Piani per migliorare la metrica CLS in modo che sia più equa per le pagine di lunga durata.
Noi (il team per le metriche di velocità di Chrome) abbiamo recentemente delineato la nostra ricerca iniziale in opzioni per rendere la metrica CLS più equa rispetto alle pagine aperte per un lungo periodo volta. Abbiamo ricevuto moltissimi utili feedback. Dopo aver completato l'analisi su larga scala, la modifica che intendiamo apportare alla metrica: finestra massima di sessione con 1 secondo intervallo di tempo limitato a 5 secondi.
Continua a leggere per i dettagli.
Come abbiamo valutato le opzioni?
Abbiamo esaminato tutti i feedback ricevuti dalla community di sviluppatori e li abbiamo presi in considerazione in considerazione.
Abbiamo implementato anche i principali opzioni di Chrome e ho eseguito un'analisi su larga scala delle metriche su milioni di pagine web. Me controllare quali tipi di siti sono stati migliorati per ciascuna opzione e come le opzioni sono state confrontate, in particolare esaminando i siti con punteggi diversi le opzioni di CPU e memoria disponibili. Nel complesso, abbiamo riscontrato che:
- Tutte le opzioni hanno ridotto la correlazione tra il tempo trascorso sulla pagina e punteggio della variazione del layout.
- Nessuna delle opzioni ha comportato un punteggio inferiore per qualsiasi pagina. Quindi non esiste temere che questa modifica peggiori i punteggi del tuo sito.
Punti decisionali
Perché una finestra di sessione?
Nel post precedente, abbiamo trattato alcuni tipi di windowing strategie per raggruppare le variazioni del layout senza aumentare il punteggio illimitato. Il feedback che abbiamo ricevuto dagli sviluppatori ha favorito perlopiù la strategia basata sulle finestre di sessione perché raggruppa le variazioni di layout maggiormente in modo intuitivo.
Ecco un esempio per esaminare le finestre di sessione:
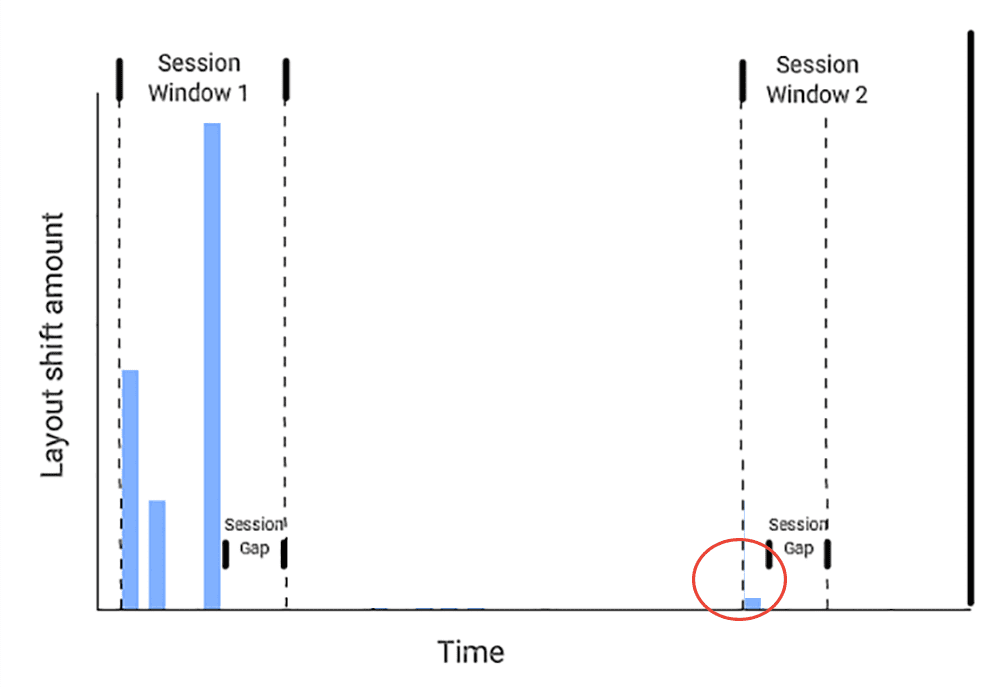
Nell'esempio precedente, molte variazioni del layout si verificano nel tempo quando l'utente visualizza i . Ognuna è rappresentata da una barra blu. Sopra puoi notare che le barre blu hanno altezze diverse; quelli che rappresentano il punteggio ogni singola variazione del layout. Una finestra di sessione inizia con la prima variazione del layout e continua a espandersi finché non c'è uno spazio vuoto senza variazioni del layout. Quando la prossima una variazione del layout e viene avviata una nuova finestra di sessione. Dal momento che ci sono tre lacune con lo stato nessuna variazione del layout, nell'esempio ci sono tre finestre di sessione. Simile al definizione corrente di CLS, i punteggi di ogni adattamento vengono sommati, in modo che il punteggio della finestra è la somma delle sue singole variazioni del layout.
