隨著網路使用者越來越多,手機上網人數也逐漸增加 對網頁設計人員來說 適合各種螢幕大小回應式網頁設計 (原定義為 A List Apart 的 Ethan Marcotte 是一種設計策略,回應使用者以及他們的裝置 配合所用裝置調整網站的版面配置。適用對象 回應式網站可能以單欄檢視模式顯示內容 兩欄在平板電腦上,而桌上型電腦有兩個資料欄。
能夠連網的裝置有許多可能的螢幕尺寸 對網站而言至關重要。現代 回應式設計也考量到觸控螢幕等互動模式。 目標是為所有人提供最佳體驗。
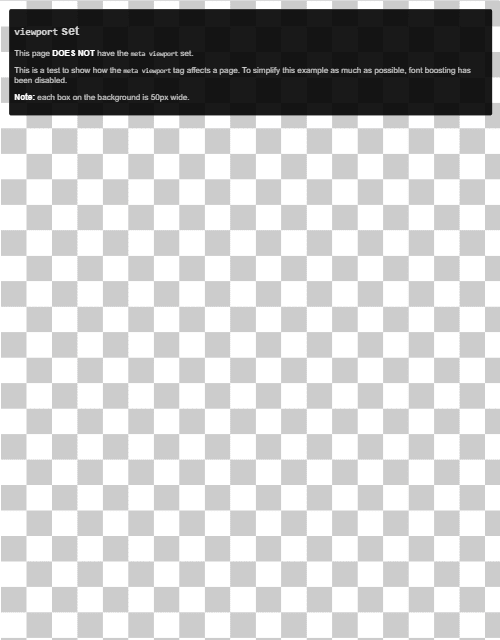
設定可視區域
針對多種裝置進行最佳化的網頁,必須在 做為文件的標題這個標記可告訴瀏覽器如何控制網頁的 維度和縮放功能
為了提供最佳體驗,行動瀏覽器
電腦螢幕寬度 (通常約為 980px,但可能因裝置而異)
然後改變字型大小,讓內容看起來更美觀
縮放畫面內容以符合螢幕大小這可能會導致字型看起來不一致
但使用者必須放大才能查看內容並進行互動。
<!DOCTYPE html>
<html lang="en">
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
…
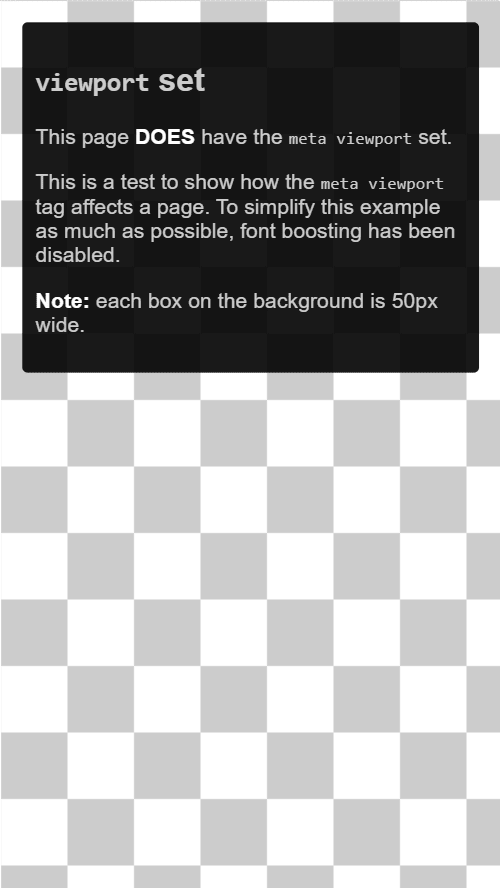
使用中繼可視區域值 width=device-width 會指示網頁與
