随着互联网上手机用户数量的增加, 对网页设计人员而言,以合理方式 能够很好地适应各种屏幕尺寸自适应设计,最初由 Ethan Marcotte 在 A List Apart 中 是一种设计策略,及其设备 通过更改网站布局来适应所使用的设备来实现这些功能。对于 例如,自适应网站可能会在手机上以单列视图显示内容, 平板电脑上为两列,桌面设备为三或四列。
<ph type="x-smartling-placeholder">由于上网设备有这么多可能的屏幕尺寸, 务必要让网站适应任何现有或未来的屏幕尺寸现代 响应式设计也会考虑触摸屏等交互模式。 我们的目标是优化所有用户的体验。
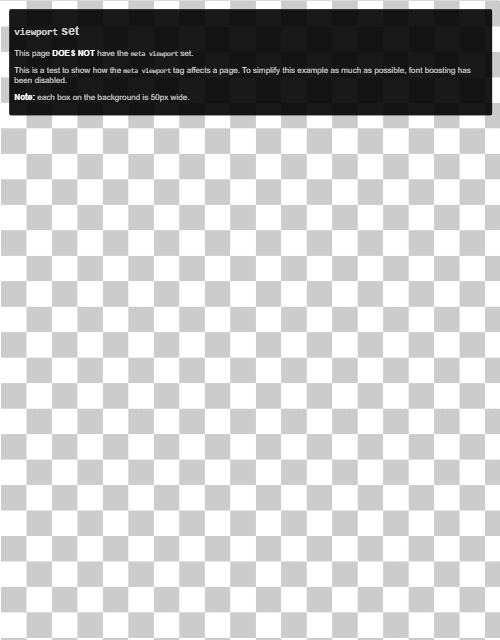
设置视口
针对各种设备进行了优化的网页必须在 文档标头。此标记会告知浏览器如何控制网页的 尺寸和缩放比例
为了尽可能提供最佳体验,移动浏览器会以
桌面设备屏幕宽度(通常约为 980px,但因设备而异),
然后尝试增大字号并使内容看起来更美观
缩放内容以适应屏幕。这可能会导致字体看起来不一致,
需要用户放大才能查看内容并与之互动。
<!DOCTYPE html>
<html lang="en">
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
…
如果使用元视口值width=device-width,则网页将与
屏幕宽度(以设备无关像素 (DIP) 为单位),这是一种标准的视觉像素单位
(在高密度屏幕上可以由许多物理像素组成)。这个
