Die Unterstützung von HTTPS ist ein wichtiger Schritt, um Ihre Website und Ihre Nutzer vor Angriffen zu schützen. Bei gemischten Inhalten ist dieser Schutz jedoch nutzlos. Immer unsicherer werdende gemischte Inhalte werden von Browsern blockiert, wie im Abschnitt Was sind gemischte Inhalte? erläutert.
In diesem Leitfaden stellen wir Techniken und Tools vor, mit denen sich Probleme mit gemischten Inhalten beheben lassen. und verhindern, dass neue passieren.
Gemischte Inhalte auf Ihrer Website finden
Wenn Sie eine HTTPS-Seite in Google Chrome aufrufen, werden Sie vom Browser in der JavaScript-Konsole als Fehler- und Warnmeldungen auf gemischte Inhalte hingewiesen.
Gehen Sie im Abschnitt Was sind gemischte Inhalte? so vor: finden Sie eine Reihe von Beispielen und sehen, wie die Probleme in den Chrome-Entwicklertools gemeldet werden.
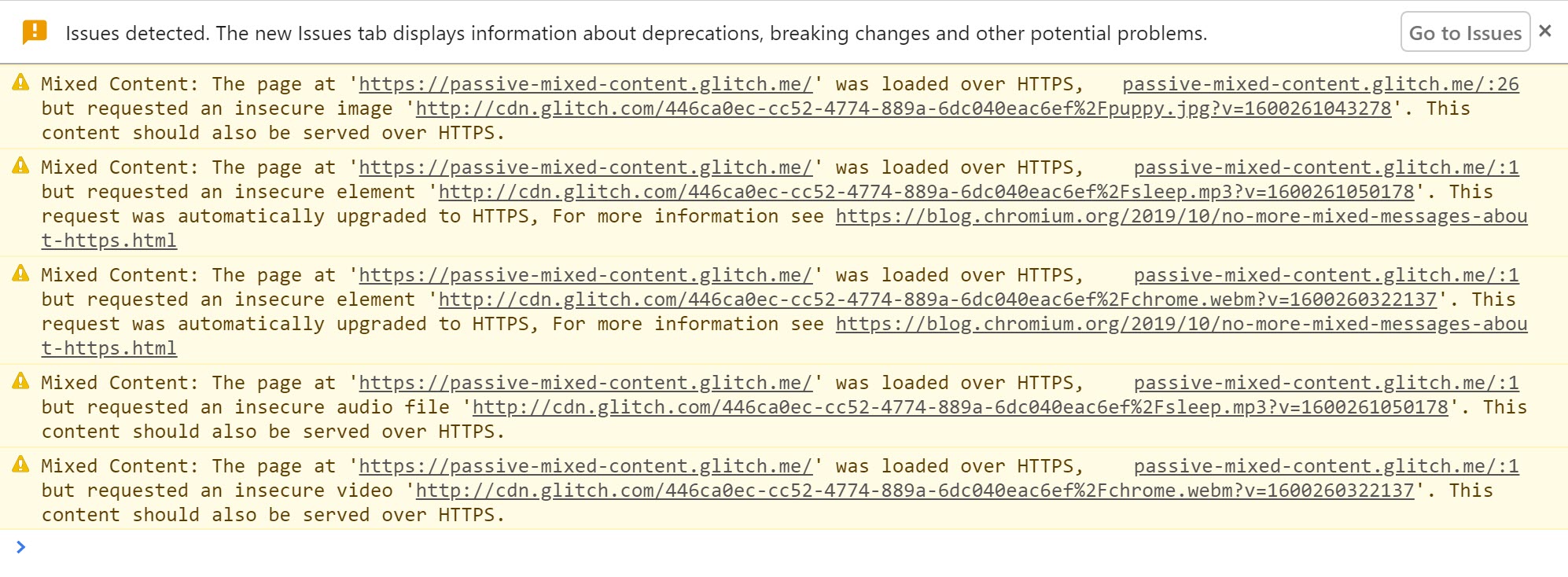
Im Beispiel für passive gemischte Inhalte werden die folgenden Warnungen ausgegeben.