螢幕寬度 (以裝置獨立像素為單位),為標準視覺像素單位
(可以由許多實體像素在高密度螢幕中組成)。這個
網頁會根據螢幕尺寸自動重排內容。


某些瀏覽器會保留
旋轉為橫向模式時,網頁的寬度常數,並縮放以填滿
而不是重排畫面新增 initial-scale=1 值會告知瀏覽器
設定 CSS 像素和裝置獨立像素之間的 1:1 關係
且不受裝置螢幕方向影響,讓網頁能充分利用
橫向寬度。
沒有帶有 width 或 initial-scale 的 <meta name="viewport"> 標記
Lighthouse 稽核功能可協助您自動確保 HTML 檔案的程序
文件的可視區域中繼標記正確使用。
根據可視區域調整內容大小
在電腦和行動裝置上,使用者習慣捲動網站 不要水平移動強迫使用者左右捲動 縮小地圖即可查看整個網頁,造成使用者體驗不佳。
設計具備中繼可視區域標記的行動版網站時,經常會 使用者不小心建立不符指定內容的頁面 檢視區域舉例來說,如果圖片顯示的時間比可視區域更寬, 水平捲動為了避免這種情況,請配合 檢視區域
「內容大小未針對可視區域正確調整」 Lighthouse 稽核可協助您自動化偵測溢位程序 內容。
圖片
如果圖片的尺寸固定,當網頁大於
檢視區域建議為所有圖片提供 100% 的 max-width,這會縮小
配合可用空間大小,並防止圖片延展至
初始大小
在大部分的情況下,您可以對樣式工作表加入以下程式碼:
img {
max-width: 100%;