使页面重排内容以匹配不同的屏幕尺寸。
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">某些浏览器会保留
旋转到横向模式时,保持网页宽度不变,然后进行缩放以填满
而不是自动重排添加值 initial-scale=1 会告知浏览器
将 CSS 像素与设备无关像素之间的 1:1 关系设为
无论设备的屏幕方向如何,都可让页面充分利用整个空间
横向宽度。
没有包含 width 或 initial-scale 的 <meta name="viewport"> 标记
Lighthouse 审查可以帮助您自动完成确保您的 HTML
文档正确使用视口元标记。
根据视口调整内容大小
无论是桌面设备还是移动设备,用户都习惯于滚动浏览网站 不要在水平方向上移动强制用户水平滚动或滚动到 缩小以查看整个网页会导致糟糕的用户体验。
在开发包含元视口代码的移动网站时, 不小心创建的网页内容与指定的 视口。例如,如果显示的图片宽度大于视口,则可能会导致 水平滚动。为防止出现这种情况,请调整内容,使其适合 视口。
内容尺寸不适合视口大小 Lighthouse 审核可帮助您自动执行检测溢出的过程 内容。
图片
如果图片的尺寸固定,当图片大于
视口。我们建议为所有图片的 max-width 指定 100%,这会缩小
以适应可用空间,同时防止图片超出
初始大小
在大多数情况下,可通过将以下内容添加到样式表中来实现:
img {
max-width: 100%;
display: block;
