Sobald Sie SDK 35 oder höher auf einem Gerät mit Android 15 oder höher ausgerichtet haben, wird Ihre App randlos präsentiert. Das Fenster nimmt die gesamte Breite und Höhe ein. indem Sie hinter die Systemleisten ziehen. Systemleisten enthalten den Status Untertitelleiste und Navigationsleiste.
Viele Apps haben eine obere App-Leiste. Die obere App-Leiste sollte sich bis zum oberen Rand der und hinter der Statusleiste angezeigt. Optional kann die obere App-Leiste an die Höhe der Statusleiste angepasst werden, wenn der Inhalt scrollt.
Viele Apps haben auch eine untere App-Leiste oder eine untere Navigationsleiste. Diese Balken sollten bis zum unteren Bildschirmrand und werden hinter der Navigation angezeigt. . Andernfalls sollten in Apps scrollbare Inhalte hinter der Navigationsleiste angezeigt werden.
Wenn Sie ein randloses Layout in Ihrer App implementieren, sollten Sie Folgendes beachten: Verstand:
- Randloses Display aktivieren
- Beheben Sie visuelle Überschneidungen.
- Erwäge die Anzeige von Gittern hinter den Systemleisten.

Randloses Display aktivieren
Wenn Ihre App auf SDK 35 oder höher ausgerichtet ist, wird Edge-to-Edge automatisch für Geräte mit Android 15 oder höher
So aktivieren Sie Edge-to-Edge unter früheren Android-Versionen:
Fügen Sie dem Element
androidx.activity-Bibliothek in derbuild.gradle-Datei Ihrer App oder Ihres Moduls:Kotlin
dependencies { val activity_version =activity_version// Java language implementation implementation("androidx.activity:activity:$activity_version") // Kotlin implementation("androidx.activity:activity-ktx:$activity_version") }Cool
dependencies { def activity_version =activity_version// Java language implementation implementation 'androidx.activity:activity:$activity_version' // Kotlin implementation 'androidx.activity:activity-ktx:$activity_version' }Importieren Sie den
enableEdgeToEdge. in Ihre App einbinden:
Edge-to-Edge manuell durch Aufrufen von enableEdgeToEdge aktivieren
in onCreate von Activity. Sie sollte vor setContentView aufgerufen werden.
Kotlin
override fun onCreate(savedInstanceState: Bundle?) {
enableEdgeToEdge()
super.onCreate(savedInstanceState)
...
}
Java
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
EdgeToEdge.enable(this);
super.onCreate(savedInstanceState);
...
}
Standardmäßig macht enableEdgeToEdge() die Systembalken transparent, mit Ausnahme von
Bedienung über 3 Schaltflächen, wobei die Statusleiste ein durchscheinendes Gitter erhält. Die
werden die Farben der Systemsymbole und des Gitters an das System angepasst.
helles oder dunkles Design.
Die Funktion enableEdgeToEdge() deklariert automatisch, dass die App
und passt die Farben der Systemleisten an.
