El almacenamiento persistente puede ayudar a proteger los datos críticos de la expulsión y reducir la posibilidad de pérdida de datos.
Cuando se enfrentan a presión de almacenamiento, como poco espacio en el disco, los navegadores normalmente expulsar datos, incluidos los de la API de Cache e IndexedDB, del origen menos usado recientemente. Esto puede provocar la pérdida de datos si la app no haya sincronizado datos con el servidor y reducirá la confiabilidad de la app eliminar los recursos necesarios para el funcionamiento de la aplicación, lo que genera experiencias de usuario negativas.
Por suerte, la investigación del equipo de Chrome demuestra que los datos son muy que Chrome borre automáticamente. Es mucho más común que los usuarios liberar almacenamiento. Por lo tanto, si un usuario visita su sitio con frecuencia, es probable que pequeño que tus datos serán expulsados. Para evitar que el navegador borre tus datos, puedes solicitar que se marque todo el almacenamiento de tu sitio persistentes.
El almacenamiento persistente es compatible con muchos navegadores modernos.
Para obtener más información sobre las expulsiones, cuánto puedes almacenar y cómo manejar la cuota consulta Almacenamiento para la Web.
Verifica si el almacenamiento de tu sitio se marcó como persistente
Puedes usar JavaScript para determinar si se marcó el almacenamiento de tu sitio
como persistente. Llamar a navigator.storage.persisted() devuelve una promesa que
se resuelve con un valor booleano, que indica si el almacenamiento se marcó como
persistente.
// Check if site's storage has been marked as persistent
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persisted();
console.log(`Persisted storage granted: ${isPersisted}`);
}
¿Cuándo debo solicitar almacenamiento persistente?
El mejor momento para solicitar que tu almacenamiento se marque como persistente es cuando guardar datos críticos del usuario, y la solicitud idealmente debería incluirse en un gesto. No solicitar almacenamiento persistente cuando se carga la página o en otro arranque código, el navegador puede solicitarle permiso al usuario. Si el usuario no está haciendo nada que cree que debe guardarse, la instrucción puede y es probable que rechacen la solicitud. Además, no muestres con demasiada frecuencia. Si el usuario decide no otorgar el permiso, no lo hagas la próxima vez que lo guardes.
Cómo solicitar almacenamiento persistente
Para solicitar almacenamiento persistente para los datos de tu sitio, llama a
navigator.storage.persist() Muestra una promesa que se resuelve con un
booleano, que indica si se otorgó el permiso de almacenamiento persistente.
// Request persistent storage for site
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persist();
console.log(`Persisted storage granted: ${isPersisted}`);
}
¿Cómo se otorga el permiso?
El almacenamiento persistente se trata como un permiso. Los navegadores usan factores diferentes para decidir si se deben otorgar permisos de almacenamiento persistente.
Chrome y otros navegadores basados en Chromium
Chrome y la mayoría de los demás navegadores basados en Chromium manejan automáticamente las una solicitud de permiso ni mostrar ningún mensaje al usuario. En cambio, si un se considera importante, el permiso de almacenamiento persistente se se otorga automáticamente; de lo contrario, se rechaza en silencio.
La heurística para determinar si un sitio es importante incluye lo siguiente:
- ¿Qué tan alto es el nivel de participación en el sitio?
- ¿El sitio se instaló o agregó a favoritos?
- ¿Se le otorgó permiso al sitio para mostrar notificaciones?
Si se rechazó la solicitud, se puede volver a solicitar más tarde y se enviará con la misma heurística.
Firefox
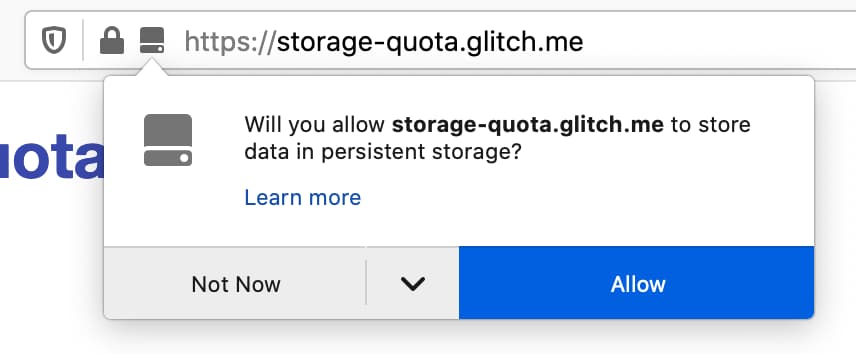
Firefox delega la solicitud de permiso al usuario. Cuando el almacenamiento persistente una solicitud, le muestra al usuario una ventana emergente en la que se le pregunta si lo permitirá para que el sitio almacene datos en un almacenamiento persistente.

¿Qué almacenamiento está protegido por el almacenamiento persistente?
Si se otorga el permiso de almacenamiento persistente, el navegador no expulsará datos almacenados en:
- API de Cache
- Cookies
- Almacenamiento DOM (almacenamiento local)
- API de File System (sistema de archivos de la zona de pruebas y proporcionado por el navegador)
- IndexedDB
- Trabajadores de servicio
- Caché de la app (obsoleta, no debería usarse)
- WebSQL (obsoleto, no se debe usar)
Cómo desactivar el almacenamiento persistente
En este momento, no existe una manera programática de indicarle al navegador que ya no necesitan almacenamiento persistente.
Conclusión
La investigación del equipo de Chrome demuestra que, si bien es posible, los datos almacenados son que Chrome rara vez borra automáticamente. Para proteger los datos críticos que puedan no se almacenen en la nube o generarán una pérdida significativa de datos, el almacenamiento persistente puede ser una herramienta útil para garantizar que tus datos no se El navegador lo quita cuando el dispositivo local tiene presión de almacenamiento. Recuerda que solo debes solicitar almacenamiento persistente cuando sea más probable que el usuario lo desean.
Gracias
Queremos dar un agradecimiento especial a Victor Costan y a Joe Medley por revisar este artículo. Gracias a Chris Wilson, quien escribió la versión original de este artículo, que apareció por primera vez en WebFundamentals.
Hero image de Umberto en Unsplash


