
O componente Card tem conteúdo e ações sobre um único assunto.
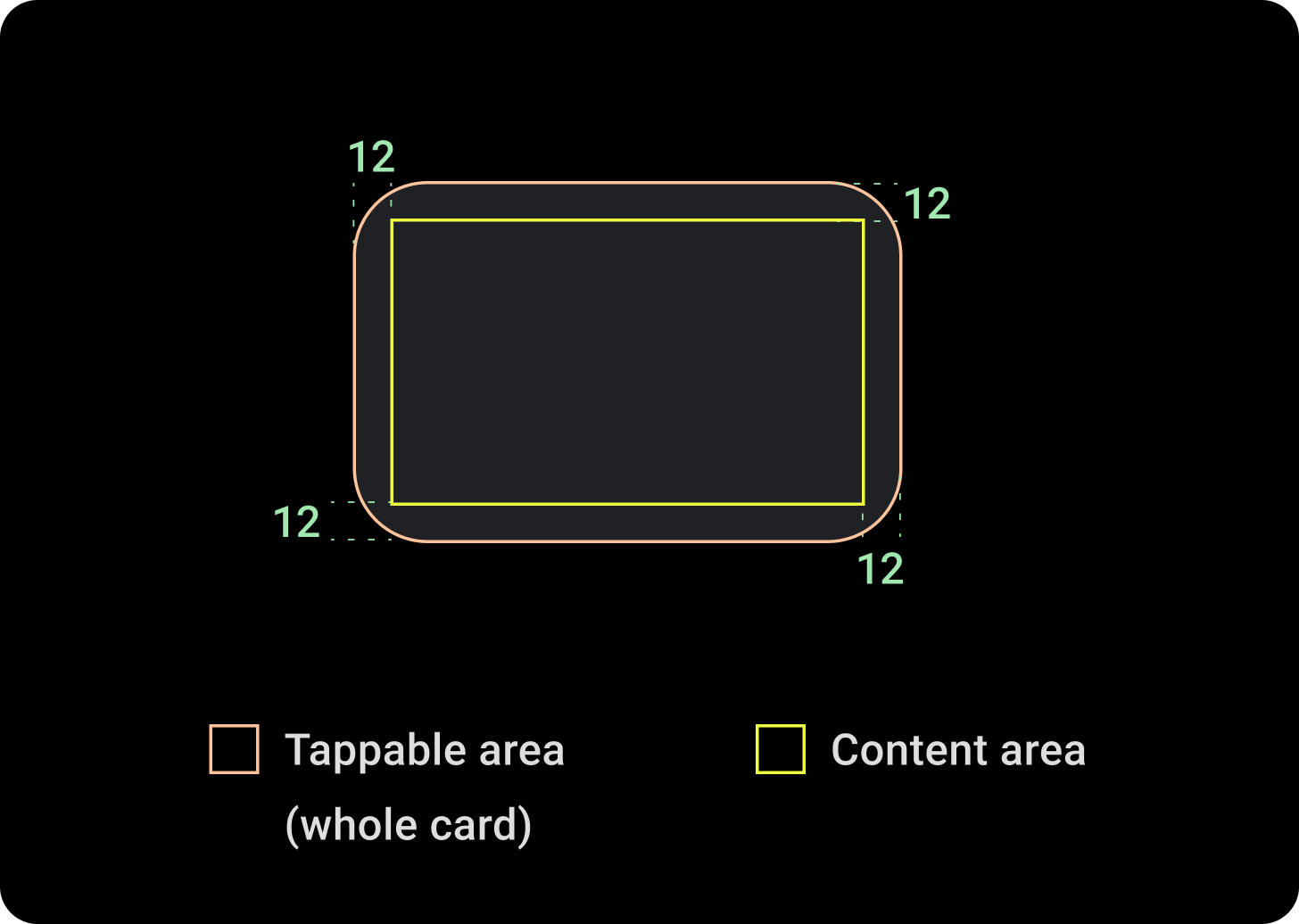
Anatomia

Um componente card tem apenas um slot. Os cards podem conter ícones, imagens ou rótulos e são personalizáveis.
Por padrão, os cards são retangulares com cantos arredondados e um plano de fundo em gradiente. Defina a altura máxima do seu card como 60% para garantir que ele apareça inteiro na tela, já que as telas redondas têm recorte de até 20% das partes de cima e de baixo.


