
Utilisez un composant Button pour les actions compréhensibles par les utilisateurs qui ne nécessitent pas de libellé textuel. Les boutons se distinguent des chips par leur forme circulaire.
Anatomie

A. Contenu
Les boutons ont un seul emplacement réservé pour une icône ou du texte. Choisissez une icône en rapport avec l'action effectuée par le bouton. Vous pouvez utiliser du texte avec un maximum de trois caractères si une icône n'est pas en mesure de décrire l'action concernée. Envisagez d'utiliser un composant Chip si une icône ne peut pas décrire clairement l'action
B. Conteneur
Les conteneurs de boutons sont limités à un seul remplissage de couleur unie.
Types de bouton


Boutons d'activation
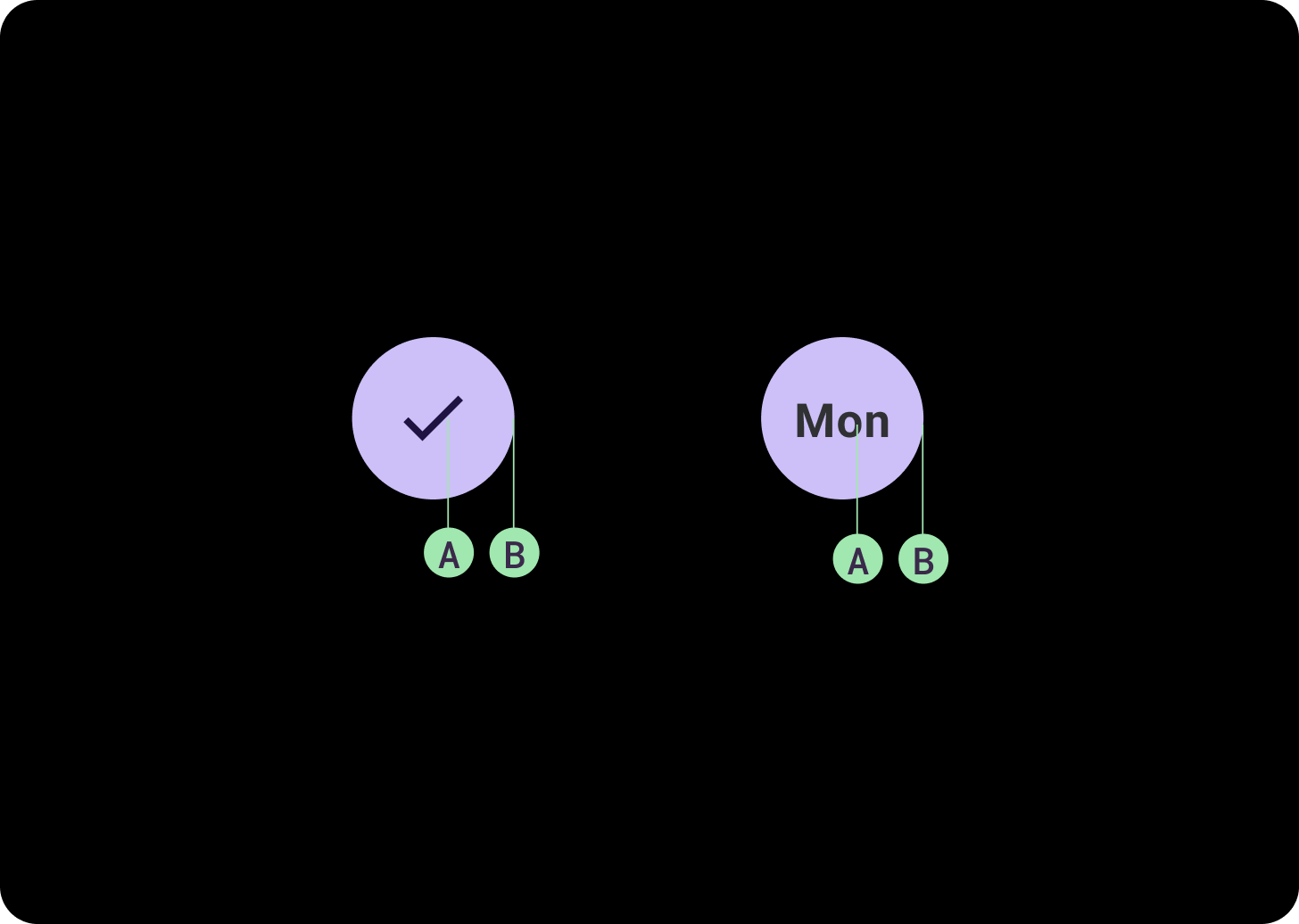
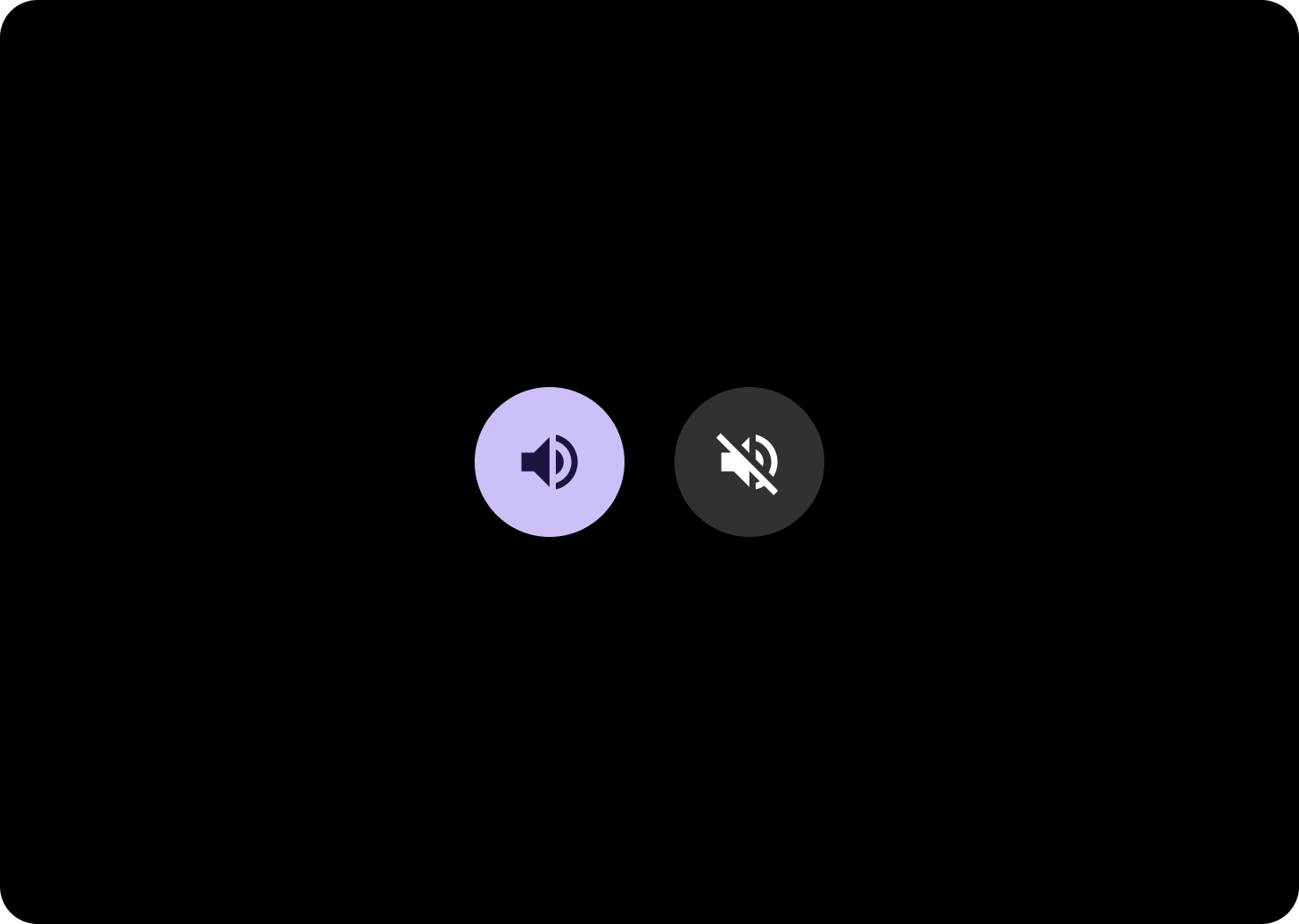
Les boutons d'activation permettent aux utilisateurs de basculer entre deux états.
Boutons compacts
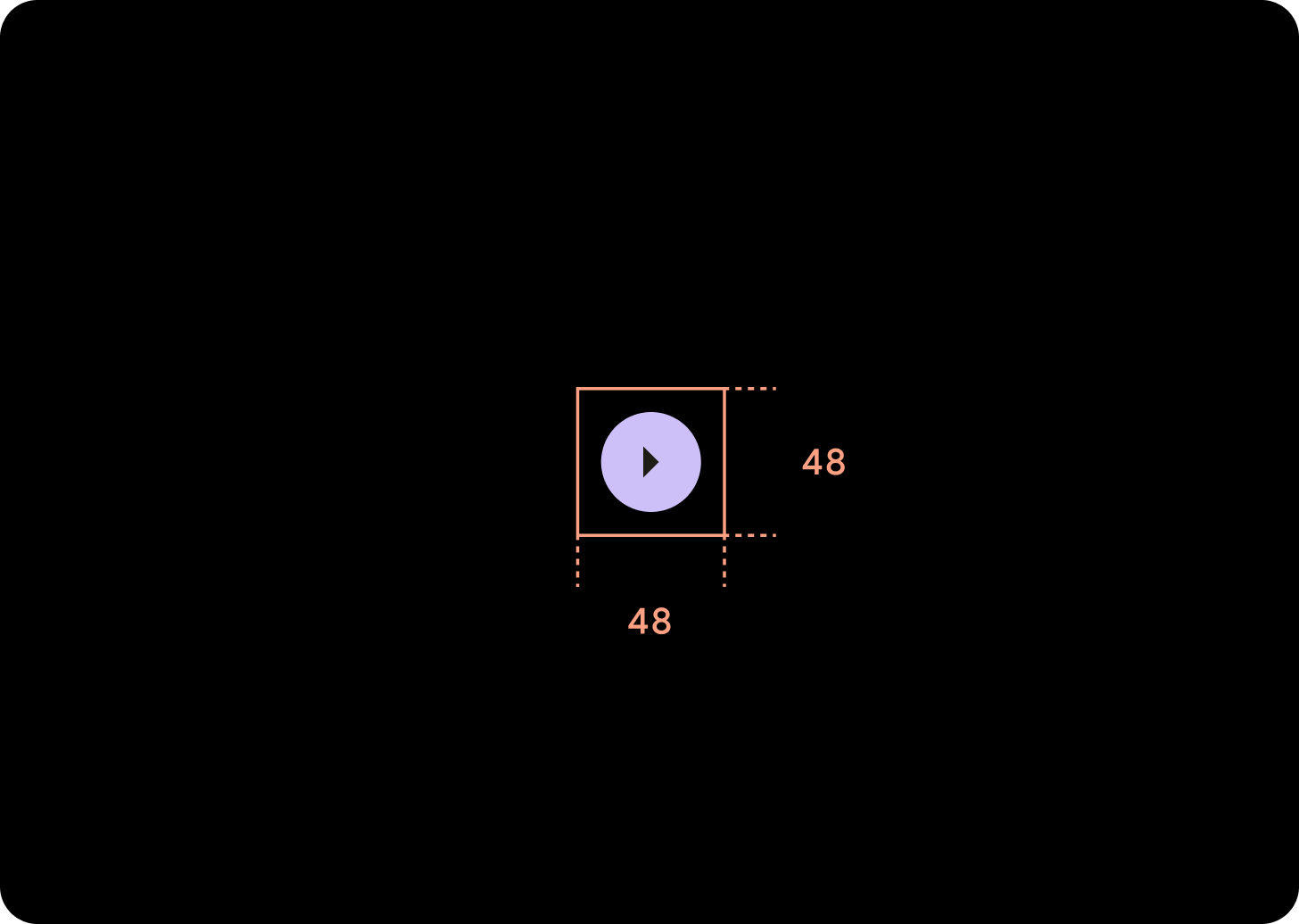
Les boutons compacts sont plus petits, mais la zone tactile est plus grande. La zone tactile par défaut est de 48 x 48 dp.
Hiérarchie