Wenn der Browser den Inhalt unter einer https-URL findet, wird er automatisch aktualisiert und es wird eine Meldung angezeigt.

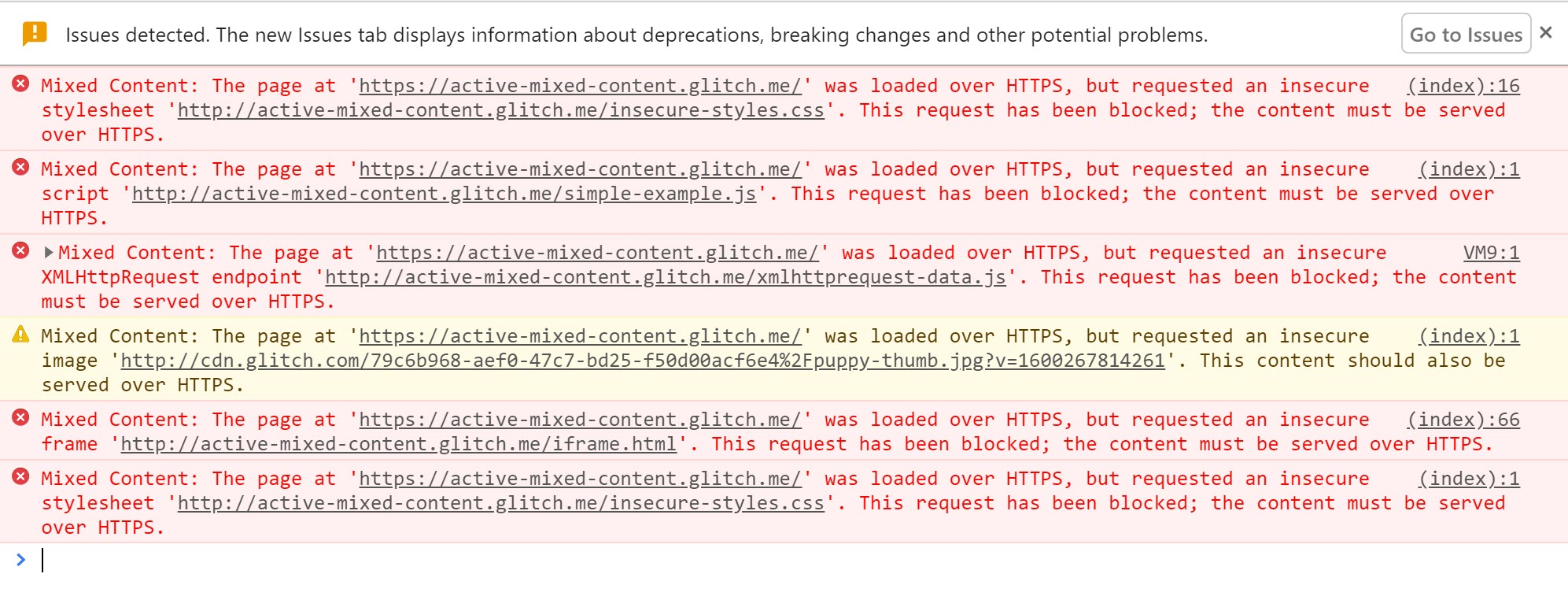
Aktive gemischte Inhalte werden blockiert und es wird eine Warnung angezeigt.

Wenn Sie Warnungen wie diese für http:// URLs auf Ihrer Website sehen,
müssen Sie sie in der Quelle Ihrer Website korrigieren.
Es ist hilfreich, eine Liste dieser URLs zusammen mit der Seite zu erstellen, auf der Sie sie gefunden haben. Diese Liste können Sie zur Korrektur verwenden.
Gemischte Inhalte auf Ihrer Website finden
Sie können direkt im Quellcode nach gemischten Inhalten suchen.
Suchen Sie in Ihrer Quelle nach http:// und nach Tags, die HTTP-URL-Attribute enthalten.
Hinweis: http:// im Attribut href von Anchor-Tags (<a>)
ist oft kein Problem mit gemischten Inhalten. Es gibt jedoch einige Ausnahmen, die später erläutert werden.
Wenn Ihre Website mit einem CMS (Content-Management-System) veröffentlicht wurde, werden beim Veröffentlichen von Seiten möglicherweise Links zu unsicheren URLs eingefügt. Bilder können beispielsweise mit einer vollständigen URL statt einem relativen Pfad angegeben werden. Diese müssen in den CMS-Inhalten gefunden und behoben werden.
Probleme mit gemischten Inhalten beheben
Wenn Sie gemischten Content in der Quelle Ihrer Website gefunden haben, können Sie die folgenden Schritte ausführen, um das Problem zu beheben.
Wenn in der Konsole eine Meldung angezeigt wird, dass für eine Ressourcenanfrage automatisch ein Upgrade von HTTP auf HTTPS durchgeführt wurde,
können Sie die http://-URL für die Ressource in Ihrem Code problemlos in https:// ändern.
Sie können auch prüfen, ob eine Ressource sicher verfügbar ist, indem Sie in der URL-Leiste des Browsers http:// zu https:// ändern.
und versuchen, die URL in einem Browsertab zu öffnen.
Wenn die Ressource nicht über https:// verfügbar ist, sollten Sie eine der folgenden Optionen in Betracht ziehen:
- Geben Sie die Ressource von einem anderen Host an, falls verfügbar.
- Laden Sie den Inhalt herunter und hosten Sie ihn direkt auf Ihrer Website, wenn Sie gesetzlich dazu berechtigt sind.
- Schließen Sie die Ressource vollständig von Ihrer Website aus.
Nachdem wir das Problem behoben haben, Rufen Sie die Seite auf, auf der Sie den Fehler ursprünglich gefunden haben, und vergewissern Sie sich, dass der Fehler nicht mehr angezeigt wird.
Nicht standardmäßige Tags verwenden
Achten Sie auf die nicht standardmäßige Verwendung von Tags auf Ihrer Website.
Beispielsweise führen Anchor-Tag-URLs (<a>) nicht zu Fehlern mit gemischten Inhalten,
da sie im Browser zu einer neuen Seite gelangen.
Das bedeutet, dass sie normalerweise nicht korrigiert werden müssen.
Einige Bildergalerie-Skripts überschreiben jedoch die Funktion von <a>.
und laden Sie die mit dem Attribut href angegebene HTTP-Ressource in ein Lightbox-Display auf der Seite.
die zu einem Problem mit gemischten Inhalten führen.
Gemischte Inhalte in großem Umfang verarbeiten
Die oben genannten manuellen Schritte funktionieren gut für kleinere Websites. Bei großen Websites oder Websites mit vielen separaten Entwicklungsteams kann es schwierig sein, den Überblick über alle geladenen Inhalte zu behalten. Zur Unterstützung dieser Aufgabe können Sie eine Content Security Policy verwenden , um den Browser anzuweisen, Sie über gemischten Content zu informieren und sicherzustellen, dass Ihre Seiten niemals unerwartet unsichere Ressourcen laden.
Content Security Policy
Content Security Policy (CSP) ist eine Multifunktions-Browserfunktion, mit der Sie gemischte Inhalte in großem Umfang verwalten können. Die CSP-Meldefunktion können verwendet werden, um gemischte Inhalte auf Ihrer Website zu verfolgen, Außerdem können Sie Richtlinien für die Erzwingung von Richtlinien festlegen, um Nutzer zu schützen, indem Sie gemischte Inhalte upgraden oder blockieren.
Sie können diese Funktionen für eine Seite aktivieren, indem Sie den
Content-Security-Policy- oder Content-Security-Policy-Report-Only-Header in der Antwort, die von Ihrem Server gesendet wird.
Außerdem können Sie Content-Security-Policy festlegen
(aber nicht Content-Security-Policy-Report-Only) mit einem <meta>-Tag im Abschnitt <head> Ihrer Seite.
Gemischte Inhalte mit der Content Security Policy finden
Mithilfe der Content Security Policy können Sie Berichte über gemischte Inhalte auf Ihrer Website erfassen.
Um diese Funktion zu aktivieren, lege die Anweisung Content-Security-Policy-Report-Only fest, indem du sie als Antwortheader für deine Website hinzufügst.
Antwortheader:
Content-Security-Policy-Report-Only: default-src https: 'unsafe-inline' 'unsafe-eval'; report-uri https://example.com/reportingEndpoint
Sobald ein Nutzer eine Seite Ihrer Website besucht,
ihr Browser JSON-formatierte Berichte über alles, was gegen die Content Security Policy verstößt, an
https://example.com/reportingEndpoint
In diesem Fall wird jedes Mal, wenn eine Unterressource über HTTP geladen wird, ein Bericht gesendet.
Diese Berichte enthalten die URL der Seite, auf der der Richtlinienverstoß aufgetreten ist, sowie die URL der Unterressource, die gegen die Richtlinie verstößt.
Wenn Sie den Endpunkt für die Berichterstellung so konfigurieren, dass diese Berichte protokolliert werden,
können Sie den gemischten Content auf Ihrer Website erfassen, ohne jede Seite selbst aufzurufen.
Dies sind die beiden Vorbehalte:
- Nutzer müssen Ihre Seite in einem Browser aufrufen, der den CSP-Header versteht. Dies gilt für die meisten modernen Browser.
- Sie erhalten nur Berichte zu Seiten, die von Ihren Nutzern besucht wurden. Bei Seiten mit wenigen Zugriffen Es kann einige Zeit dauern, bis Sie Berichte für die gesamte Website erhalten.
Content Security Policy enthält weitere Informationen und einen Beispielendpunkt.
Alternativen zur Berichterstellung mit CSP
Wenn Ihre Website von einer Plattform wie Blogger gehostet wird, sind Sie möglicherweise nicht berechtigt, Header zu ändern oder eine CSP hinzuzufügen. Alternativ können Sie einen Website-Crawler verwenden, um Probleme auf Ihrer Website zu finden, beispielsweise HTTPSChecker oder Scan von gemischten Inhalten.
Upgrade für unsichere Anfragen durchführen
Browser werden zunehmend aktualisiert und unsichere Anfragen werden blockiert. Sie können CSP-Anweisungen verwenden, um das automatische Upgrade oder Blockieren dieser Assets zu erzwingen.
Die upgrade-insecure-requests
Die CSP-Anweisung weist den Browser an, unsichere URLs zu aktualisieren, bevor Netzwerkanfragen gestellt werden.
Wenn eine Seite beispielsweise ein Bild-Tag mit einer HTTP-URL wie
<img src="http://example.com/image.jpg">
Der Browser sendet stattdessen eine sichere Anfrage für
https://example.com/image.jpg und erspart dem Nutzer so gemischte Inhalte.
Sie können dieses Verhalten aktivieren, indem Sie einen Content-Security-Policy-Header mit dieser Anweisung senden:
Content-Security-Policy: upgrade-insecure-requests
Oder indem Sie dieselbe Anweisung inline in das <head>-Element des Dokuments einbetten.
mit einem <meta>-Element:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
Wenn die Ressource nicht über HTTPS verfügbar ist,
Die aktualisierte Anfrage schlägt fehl und die Ressource wird nicht geladen.
So bleibt die Sicherheit Ihrer Seite erhalten. Die Anweisung upgrade-insecure-requests geht weit über das automatische Browserupgrade hinaus,
Sie versuchen, Anfragen zu aktualisieren, die der Browser derzeit nicht durchführt.
Die Anweisung upgrade-insecure-requests wird in <iframe>-Dokumente übertragen.
damit die gesamte Seite geschützt ist.