In base all'iniziale ricerca, abbiamo scelto di 1 secondo tra le finestre delle sessioni, e questo divario ha funzionato bene nei nostri su larga scala. Il "Gap sessione" nell'esempio precedente è 1 secondo.
Perché la finestra di sessione massima?
Abbiamo ristretto il riepilogo strategie fino a due opzioni nella nostra ricerca iniziale:
- Il punteggio medio di tutte le finestre di sessione, per sessioni molto grandi finestre (finestre illimitate con intervalli di 5 secondi tra loro).
- Il punteggio massimo di tutte le finestre della sessione, per finestre di sessione più piccole (massimo 5 secondi, con intervalli di 1 secondo l'uno dall'altro).
Dopo la ricerca iniziale, abbiamo aggiunto ogni metrica a Chrome per poter effettuare una su larga scala in milioni di URL. Nell'analisi su larga scala, abbiamo abbiamo trovato molti URL con pattern di variazione del layout come questo:

In basso a destra, puoi vedere che c'è solo una piccola variazione del layout finestra della sessione 2, con un punteggio molto basso. Ciò significa che il punteggio medio è piuttosto basso. Ma cosa succede se lo sviluppatore corregge la piccola variazione del layout? Quindi, viene calcolato solo nella finestra della sessione 1, il che significa che il punteggio quasi doppio. Sarebbe davvero confuso e scoraggiante per gli sviluppatori per migliorare le variazioni del layout e scoprire che il punteggio è peggiorato. e la rimozione di questa piccola variazione del layout è ovviamente leggermente migliore per l'utente quindi non dovrebbe peggiorare il punteggio.
A causa di questo problema con le medie, abbiamo deciso di procedere finestre massime più piccole, limitate. Nell'esempio precedente, Finestra di sessione 2 verrebbe ignorato e solo la somma delle variazioni del layout nella finestra della sessione 1 verrebbe da segnalare.
Perché 5 secondi?
Abbiamo valutato diverse dimensioni delle finestre e abbiamo riscontrato due cose:
- Per finestre brevi, la pagina viene caricata più lentamente e le risposte alle interazioni degli utenti sono più lente consente di suddividere le variazioni di layout in più finestre e migliorare il punteggio. Me volevamo mantenere la finestra abbastanza grande in modo da non ricompensare i rallentamenti.
- Ci sono alcune pagine con un flusso continuo di piccole variazioni del layout. Per ad esempio, una pagina dei risultati sportivi che cambia leggermente a ogni aggiornamento dei punteggi. Questi i turni sono fastidiosi, ma non diventano più fastidiosi con il passare del tempo. Quindi volevamo assicurarci che la finestra fosse limitata per questi tipi di variazioni del layout.
Tenendo a mente questi due aspetti, confrontare diverse dimensioni di finestre su molti pagine web reali, abbiamo concluso che 5 secondi sarebbero un buon limite per dimensioni della finestra.
In che modo questo influirà sul punteggio CLS della mia pagina?
Poiché questo aggiornamento limita la CLS di una pagina, nessuna pagina avrà un punteggio peggiore. a seguito di questa modifica.
In base alla nostra analisi, il 55% delle origini non noterà alcun cambiamento nella metrica CLS al 75° percentile. Il motivo è che le loro pagine al momento non presentano variazioni del layout o sono già confinate a una finestra di una singola sessione.
Le altre origini vedranno punteggi migliori al 75° percentile con questa modifica. La maggior parte noterà solo un lieve miglioramento, ma circa il 3% noterà i punteggi migliorano perché hanno bisogno di un "miglioramento" o "scadente" valutazione a avere un "buon" valutazione. Queste pagine tendono a utilizzare gli scorrimenti infiniti della lentezza degli aggiornamenti dell'interfaccia utente, come descritto nella nostra post.
Come faccio a provarla?
A breve aggiorneremo i nostri strumenti per utilizzare la nuova definizione della metrica. Nel frattempo, puoi provare la versione aggiornata di CLS su qualsiasi sito utilizzando l'esempio JavaScript implementazioni o il fork di Web Vitals .
Grazie a tutte le persone che hanno dedicato del tempo a leggere il post precedente e a condividere