}
向 img 元素添加图片尺寸
即使您设置了 max-width: 100%,我们仍然建议您添加 width 和
将 height 属性添加到 <img> 标记中,以便浏览器预留空间,
加载前图片。这有助于防止布局偏移。
布局
因为不同设备的屏幕尺寸和宽度(以 CSS 像素为单位)相差很大 (例如,在手机和平板电脑之间,甚至在不同的手机之间)、 内容不应依赖特定的视口宽度才能正常显示。
过去,这需要以百分比形式设置布局元素。使用 Pixel 测量时,用户需要在小屏幕上水平滚动:
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">在较小的屏幕上,改用百分比会让列变窄 每列始终占据相同百分比的屏幕宽度:
Flexbox、网格布局和 Multicol 等现代 CSS 布局技术 可以更轻松地创建这些柔性网格。
Flexbox
如果您有一组不同大小的项,并且希望它们 适合一排或多行,较小内容所占空间较小 较大的文件,会占用更多空间
.items {
display: flex;
justify-content: space-between;
}
您可以使用 Flexbox 将内容显示为单行,或换行显示 行。
CSS 网格布局
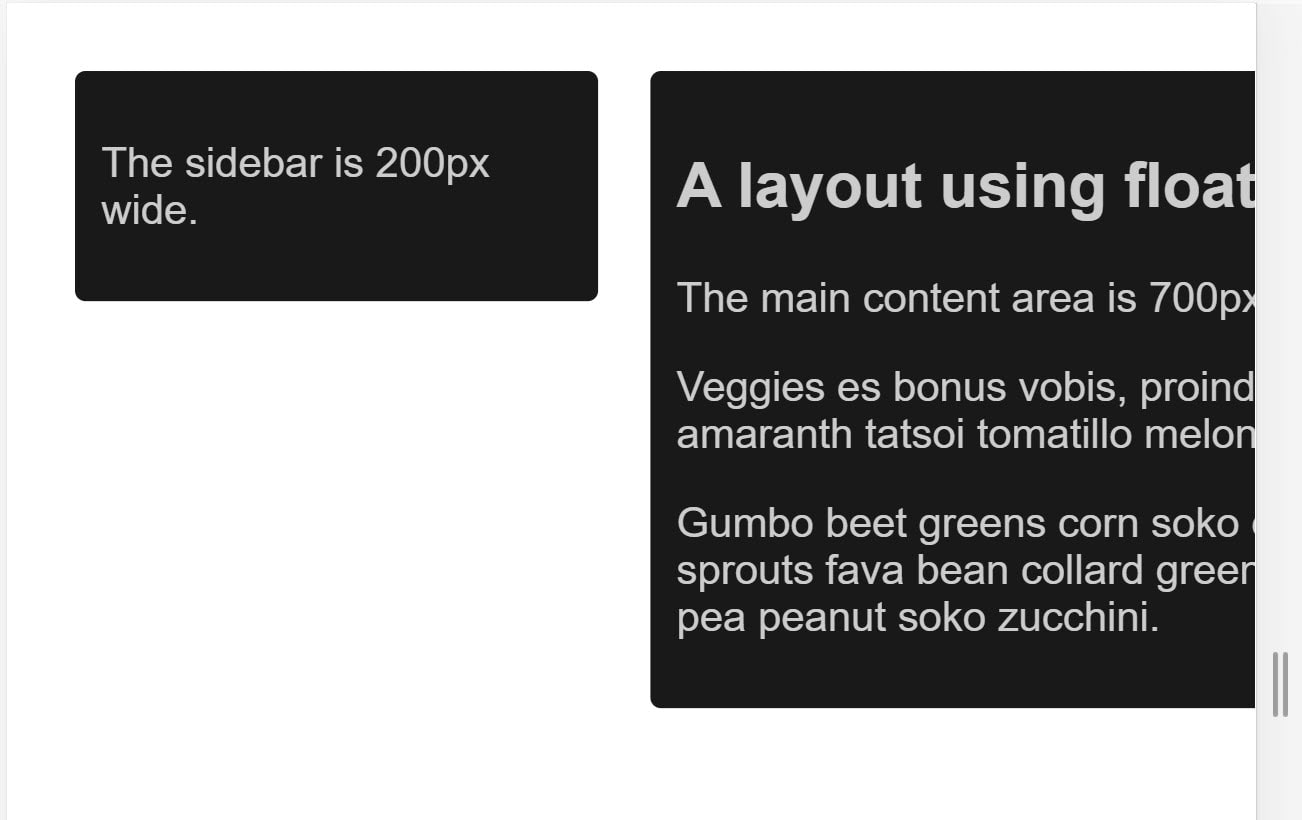
CSS 网格布局可创建灵活的网格。您可以改进较早的浮动广告
使用网格布局和 fr 单元的示例,该单元表示
容器中的可用空间
.container {
display: grid;
