Ułatwienia dostępu sprawią, że Twoja witryna będzie bardziej przydatna dla wszystkich.
Ważne jest, aby tworzyć witryny, które promują integrację społeczną i są dostępne dla każdego. Istnieje co najmniej 6 głównych obszarów niepełnosprawności, pod których kątem możesz zoptymalizować: wizualność, słuch, mobilność, poznawanie, mowa i neuronowy. Pomoże Ci w tym wiele narzędzi i materiałów, nawet jeśli dopiero zaczynasz korzystać z ułatwień dostępu w internecie.
Ponad miliard osób żyje z jakąś formą niepełnosprawności.
Witryny muszą działać na różnych urządzeniach, aby były dostępne z różnymi rozmiarami ekranów i z różnymi rodzajami źródeł sygnału, np. z czytnikami ekranu. Co więcej, z witryn powinno korzystać jak najwięcej użytkowników, również dla osób niepełnosprawnych.
Oto niektóre z niepełnosprawnościami, z którymi mogą spotkać się Twoi użytkownicy:
| Vision | Słuch | Sprawność |
|---|---|---|
|
|
|
| Funkcje poznawcze | Mowa | Neural |
|
|
|
Problemy ze wzrokiem mogą obejmować niezdolność do rozróżniania kolorów lub ich całkowity brak.
- Zadbaj o to, aby treść tekstu spełniała wymagania próg współczynnika kontrastu.
- Unikaj przekazywania informacji używając wyłącznie koloru i upewnij się, że cały tekst z możliwością zmiany rozmiaru.
- Zadbaj o to, aby wszystkie komponenty interfejsu mogły być używane z technologiami wspomagającymi osoby z niepełnosprawnością takich jak czytniki ekranu, lupy i monitory brajlowskie. Wiąże się to z zaznaczeniem elementów interfejsu użytkownika aby umożliwić interfejsom API ułatwień dostępu role, state, value i title dowolnego elementu.

Osobiście jestem niedowidzący i często przybliżam strony w internecie. Narzędzia deweloperskie i terminal. Choć obsługa powiększenia prawie nigdy nie znalazła się wśród najpopularniejszych listy zadań może zmieniać świat na lepsze dla użytkowników takich jak ja.
Problemy ze słuchem oznaczają, że użytkownik może mieć problemy ze słyszeniem dźwięku emitowanego ze strony.
- Podaj alternatywne wersje tekstowe w przypadku treści, które nie są tylko tekstem.
- Sprawdzanie, czy komponenty UI nadal działają bez dźwięku.

Problemy z mobilnością mogą obejmować niemożność obsługi myszy, klawiatury lub myszy. ekran dotykowy.
- Tworzenie zawartości komponentów UI dostępne z klawiatury do wszystkich działań, do których normalnie trzeba użyć myszy.
- Sprawdź, czy strony są prawidłowo oznaczone pod kątem technologii wspomagających osoby z niepełnosprawnością, w tym czytniki ekranu, oprogramowanie do sterowania głosem i fizyczne przełączniki, korzystają zwykle z tych samych interfejsów API.
Problemy poznawcze oznaczają, że użytkownik może potrzebować technologii wspomagających osoby z niepełnosprawnością. aby pomóc im w czytaniu tekstu. Dlatego trzeba zadbać o ich alternatywne wersje.
Zachowaj ostrożność podczas korzystania z animacji. Unikaj filmów i animacji, które powtórz lub Flash, co może powodować problemy dla niektórych użytkowników.
prefers-reduced-motionZapytanie o media CSS pozwala ograniczyć animacje oraz automatyczne odtwarzanie filmów dla tych, którzy lubią mniej ruchów:/* If the user expresses a preference for reduced motion, don't use animations on buttons. */ @media (prefers-reduced-motion: reduce) { button { animation: none; } }Unikaj interakcji, które są na podstawie czasu.
To może wydawać się skomplikowane, ale omówimy proces oceny, a potem usprawnić ułatwienia dostępu do komponentów interfejsu.