Utilisez différents remplissages de couleur pour indiquer la hiérarchie des boutons.
Forte intensité
Les boutons à forte intensité permettent d'effectuer des actions principales dans l'application. Pour les boutons à forte intensité, utilisez les couleurs principales ou secondaires pour le conteneur et les couleurs "On Primary" et "On Secondaire" pour le contenu. Pour en savoir plus, consultez Thématisation Material de Wear.
Intensité moyenneLes boutons à intensité moyenne se distinguent par un remplissage de couleurs moins contrastées. Elles contiennent des actions moins importantes que les actions principales. Utilisez la couleur de surface pour le conteneur et la couleur de surface pour le contenu.
Vous pouvez également utiliser le composant personnalisé OutlinedButton pour un bouton à intensité moyenne. Elle a un arrière-plan transparent, un trait dans la couleur de la variante principale d'une opacité de 60% et un contenu de couleur primaire.
Faible intensité (icône uniquement)Les boutons à faible intensité se distinguent par l'absence de remplissage. Elles conviennent mieux aux petites zones du cadran, où une disposition compacte est nécessaire. Utilisez la couleur "On Surface" pour le contenu.
Tailles
Utilisez des boutons de différentes tailles pour mettre en valeur ou masquer subtilement les actions.


Grand format
Icône (30 x 30 dp)
Conteneur (60 x 60 dp)
Par défaut
Icône (26 x 26 dp)
Conteneur (52 x 52 dp)


Petit format
Icône (24 x 24 dp)
Conteneur (48 x 48 dp)
XS
Icône (24 x 24 dp)
Conteneur (32 x 32 dp)
Nous vous recommandons d'ajouter une marge intérieure supplémentaire autour de ce bouton pour créer une zone cible tactile d'au moins 48 dp. Il s'agit de la taille minimale des éléments tactiles pour l'accessibilité.
Utilisation
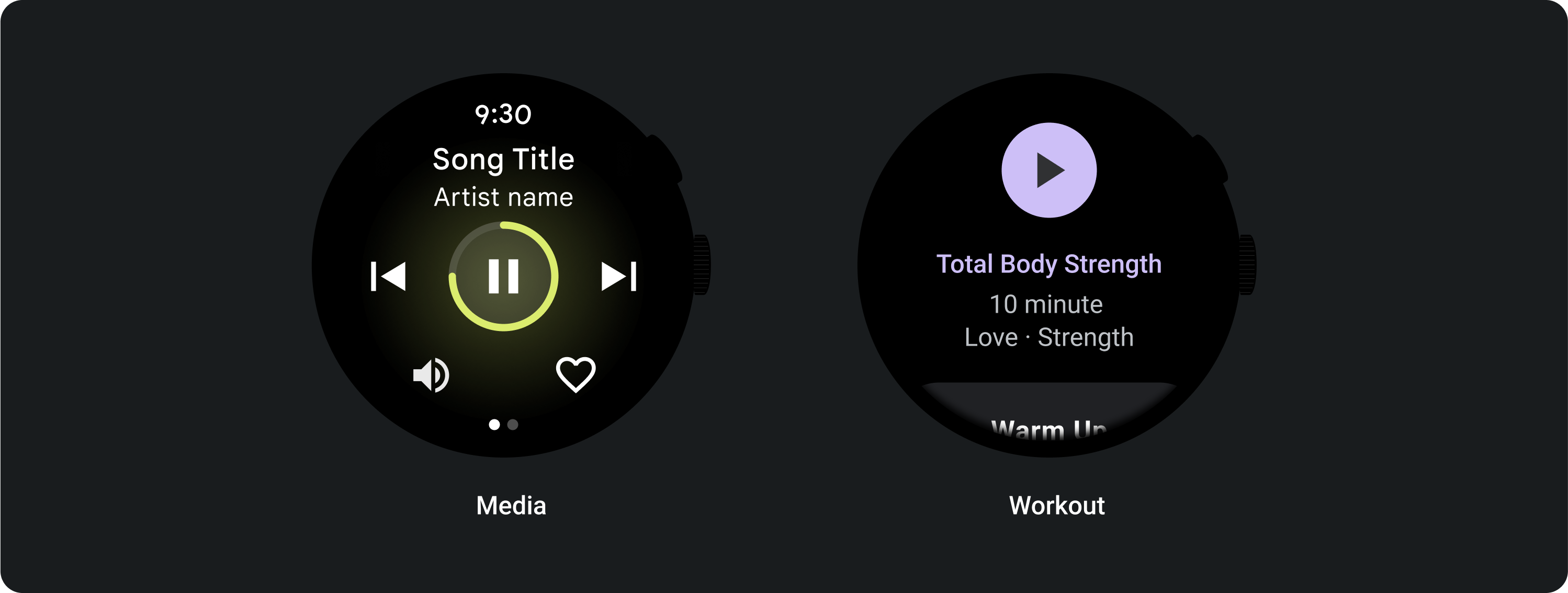
Utilisez des boutons standards pour permettre à l'utilisateur d'effectuer une seule action, comme accepter ou refuser un appel, ou démarrer un minuteur.