Um eine randlose Anzeige in Ihrer App zu aktivieren, ohne den
enableEdgeToEdge()-Funktion, siehe
Randloses Display manuell einrichten
Überlappungen mithilfe von Einsätzen handhaben
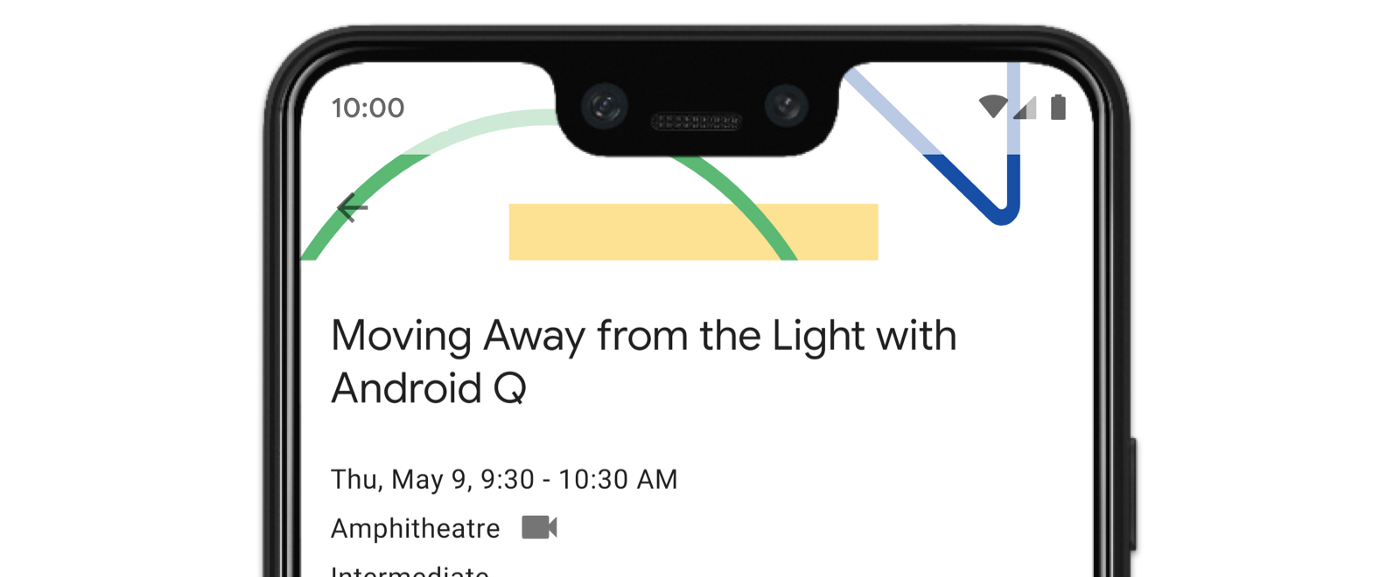
Einige Ansichten Ihrer App werden möglicherweise hinter den Systemleisten angezeigt (siehe Abbildung). 3.
Sie können Überschneidungen beheben, indem Sie auf Einsätze reagieren, die festlegen, der Bildschirm kreuzt sich mit der System-UI wie der Navigationsleiste oder dem Status . Eine Überschneidung bedeutet, die Anzeige über dem Inhalt zu platzieren, kann aber auch über System-Gesten informieren.
Die folgenden Arten von Einfügungen können für die randlose Darstellung Ihrer App verwendet werden:
Einfügungen mit Systembalken: am besten für Ansichten, die antippbar sind und nicht durch die Systemleisten visuell verdeckt werden.
Display-Aussparungen:für Bereiche, in denen es möglicherweise eine Display-Aussparung gibt aufgrund der Form des Geräts.
Einsätze bei Gesten für System: für vom System genutzte Gestennavigationsbereiche die Vorrang vor deiner App haben.
Systembalken-Einsätze
Systemleisten-Einsätze sind die am häufigsten verwendete Einfügung. Sie stehen für die Bereich, in dem die System-UI in der Z-Achse über Ihrer App angezeigt wird. Sie sind am besten zum Verschieben oder Paddieren von Ansichten in Ihrer App, die antippbar sind und durch die Systemleisten visuell verdeckt werden.
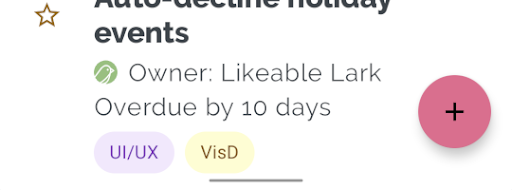
So kann z. B. die schwebende Aktion (UAS) in Abbildung 3 ist teilweise durch die Navigationsleiste verdeckt:

Um diese Art von visueller Überschneidung im Gesten- oder Schaltflächenmodus zu vermeiden,
die Ränder der Ansicht erhöhen, indem Sie
getInsets(int)
mit
WindowInsetsCompat.Type.systemBars()
Das folgende Codebeispiel zeigt, wie Systemleisten-Einsätze implementiert werden:
Kotlin
ViewCompat.setOnApplyWindowInsetsListener(fab) { v, windowInsets ->
val insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemBars())
// Apply the insets as a margin to the view. This solution sets
// only the bottom, left, and right dimensions, but you can apply whichever
// insets are appropriate to your layout. You can also update the view padding
// if that's more appropriate.
v.updateLayoutParams<MarginLayoutParams> {
leftMargin = insets.left,
bottomMargin = insets.bottom,
rightMargin = insets.right,
}
// Return CONSUMED if you don't want want the window insets to keep passing
// down to descendant views.
WindowInsetsCompat.CONSUMED
}
Java
ViewCompat.setOnApplyWindowInsetsListener(fab, (v, windowInsets) -> {
Insets insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemBars());
// Apply the insets as a margin to the view. This solution sets only the
// bottom, left, and right dimensions, but you can apply whichever insets are
// appropriate to your layout. You can also update the view padding if that's
// more appropriate.
MarginLayoutParams mlp = (MarginLayoutParams) v.getLayoutParams();
mlp.leftMargin = insets.left;
mlp.bottomMargin = insets.bottom;
mlp.rightMargin = insets.right;
v.setLayoutParams(mlp);
// Return CONSUMED if you don't want want the window insets to keep passing
// down to descendant views.
return WindowInsetsCompat.CONSUMED;
});
Wenn Sie diese Lösung auf das Beispiel in Abbildung 3 anwenden, visuelle Überschneidung im Schaltflächenmodus, wie in Abbildung 4 gezeigt:

Dasselbe gilt für die Bedienung über Gesten, wie in Abbildung 5 dargestellt:

Display-Aussparungen
Einige Geräte haben Display-Aussparungen. In der Regel befindet sich die Aussparung oben auf dem und in die Statusleiste eingefügt. Wenn der Bildschirm des Geräts im Querformat angezeigt wird befindet sich die Aussparung möglicherweise am vertikalen Rand. Je nach Inhalt der App auf dem Bildschirm zu sehen ist, sollten Sie einen Innenrand implementieren, um Display-Aussparungen zu vermeiden, Apps werden standardmäßig in der Display-Aussparung dargestellt.
Auf vielen App-Bildschirmen wird beispielsweise eine Liste mit Elementen angezeigt. Listenelemente nicht unkenntlich machen mit der Display-Aussparung oder den Systemleisten.
Kotlin
ViewCompat.setOnApplyWindowInsetsListener(binding.recyclerView) { v, insets ->
val bars = insets.getInsets(
WindowInsetsCompat.Type.systemBars()
or WindowInsetsCompat.Type.displayCutout()
)
v.updatePadding(
left = bars.left,
top = bars.top,
right = bars.right,
bottom = bars.bottom,
)
WindowInsetsCompat.CONSUMED
}
Java
ViewCompat.setOnApplyWindowInsetsListener(mBinding.recyclerView, (v, insets) -> {
WindowInsetsCompat bars = insets.getInsets(
WindowInsetsCompat.Type.systemBars()
| WindowInsetsCompat.Type.displayCutout()
);
v.setPadding(bars.left, bars.top, bars.right, bars.bottom);
return WindowInsetsCompat.CONSUMED;
});
Bestimmen Sie den Wert von WindowInsetsCompat, indem Sie das logische oder der Formel
Systemleisten und Display-Aussparungen.
Legen Sie für clipToPadding den Wert RecyclerView fest, sodass der Abstand mit der
Listeneinträgen. Dadurch werden die Elemente hinter die Systemleisten verborgen, wenn der Nutzer
wie im folgenden Beispiel dargestellt.
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager" />
Einfügung von Systemgesten
Eingefügte Systemgesten stellen die Bereiche des Fensters dar, in denen das System Touch-Gesten ausführt Vorrang vor Ihrer App haben. Diese Bereiche sind in Abbildung 6 orange dargestellt:

Wie bei den Einsätzen in der Systemleiste können Sie vermeiden, dass sich die
mit
getInsets(int)
mit
WindowInsetsCompat.Type.systemGestures()
Mit diesen Einsätzen können Sie wischbare Ansichten von den Rändern weg verschieben oder auffüllen. Übliche Verwendung
umfassen Tabellenblätter am unteren Rand,
Wischen in Spielen und Karussells,
ViewPager2
Unter Android 10 oder höher enthalten System-Touch-Gesten „Startbildschirm“-Touch-Geste und eine Einfügung nach links und rechts für die „Zurück“-Touch-Gesten:

Das folgende Codebeispiel zeigt, wie Sie Systembewegungseinfügungen implementieren:
Kotlin
ViewCompat.setOnApplyWindowInsetsListener(view) { view, windowInsets ->
val insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemGestures())
// Apply the insets as padding to the view. Here, set all the dimensions
// as appropriate to your layout. You can also update the view's margin if
// more appropriate.
view.updatePadding(insets.left, insets.top, insets.right, insets.bottom)
// Return CONSUMED if you don't want the window insets to keep passing down
// to descendant views.
WindowInsetsCompat.CONSUMED
}
Java
ViewCompat.setOnApplyWindowInsetsListener(view, (v, windowInsets) -> {
Insets insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemGestures());
// Apply the insets as padding to the view. Here, set all the dimensions
// as appropriate to your layout. You can also update the view's margin if
// more appropriate.
view.setPadding(insets.left, insets.top, insets.right, insets.bottom);
// Return CONSUMED if you don't want the window insets to keep passing down
// to descendant views.
return WindowInsetsCompat.CONSUMED;
});
Materialkomponenten
Viele ansichtsbasierte Android Material-Komponenten
(com.google.android.material){:.external} verarbeitet automatisch Einsätze, einschließlich
BottomAppBar,
BottomNavigationView,
NavigationRailView
und NavigationView
AppBarLayout
verarbeitet Einsätze nicht automatisch. Hinzufügen
android:fitsSystemWindows="true"
um obere Einsätze zu verarbeiten, oder verwenden Sie setOnApplyWindowInsetsListener.
Informationen zum Umgang mit Insets mit Materialkomponenten in Compose
Immersiver Modus
Einige Inhalte werden am besten im Vollbildmodus wiedergegeben,
immersives Erlebnis zu bieten. Du kannst die Systemleisten im immersiven Modus ausblenden, indem du
WindowInsetsController
und
WindowInsetsControllerCompat
Bibliotheken:
Kotlin
val windowInsetsController =
WindowCompat.getInsetsController(window, window.decorView)
// Hide the system bars.
windowInsetsController.hide(Type.systemBars())
// Show the system bars.
windowInsetsController.show(Type.systemBars())
Java
Window window = getWindow();
WindowInsetsControllerCompat windowInsetsController =
WindowCompat.getInsetsController(window, window.getDecorView());
if (windowInsetsController == null) {
return;
}
// Hide the system bars.
windowInsetsController.hide(WindowInsetsCompat.Type.systemBars());
// Show the system bars.
windowInsetsController.show(WindowInsetsCompat.Type.systemBars());
Weitere Informationen finden Sie unter Systemleisten für den immersiven Modus ausblenden. finden Sie weitere Informationen zur Implementierung dieser Funktion.
Weitere Informationen
Weitere Informationen zu WindowInsets und Touch-Gesten finden Sie in den folgenden Referenzen:
Navigation und wie Insets funktionieren:
- WindowInsets – Zuhörer für Layouts
- Bedienung über Gesten: Einfügungen
- Wie funktionieren Insets unter Android?