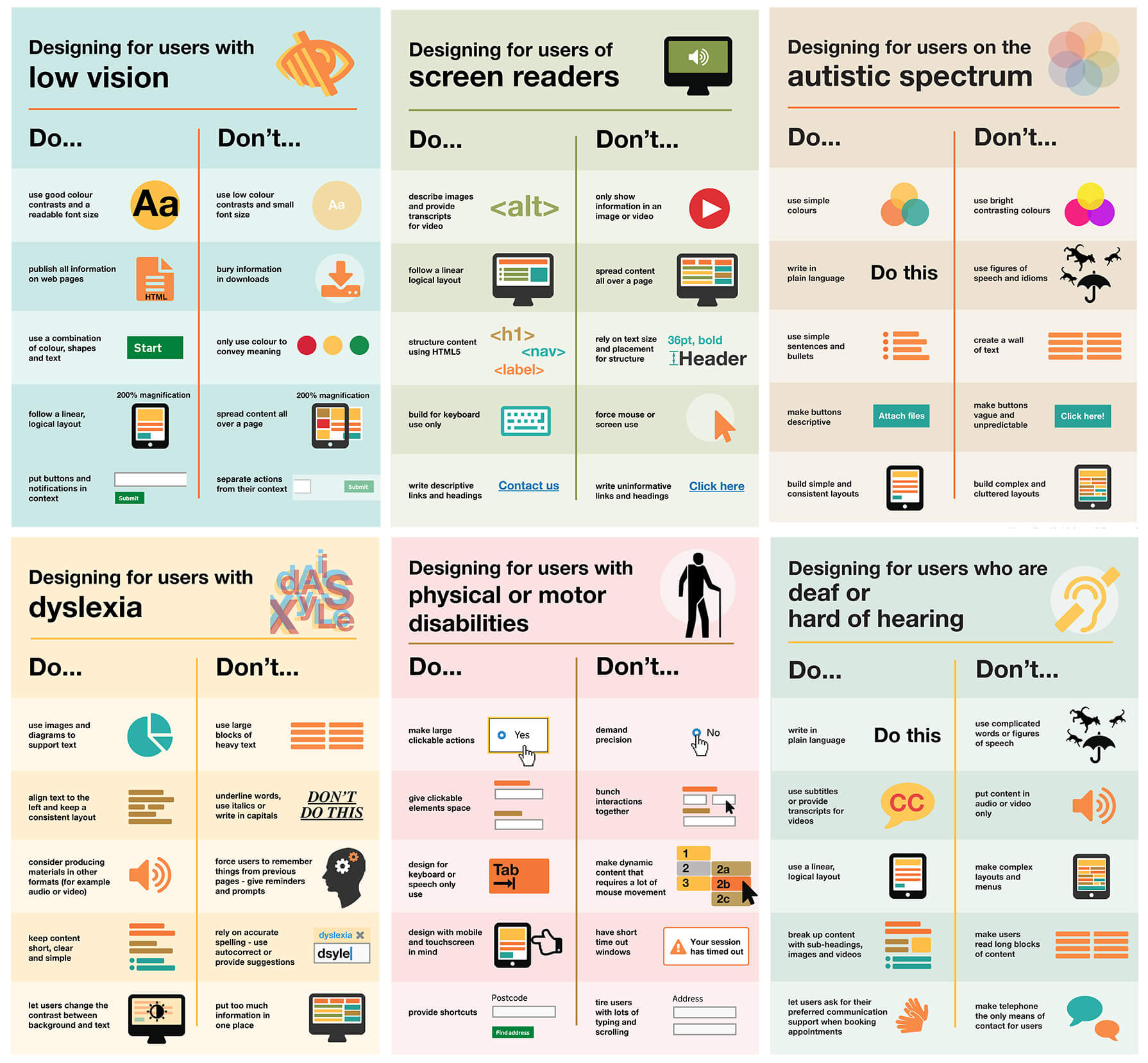
Aby uzyskać dodatkowe wsparcie wizualne, zespół ds. ułatwień dostępu w GOV.UK przygotował serię co robić, a czego unikać w przypadku plakatów cyfrowych, który możesz wykorzystać, by podzielić się ze swoim zespołem sprawdzonymi metodami.

Pomiar ułatwień dostępu komponentu UI
Podczas kontroli komponentów interfejsu użytkownika strony zadaj sobie pytanie:
Czy można korzystać z komponentu interfejsu tylko za pomocą klawiatury?
Czy komponent zarządza ostrością i unika jej pułapek? Czy reaguje na odpowiednie zdarzenia klawiatury?
Czy można używać komponentu interfejsu użytkownika za pomocą czytnika ekranu?
Czy udostępniłeś(-aś) alternatywne informacje w postaci tekstu przedstawianego wizualnie? Czy informacje semantyczne zostały dodane za pomocą ARIA?
Czy komponent interfejsu może działać bez dźwięku?
Wyłącz głośniki i omów przypadki użycia.
Czy komponent interfejsu użytkownika może działać bez koloru?