Utilisez les boutons d'activation pour permettre à l'utilisateur d'activer ou de désactiver une option, telle que sélectionner et désélectionner des jours de la semaine, ou mettre en pause et redémarrer un minuteur.

Mises en page adaptatives

Comportement responsif


Bouton 1
La marge intérieure interne restera la même et les marges doivent être en pourcentage afin d’empêcher les boutons de trop s’étirer et de conserver une taille relative.
2 boutons
Lorsque deux boutons sont présents, des marges internes en pourcentage sont ajoutées afin d'empêcher les boutons de trop s'étirer et de conserver une taille relative.
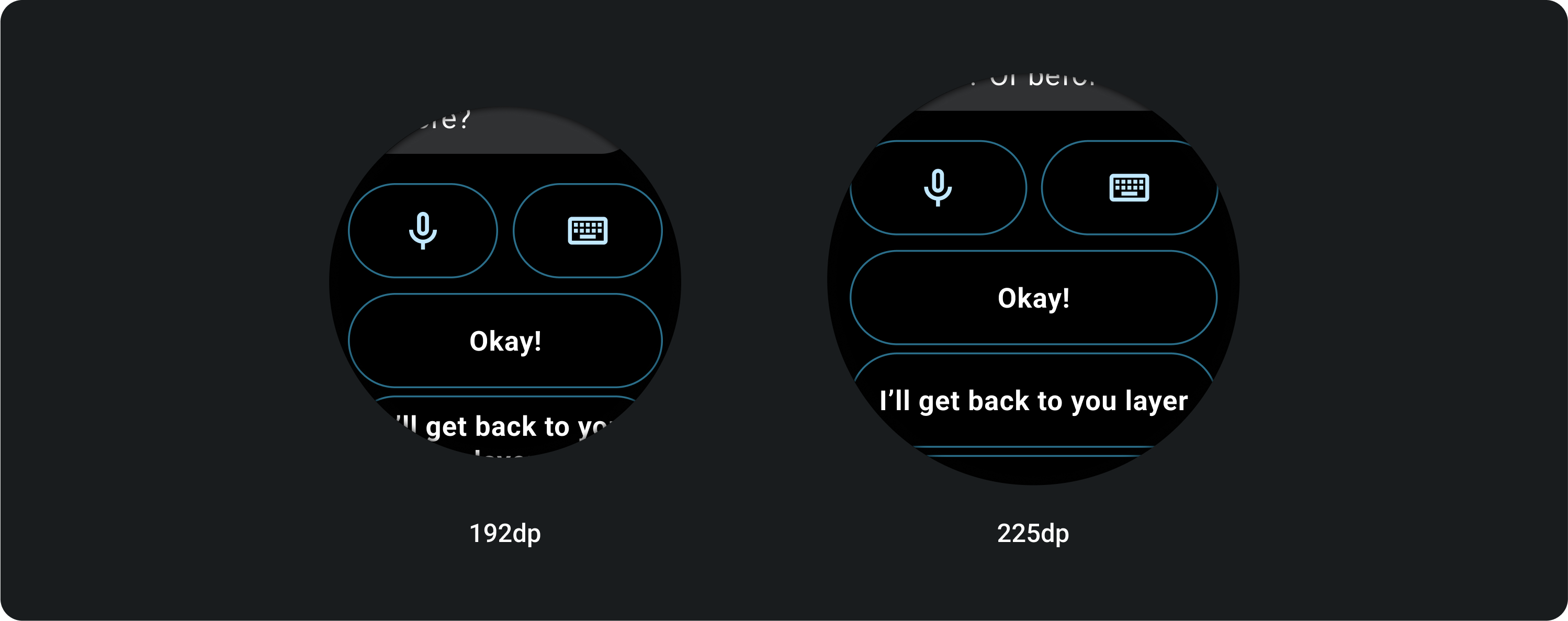
Éditeurs de mode de saisie