display: block;
}
新增圖片尺寸至 img 元素
即使您設定 max-width: 100%,我們仍建議您加入 width 和
height 屬性新增至 <img> 標記,讓瀏覽器為瀏覽器保留
然後才載入圖片這有助於避免版面配置位移。
版面配置
因為不同裝置的螢幕尺寸和 CSS 像素寬度差異很大 (例如在手機和平板電腦之間,甚至不同手機之間) 內容不該仰賴特定的可視區域寬度才能正確顯示。
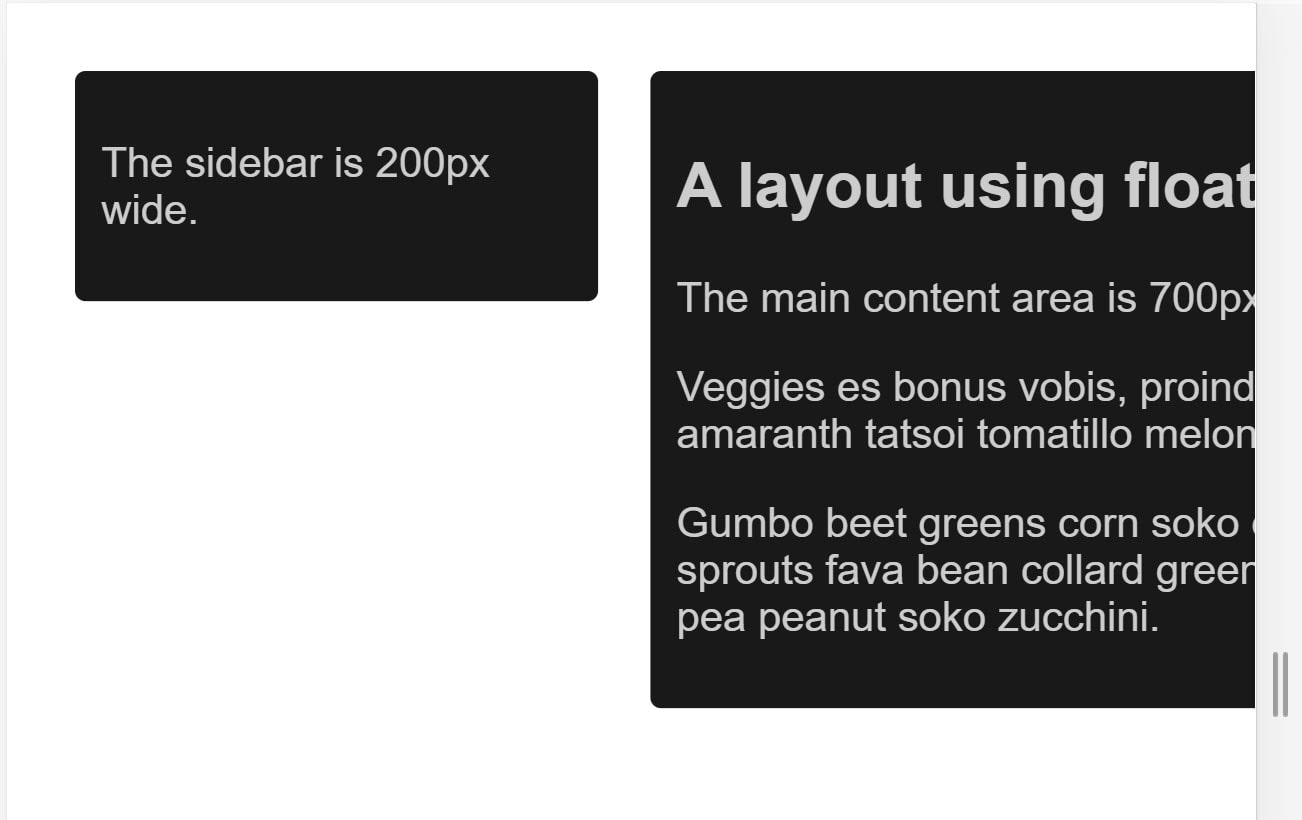
過去,這是以百分比設定版面配置元素的必要元素。使用像素 評估功能需要使用者在小螢幕上水平捲動:

改用百分比會讓資料欄在較小的螢幕上更小,因為 每個欄都會佔據螢幕寬度的百分比:
新型 CSS 版面配置技術,例如 Flexbox、格線版面配置和 Multicol Make 建立彈性格線
Flexbox
如果需要一組不同尺寸的物品,而您想要這些項目 適合一列或多個資料列,較小的項目佔比更少 或大型檔案會佔用較多空間
.items {
display: flex;
justify-content: space-between;
}
您可以使用 Flexbox 將多個項目顯示為單一列,或合併到多個項目上 可用空間會隨之減少。
CSS 格線版面配置
CSS 格線版面配置可建立彈性的格線。如果想要改善較早的浮動式
範例使用格線版面配置和 fr 單位,分別代表