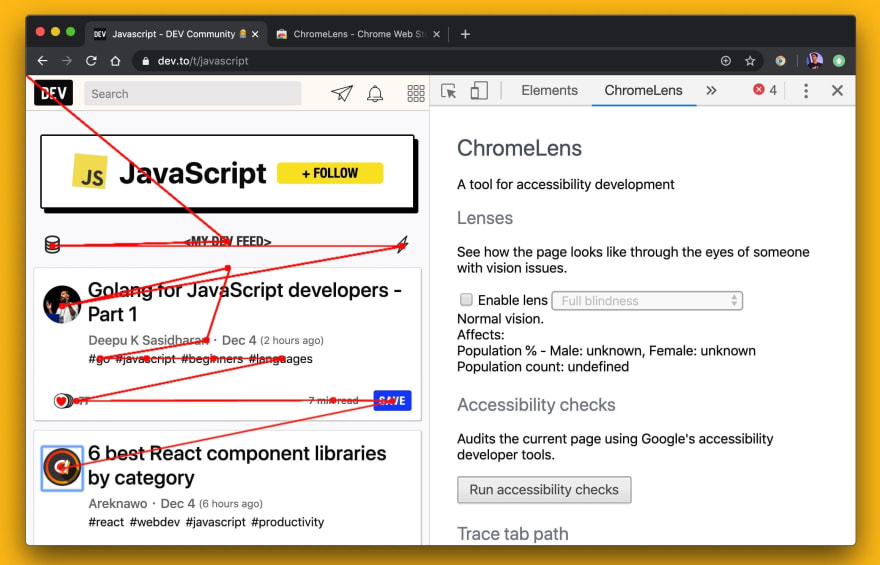
Dopilnuj, aby z komponentu interfejsu mogła korzystać osoba, która nie widzi kolorów. Przydatnym narzędziem do symulacji daltonizmu jest rozszerzenie do Chrome o nazwie Naślep na kolory. (Wypróbuj wszystkie 4 dostępne formy symulacji dla daltonizmu). Może Cię również zainteresować Daltonizacja , co również jest przydatne.
Czy komponent interfejsu działa przy włączonym trybie wysokiego kontrastu?
Wszystkie nowoczesne systemy operacyjne obsługują tryb wysokiego kontrastu. Wysoki kontrast to rozszerzenie do Chrome, które może w tym pomóc.
Ustandaryzowane elementy sterujące (np. <button> i <select>) mają ułatwienia dostępu
z wbudowaną przeglądarką. Można je zaznaczyć za pomocą klawisza Tab.
reagują na zdarzenia z klawiatury (np. Enter, Space i klawisze strzałek);
i mają role, stany i właściwości używane przez narzędzia ułatwień dostępu.
Domyślny styl aplikacji powinien też spełniać wymienione wymagania dotyczące ułatwień dostępu.
Niestandardowe komponenty interfejsu (z wyjątkiem komponentów, które rozszerzają wersję standardową)
elementy takie jak <button>) nie mają wbudowanych funkcji, takich jak
o ułatwieniach dostępu, więc
musisz je zapewnić. Warto zacząć, jeśli
Wdrożenie ułatwień dostępu polega na porównaniu komponentu z analogicznym standardem
(lub kombinacja kilku elementów standardowych w zależności od tego, jak złożony jest
jest komponent).
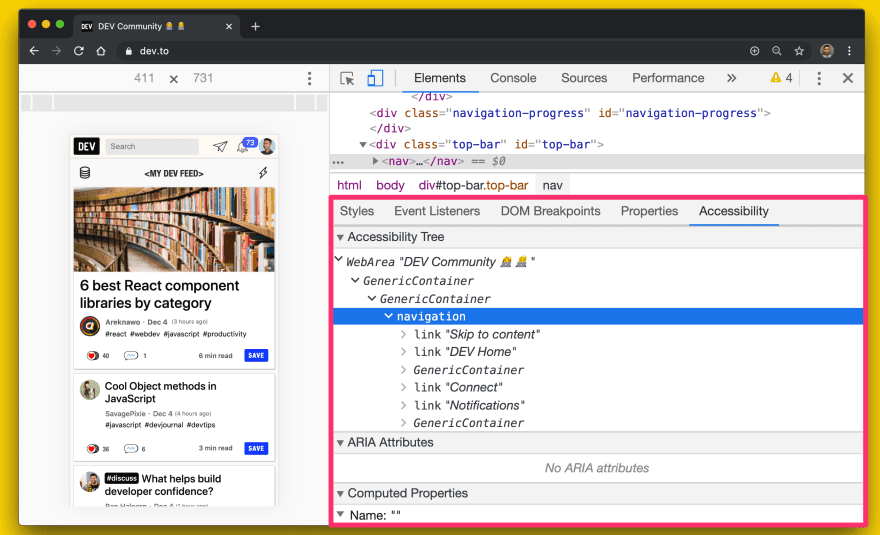
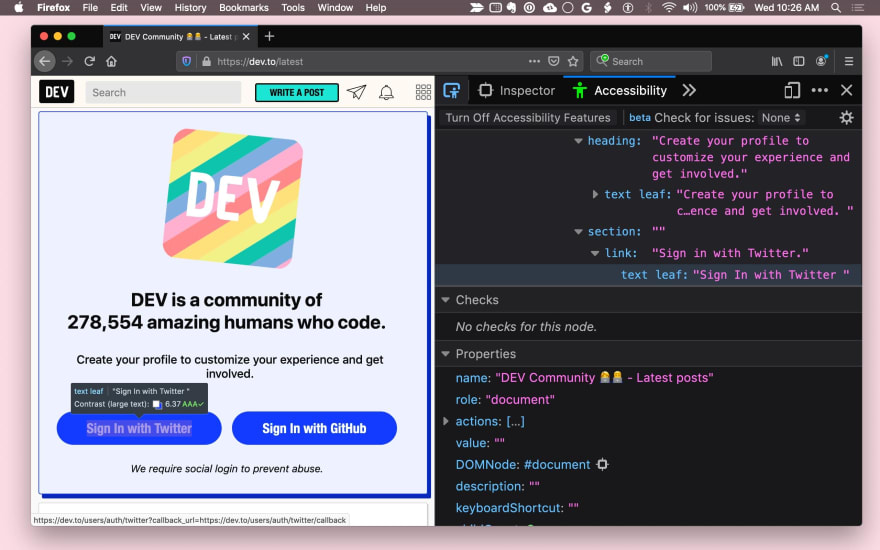
Większość narzędzi dla programistów w przeglądarce obsługuje badanie drzewa ułatwień dostępu na stronie. W Narzędziach deweloperskich w Chrome ta funkcja jest dostępna na karcie Ułatwienia dostępu w panelu Elementy.