grid-template-columns: 1fr 3fr;
}
您还可以使用网格布局创建包含尽可能多的项的常规网格布局
尽可能提供最佳服务可用曲目的数量会随着屏幕尺寸的增加而减少
。以下演示展示了一个网格,其中包含任意数量的卡片
每行最小为 200px。
多列布局
对于某些类型的布局,您可以使用多列布局(多列布局)。
该函数使用 column-width 属性创建自适应列数。
在下面的演示中,当存在
可再容纳 200px 列。
使用 CSS 媒体查询实现自适应设计
有时您可能需要对布局进行更大范围的更改 支持比前述技术所允许的技术水平更高的某些屏幕尺寸。 这正是媒体查询的用武之地。
媒体查询是简单的过滤条件,可应用于 CSS 样式, 基于呈现内容的设备类型确定这些样式。他们还可以 根据设备功能(包括宽度、高度、屏幕方向)更改样式 以及设备是否用作触摸屏。
如需提供不同的打印样式,您可以定位输出类型, 包含用于打印样式的样式表:
<!DOCTYPE html>
<html lang="en">
<head>
…
<link rel="stylesheet" href="print.css" media="print">
…
</head>
…
您还可以使用媒体查询在主样式表中添加打印样式:
@media print {
/* print styles go here */
}
对于响应性网页设计,最常见的查询是针对设备功能,因此 您可以针对触摸屏或较小的屏幕自定义布局。
基于视口大小的媒体查询
