Twórz kafelki z treścią, która zmienia się z upływem czasu.
Praca z osiami czasu
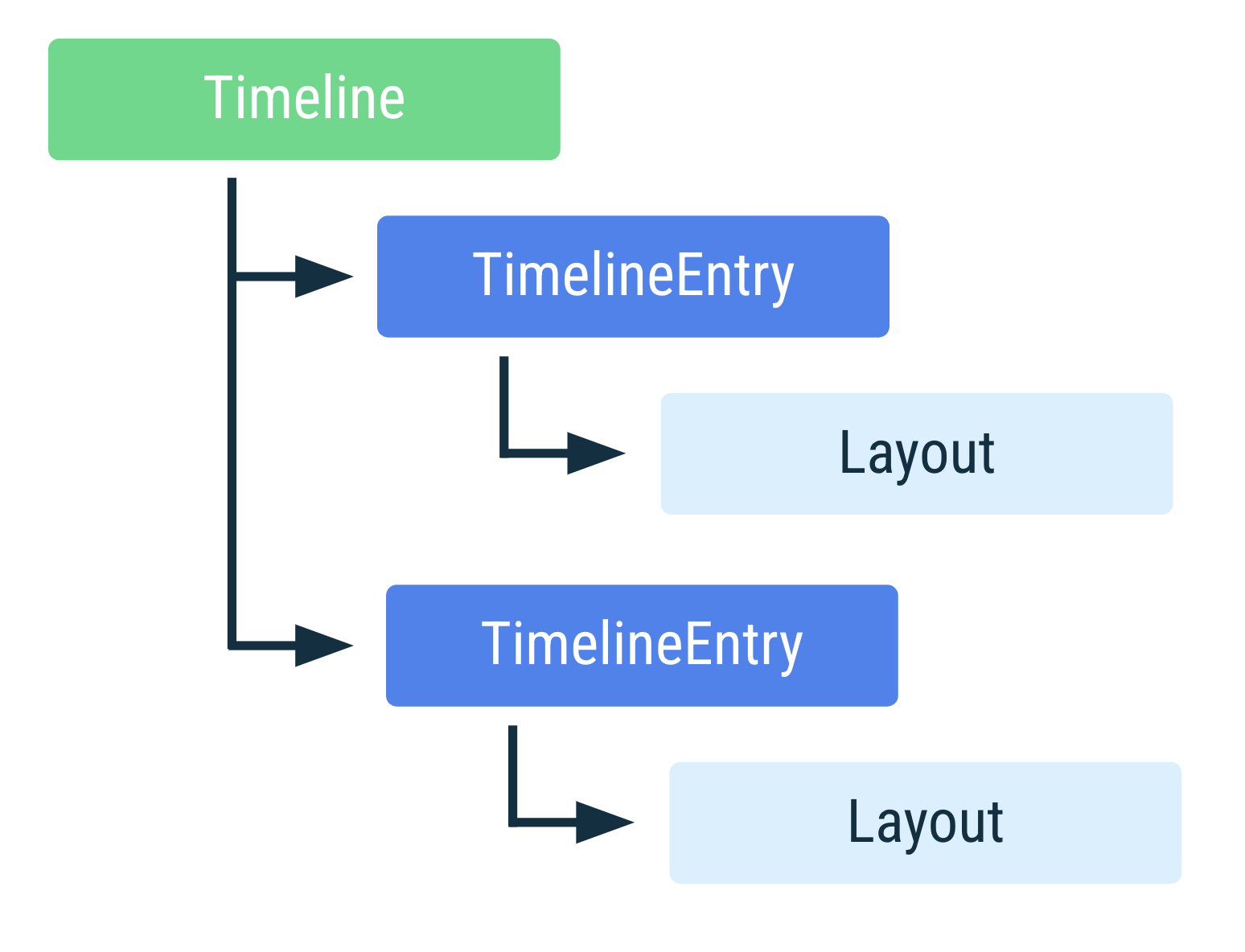
Oś czasu składa się z co najmniej jednego
TimelineEntry
instancji, z których każdy zawiera układ wyświetlany podczas
interwału czasowego. Wszystkie kafelki wymagają osi czasu.