容器中的可用空間
.container {
display: grid;
grid-template-columns: 1fr 3fr;
}
你也可以使用格線版面配置,建立項目數量更多的一般格線版面配置
以及合適的尺寸可用的音軌數量會隨著螢幕大小而縮減
下降。以下示範顯示格狀檢視畫麵包含的資訊卡數量越多越好
大小下限為 200px。
多欄版面配置
部分版面配置類型可以使用多欄版面配置 (多欄)。
可使用 column-width 屬性建立回應式欄數。
在以下示範中,
可容納另一個 200px 欄。
使用 CSS 媒體查詢加快回應速度
有時候,您可能需要大幅變更版面配置 支援某些螢幕大小。 這時媒體查詢就能派上用場。
媒體查詢是簡單的篩選器,只要套用至 CSS 樣式就能進行變更 根據顯示內容的裝置類型來調整廣告樣式其他 根據裝置功能 (包括寬度、高度、螢幕方向) 變更樣式 以及裝置是否做為觸控螢幕使用。
如要提供不同的列印樣式,您可以指定輸出類型 加入列印樣式的樣式表:
<!DOCTYPE html>
<html lang="en">
<head>
…
<link rel="stylesheet" href="print.css" media="print">
…
</head>
…
您也可以使用媒體查詢,在主要樣式表中加入列印樣式:
@media print {
/* print styles go here */
}