1 ou 2 boutons
Les éditeurs de mode de saisie avec un logo complet à deux boutons ou à un seul bouton sont toujours étirés dans les marges latérales, quelle que soit la taille de l'écran.

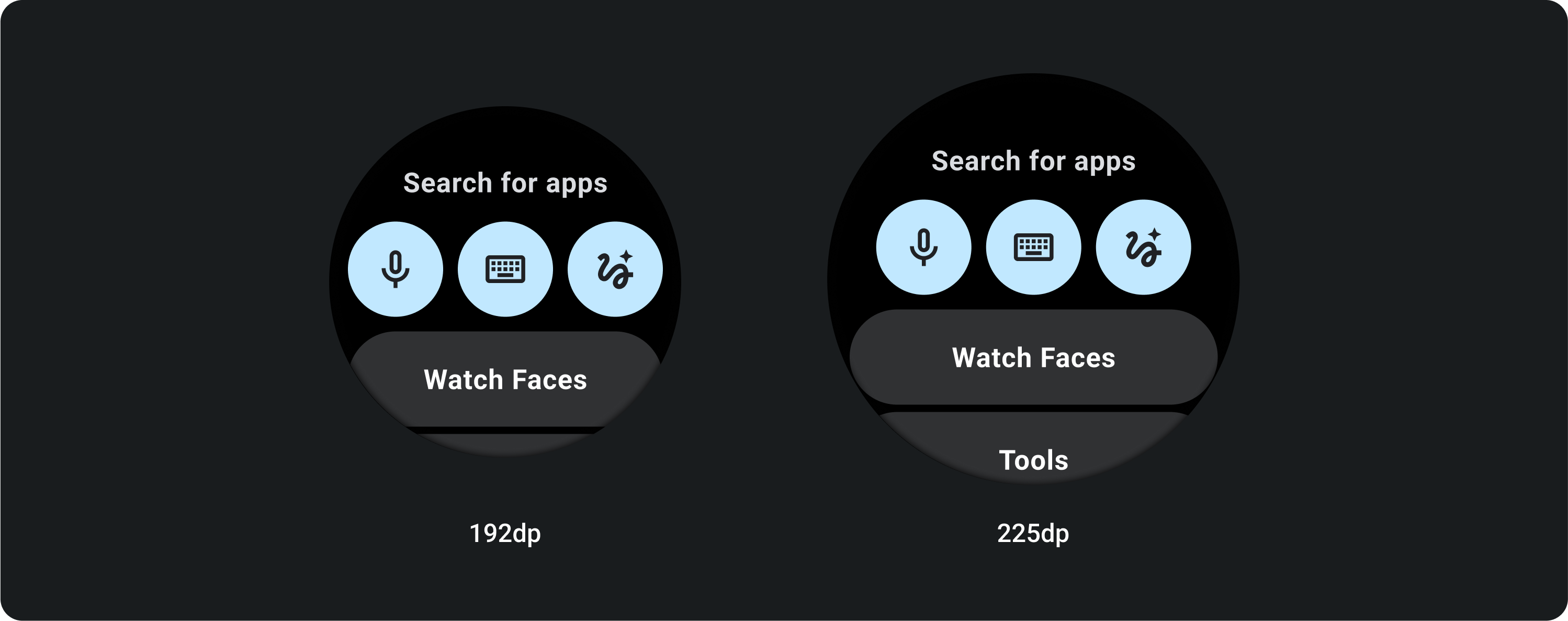
3 boutons
Sur les écrans de taille inférieure à 225 dp, les boutons restent arrondis et ne sont pas étirés. Sur les grands écrans (de 225 dp ou plus), les boutons s'étirent jusqu'aux marges latérales.