Kafelki z jednym wejściem
Często kafelek można opisać za pomocą jednego elementu TimelineEntry. Układ jest
i zmienią się tylko informacje w układzie. Na przykład kafelek
który pokazuje Twoje postępy w aktywności fizycznej w ciągu dnia, zawsze pokazuje te same postępy
możesz dostosować układ tak, by wyświetlały inne wartości. W tych
nie wiesz z wyprzedzeniem, kiedy zawartość może ulec zmianie.
Zobacz ten przykład kafelka z pojedynczym elementem TimelineEntry:
Kotlin
override fun onTileRequest( requestParams: TileRequest ): ListenableFuture<Tile> { val tile = Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) // We add a single timeline entry when our layout is fixed, and // we don't know in advance when its contents might change. .setTileTimeline( Timeline.fromLayoutElement(...) ).build() return Futures.immediateFuture(tile) }
Java
@Override protected ListenableFuture<Tile> onTileRequest( @NonNull TileRequest requestParams ) { Tile tile = new Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) // We add a single timeline entry when our layout is fixed, and // we don't know in advance when its contents might change. .setTileTimeline( Timeline.fromLayoutElement(...) ).build(); return Futures.immediateFuture(tile); }
Wpisy na osi czasu ograniczone czasowo
TimelineEntry może opcjonalnie zdefiniować okres ważności, dzięki czemu kafelek może
zmieniać układ w znanym czasie bez konieczności przekazywania przez aplikację nowego kafelka.
Kanoniczny przykład to kafelek planu spotkania, którego oś czasu zawiera listę nadchodzące wydarzenia. Każde nadchodzące wydarzenie ma okres ważności, który wskazuje, kiedy aby go pokazać.
Interfejs API kafelków umożliwia nakładanie się okresów ważności, jest wyświetlany najkrótszy pozostały okres. W obecnie się znajdujesz.
Deweloperzy mogą podać domyślny wpis kreacji zastępczej. Na przykład kafelek planu spotkania może zawierać kafelek z nieskończonym okresem ważności, który jest używany, jeśli nie ma wpis na osi czasu jest prawidłowy, jak widać w tym przykładowym kodzie:
Kotlin
public override fun onTileRequest( requestParams: TileRequest ): ListenableFuture<Tile> { val timeline = Timeline.Builder() // Add fallback "no meetings" entry // Use the version of TimelineEntry that's in androidx.wear.protolayout. timeline.addTimelineEntry(TimelineEntry.Builder() .setLayout(getNoMeetingsLayout()) .build() ) // Retrieve a list of scheduled meetings val meetings = MeetingsRepo.getMeetings() // Add a timeline entry for each meeting meetings.forEach { meeting -> timeline.addTimelineEntry(TimelineEntry.Builder() .setLayout(getMeetingLayout(meeting)) .setValidity( // The tile should disappear when the meeting begins // Use the version of TimeInterval that's in // androidx.wear.protolayout. TimeInterval.Builder() .setEndMillis(meeting.dateTimeMillis).build() ).build() ) } val tile = Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) .setTileTimeline(timeline.build()) .build() return Futures.immediateFuture(tile) }
Java
@Override protected ListenableFuture<Tile> onTileRequest( @NonNull RequestBuilders.TileRequest requestParams ) { Timeline.Builder timeline = new Timeline.Builder(); // Add fallback "no meetings" entry // Use the version of TimelineEntry that's in androidx.wear.protolayout. timeline.addTimelineEntry(new TimelineEntry.Builder().setLayout(getNoMeetingsLayout()).build()); // Retrieve a list of scheduled meetings List<Meeting> meetings = MeetingsRepo.getMeetings(); // Add a timeline entry for each meeting for(Meeting meeting : meetings) { timeline.addTimelineEntry(new TimelineEntry.Builder() .setLayout(getMeetingLayout(meeting)) .setValidity( // The tile should disappear when the meeting begins // Use the version of TimeInterval that's in // androidx.wear.protolayout. new TimeInterval.builder() .setEndMillis(meeting.getDateTimeMillis()).build() ).build() ); } Tile tile = new Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) .setTileTimeline(timeline.build()) .build(); return Futures.immediateFuture(tile); }
Odświeżanie kafelka
Informacje widoczne na kafelku mogą po pewnym czasie wygasnąć. Na przykład: pogoda kafelek, który pokazuje tę samą temperaturę w ciągu dnia, nie jest dokładny.