對回應式網頁設計而言,最常見的查詢是關於裝置功能, 您可以針對觸控螢幕或小型螢幕自訂版面配置。
根據可視區域大小進行媒體查詢
媒體查詢可讓您打造回應式體驗, 符合特定螢幕大小的樣式螢幕大小的查詢可以測試 :
width(min-width,max-width)height(min-height,max-height)orientationaspect-ratio
這些功能都能夠提供卓越的瀏覽器支援。詳情 包括瀏覽器支援資訊,請參閱 width、 height、 螢幕方向,以及 aspect-ratio 在 MDN 上
根據裝置功能為基礎的媒體查詢
由於可用裝置種類繁多,開發人員無法假設 每個大型裝置都是一般的桌上型或筆記型電腦 小型裝置使用觸控螢幕媒體查詢新增的部分新增功能 規格可讓您測試各項功能,例如 與裝置互動,以及使用者是否可保持遊標懸停 元素。
hoverpointerany-hoverany-pointer
請嘗試使用不同裝置觀看這個示範 例如一般電腦和手機或平板電腦
這些新功能在所有新世代瀏覽器中都獲得良好的支援。瞭解詳情: hover 的 MDN 頁面: 任何滑鼠懸停 指標和 任何指標。
使用any-hover和any-pointer
any-hover 和 any-pointer 功能會測試使用者是否可保持指標
放在元素上 (通常稱為「懸停」),或者將指標從頭到尾使用
而不是他們與裝置互動的主要方式。在使用
例如避免強制觸控螢幕使用者切換到滑鼠
