়াল ম্যানেজমেন্ট এপিআই ব্যবহার করে একটি আইডির জন্য 3 সেট সংখ্যা সংরক্ষণ করা কি সম্ভব? বর্তমানে নেই। স্পেসিফিকেশন আপনার প্রতিক্রিয়া অত্যন্ত প্রশংসা করা হবে.
আমি কি আইফ্রেমের মধ্যে শংসাপত্র ব্যবস্থাপনা API ব্যবহার করতে পারি? API শীর্ষ-স্তরের প্রসঙ্গগুলিতে সীমাবদ্ধ। একটি আইফ্রেমে .get() বা .store() এ কলগুলি কার্যকর ছাড়াই অবিলম্বে সমাধান হবে৷
আমি কি আমার পাসওয়ার্ড ম্যানেজমেন্ট ক্রোম এক্সটেনশনকে ক্রেডেনশিয়াল ম্যানেজমেন্ট এপিআই-এর সাথে একীভূত করতে পারি? আপনি navigator.credentials ওভাররাইড করতে পারেন এবং get() বা store() শংসাপত্র পেতে এটিকে আপনার Chrome এক্সটেনশনে হুক করতে পারেন৷
সম্পদ
শংসাপত্র ব্যবস্থাপনা API সম্পর্কে আরও জানতে, ইন্টিগ্রেশন গাইড চেকআউট করুন।


