Con l'aumento del numero di utenti di cellulari su internet, è diventato è sempre più importante per i web designer disporre i contenuti in modi che funzionino adatta a schermi di varie dimensioni. Il Adaptive Web Design, definito in origine da Ethan Marcotte in A List Apart, è una strategia di progettazione che risponde alle esigenze necessità e dei loro dispositivi funzionalità modificando il layout di un sito per adeguarlo al dispositivo utilizzato. Per Ad esempio, un sito adattabile potrebbe mostrare i contenuti in una visualizzazione a colonna su uno smartphone due colonne su un tablet e tre o quattro colonne su un computer.
Poiché i dispositivi che supportano internet hanno possibili dimensioni dello schermo di tantissime dimensioni, è importante che il sito si adatti a dimensioni dello schermo esistenti o future. Moderno il responsive design tiene conto anche delle modalità di interazione, come i touch screen. L'obiettivo è ottimizzare l'esperienza per tutti.
Impostare l'area visibile
Le pagine ottimizzate per diversi dispositivi devono includere un meta tag area visibile nella all'intestazione del documento. Questo tag indica al browser come controllare la visualizzazione dimensioni e scalabilità.
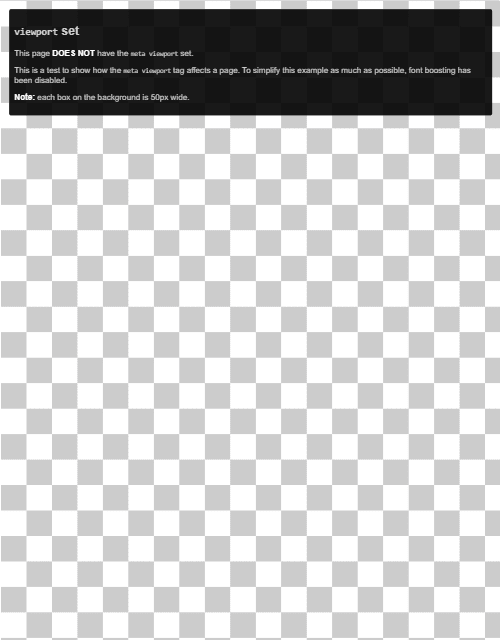
Per cercare di offrire la migliore esperienza possibile, i browser mobile visualizzano la pagina in un
larghezza dello schermo del computer desktop (di solito circa 980px, anche se può variare in base al dispositivo),
e cercare di migliorare l'aspetto dei contenuti aumentandone le dimensioni
e ridimensionando i contenuti
per adattarli allo schermo. Ciò può far sì che i caratteri abbiano un aspetto incoerente
richiedono agli utenti di aumentare lo zoom per visualizzare e interagire con i contenuti.
<!DOCTYPE html>
<html lang="en">
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
…
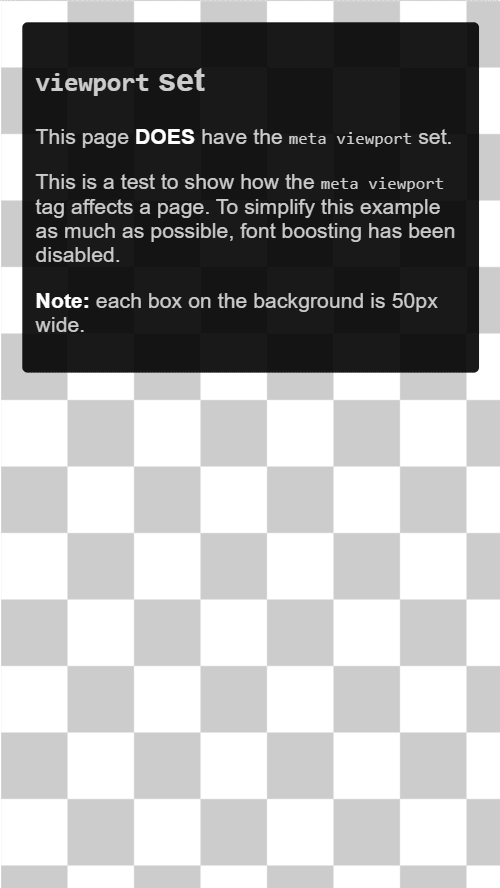
L'utilizzo del valore meta area visibile width=device-width indica alla pagina di corrispondere al
larghezza dello schermo in pixel indipendenti dal dispositivo (DIP), un'unità di pixel visivi standard
(che può essere costituita da molti pixel fisici su uno schermo ad alta densità). Questo
consente alla pagina di ripetere il flusso dei contenuti per adattarli a schermi di dimensioni diverse.


Alcuni browser mantengono
costante di larghezza della pagina durante la rotazione in modalità Orizzontale e eseguire lo zoom per riempire
invece di ripetere il flusso. L'aggiunta del valore initial-scale=1 indica ai browser
per impostare una relazione 1:1 tra pixel CSS e pixel indipendenti dal dispositivo
indipendentemente dall'orientamento del dispositivo, in modo che la pagina possa sfruttare
orizzontale.