但是,如果必要,any-hover 和 any-pointer 就能派上用場
判斷使用者擁有的裝置類型。舉例來說
觸控螢幕和觸控板應配合粗略和精細的指標,
以及以遊標懸停的方式
如何選擇中斷點
請勿根據裝置類別,或任何產品、品牌名稱或 以及作業系統這會使程式碼難以維護。相反地 內容會決定版面配置如何配合容器調整版面配置。
先從小處著手,再開始工作
請先設計內容以符合小螢幕尺寸,再展開畫面。 直到需要中斷點為止這樣就能盡量減少 並根據內容進行最佳化
以下範例會逐步完成 。第一個步驟是讓預測結果在 小螢幕:

接下來,請調整瀏覽器大小,直到元素之間有太多空白字元為止
讓小工具看起來更美觀這項決定屬於主觀判斷,但有超過 600px
絕對太寬

如要在 600px 插入中斷點,請在
元件的 CSS:當瀏覽器為 600px 或更窄時,請使用這個元件
在寬度大於 600px 時觸發
@media (max-width: 600px) {
}
@media (min-width: 601px) {
}
最後重構 CSS。在媒體查詢中有關 600px 的 max-width,
新增僅適用於小螢幕的 CSS。在媒體查詢中,
601px 的 min-width 新增適用於大型螢幕的 CSS。
視需要挑選小中斷點
除了在版面配置大幅變更時選擇主要的中斷點外, 也有助於您根據小幅調整預算例如 調整元素的邊界或邊框間距 或放大字型,讓使用者在版面配置中更加自然。