Firefox ma też panel Ułatwienia dostępu.

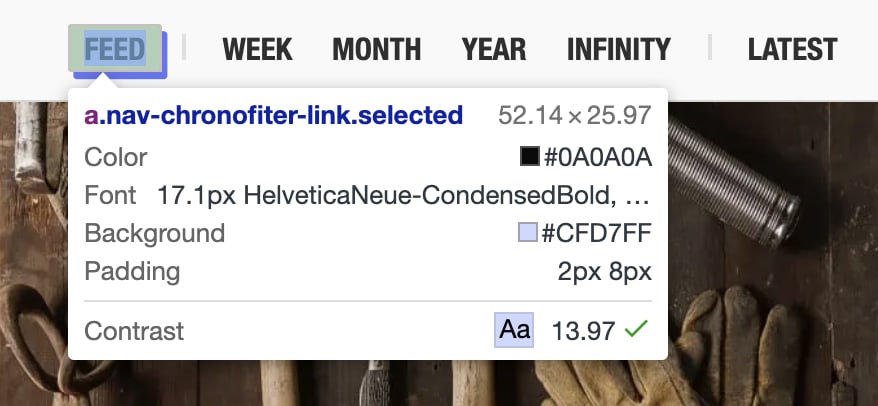
Safari wyświetla informacje o ułatwieniach dostępu na karcie Elements w panelu Elements.
Poniżej znajduje się lista pytań, które możesz sobie zadać, próbując zwiększyć dostępność komponentów interfejsu.
Popraw fokus za pomocą klawiatury
Zadbaj o to, aby mieć dostęp do wszystkich funkcji komponentu UI. za pomocą klawiatury. Projektując interfejs, pomyśl, jak użyjesz tego elementu, używając samej klawiatury i określić spójny zestaw interakcji z klawiaturą.
Najpierw upewnij się, że każdy komponent ma sensowny cel. Na przykład złożony komponent, taki jak menu, może być jednym z elementów docelowych a następnie zarządzać zaznaczeniem w sobie, tak aby aktywny element menu zawsze ma fokus.

Użyj indeksu tabindex
Możesz dodać fokus klawiatury do elementów i komponentów interfejsu za pomocą tabindex
. Użytkownicy korzystający z technologii wspomagających tylko korzystanie z klawiatury i technologii wspomagającej osoby z niepełnosprawnością muszą mieć możliwość
zaznaczenie elementów za pomocą klawiatury, aby wchodzić z nimi w interakcję.
Wbudowane elementy interaktywne (takie jak <button>) można domyślnie zaznaczyć,
Nie potrzebują atrybutu tabindex, chyba że musisz zmienić ich pozycję
w kolejności wskazywanej przez karty.
Istnieją 3 typy wartości parametru tabindex:
tabindex="0"jest najpopularniejszym i umieszcza element na karcie Naturalnej kolejność (zdefiniowana przez kolejność DOM).- Wartość
tabindexrówna -1 powoduje, że element jest automatycznie generowany ale nie w kolejności kart. - Wartość
tabindexwiększa niż 0 powoduje umieszczenie elementu w ręcznej kolejności tabulacji. Wszystkie elementy na stronie z dodatnią wartościątabindexsą odwiedzane w: w kolejności numerycznej przed elementami w naturalnej kolejności tabulacji.
Zapoznaj się z przykładami użycia funkcji tabindex w tym artykule
Korzystanie z indeksu tabindex.
Zadbaj o to, aby ostrość była zawsze widoczna, niezależnie od tego, czy używasz domyślnego pierścienia ostrości. lub przez zastosowanie wyraźnego niestandardowego stylu ostrości. Pamiętaj, aby nie łapać użytkownicy klawiatury – powinni być w stanie odsunąć zaznaczenie od elementu przy użyciu samej klawiatury.
Używanie autofokusa
Atrybut autofokus HTML umożliwia autorowi określenie, że dany fragment
element powinien automatycznie zostać zaznaczony
po wczytaniu strony.
Pole autofocus jest już obsługiwane na
wszystkie elementy sterujące formularza internetowego,
w tym przyciski.
Aby autofokusować elementy we własnych niestandardowych komponentach interfejsu:
wywoływać metodę focus(),
obsługiwane we wszystkich elementach HTML, które można zaznaczyć
(na przykład document.querySelector('myButton').focus()).
Dodaj interakcję z klawiaturą
Gdy można zaznaczyć komponent interfejsu, opowiedz o interakcji z klawiaturą
gdy komponent jest zaznaczony przez obsługę odpowiednich zdarzeń klawiatury.
Możesz na przykład zezwolić użytkownikowi na wybieranie opcji menu za pomocą klawiszy strzałek
i Space lub Enter, aby aktywować przyciski.
Przewodnik po wzorcach projektowych ARIA
tutaj znajdziesz kilka wskazówek.
Upewnij się też, że skróty klawiszowe są wykrywalne. Popularnym rozwiązaniem jest dodanie legendy skrótów klawiszowych (tekstu na ekranie). aby poinformować użytkownika o istnieniu skrótów. Na przykład „Naciśnij ? na klawiaturę skróty”. Możesz też użyć podpowiedzi, aby poinformować użytkownika, o skrótach.
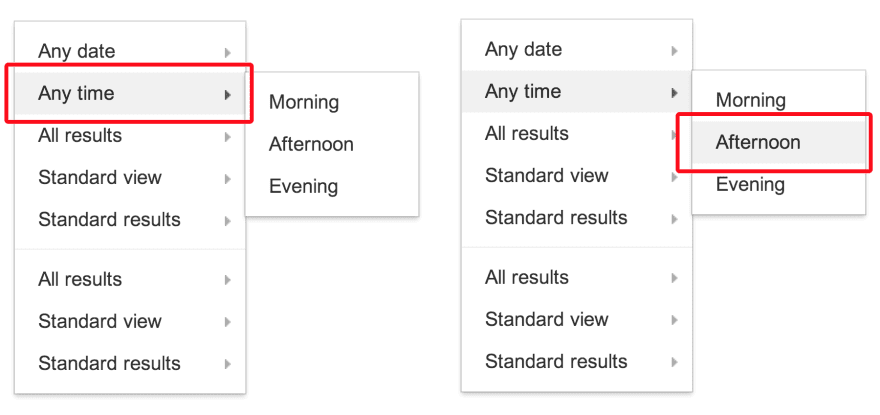
Nie można przeceniać znaczenia zarządzania koncentracją. Ważnym przykładem jest panel nawigacji. Jeśli dodasz do strony komponent UI, musisz skoncentrować się na elemencie, który znajduje się w środku; w przeciwnym razie, aby dotrzeć do niej, konieczne może być przejście przez całą stronę za pomocą klawisza Tab. To może być frustrujące, pamiętaj więc o przetestowaniu zaznaczenia wszystkich elementów strony umożliwiających nawigację za pomocą klawiatury.

// Example for expanding and collapsing a category with the Space key
const category = await page.$(`.category`);
// verify tabIndex, role and focus
expect(await page.evaluate(elem => elem.getAttribute(`role`), category)).toEqual(`button`);
expect(await page.evaluate(elem => elem.getAttribute(`tabindex`), category)).toEqual(`0`);
expect(await page.evaluate(elem => window.document.activeElement === elem, category)).toEqual(true);
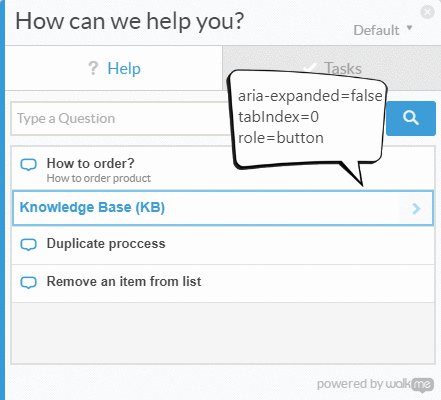
// verify aria-expanded = false
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`false`);
// toggle category by pressing Space
await page.keyboard.press('Space');
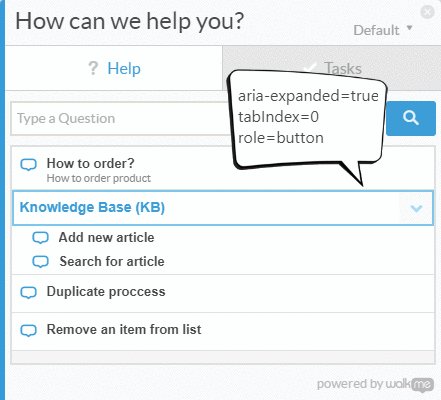
// verify aria-expanded = true
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`true`);
Zapewnianie prawidłowego korzystania z czytnika ekranu
Około 1–2% osób korzysta z czytnika ekranu. Czy rozumiesz wszystkie istotne kwestie informacje i obsługę komponentu za pomocą czytnika ekranu i klawiatury samotnie?
Podane niżej pytania pomogą Ci rozwiązać problemy z ułatwieniami dostępu w czytniku ekranu.
Czy wszystkie komponenty i obrazy mają znaczące zamienniki tekstu?
Wszędzie tam, gdzie znajdują się informacje o nazwie lub przeznaczeniu. elementu interaktywnego jest przedstawione w formie wizualnej. udostępniają tekst alternatywny dla przystępnego tekstu.
Jeśli na przykład komponent interfejsu <fancy-menu> wyświetla tylko ikonę koła zębatego
co wskazuje, że jest to menu ustawień,
wymaga podania tekstu alternatywnego, np. „ustawienia”,
które przekazują te same informacje.
W zależności od kontekstu
możesz podać alternatywny tekst, używając atrybutu alt,
atrybut aria-label, aria-labelledby,
lub zwykłego tekstu w modelu Shadow DOM.
Ogólne wskazówki techniczne znajdziesz w krótkim opisie WebAIM.
Każdy komponent interfejsu, który wyświetla obraz, powinien udostępniać mechanizm.
za podanie tekstu alternatywnego (podobnie jak w atrybucie alt).
Czy komponenty dostarczają informacje semantyczne?
Technologia wspomagające osoby z niepełnosprawnością przekazuje informacje semantyczne, które są w inny sposób wyrażane użytkowników widzących dzięki sygnałom wizualnym, takim jak formatowanie, styl kursora lub pozycja. Te semantyczne elementy są wbudowane w przeglądarkę. ale w przypadku komponentów niestandardowych ARIA, aby dodać informacje.
Ogólnie rzecz biorąc, każdy komponent, który nasłuchuje kliknięcia myszy lub zdarzenia najechania kursorem, powinien mieć jakiś detektor zdarzeń klawiatury oraz rolę ARIA. oraz stany i atrybuty ARIA.
Na przykład niestandardowy komponent interfejsu <fancy-slider> może mieć rolę ARIA jako suwaka,
który ma powiązane atrybuty ARIA: aria-valuenow, aria-valuemin i aria-valuemax.
Powiążąc te atrybuty z odpowiednimi właściwościami w komponencie niestandardowym,
pozwala użytkownikom technologii wspomagających osoby z niepełnosprawnością
na interakcję z elementem,
zmienić jego wartość, a nawet spowodować odpowiednią zmianę wizualnej prezentacji elementu.

<fancy-slider role="slider" aria-valuemin="1" aria-valuemax="5" aria-valuenow="2.5">
</fancy-slider>
Czy użytkownicy są w stanie wszystko zrozumieć bez użycia koloru?
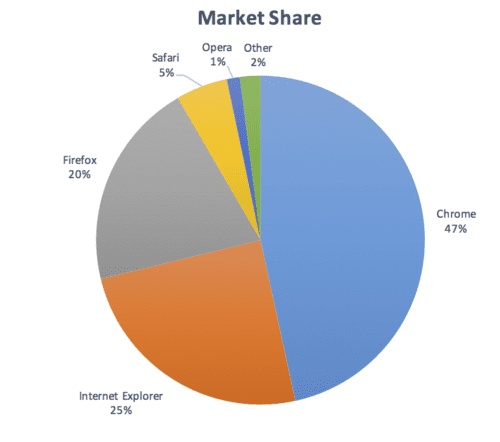
Kolor nie powinien być używany jako jedyny sposób przekazywania informacji, na przykład: informując użytkowników o stanie, prosząc o odpowiedź czy wizualizując dane. Jeśli np. masz wykres kołowy, podaj etykiety i wartości dla każdego wycinka aby użytkownicy z wadą wzroku mogli zrozumieć zawarte w niej informacje, nawet jeśli nie widzą, gdzie zaczyna się i kończy wycinki:

Czy kontrast jest wystarczający?
Wszystkie treści tekstowe wyświetlane w komponencie powinny spełniać minimalny próg kontrastu na poziomie WCAG AA. Rozważ utworzenie motywu o wysokim kontraście, który spełnia wyższy próg AAA, i sprawdź, czy można zastosować arkusze stylów klienta użytkownika. jeśli użytkownicy wymagają niestandardowego kontrastu lub różnych kolorów. Możesz użyć narzędzia do sprawdzania kontrastu kolorów jako pomoc przy projektowaniu komponentu.
Czy ruchome lub migające treści można zatrzymać i są bezpieczne?
Użytkownicy powinni mieć możliwość wstrzymania, zatrzymania lub ukrycia treści, które przesuwają się, przewijają lub przewijają miga przez ponad pięć sekund. Ogólnie rzecz biorąc, należy unikać migotania treści.
Jeśli jakiś element musi migać, musi migać nie częściej niż 3 razy na sekundę.
Narzędzia i testowanie ułatwień dostępu
Dostępnych jest ponad 100 narzędzi ocenę ułatwień dostępu witryny i jej składnikach. Niektóre narzędzia są zautomatyzowane, a inne wymagają testowania ręcznego.
Oto kilka kwestii, które warto wziąć pod uwagę:
- Aplikacja Axe zapewnia zautomatyzowany ułatwienia dostępu do testowania wybranej platformy lub przeglądarki. Lalkarz z toporami można użyć do pisania zautomatyzowanych testów ułatwień dostępu.
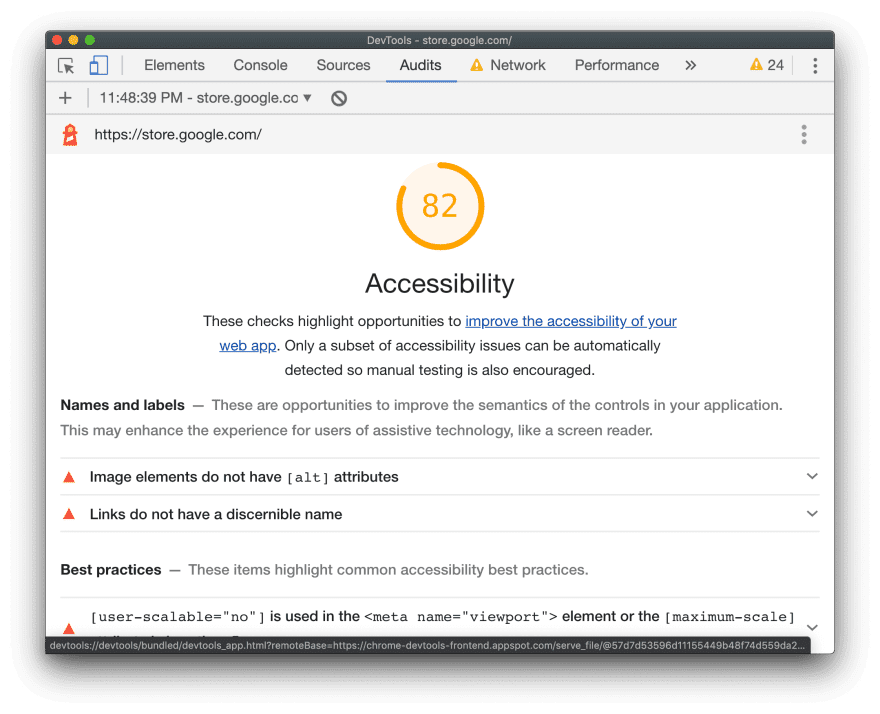
Ułatwienia dostępu w Lighthouse zapewnia pomoc w wykrywaniu typowych problemów z ułatwieniami dostępu. Wynik dotyczący ułatwień dostępu to średnia ważona wszystkich audytów ułatwień dostępu na podstawie ocen wpływu na użytkowników Axe. Aby dowiedzieć się więcej o monitorowaniu ułatwień dostępu za pomocą ciągłej integracji, zobacz Lighthouse CI.

Tenon.io przydaje się do testowania typowych problemów z ułatwieniami dostępu. Tenon skutecznie integruje się z narzędziami do tworzenia kompilacji, przeglądarkami (przez rozszerzenia), a nawet edytory tekstu.
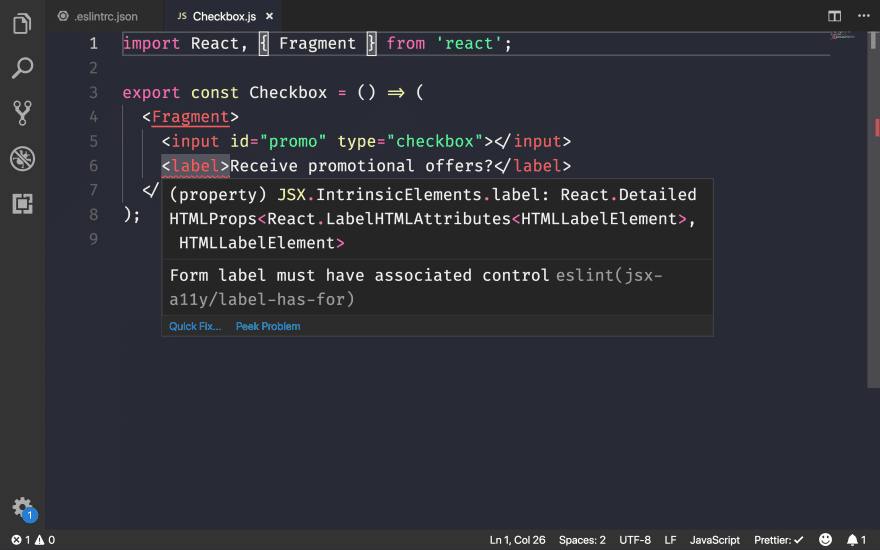
Istnieje wiele narzędzi działających w określonych bibliotekach i na różnych platformach problemów z ułatwieniami dostępu komponentów. Użyj na przykład zastosowania eslint-plugin-jsx-a11y aby wyróżnić problemy z ułatwieniami dostępu komponentów React w edytorze.

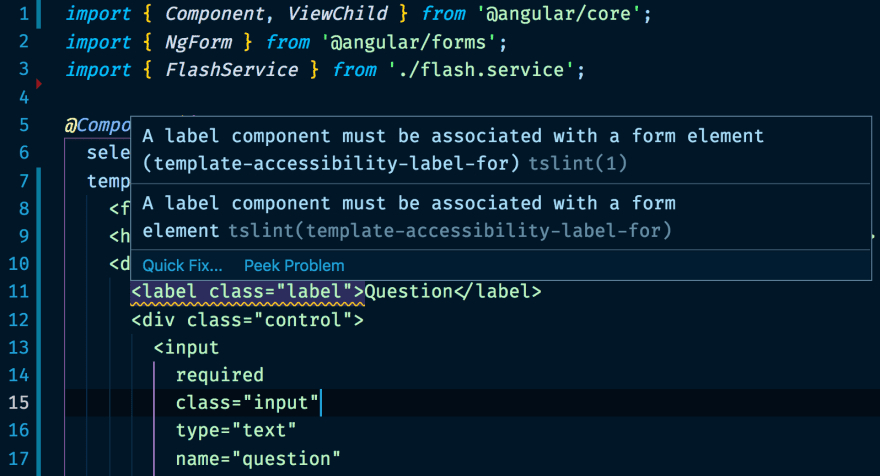
Jeśli używasz Angular, codelyzer. udostępnia też audyty ułatwień dostępu w edytorze:

Praca z technologiami wspomagającymi osoby z niepełnosprawnością
- Możesz zbadać sposób, w jaki technologie wspomagające osoby z niepełnosprawnością postrzegają treści z internetu, stosując
Inspektor ułatwień dostępu (Mac)
lub Windows Automation API API.
i AccProbe (Windows).
Możesz też zobaczyć pełne drzewo ułatwień dostępu utworzone przez Chrome
wchodząc na
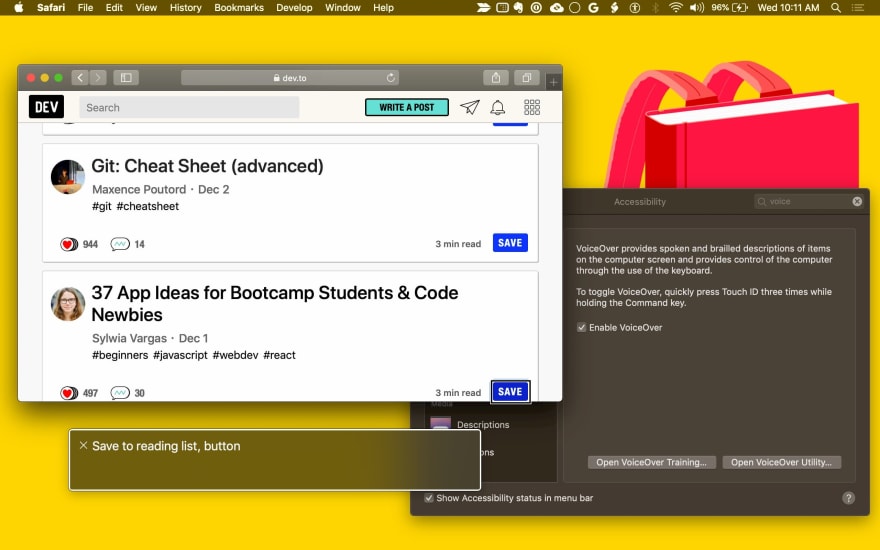
about://accessibility. - Najlepszym sposobem na sprawdzenie obsługi czytnika ekranu na Macu jest użycie VoiceOver
za media. Użyj
⌘F5, aby ją włączyć lub wyłączyć, orazCtrl+Option ←→, aby przejść dalej. stronę, aCtrl+Shift+Option + ↑↓do przechodzenia w górę i w dół ułatwień dostępu drzewo. Bardziej szczegółowe instrukcje znajdziesz zobacz pełną listę poleceń VoiceOver oraz listę poleceń VoiceOver. NVDA w systemie Windows to bezpłatny ekran typu open source. . Ta funkcja wymaga jednak dużo czasu dla osób widzących.

ChromeOS ma wbudowany czytnik ekranu.
Przed nami długa droga, by poprawić dostępność w internecie. Zgodnie z almanacem internetowym:
- Na 4 na 5 witryn znajduje się tekst, który wtapia się w tło, przez co są nieczytelne.
- 49,91% stron nadal nie ma atrybutów
altw przypadku niektórych obrazów. - Tylko 24% stron, na których są przyciski lub linki, zawiera etykiety.
- Tylko 22,33% stron ma etykiety dla wszystkich danych wejściowych w formularzu.
Możemy zrobić wiele, żeby zapewnić lepsze wrażenia dla wszystkich.