Non ha un tag <meta name="viewport"> con width o initial-scale
Il controllo di Lighthouse può aiutarti ad automatizzare la procedura per verificare che il codice HTML
utilizzano correttamente il meta tag dell'area visibile.
Ridimensiona i contenuti in base all'area visibile
Sia sui computer che sui dispositivi mobili, gli utenti sono abituati a scorrere i siti web in verticale, ma non in orizzontale. Obbligare l'utente a scorrere in orizzontale o a diminuisci lo zoom per visualizzare l'intera pagina causa un'esperienza utente scadente.
Quando si sviluppa un sito per dispositivi mobili con un meta tag area visibile, capita di frequente creare accidentalmente contenuti di pagina che non rientrano nel area visibile. Ad esempio, un'immagine visualizzata più larga dell'area visibile può causare scorrimento orizzontale. Per evitare che ciò accada, modifica i contenuti in modo che si adattino all'interno area visibile.
La casella di controllo Le dimensioni dei contenuti non sono corrette per l'area visibile Il controllo di Lighthouse può aiutarti ad automatizzare il processo di rilevamento dell'overflow contenuti.
Immagini
Un'immagine con dimensioni fisse causa lo scorrimento della pagina se è più grande del
area visibile. Ti consigliamo di assegnare a tutte le immagini un valore max-width di 100%, che si riduce
le immagini per adattarsi allo spazio disponibile, impedendo al contempo di estendersi oltre
le dimensioni iniziali.
Nella maggior parte dei casi, puoi eseguire questa operazione aggiungendo al foglio di stile quanto segue:
img {
max-width: 100%;
display: block;
}
Aggiungi le dimensioni dell'immagine all'elemento img
Anche se imposti max-width: 100%, ti consigliamo comunque di aggiungere width e
height ai tuoi tag <img> in modo che il browser possa riservare spazio per
prima che vengano caricate. In questo modo si evitano le variazioni del layout.
Layout
Perché le dimensioni e la larghezza dello schermo in pixel CSS variano notevolmente da dispositivo a dispositivo (ad esempio tra telefoni e tablet e anche tra telefoni diversi), i contenuti non devono fare affidamento sulla larghezza di un'area visibile specifica per essere visualizzati correttamente.
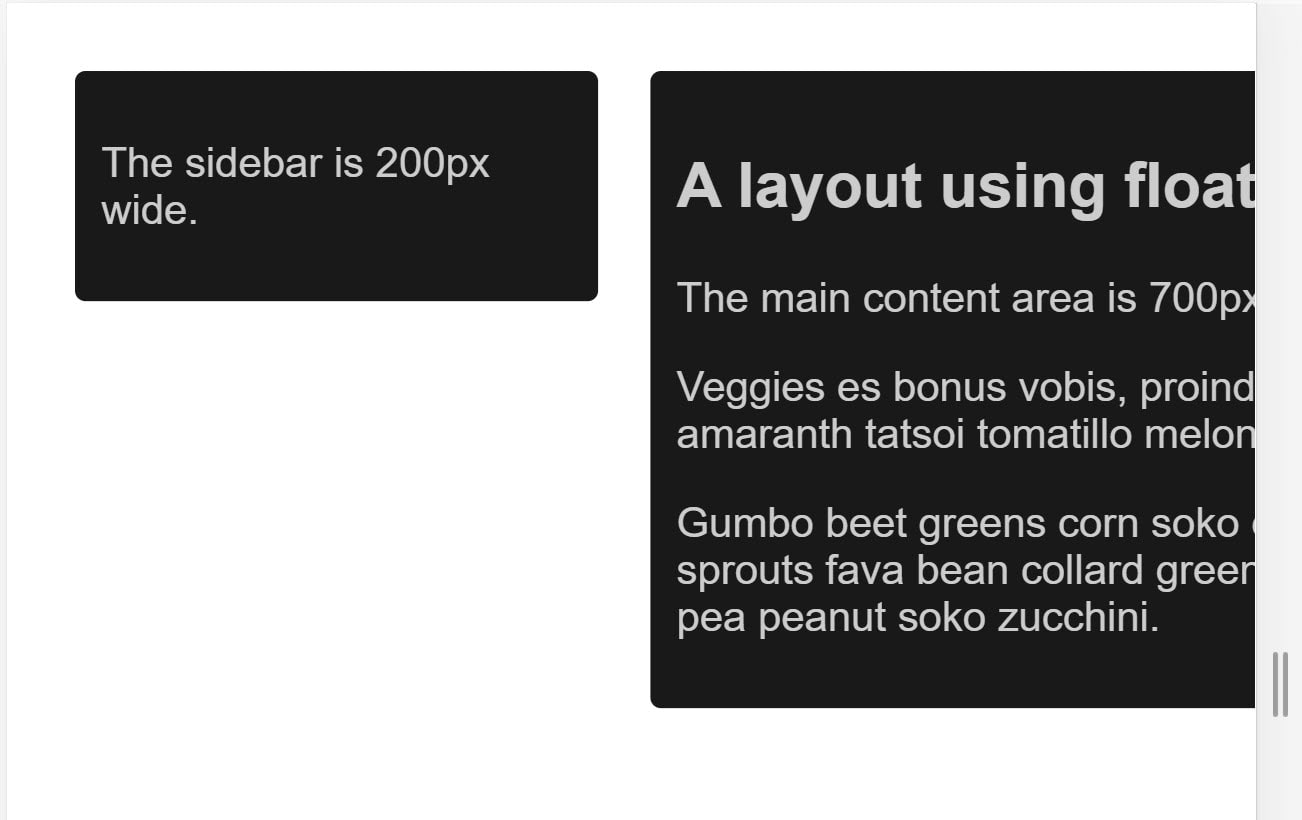
In passato, per farlo, era necessario impostare gli elementi di layout in percentuale. Utilizzo di Pixel le misurazioni richiedono che l'utente scorra orizzontalmente su schermi piccoli:

Se si usano le percentuali, le colonne sono più strette sugli schermi più piccoli, ciascuna colonna occupa sempre la stessa percentuale della larghezza dello schermo:
Le moderne tecniche di layout CSS, come Flexbox, Grid Layout e Multicol Make è molto più facile creare queste griglie flessibili.
Flexbox
Utilizza Flexbox quando hai un set di articoli di dimensioni diverse che desideri stare comodamente in una o più file, con oggetti più piccoli che occupano meno più grandi e quelle più grandi che occupano più spazio.
.items {
display: flex;
justify-content: space-between;
}
Puoi utilizzare Flexbox per visualizzare gli elementi come una singola riga o aggregati su più elementi di righe quando lo spazio disponibile diminuisce.
Layout griglia CSS
Il layout a griglia CSS crea griglie flessibili. Puoi migliorare il valore in virgola mobile precedente
esempio utilizzando il layout a griglia e l'unità fr, che rappresenta una parte
lo spazio disponibile nel container.
.container {
display: grid;
grid-template-columns: 1fr 3fr;
}
Puoi utilizzare il layout a griglia anche per creare layout a griglia regolari con quanti più elementi
quanto più possibile. Il numero di tracce disponibili viene ridotto con le dimensioni dello schermo
diminuisce. La demo seguente mostra una griglia contenente tutte le schede disponibili
ogni riga, con una dimensione minima di 200px.
Scopri di più sul layout a griglia CSS
Layout a più colonne
Per alcuni tipi di layout, puoi usare il layout a più colonne (multicolore),
che crea numeri adattabili di colonne con la proprietà column-width.
Nella demo riportata di seguito, la pagina aggiunge colonne quando
per un'altra colonna 200px.
Utilizzare le query multimediali CSS per la reattività
A volte può essere necessario apportare modifiche più significative al layout per supportano schermi di dimensioni diverse rispetto a quelle consentite in precedenza dalle tecniche descritte in precedenza. È qui che entrano in gioco le query supporti.
Le query supporti sono semplici filtri che puoi applicare agli stili CSS per modificare questi stili in base ai tipi di dispositivi su cui vengono visualizzati i contenuti. Possono anche cambia gli stili in base alle caratteristiche del dispositivo, tra cui larghezza, altezza, orientamento e se il dispositivo viene usato come touchscreen.
Per fornire stili di stampa diversi, puoi scegliere come target un tipo di output e includi un foglio di stile per gli stili di stampa:
<!DOCTYPE html>
<html lang="en">
<head>
…
<link rel="stylesheet" href="print.css" media="print">
…
</head>
…
Puoi anche utilizzare una query supporti per includere gli stili di stampa nel foglio di stile principale:
@media print {
/* print styles go here */
}
Nel caso del responsive web design, le query più comuni riguardano le funzionalità dei dispositivi, puoi personalizzare il layout per i touchscreen o gli schermi più piccoli.
Query multimediali basate sulle dimensioni dell'area visibile
Le query supporti consentono di creare un'esperienza reattiva che applica da stili a dimensioni specifiche dello schermo. Le query relative alle dimensioni dello schermo possono testare le seguenti cose:
width(min-width,max-width)height(min-height,max-height)orientationaspect-ratio
Tutte queste funzioni hanno un eccellente supporto del browser. Per ulteriori dettagli, incluse le informazioni di supporto del browser, vedi width, height, orientamento e rapporto aspetto su MDN.
Query multimediali basate sulle funzionalità del dispositivo
Data la gamma di dispositivi disponibili, gli sviluppatori non possono dare per scontato che ogni dispositivo di grandi dimensioni è un normale computer o laptop o che ogni su un piccolo dispositivo usa un touchscreen. Alcune aggiunte più recenti alle query supporti consente di testare funzionalità quali il tipo di puntatore utilizzato interagiscono con il dispositivo e se l'utente può tenere premuto elementi.
hoverpointerany-hoverany-pointer
Prova a guardare questa demo su dispositivi diversi, come un normale computer desktop e un telefono o tablet.
Queste funzionalità più recenti sono supportate in modo adeguato in tutti i browser moderni. Scopri di più su le pagine MDN per hover, in qualsiasi momento, pointer e qualsiasi-pointer.
Utilizza any-hover e any-pointer
Le funzionalità any-hover e any-pointer verificano se l'utente è in grado di tenere un puntatore
su elementi (spesso chiamati hovering) o utilizzare un puntatore, anche se
non è il modo principale in cui interagiscono con il dispositivo. Presta molta attenzione quando utilizzi
come ad esempio per evitare di costringere gli utenti del touchscreen a passare al mouse.
Tuttavia, any-hover e any-pointer possono essere utili se è importante
determinare il tipo di dispositivo di un utente. Ad esempio, un laptop con
il touchscreen e il trackpad devono corrispondere a puntatori granulari e approssimativi, oltre a
possibilità di passare il mouse sopra.
Come scegliere i punti di interruzione
Non definire punti di interruzione in base alle classi dei dispositivi o a qualsiasi prodotto, nome di brand o un intero sistema operativo. Questo rende difficile la manutenzione del codice. Invece, lascia che i contenuti determinano in che modo il layout cambia per adattarsi al contenitore.
Scegli i punti di interruzione principali iniziando con piccoli passi e poi aumentando
Progetta i contenuti in modo che si adattino a schermi di dimensioni ridotte, quindi espandi lo schermo finché non è necessario un punto di interruzione. Ciò consente di ridurre al minimo il numero punti di interruzione sulla pagina e ottimizzarli in base ai contenuti.
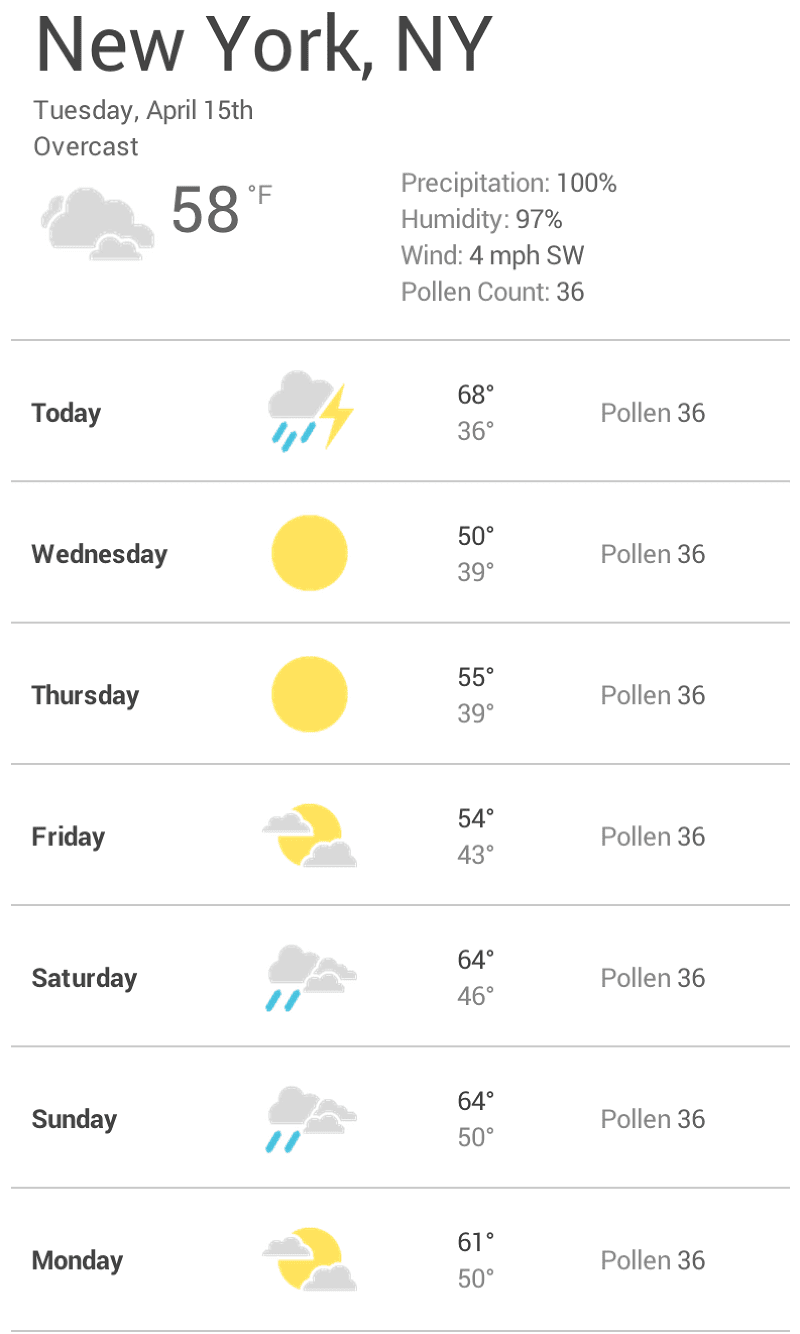
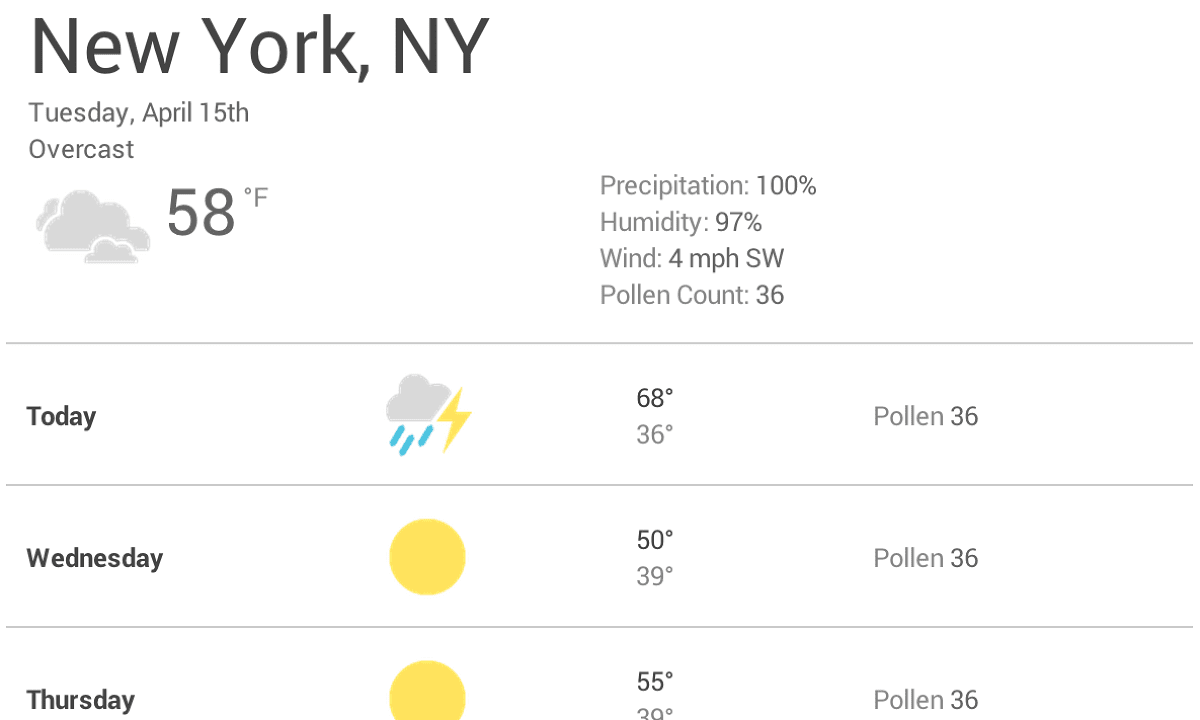
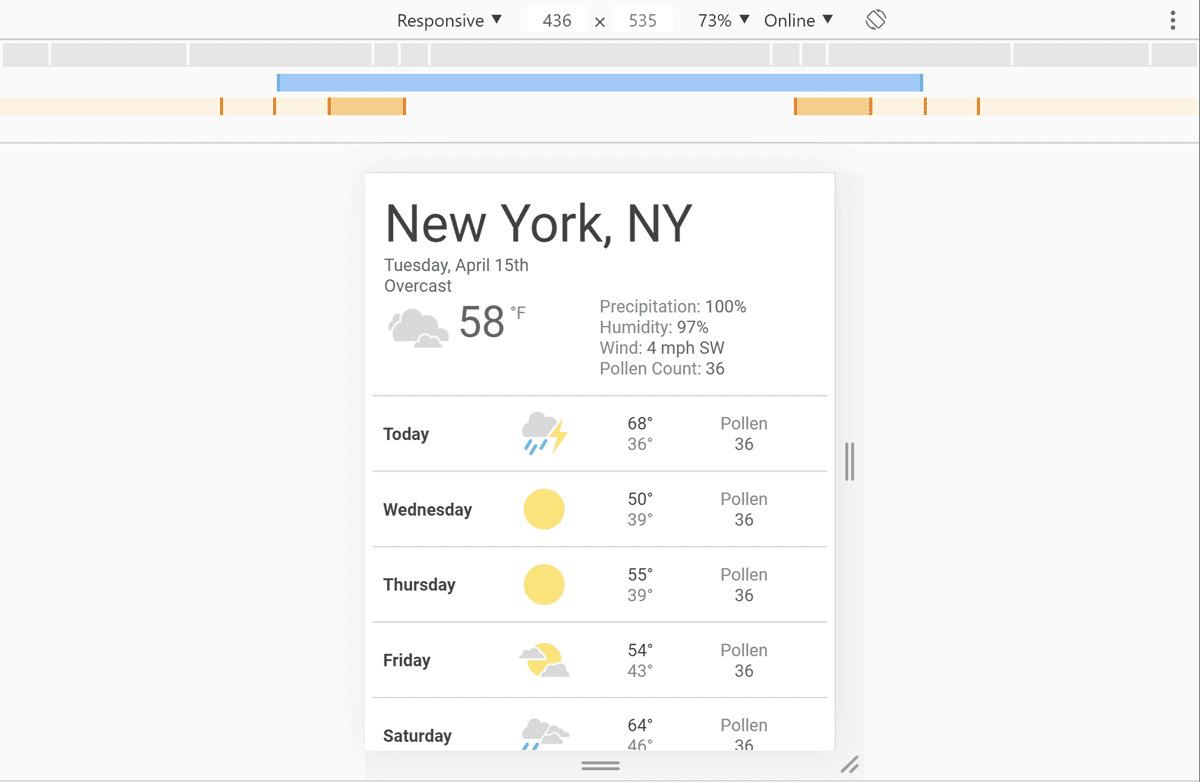
L'esempio seguente illustra l'esempio di widget delle previsioni meteo nella all'inizio di questa pagina. Il primo passaggio consiste nel fare in modo che la previsione schermo piccolo:

Quindi, ridimensiona il browser finché non ci sia troppo spazio vuoto tra gli elementi.
per migliorare l'aspetto del widget. La decisione è soggettiva, ma superiore a 600px
è di sicuro troppo ampio.

Per inserire un punto di interruzione in 600px, crea due query supporti alla fine
CSS per il componente: uno da utilizzare quando il browser è 600px o più stretto e
una per quando è più larga di 600px.
@media (max-width: 600px) {
}
@media (min-width: 601px) {
}
Infine, esegui il refactoring del CSS. Nella query supporti per un max-width di 600px,
aggiungi il codice CSS
solo per schermi di piccole dimensioni. All'interno della query supporti per un
min-width di 601px aggiungono CSS per schermi più grandi.
Scegli punti di interruzione minori quando necessario
Oltre a scegliere i punti di interruzione principali quando il layout cambia in modo significativo, ma è utile anche apportare modifiche di minore entità. Ad esempio, tra i principali punti di interruzione può essere utile regolare i margini o la spaziatura interna su un elemento o aumenta la dimensione del carattere per renderlo più naturale nel layout.
Questo esempio segue lo stesso pattern del precedente, iniziando con
per ottimizzare i layout degli schermi più piccoli. Innanzitutto, aumenta il carattere quando viene visualizzato
è maggiore di 360px. Dopodiché, quando lo spazio sarà sufficiente, potrai
separa le temperature massime e basse in modo che siano sulla stessa linea e fai in modo che
icone meteo più grandi.
@media (min-width: 360px) {
body {
font-size: 1.0em;
}
}
@media (min-width: 500px) {
.seven-day-fc .temp-low,
.seven-day-fc .temp-high {
display: inline-block;
width: 45%;
}
.seven-day-fc .seven-day-temp {
margin-left: 5%;
}
.seven-day-fc .icon {
width: 64px;
height: 64px;
}
}
Per schermi di grandi dimensioni, consigliamo di limitare la larghezza massima del riquadro di previsione in modo che non utilizzi l'intera larghezza dello schermo.
@media (min-width: 700px) {
.weather-forecast {
width: 700px;
}
}
Ottimizza il testo per la lettura
La teoria classica della leggibilità suggerisce che una colonna ideale dovrebbe contenere da 70 a 80 caratteri per riga (circa 8-10 parole in inglese). Valuta la possibilità di aggiungere ogni volta che la larghezza di un blocco di testo supera le 10 parole.


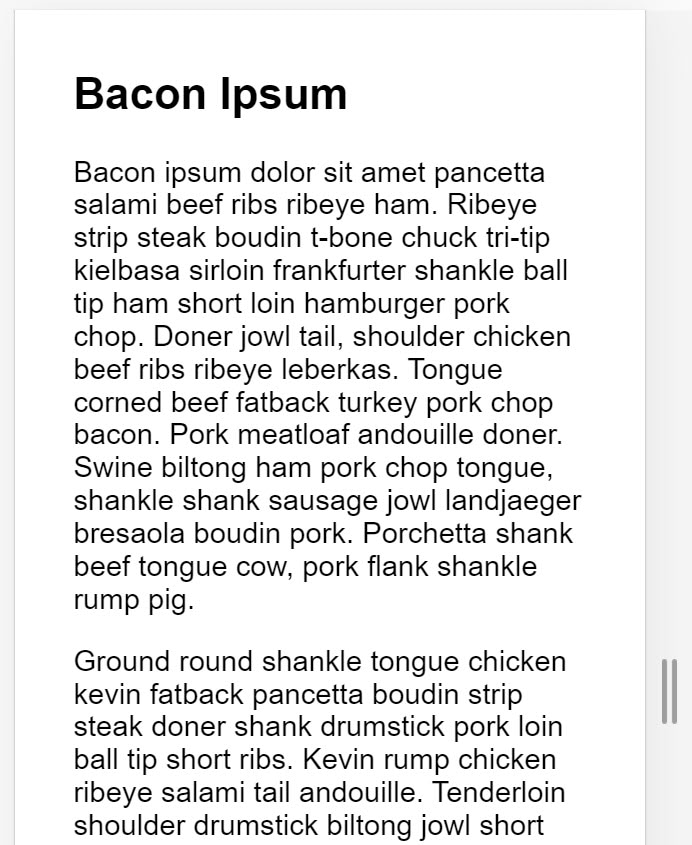
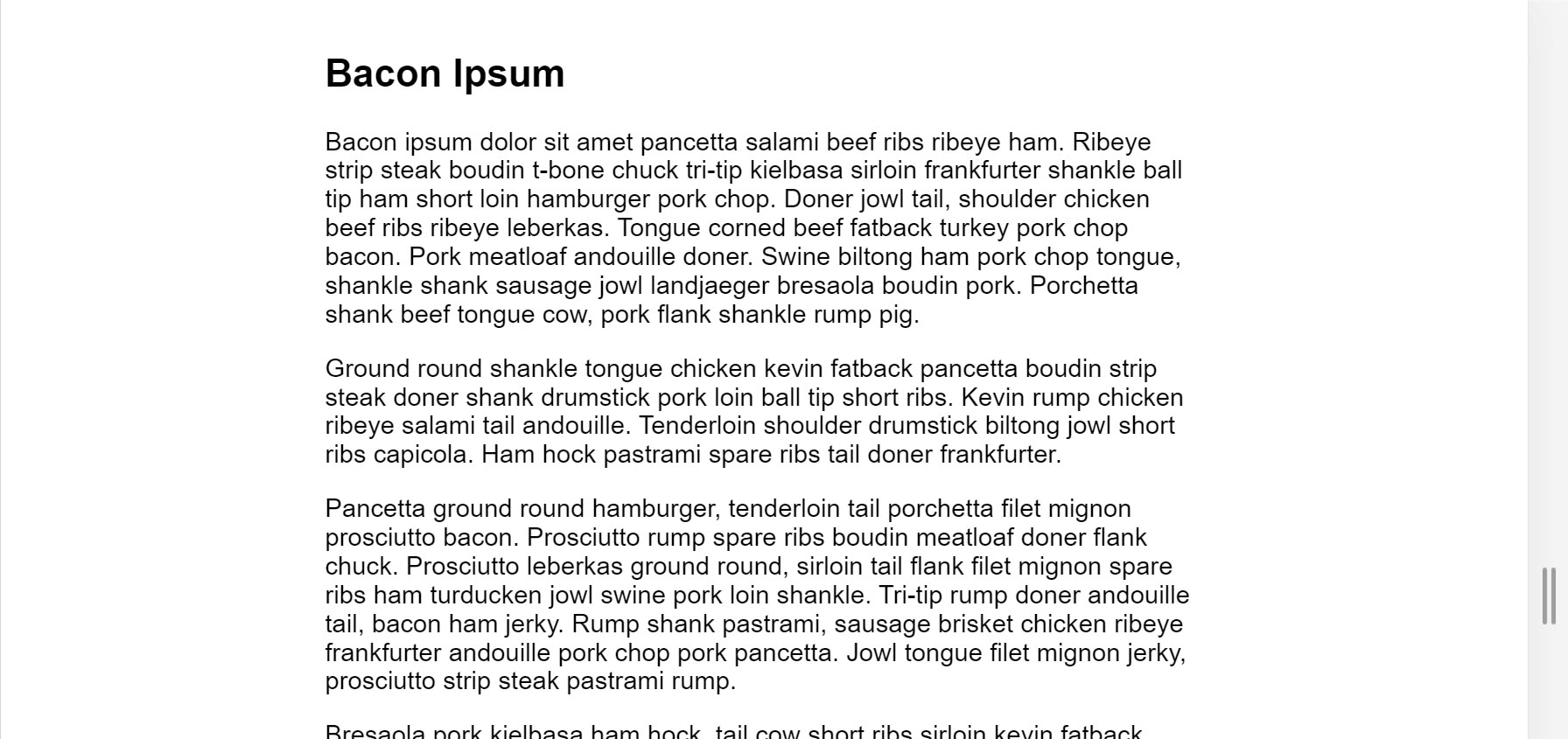
In questo esempio, il carattere Roboto in 1em produce 10 parole per riga nella
uno schermo più piccolo, ma quelli più grandi necessitano di un punto di interruzione. In questo caso, se
la larghezza del browser è maggiore di 575px, la larghezza ideale dei contenuti è 550px.
@media (min-width: 575px) {
article {
width: 550px;
margin-left: auto;
margin-right: auto;
}
}
Evita di nascondere i contenuti (:#evita-di-nascondere-contenuti)
Fai attenzione quando scegli i contenuti da nascondere o mostrare in base alle dimensioni dello schermo. Non nascondere i contenuti solo perché non riesci a farli vedere sullo schermo. Dimensioni schermo non prevede quello che un utente potrebbe voler vedere. Ad esempio, rimuovendo il polline il conteggio delle previsioni meteo potrebbe costituire un grave problema per l'allergia primaverile che hanno bisogno di queste informazioni per decidere se poter uscire all'aperto.
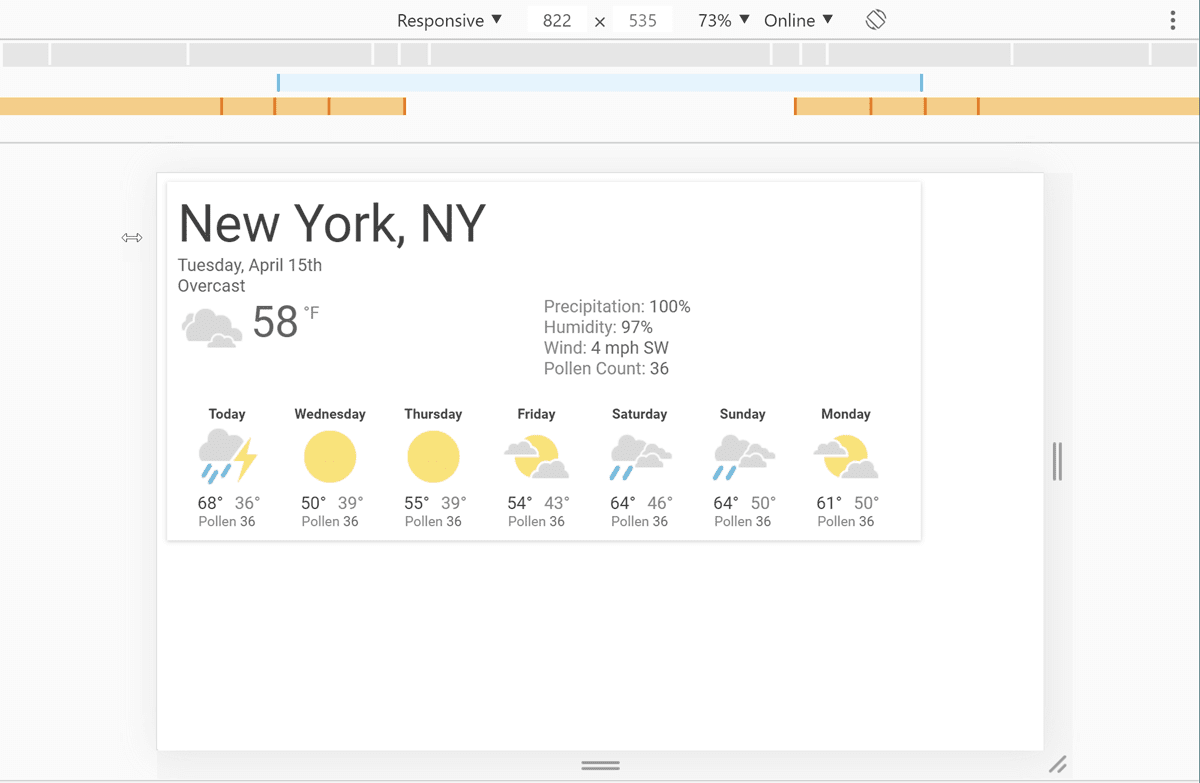
Visualizzare i punti di interruzione delle query multimediali in Chrome DevTools
Dopo aver impostato i punti di interruzione della query supporti, verifica in che modo influiscono sulle aspetto. Puoi ridimensionare la finestra del browser per attivare i punti di interruzione, ma Chrome DevTools ha una funzionalità integrata che mostra l'aspetto di una pagina diversi punti di interruzione.


Per visualizzare la pagina sotto punti di interruzione diversi:
- Apri DevTools.
- Attiva la Modalità dispositivo. Si apre in modalità adattabile per impostazione predefinita.
- Per vedere le tue query supporti, apri il menu Modalità dispositivo e seleziona Mostra query supporti. I punti di interruzione vengono visualizzati come barre colorate sopra la pagina.
- Fai clic su una delle barre per visualizzare la pagina mentre la query multimediale è attiva. Fai clic con il pulsante destro del mouse su una barra per passare alla definizione della query multimediale.