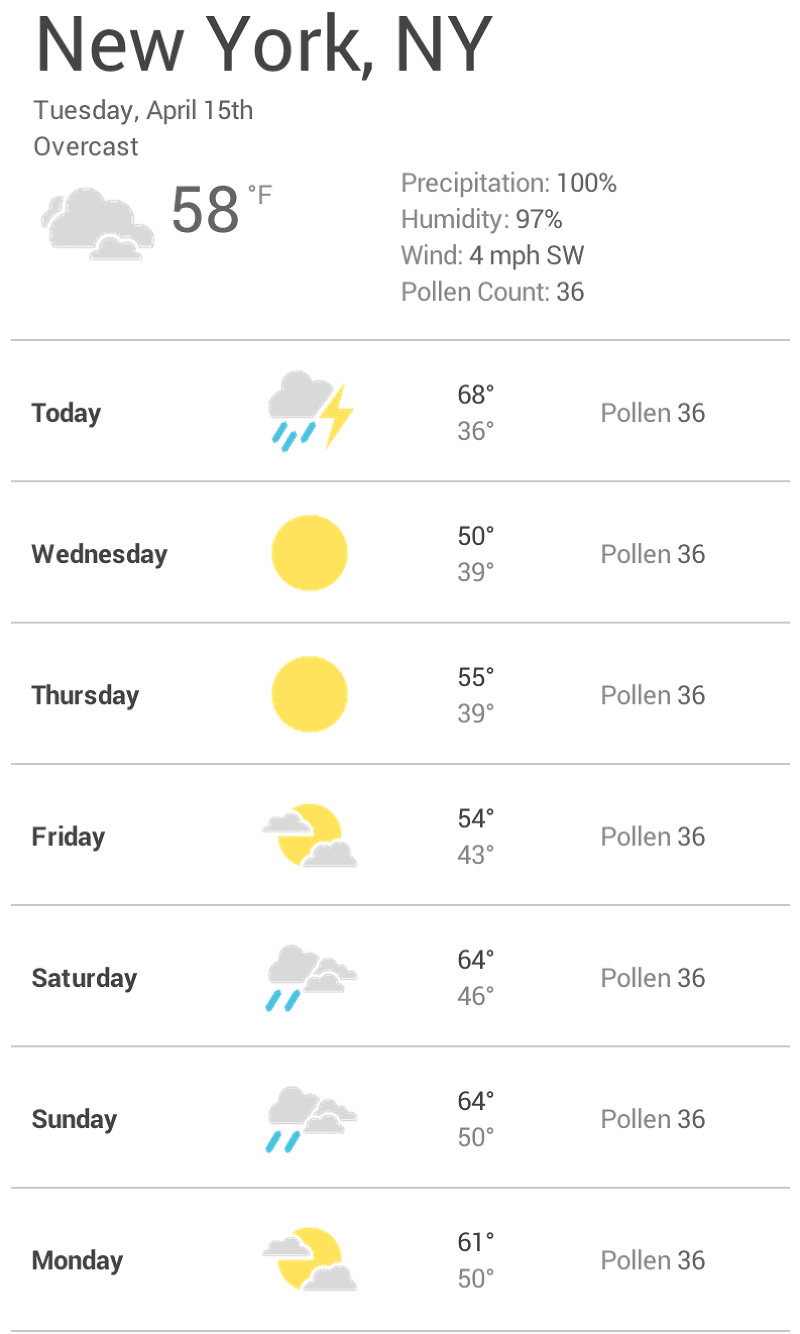
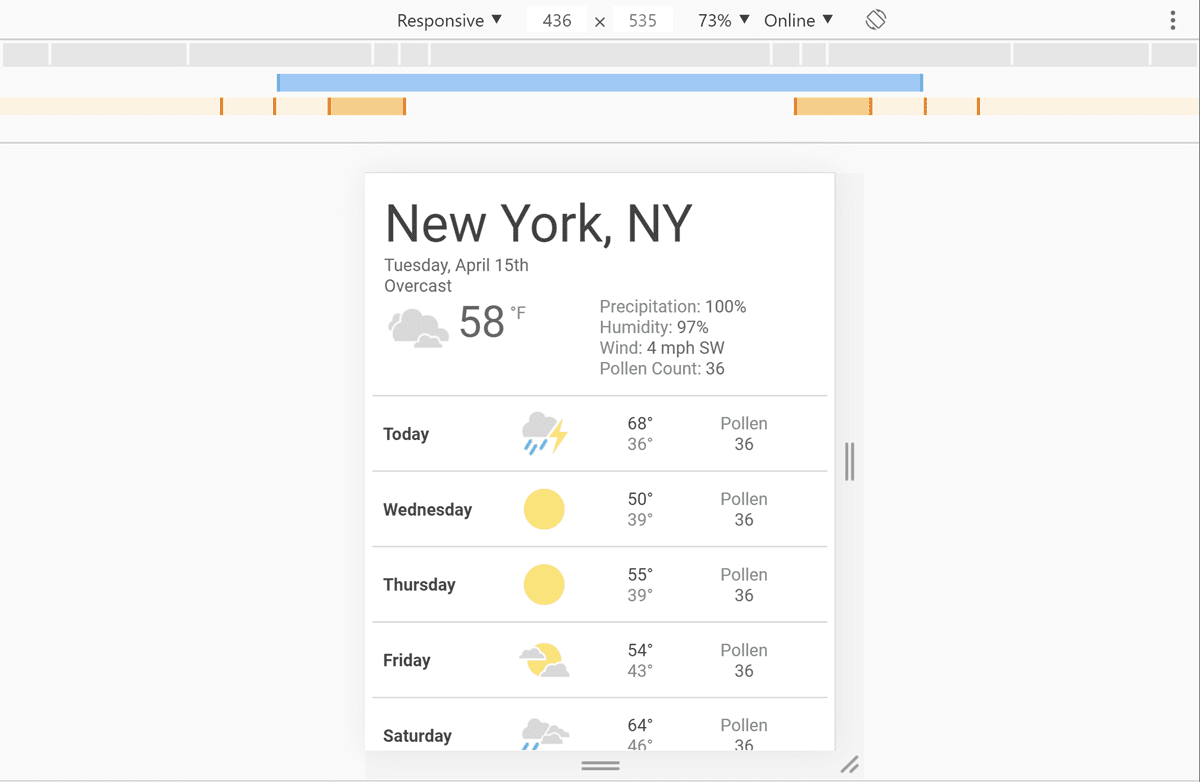
這個範例使用與前一個模式相同的模式,請從
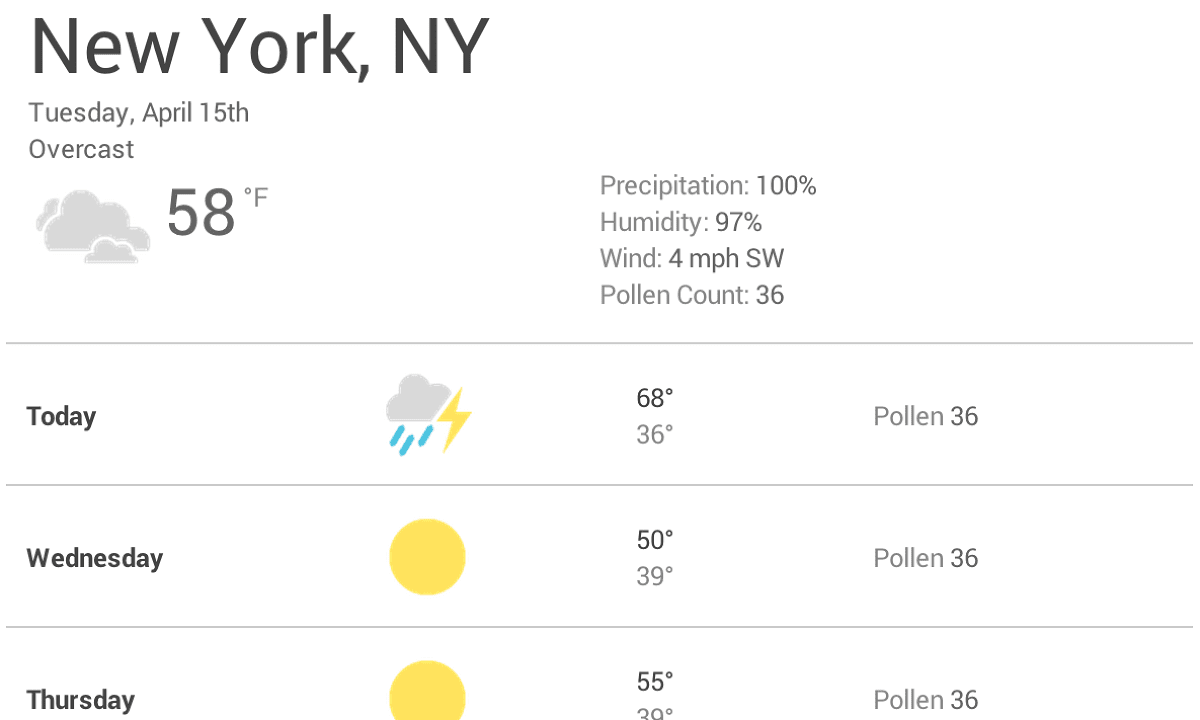
最佳化小螢幕版面配置首先,增加可視區域的字型
寬度大於 360px。之後仍有足夠空間時
將高溫與低溫分成同一線
天氣圖示變大。
@media (min-width: 360px) {
body {
font-size: 1.0em;
}
}
@media (min-width: 500px) {
.seven-day-fc .temp-low,
.seven-day-fc .temp-high {
display: inline-block;
width: 45%;
}
.seven-day-fc .seven-day-temp {
margin-left: 5%;
}
.seven-day-fc .icon {
width: 64px;
height: 64px;
}
}
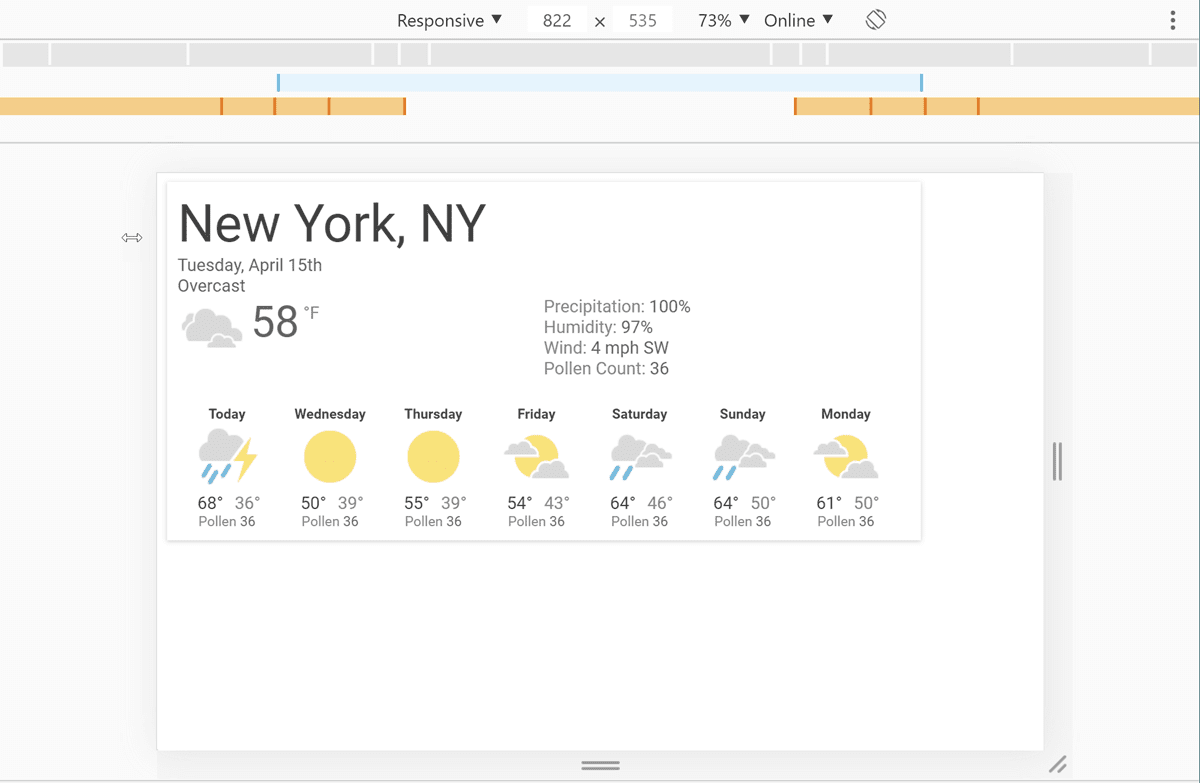
針對大螢幕,建議您限制預測面板的最大寬度 不採用整個螢幕寬度
@media (min-width: 700px) {
.weather-forecast {
width: 700px;
}
}