Aby zarządzać danymi, które tracą ważność, ustaw interwał aktualności podczas tworzenia kafelek, który określa, jak długo jest ważny. Na przykład o pogodzie kafelek, jego zawartość może być aktualizowana co godzinę, jak pokazano w poniższym kodzie przykład:
Kotlin
override fun onTileRequest(requestParams: RequestBuilders.TileRequest) = Futures.immediateFuture(Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) .setFreshnessIntervalMillis(60 * 60 * 1000) // 60 minutes .setTileTimeline(Timeline.fromLayoutElement( getWeatherLayout()) ).build() )
Java
@Override protected ListenableFuture<Tile> onTileRequest( @NonNull TileRequest requestParams ) { return Futures.immediateFuture(new Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) .setFreshnessIntervalMillis(60 * 60 * 1000) // 60 minutes .setTimeline(Timeline.fromLayoutElement( getWeatherLayout()) ).build()); }
Gdy ustawisz interwał aktualności, system wywoła
onTileRequest()
zaraz po zakończeniu interwału. Jeśli nie ustawisz interwału aktualności,
system nie wywołuje metody onTileRequest().
Kafelek może też wygasnąć w wyniku wydarzenia zewnętrznego. Użytkownik może na przykład usunąć spotkanie z kalendarza, a jeśli kafelek nie został odświeżony, nadal wyświetla się usunięte spotkanie. W takim przypadku poproś o odświeżenie za pomocą w dowolnym miejscu w kodzie aplikacji, jak pokazano w tym przykładowym kodzie:
Kotlin
fun eventDeletedCallback() { TileService.getUpdater(context) .requestUpdate(MyTileService::class.java) }
Java
public void eventDeletedCallback() { TileService.getUpdater(context) .requestUpdate(MyTileService.class); }
Wybierz przepływ pracy związany z aktualizacją
Skorzystaj z tych sprawdzonych metod, aby określić sposób konfigurowania aktualizacji kafelków:
- Jeśli aktualizacja jest przewidywalna, na przykład gdy ma miejsce następne wydarzenie w w kalendarzu użytkownika – użyj osi czasu.
- Przy pobieraniu danych platformy używaj powiązania danych, aby system aktualizował się dane automatycznie.
Jeśli aktualizację można obliczyć na urządzeniu w krótkim czasie, np. np. do zmiany pozycji obrazu na kafelku o wschodzie słońca –
onTileRequest()Jest to szczególnie przydatne, gdy musisz wygenerować wszystkie obrazy przed obecnie się znajdujesz. Jeśli w przyszłości będzie trzeba wygenerować nowy obraz, zadzwoń pod
setFreshnessIntervalMillis()Jeśli wykonujesz bardziej intensywną pracę w tle wielokrotnie, np. przeprowadzasz ankiety aby sprawdzić dane o pogodzie, użyj funkcji
WorkManageri prześlij aktualizacje na kafelku.Jeśli aktualizacja jest generowana w odpowiedzi na zdarzenie zewnętrzne – na przykład światła włączę, odbierzesz e-maila lub zaktualizuję notatkę – wyślij do chmury Firebase Cloud wiadomość (FCM), aby ponownie aktywować aplikację, a następnie przekazać aktualizacje. do kafelka.
Jeśli proces synchronizacji danych kafelków może być kosztowny, wykonaj te czynności:
- Zaplanuj synchronizację danych.
- Włącz minutnik na 1–2 sekundy.
- Jeśli otrzymasz aktualizację ze zdalnego źródła danych przed upływem czasu, pokazują zaktualizowaną wartość z synchronizacji danych. W przeciwnym razie wyświetl plik z pamięci podręcznej lokalnej wartości.
Polecane dla Ciebie
- Uwaga: tekst linku wyświetla się, gdy JavaScript jest wyłączony
- Zminimalizuj wpływ regularnych aktualizacji
- Dostęp do lokalizacji w tle
- Pierwsze kroki z funkcją WorkManager

