Saat pengguna berinteraksi dengan aplikasi Anda, mereka sering melakukannya dengan menyentuh elemen di layar mereka. Namun, ini bukan satu-satunya bentuk interaksi. Bentuk lain dari dapat mencakup hal-hal berikut:
- Pengguna ChromeOS mungkin menggunakan tombol panah pada keyboard fisik untuk menavigasi layar.
- Seseorang yang memainkan game dapat menggunakan pengontrol game yang terpasang untuk menavigasi melalui menu game.
- Pengguna aplikasi seluler mungkin melihat-lihat elemen menggunakan keyboard virtual.
Dalam kasus ini, penting untuk melacak komponen mana yang aktif pada waktu tertentu, yang kami sebut fokus. Elemen pada layar harus fokus dalam urutan yang logis. Jetpack Compose memiliki cara default untuk menangani fokus yang biasanya benar. Namun, dalam beberapa kasus, Anda mungkin perlu memodifikasi perilaku default ini.
Halaman berikut menjelaskan cara menggunakan fokus di aplikasi Anda:
- Mengubah urutan traversal fokus: Menjelaskan cara mengubah urutan fokus default, menambahkan grup fokus, dan menonaktifkan fokus composable.
- Mengubah perilaku fokus: Menjelaskan cara meminta, merekam, dan melepaskan fokus, serta cara mengalihkan fokus saat memasuki layar.
- Bereaksi terhadap fokus: Menjelaskan cara bereaksi terhadap perubahan fokus, menambahkan isyarat visual ke elemen, dan memahami status fokus elemen.
Urutan traversal fokus default
Sebelum mempelajari perilaku default penelusuran fokus, Anda harus
memahami konsep level dalam hierarki: secara umum, kita dapat
mengatakan bahwa dua Composables memiliki level yang sama ketika mereka bersaudara, artinya
bahwa mereka memiliki
orang tua yang sama. Misalnya, elemen di dalam Column berada di
tingkat yang sama. Naik level berarti naik level dari anak ke level Composable
induk, atau, mempertahankan contoh yang sama, kembali dari item ke Column yang
memuatnya. Menurunkan satu level adalah sebaliknya, dari Column
induk ke item yang ditampung. Konsep ini dapat diterapkan ke setiap Composable
yang dapat berisi Composables lainnya.
Navigasi UI dapat dilakukan dengan beberapa cara, beberapa di antaranya sudah dilakukan oleh sebagian besar pengguna ketahui:
- TAB: navigasi satu dimensi, bergerak maju atau mundur. TAB
navigasi memajukan fokus ke elemen berikutnya atau sebelumnya dalam hierarki. Menurut
default, Compose mengikuti deklarasi
Composables. Satu arah navigasi dapat dilakukan melalui tomboltabpada keyboard, atau tombol Putar Bingkai pada jam, dan penelusuran fokus semacam ini akan mengunjungi setiap elemen di layar. - Tombol panah: navigasi dua dimensi, menuju kiri, kanan, atas, atau bawah. Navigasi dua dimensi dapat dilakukan melalui D-Pad pada TV atau panah pada {i>keyboard<i}, dan urutan lintasannya hanya mengunjungi elemen pada level organisasi. Anda dapat menggunakan tombol tengah D-Pad dan Kembali untuk turun dan kembali ke tingkat yang berbeda.
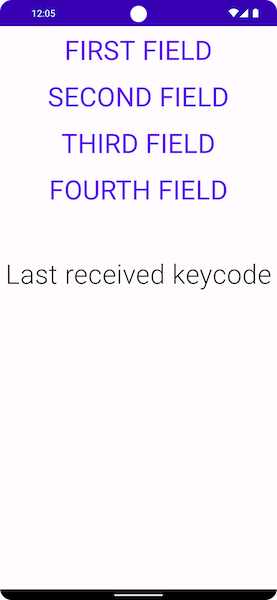
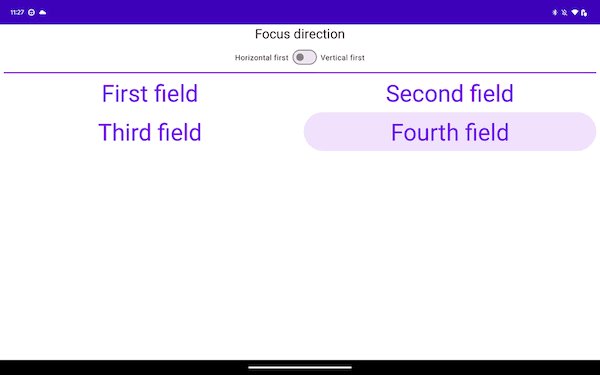
Ambil contoh screenshot di bawah ini, di mana Anda memiliki empat tombol, satu di bawah
yang lain, dan Anda ingin melihat semuanya sesuai urutan tampilannya.