借助媒体查询,您可以打造 特定屏幕尺寸屏幕尺寸查询可以测试 以下事项:
width(min-width、max-width)height(min-height、max-height)orientationaspect-ratio
所有这些功能都得到了出色的浏览器支持。如需了解更多详情, 包括浏览器支持信息,请参阅 width、 height、 方向和 宽高比 到这里就结束了
基于设备功能的媒体查询
考虑到可用设备的种类,开发者无法做出这样的假设 每台大型设备都是普通的台式机或笔记本电脑,或者 触摸屏。媒体查询中新增的一些功能 您可以测试某些功能,例如用于 与设备互动,以及用户能否将指针悬停在上面 元素。
hoverpointerany-hoverany-pointer
请尝试在不同的设备上观看此演示, 例如常规的桌面设备和手机或平板电脑
这些新功能在所有现代浏览器中都得到了很好的支持。详情请访问 适用于 hover 的 MDN 页面, pointer 和 任意指针。
使用 any-hover 和 any-pointer
any-hover 和 any-pointer 功能会测试用户是否可以按住指针
覆盖元素(通常称为悬停),或者根本使用指针,即使
而不是他们与设备互动的主要方式。请谨慎使用
来避免强制触摸屏用户切换到鼠标。
不过,如果需要,any-hover 和 any-pointer 会非常有用
确定用户设备的类型例如,一台具有
除了
具有悬停能力。
如何选择断点
请勿根据设备类、任何产品、品牌名称或 操作系统这会使您的代码难以维护。相反, 内容会决定其布局如何变化以适应容器。