將文字最佳化,提升閱讀體驗
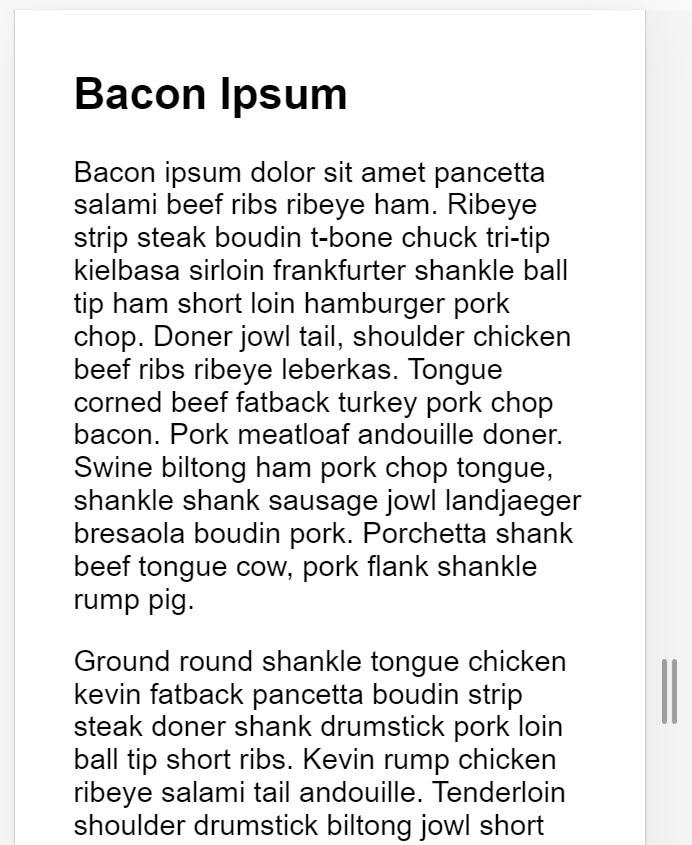
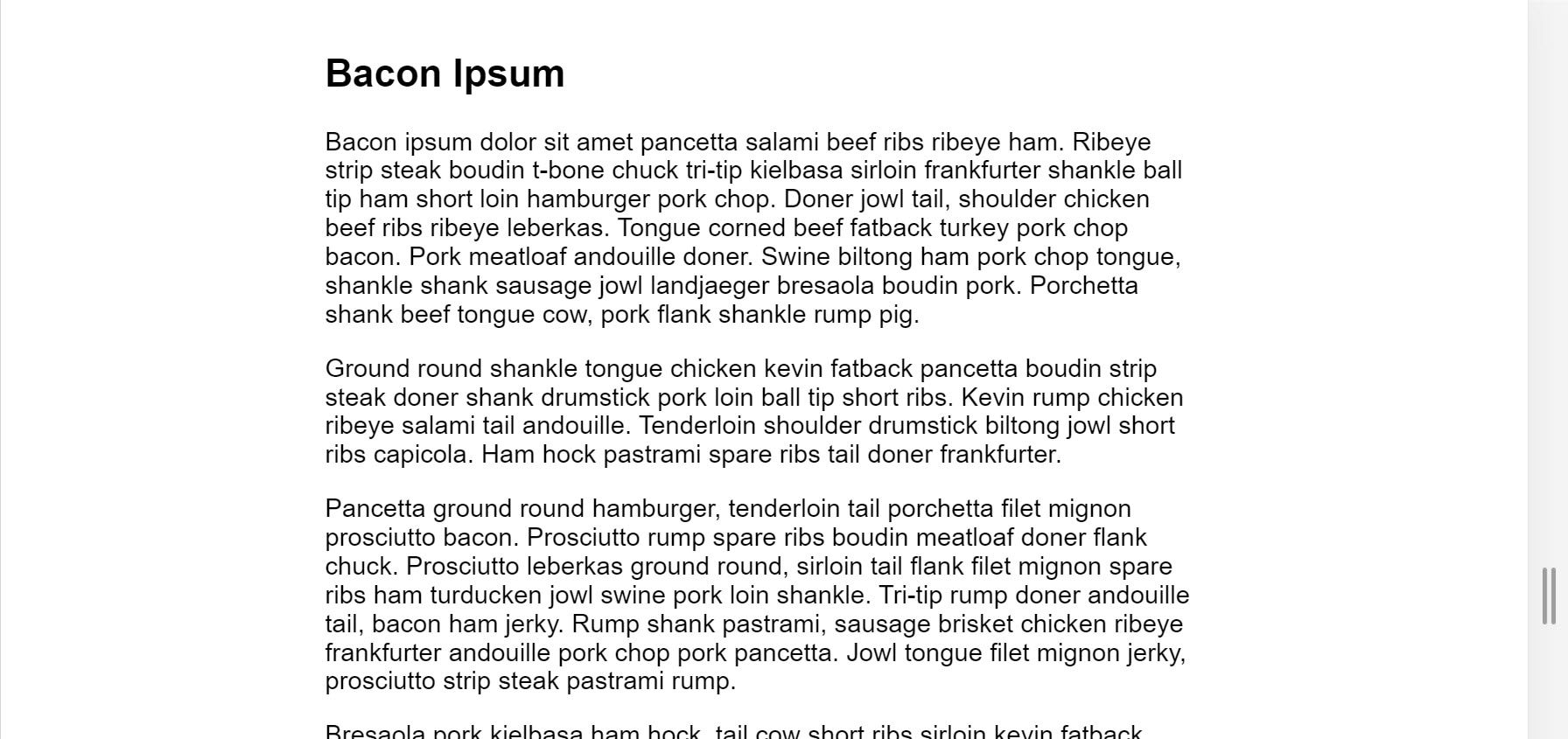
傳統的可讀性理論指出,理想的資料欄應包含 70 至 80 的資料 字元數 (約 8 至 10 個英文字詞)。建議在 每當文字區塊寬度超過約 10 個字詞時,就會出現中斷點。


在這個範例中,1em 的 Roboto 字型會在
但較大的螢幕則需要中斷點在這種情況下
瀏覽器寬度大於 575px,理想內容寬度為 550px。
@media (min-width: 575px) {
article {
width: 550px;
margin-left: auto;
margin-right: auto;
}
}
避免隱藏內容 (:#避免隱藏內容)
根據螢幕大小選擇要隱藏或顯示的內容時,請務必謹慎。 不要隱藏內容,因為畫面太小了。螢幕大小 這項功能並未預測使用者 想要看到什麼(例如移除花粉) 天氣預報中的計數可能會對春天過敏的問題造成嚴重影響 因此,我們得先使用該資訊判斷行外的因素。
在 Chrome 開發人員工具中查看媒體查詢中斷點
設定媒體查詢中斷點後,請檢查這些中斷點對網站的 外觀。您可以調整瀏覽器視窗大小來觸發中斷點 但 Chrome 開發人員工具的內建功能可以顯示 不同的中斷點


如要查看網頁在不同中斷點下的頁面,請按照下列步驟操作:



