Penyimpanan persisten dapat membantu melindungi data penting dari penghapusan, dan mengurangi kemungkinan kehilangan data.
Saat dihadapkan pada tekanan penyimpanan seperti ruang {i>disk<i} yang hampir habis, {i>browser<i} akan biasanya mengusir data, termasuk dari Cache API dan IndexedDB, dari origin yang paling jarang digunakan. Hal ini dapat menyebabkan kehilangan data jika aplikasi belum menyinkronkan data dengan server, dan mengurangi keandalan aplikasi dengan menghilangkan sumber daya yang diperlukan agar aplikasi berfungsi, keduanya mengarah pada pengalaman pengguna yang negatif.
Untungnya, penelitian oleh tim Chrome menunjukkan bahwa data sangat jarang akan otomatis dihapus oleh Chrome. Jauh lebih umum bagi pengguna untuk {i>clear storage<i}. Jadi, jika pengguna mengunjungi situs Anda secara rutin, peluangnya adalah kecil sehingga data Anda akan dihapus. Untuk mencegah {i>browser<i} menghapus Anda dapat meminta agar seluruh penyimpanan situs ditandai gigih.
Penyimpanan persisten didukung di banyak browser modern.
Untuk mempelajari lebih lanjut tentang penghapusan, jumlah yang dapat Anda simpan, dan cara menangani kuota batasannya, lihat Penyimpanan untuk web.
Memeriksa apakah penyimpanan situs Anda telah ditandai sebagai persisten
Anda dapat menggunakan JavaScript untuk menentukan apakah penyimpanan situs Anda telah ditandai
sebagai persisten. Memanggil navigator.storage.persisted() akan menampilkan Promise yang
me-resolve dengan boolean, yang menunjukkan apakah penyimpanan telah ditandai sebagai
dipertahankan.
// Check if site's storage has been marked as persistent
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persisted();
console.log(`Persisted storage granted: ${isPersisted}`);
}
Kapan saya harus meminta penyimpanan persisten?
Waktu terbaik untuk meminta agar penyimpanan Anda ditandai sebagai persisten adalah saat Anda menyimpan data pengguna yang penting, dan permintaan idealnya harus digabungkan pada {i>gesture <i}ini. Jangan minta penyimpanan persisten saat pemuatan halaman, atau di bootstrap lainnya {i>code<i}, browser dapat meminta izin dari pengguna. Jika pengguna tidak melakukan apa pun yang menurut mereka perlu disimpan, {i>prompt<i} mungkin membingungkan, dan kemungkinan besar akan menolak permintaan tersebut. Selain itu, jangan minta terlalu sering. Jika pengguna memutuskan untuk tidak memberikan izin, jangan langsung perintah lagi di penyimpanan berikutnya.
Meminta penyimpanan persisten
Untuk meminta penyimpanan tetap untuk data situs Anda, panggil
navigator.storage.persist(). Metode ini menampilkan Promise yang di-resolve dengan
boolean, yang menunjukkan apakah izin penyimpanan persisten telah diberikan.
// Request persistent storage for site
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persist();
console.log(`Persisted storage granted: ${isPersisted}`);
}
Bagaimana izin diberikan?
Penyimpanan persisten dianggap sebagai izin. Penggunaan browser berbagai faktor untuk memutuskan apakah akan memberikan izin penyimpanan persisten atau tidak.
Chrome dan browser berbasis Chromium lainnya
Chrome, dan sebagian besar browser berbasis Chromium lainnya otomatis menangani permintaan izin akses, dan tidak menampilkan dialog apa pun kepada pengguna. Sebaliknya, jika di situs ini dianggap penting, izin akses penyimpanan persisten otomatis diberikan, jika tidak akan ditolak secara diam-diam.
Heuristik untuk menentukan apakah suatu situs itu penting meliputi:
- Seberapa tinggi tingkat engagement situs?
- Apakah situs tersebut telah diinstal atau di-bookmark?
- Apakah situs telah diberi izin untuk menampilkan notifikasi?
Jika permintaan ditolak, permintaan dapat diajukan lagi nanti dan akan dievaluasi menggunakan heuristik yang sama.
Firefox
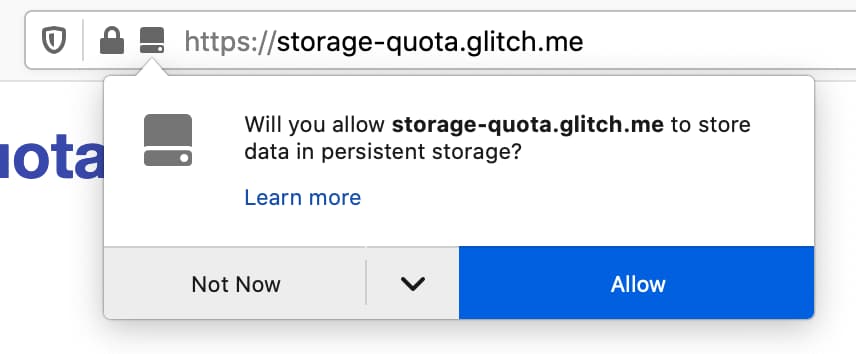
Firefox mendelegasikan permintaan izin kepada pengguna. Kapan penyimpanan persisten pengguna akan diminta mengikuti pop-up UI yang menanyakan apakah mereka mengizinkan situs untuk menyimpan data dalam penyimpanan persisten.

Penyimpanan apa yang dilindungi oleh penyimpanan persisten?
Jika izin penyimpanan persisten diberikan, browser tidak akan mengeluarkan data yang disimpan di:
- API Cache
- Kukis
- Penyimpanan DOM (Penyimpanan Lokal)
- File System API (sistem file yang disediakan browser dan dalam sandbox)
- IndexedDB
- Service worker
- Cache Aplikasi (tidak digunakan lagi, tidak boleh digunakan)
- WebSQL (tidak digunakan lagi, tidak boleh digunakan)
Cara menonaktifkan penyimpanan persisten
Saat ini, tidak ada cara terprogram untuk memberi tahu browser bahwa Anda tidak lagi dan memerlukan penyimpanan persisten.
Kesimpulan
Penelitian dari tim Chrome menunjukkan bahwa meskipun memungkinkan, data yang disimpan jarang dihapus secara otomatis oleh Chrome. Untuk melindungi data penting yang mungkin tidak disimpan di {i>cloud<i}, atau akan mengakibatkan hilangnya data secara signifikan, penyimpanan persisten dapat menjadi alat yang berguna untuk memastikan bahwa data Anda tidak dihapus oleh {i>browser<i} ketika perangkat lokal menghadapi tekanan penyimpanan. Ingat, hanya minta penyimpanan persisten saat pengguna kemungkinan besar menginginkannya.
Terima kasih
Terima kasih khusus kepada Victor Costan, dan Joe Medley telah meninjau artikel ini. Terima kasih kepada Chris Wilson yang menulis versi asli artikel ini yang pertama kali muncul di WebFundamentals.
Banner besar oleh Umberto di Unsplash