选择主要断点,方法是先从小屏幕开始,然后再逐渐扩展
先将内容设计为适合小屏幕,然后再展开屏幕 直到需要断点为止这样,您便可尽可能减少 断点,并根据内容进行优化。
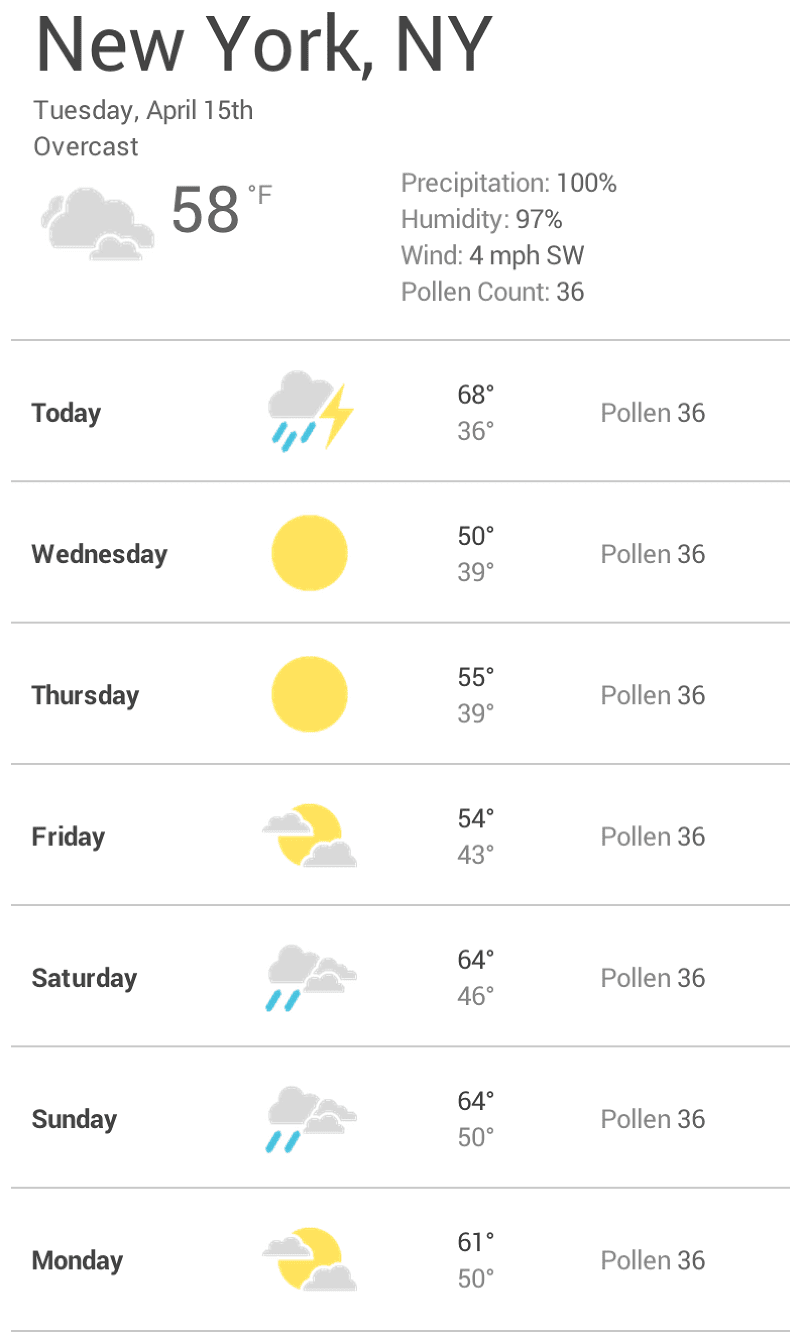
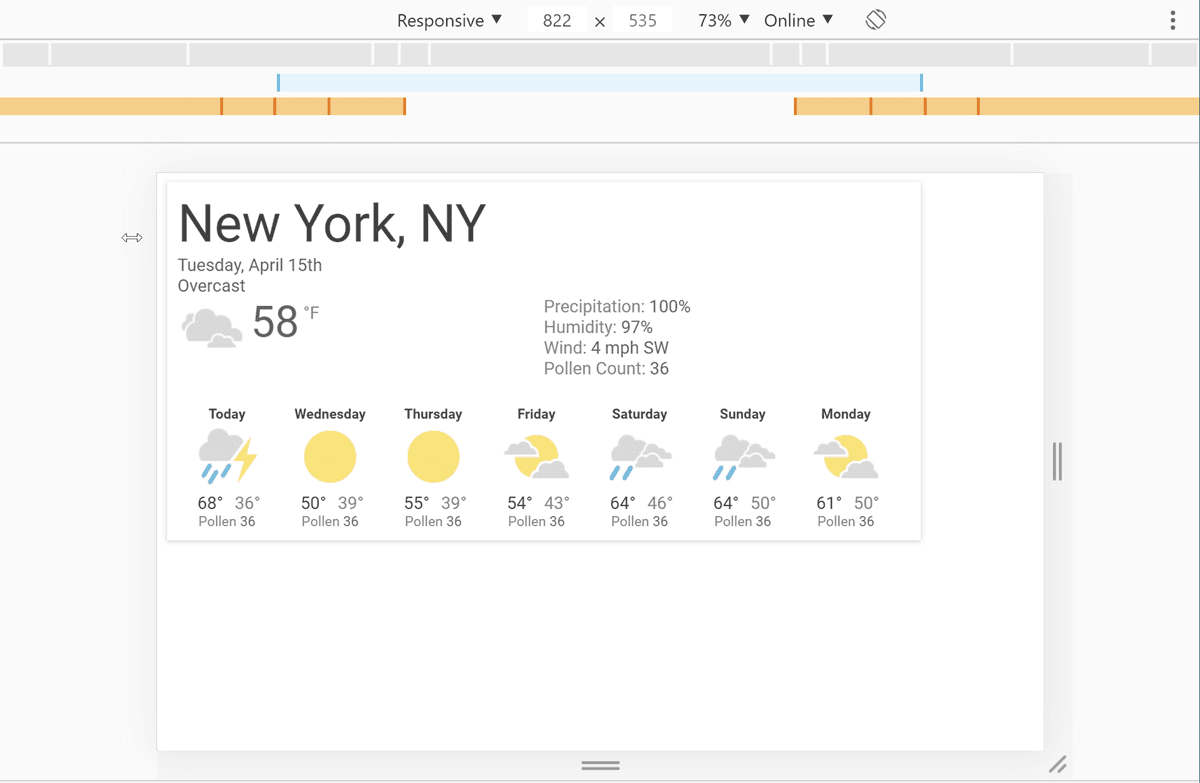
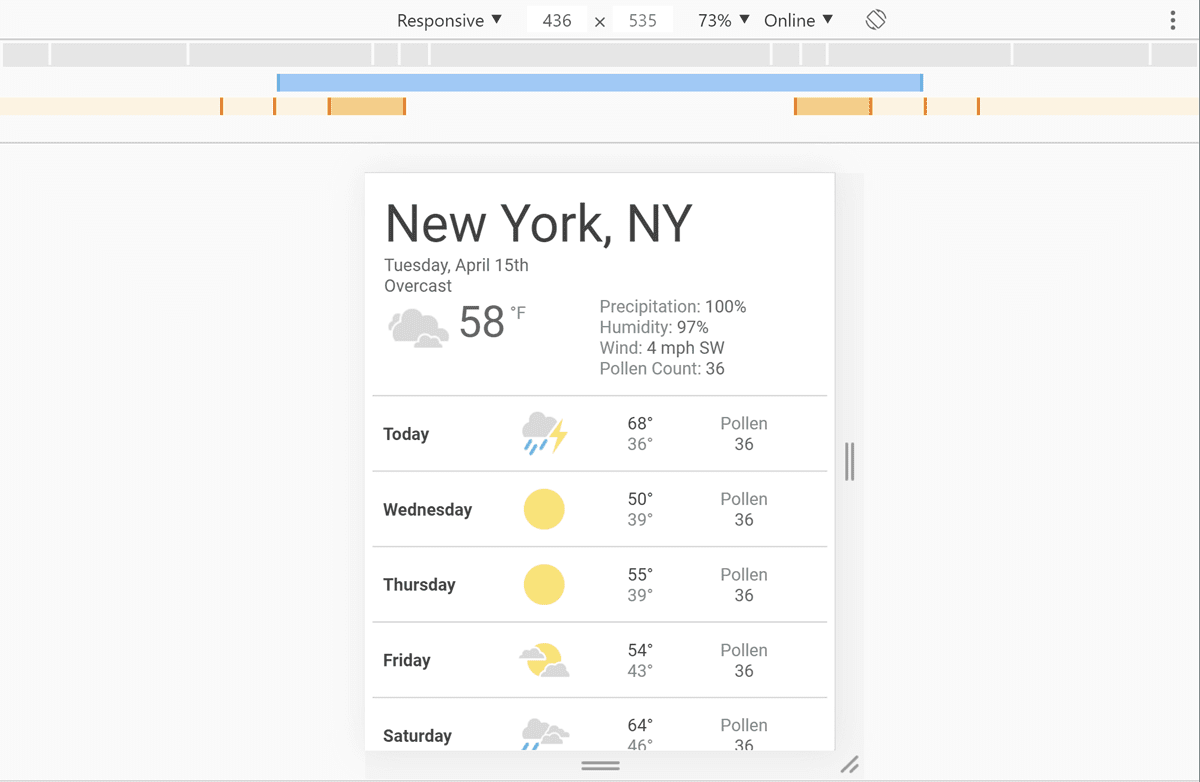
以下示例详细介绍了天气预报微件示例(位于 。第一步是让预测结果在 小屏幕:
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
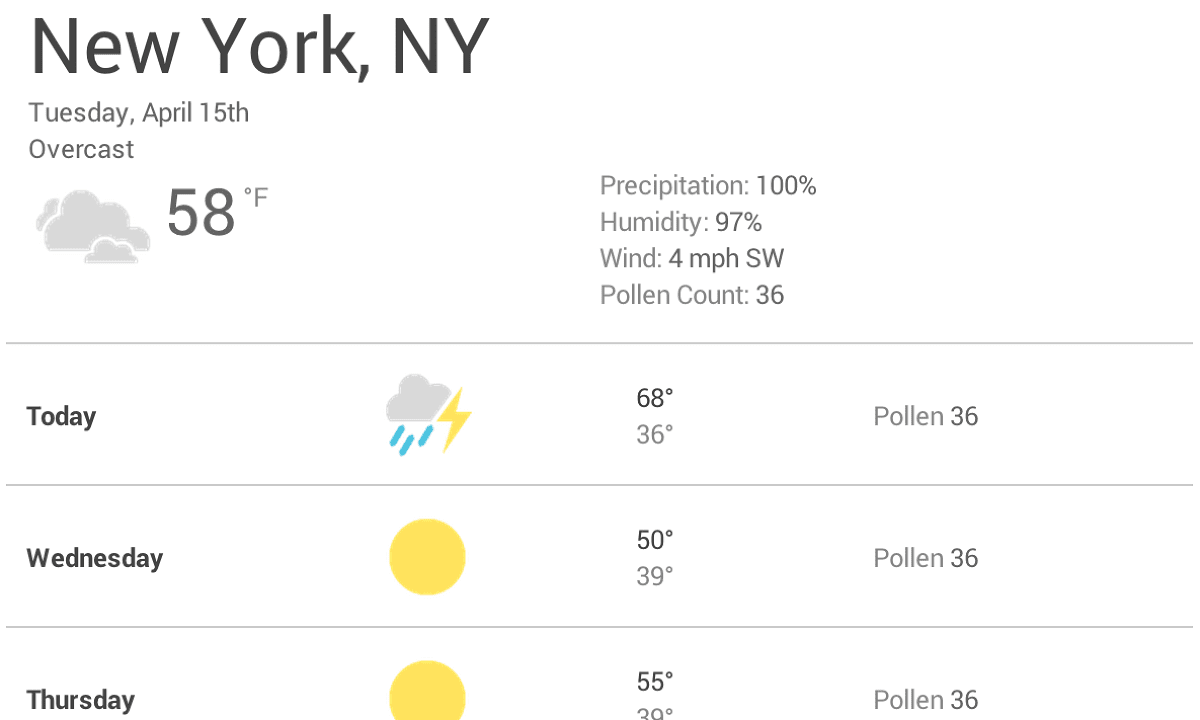
<ph type="x-smartling-placeholder">接下来,调整浏览器大小,直到元素之间的空间过大
使该微件看起来很美观判定结果具有主观性,但高于 600px
确实太宽了
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">如需在 600px 处插入断点,请在
组件的 CSS:在浏览器尺寸为 600px 或更窄时使用的 CSS
当宽度大于 600px 时,使用此参数。
@media (max-width: 600px) {
}
@media (min-width: 601px) {
}
最后,重构 CSS。在针对 600px 的 max-width 的媒体查询中,