Jetpack Compose menghadirkan perilaku ini secara langsung: toolkit ini memungkinkan Anda
siklus melalui setiap composable dalam urutan vertikal dari atas ke bawah menggunakan
Tombol tab, atau pindahkan fokus dengan menekan panah atas atau bawah.

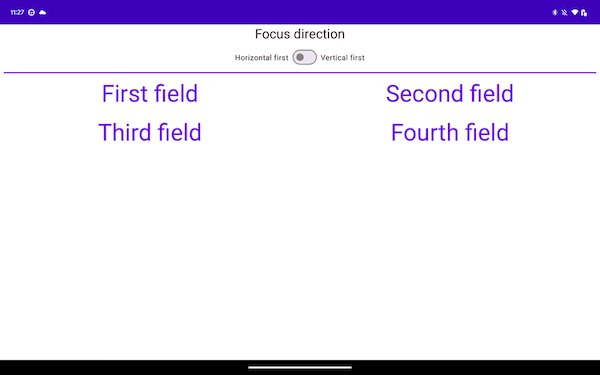
Saat Anda beralih ke jenis tata letak lain, tata letaknya akan sedikit berubah. Jika
memiliki lebih dari satu kolom, seperti tata letak di bawah, Jetpack Compose memungkinkan Anda
menavigasi melaluinya tanpa
harus menambahkan kode apa pun. Jika Anda menekan tab
Jetpack Compose akan otomatis
menyorot item sesuai urutan deklarasi,
dari Kelas Pertama hingga Keempat. Menggunakan tombol panah pada keyboard akan membuat pilihan
mengikuti arah yang diinginkan dalam ruang 2D.
Column {
Row {
TextButton({ }) { Text("First field") }
TextButton({ }) { Text("Second field") }
}
Row {
TextButton({ }) { Text("Third field") }
TextButton({ }) { Text("Fourth field") }
}
}
Composables dideklarasikan dalam dua Rows, dan elemen fokusnya
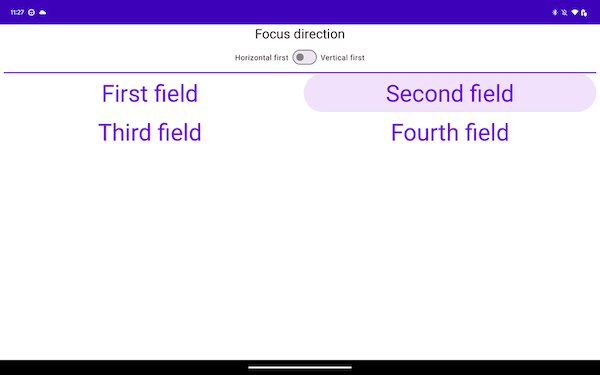
dideklarasikan secara berurutan, dari pertama hingga keempat. Saat Anda menekan tombol tab, tindakan ini
menghasilkan urutan fokus berikut:

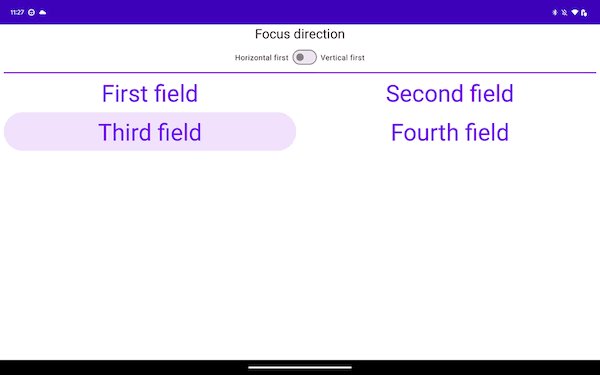
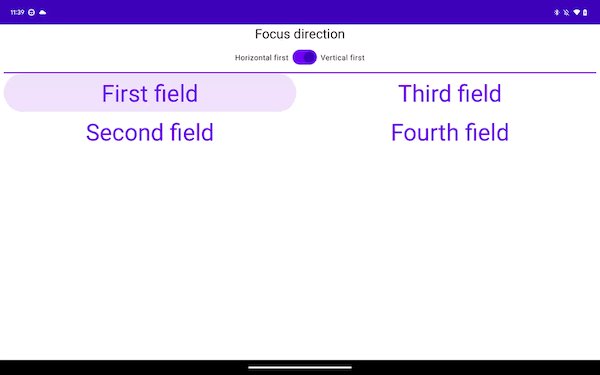
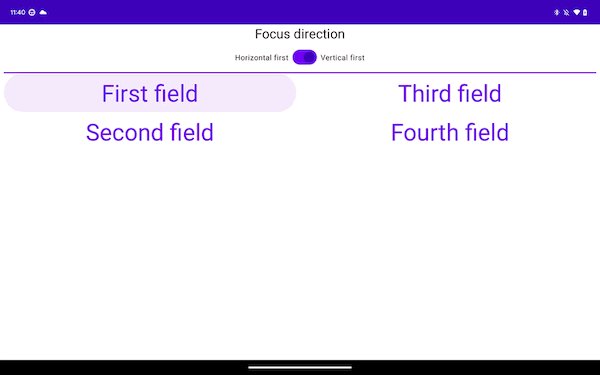
Dalam cuplikan di bawah, Anda mendeklarasikan item dalam Columns, bukan di Rows:
Row {
Column {
TextButton({ }) { Text("First field") }
TextButton({ }) { Text("Second field") }
}
Column {
TextButton({ }) { Text("Third field") }
TextButton({ }) { Text("Fourth field") }
}
}
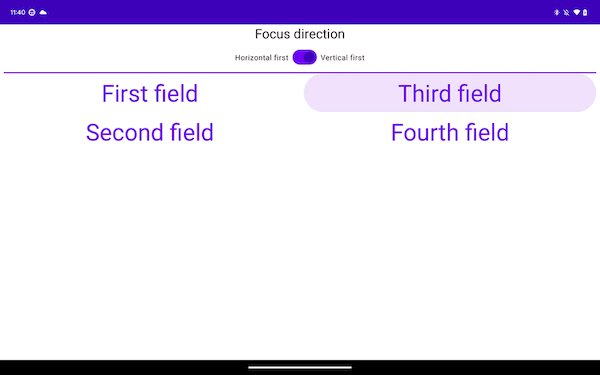
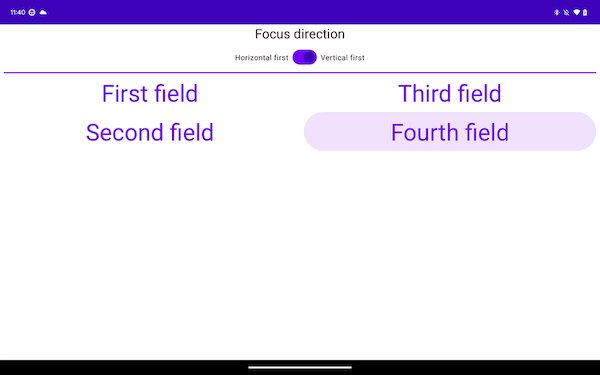
Tata letak ini melintasi item secara vertikal, dari atas ke bawah, dari awal layar ke arah akhir:

Dua contoh sebelumnya, meskipun berbeda dalam navigasi satu arah, memberikan
pengalaman yang sama dalam hal navigasi dua dimensi. Hal ini biasanya
karena item di layar memiliki penempatan geografis yang sama di
contoh. Menavigasi ke kanan dari Column pertama akan memindahkan fokus ke
kedua, dan mengarahkan ke bawah dari urutan pertama Row akan memindahkan fokus ke posisi satu
di bawahnya.
Direkomendasikan untuk Anda
- Catatan: teks link ditampilkan saat JavaScript nonaktif
- Mengubah perilaku fokus
- ConstraintLayout di Compose
- Tata letak flow di Compose