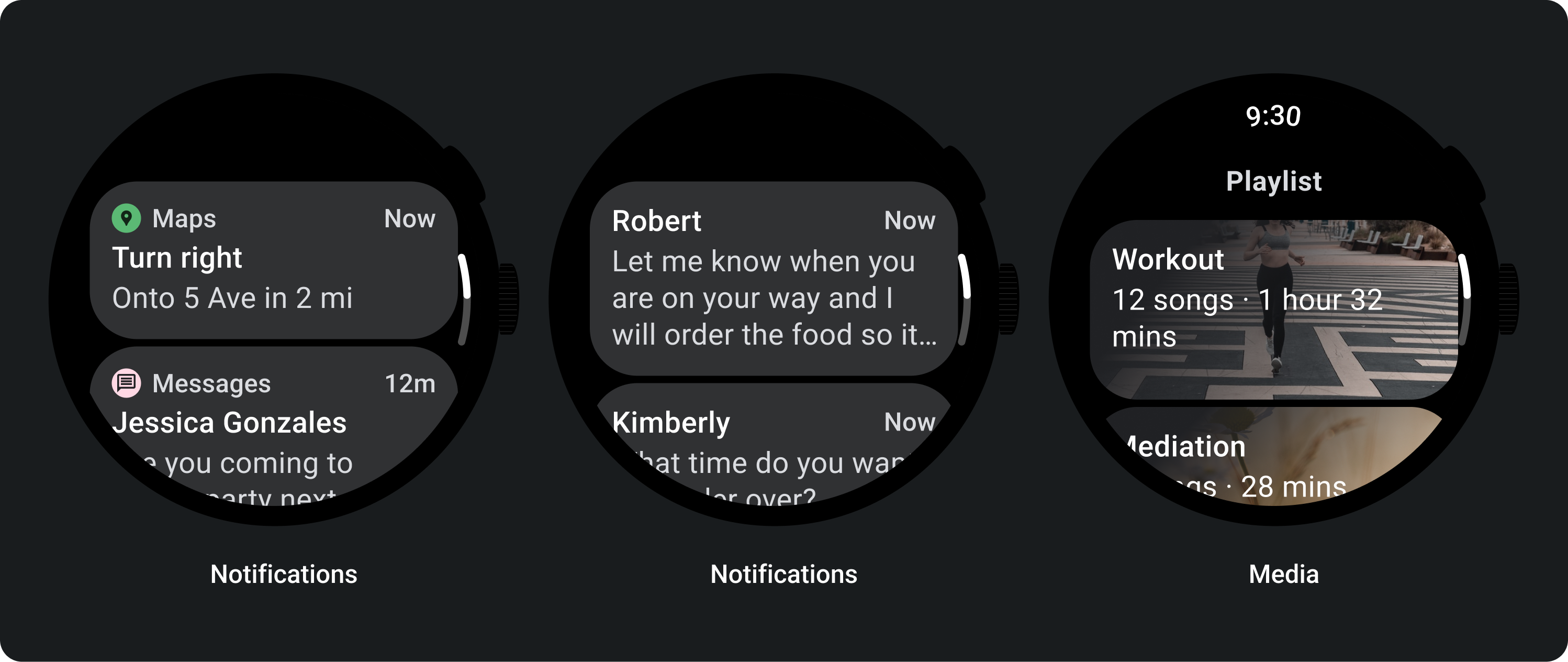
Cards de títulos
Use cartões de título para mostrar informações em um aplicativo, como uma mensagem. Os cards de título têm um layout de três espaços que inclui um título, um campo de hora opcional e o conteúdo relevante, que é uma imagem ou um texto.
Card de apps
Use Cards de apps para mostrar elementos interativos de vários aplicativos. Os cards de apps têm um layout de cinco slots que inclui um ícone do aplicativo, o nome do aplicativo, a hora em que a atividade ocorreu, um título de algum tipo e o conteúdo relevante, que é uma imagem ou um texto.
Gradiente de cards

Gradiente das cartas
Superfície superior/esquerda + padding de 68 dp da esquerda = 100% da superfície
Inferior/direita = 0% da superfície

Sobreposição do card de imagem
Superfície superior/esquerda + 56 dp de padding de T/L = 100% de superfície
Inferior/direita + 24 dp de padding de B/R = 0% de superfície
(sobreposições de gradiente em um plano de fundo de imagem)
Tamanhos

Largura do card
O padrão dos cards é a largura máxima do contêiner.
A altura do card é variável. É determinado pelo conteúdo dos componentes.
Em mostradores de relógio redondos, cards com mais de 60% da altura das telas são cortados.
Uso

Layouts adaptáveis

TitleCard
Em telas maiores, é permitido usar uma linha extra de texto para o corpo do texto. Para mostrar mais da imagem, adicione um padding de 24 dp ampliado na parte de baixo.

TitleCard com imagem inline (substituindo o slot do texto do corpo)
Em telas maiores, a proporção da imagem não muda e o padding está à direita para não tornar a altura do cartão muito grande.

Cards com mais personalização
Card com imagem de plano de fundo

Para alcançar esse layout, você precisará de personalização.
Os cards de imagem mostram conteúdo relacionado a um único tópico com uma imagem de plano de fundo. Os cards de imagem também podem mostrar imagens independentes.
Recomendamos que o padding da parte de baixo seja aumentado para 24 dp, a fim de mostrar mais da imagem de plano de fundo sem texto sobre ela.