添加仅适用于小屏幕的 CSS。在某个
第 min-width 个(共 601px 个)添加适用于大屏幕的 CSS。
在必要时选择次要断点
除了在布局发生显著变化时选择主要断点之外, 针对细微变化进行调整也很有帮助例如, 调整元素上的外边距或内边距会很有帮助, 或增大字体,使其在布局中更自然。
此示例遵循与上个示例相同的模式,从
优化较小屏幕布局首先,在视口处于展开状态时
宽度大于 360px。之后,当有足够的空间后
将最高温度和最低温度区分开来 使其处于同一条线上
放大天气图标
@media (min-width: 360px) {
body {
font-size: 1.0em;
}
}
@media (min-width: 500px) {
.seven-day-fc .temp-low,
.seven-day-fc .temp-high {
display: inline-block;
width: 45%;
}
.seven-day-fc .seven-day-temp {
margin-left: 5%;
}
.seven-day-fc .icon {
width: 64px;
height: 64px;
}
}
对于大屏幕,我们建议限制预测面板的最大宽度 因此不会占用整个屏幕宽度
@media (min-width: 700px) {
.weather-forecast {
width: 700px;
}
}
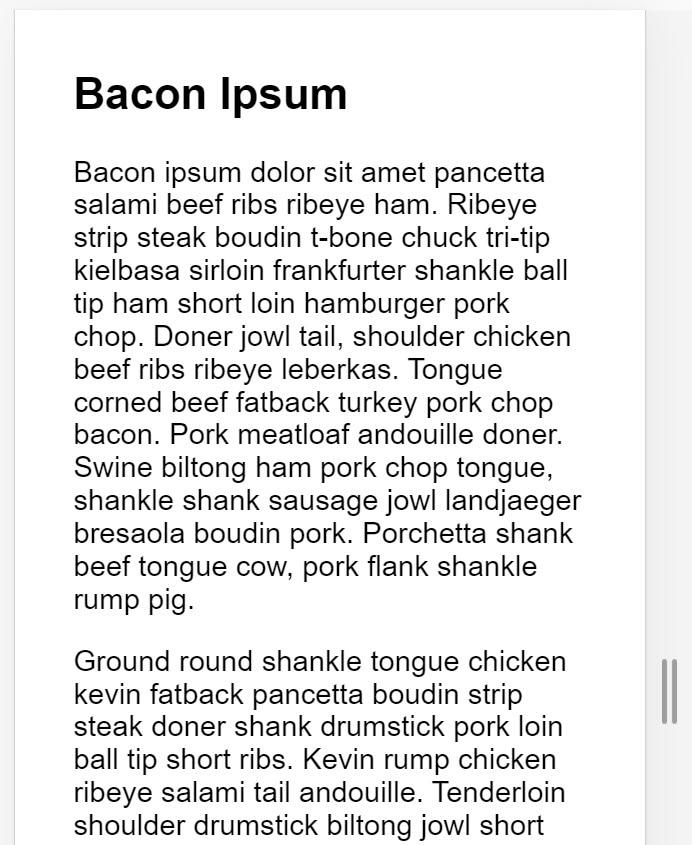
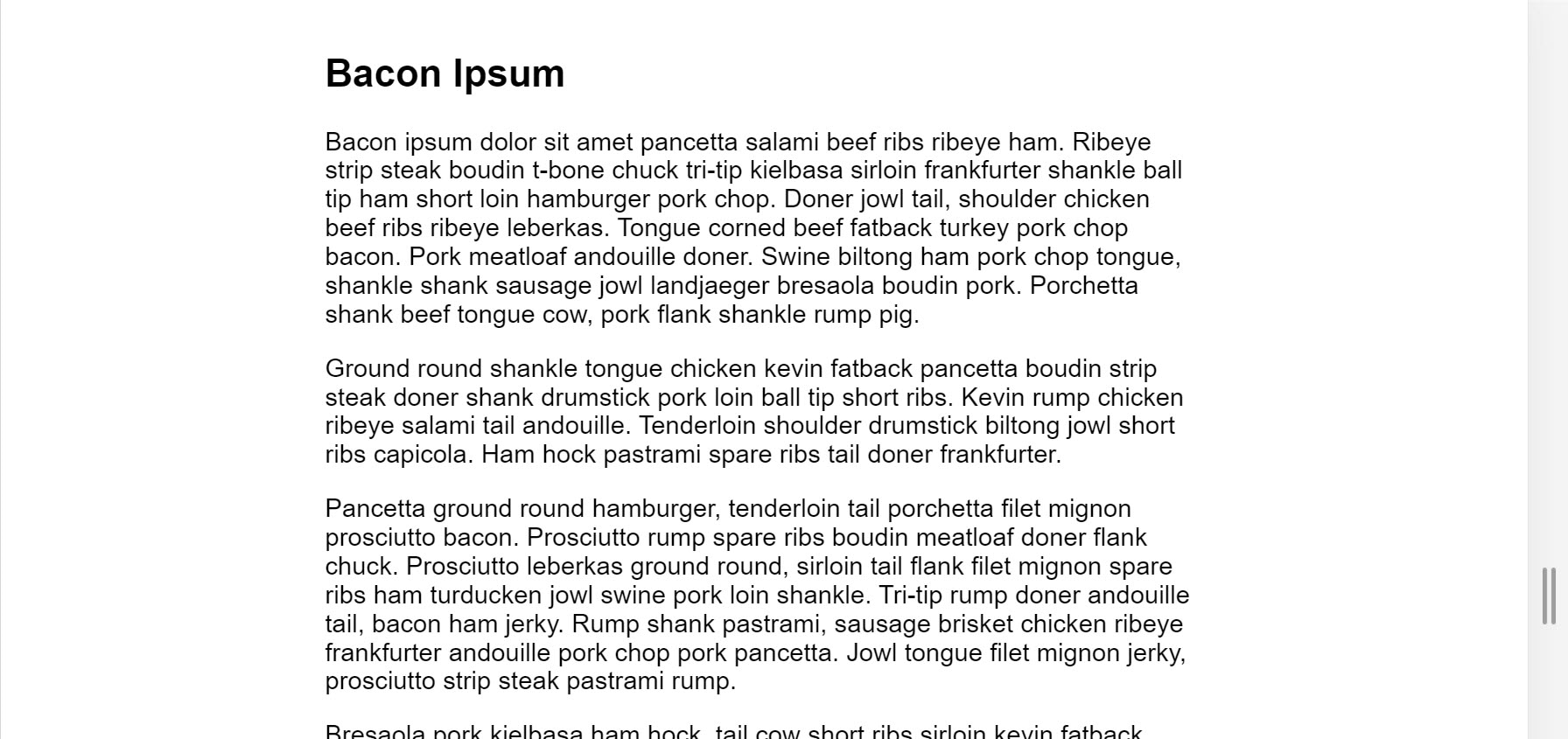
优化文本,提高阅读量
经典的可读性理论建议,理想的列应包含 70 到 80 个 每行字符(大约 8 到 10 个英文单词)。您可以考虑将 断点。
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">在此示例中,位于 1em 的 Roboto 字体在
小屏幕,而大屏幕需要断点。在这种情况下,如果
浏览器宽度大于 575px,理想的内容宽度为 550px。
@media (min-width: 575px) {
article {
width: 550px;
margin-left: auto;
margin-right: auto;
}
}
避免隐藏内容 (:#avoid-hiding-content)
根据屏幕尺寸选择要隐藏或显示的内容时,请务必谨慎。 不要仅仅因为内容无法适合屏幕而将其隐藏。屏幕尺寸 并没有预料到用户可能想看到什么内容例如,去除花粉 天气预报的计数可能是导致春季过敏的严重问题 然后根据这些信息决定是否可以出门。
在 Chrome 开发者工具中查看媒体查询断点
设置媒体查询断点后,请检查它们对您网站的 外观。您可以调整浏览器窗口的大小来触发断点, 但 Chrome 开发者工具有一项内置功能可以显示页面在 不同断点。
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">若要在不同断点下查看网页,请执行以下操作:



