שיפור הנגישות הופך את האתר שלך לשימושי יותר לכולם.
חשוב לבנות אתרים שנגישים לכולם ומעודדים את קבלת האחר. יש לפחות שישה תחומים עיקריים של מוגבלות שאפשר להתמקד בהם: ויזואליות, שמיעה, ניידות, זיהוי, דיבור ונוירונים. כלים ומשאבים רבים יכולים לעזור כאן, גם אם אתם חדשים לגמרי בנגישות באינטרנט.
יותר ממיליארד אנשים חיים עם מוגבלות מסוימת.
כדי שאתרים יהיו נגישים, הם צריכים לפעול בכמה מכשירים עם גודלי מסך שונים ועם סוגי קלט שונים, כמו קוראי מסך. בנוסף, כל האתרים צריכים להיות בשימוש של קבוצת המשתמשים הרחבה ביותר, כולל אנשים עם מוגבלויות.
הנה כמה מהמוגבלויות שהמשתמשים עשויים להיתקל בהן:
| החזון | שמיעה | ניידות |
|---|---|---|
|
|
|
| קוגניטיבית | דיבור | Neural |
|
|
|
בעיות חזותיות נעות מחוסר יכולת להבחין בין צבעים לבין כלל לא רואה.
- צריך לוודא שתוכן הטקסט עומד בדרישת המינימום הסף של יחס הניגודיות.
- הימנעו ממסירת מידע באמצעות צבע בלבד ולוודא שכל הטקסט שינוי גודל.
- מוודאים שאפשר להשתמש בכל הרכיבים בממשק המשתמש עם טכנולוגיות מסייעות כמו קוראי מסך, מכשירי הגדלה וצגי ברייל. כדי לוודא שהרכיבים בממשק המשתמש מסומנים כך שממשקי API לנגישות יוכלו לקבוע באופן פרוגרמטי את ה-role, state, value ו-title של רכיב כלשהו.

אני באופן אישי עם ליקויי ראייה, והרבה פעמים אני מוצאת את עצמי מגדיל את התצוגה באתרים, בכלי הפיתוח, ובטרמינל. למרות שתמיכה בזום כמעט אף פעם לא נמצאת בראש סדר העדיפויות של המפתחים רשימות של משימות לביצוע, למשתמשים כמוני הוא יכול לעשות הרבה הבדל.
בעיות שמיעה – המשמעות היא שיכול להיות שלמשתמש יש בעיות בשמיעת הצליל שנשמע מדף מסוים.
- יש לספק חלופות טקסט לכל תוכן שאינו טקסט בלבד.
- בדיקה שהרכיבים בממשק המשתמש עדיין פעילים ללא צליל.

בעיות ניידות יכולות לכלול חוסר יכולת להפעיל עכבר, מקלדת או מסך מגע.
- יצירת התוכן של רכיבי ממשק המשתמש נגיש באופן פונקציונלי באמצעות מקלדת לכל פעולה אחרת שהייתם משתמשים בה בעכבר.
- לוודא שהדפים מסומנים כראוי עבור טכנולוגיות מסייעות - כולל קוראי מסך, תוכנת שליטה באמצעות הקול ופקדי מתג פיזיים - בדרך כלל משתמשים באותם ממשקי API.
בעיות קוגניטיביות – המשמעות היא שיכול להיות שלמשתמש נדרשות טכנולוגיות מסייעות כדי לעזור להם בקריאת טקסט, לכן חשוב לוודא שקיימות חלופות לטקסט.
חשוב להפעיל שיקול דעת כשמשתמשים באנימציות. הימנעו מסרטונים ומאנימציה חזרה או Flash, שעלולים לגרום לבעיות למשתמשים מסוימים.
prefers-reduced-motionשאילתת מדיה של CSS מאפשרת להגביל אנימציות והפעלה אוטומטית של סרטונים למשתמשים שמעדיפים תנועה מופחתת:/* If the user expresses a preference for reduced motion, don't use animations on buttons. */ @media (prefers-reduced-motion: reduce) { button { animation: none; } }להימנע מאינטראקציות מבוססת על תזמון.
ולפעמים נראה שיש כאן הרבה יסודות חדשים, אבל אנחנו נעביר את התהליך ולאחר מכן שיפור הנגישות של רכיבי ממשק המשתמש.
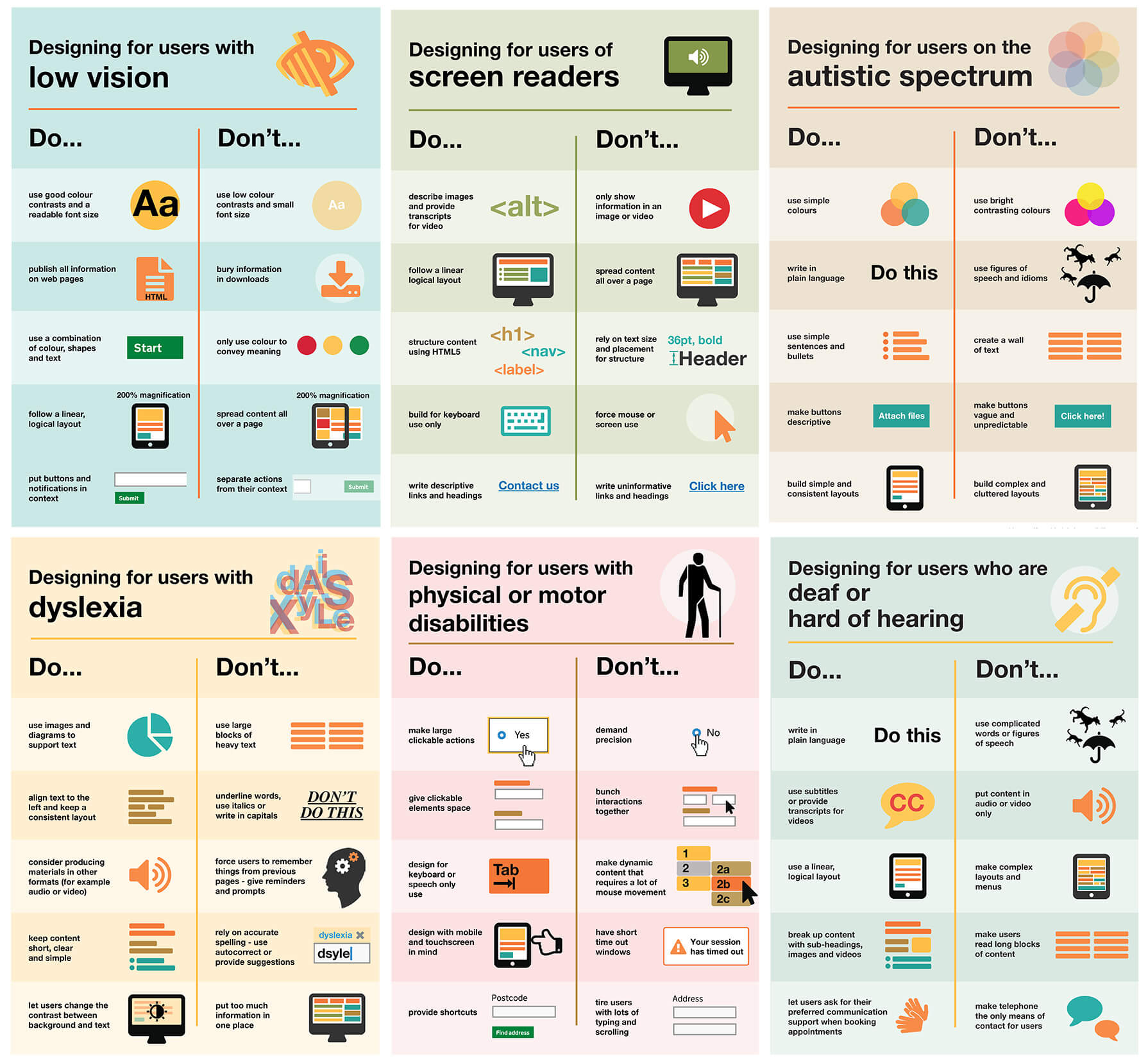
כדי לקבל תמיכה ויזואלית נוספת, צוות הנגישות של GOV.UK יצר סדרה של פוסטרים דיגיטליים בנושא נגישות, שאפשר להשתמש בהן כדי לשתף שיטות מומלצות עם הצוות.

מדידת הנגישות של רכיבים בממשק המשתמש
במהלך הביקורת על רכיבי הנגישות של הדף שלך, צריך לשאול את עצמך:
אפשר להשתמש ברכיב של ממשק המשתמש רק עם המקלדת?
האם הרכיב מנהל את המיקוד ומונע ממלכודות מיקוד? האם הוא יכול להגיב לאירועי המקלדת המתאימים?
אפשר להשתמש ברכיב בממשק המשתמש עם קורא מסך?
האם סיפקת חלופות טקסט למידע שמוצג באופן חזותי? הוספת מידע סמנטי באמצעות ARIA?
האם רכיב ממשק המשתמש יכול לפעול ללא קול?
משביתים את הרמקולים ומעיינים בתרחישים לדוגמה.
האם הרכיב בממשק המשתמש יכול לפעול בלי צבע?
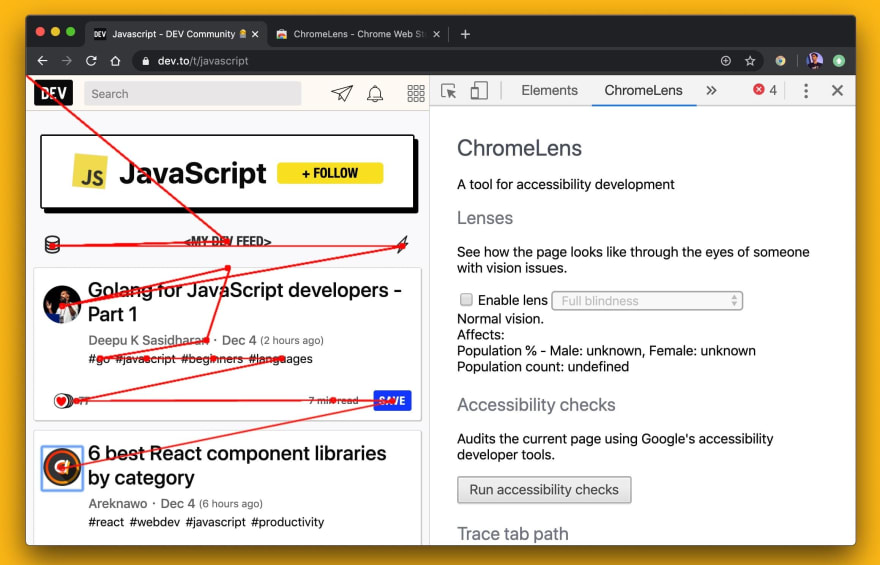
צריך לוודא שמשתמשים שלא יכולים לראות צבעים יכולים להשתמש ברכיב בממשק המשתמש. כלי שימושי להדמיה של עיוורון צבעים הוא תוסף ל-Chrome שנקרא עיוורון צבעים. (נסה את כל ארבע הצורות הזמינות של הסימולציה של עיוורון צבעים). עוד נושאים שעשויים לעניין אותך דלטון והוא שימושי באותה מידה.
האם רכיב ממשק המשתמש יכול לפעול במצב ניגודיות גבוהה?
כל מערכות ההפעלה המודרניות תומכות במצב ניגודיות גבוהה. ניגודיות גבוהה הוא תוסף ל-Chrome שיכול לעזור כאן.
יש אמצעי בקרה סטנדרטיים (כמו <button> ו-<select>)
שמובנית בדפדפן. ניתן להתמקד בהם באמצעות המקש Tab.
הם מגיבים לאירועי מקלדת (כמו Enter, Space ומקשי החיצים).
יש להם תפקידים, מצבים ומאפיינים סמנטיים שמשמשים את כלי הנגישות.
סגנון ברירת המחדל שלהם צריך גם לעמוד בדרישות הנגישות המפורטות.
רכיבי ממשק משתמש בהתאמה אישית (למעט רכיבים שמרחיבים את
לרכיבים כמו <button>) אין יכולות מובנות, כולל
נגישות, ולכן צריך לספק אותה. מקום טוב להתחיל בו
הטמעת נגישות היא להשוות את הרכיב שלך לסטנדרט מקביל
(או שילוב של כמה רכיבים רגילים, בהתאם לרמת המורכבות של
הרכיב שלך).
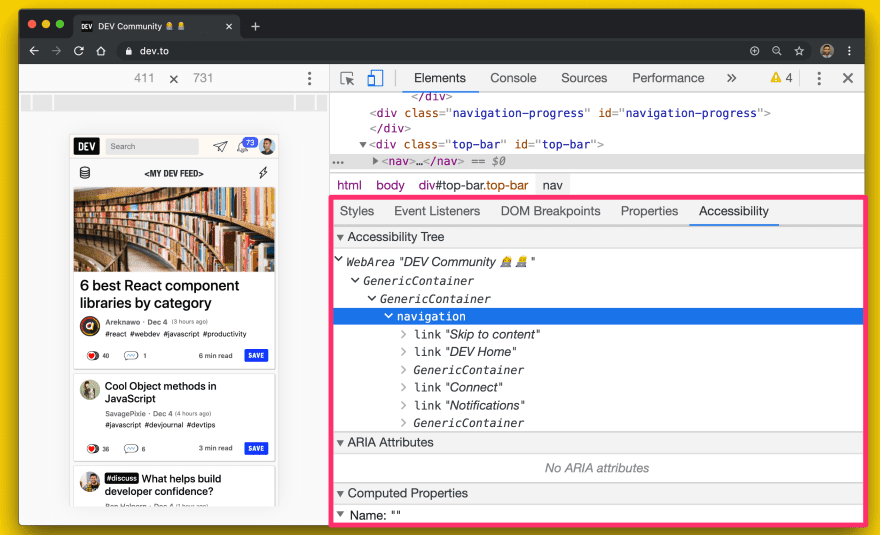
רוב הכלים למפתחים בדפדפן תומכים בבדיקה של עץ הנגישות של דף. בכלי הפיתוח ל-Chrome, האפשרות הזו זמינה בכרטיסייה נגישות בחלונית Elements.

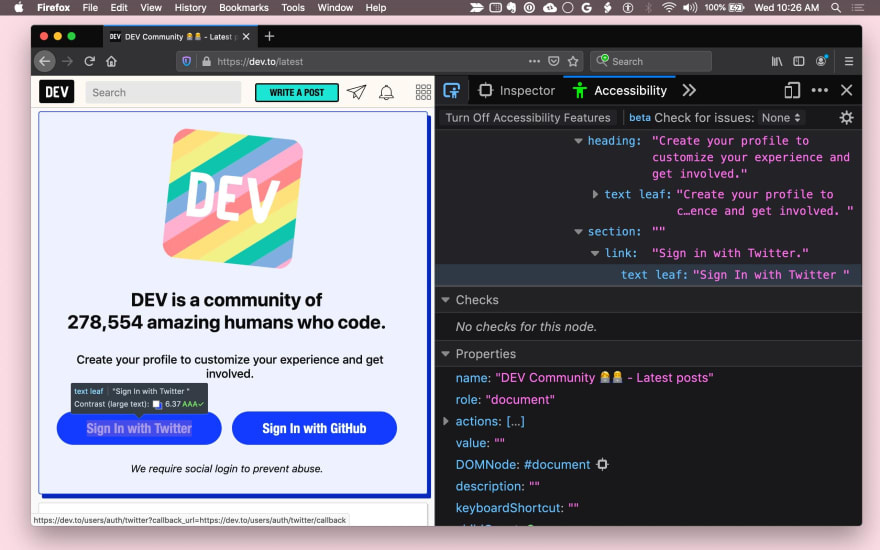
ב-Firefox יש גם חלונית נגישות.

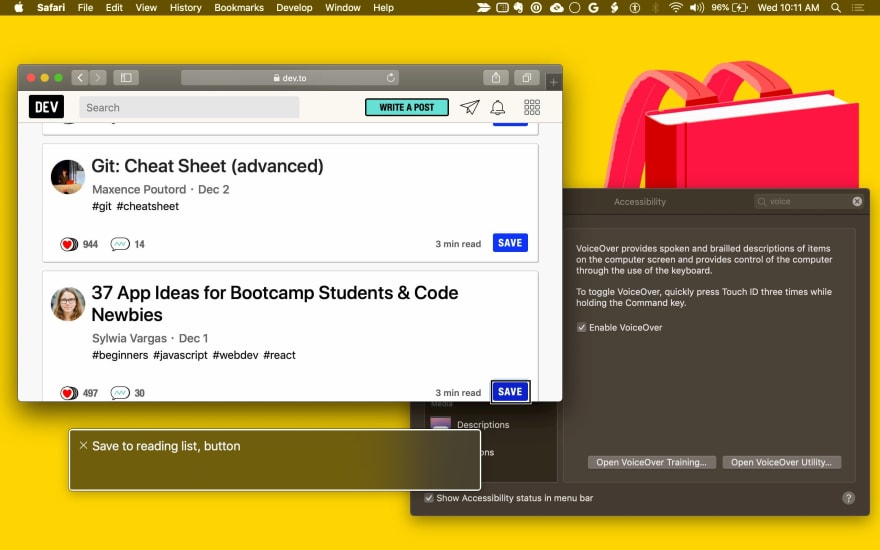
Safari חושף את פרטי הנגישות בכרטיסייה Elements (רכיבים) בחלונית Node.
בהמשך מופיעה רשימה של שאלות שאתם יכולים לשאול את עצמכם כשמנסים לשפר את הנגישות של רכיבי ממשק המשתמש.
שיפור מיקוד המקלדת
באופן אידיאלי, כדאי לוודא שניתן לגשת לכל הפונקציונליות ברכיב בממשק המשתמש באמצעות מקלדת. כשמעצבים את חוויית המשתמש, כדאי לחשוב איך להשתמש ברכיב רק עם המקלדת כדי להבין קבוצה עקבית של אינטראקציות עם המקלדת.
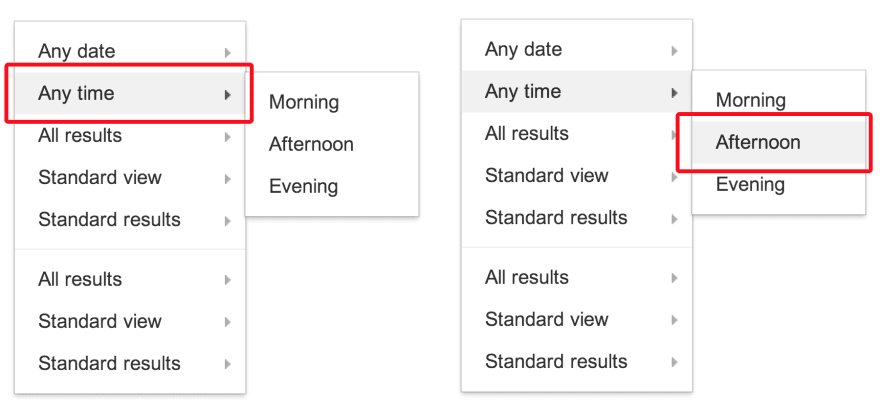
קודם כל, מוודאים שהגדרתם יעד סביר לכל רכיב. לדוגמה, רכיב מורכב כמו תפריט יכול להיות יעד מיקוד אחד אבל עליו לנהל את המיקוד בתוך עצמו, כך שהפריט הפעיל בתפריט תמיד צריך להתמקד.

שימוש באינדקס הכרטיסיות
אפשר להוסיף מיקוד מקלדת לרכיבים ולרכיבי ממשק משתמש באמצעות tabindex
. משתמשים שמשתמשים במקלדת בלבד ובטכנולוגיה מסייעת צריכים להיות מסוגלים להציב
להתמקד באלמנטים כדי לקיים איתם אינטראקציה.
ניתן להתמקד ברכיבים אינטראקטיביים מובנים (כמו <button>) באופן מרומז, לכן
הם לא צריכים tabindex, אלא אם צריך לשנות את המיקום שלהם
בסדר הכרטיסיות.
יש שלושה סוגים של ערכי tabindex:
tabindex="0"הוא הרכיב הנפוץ ביותר ומציב את הרכיב בכרטיסייה הטבעית (מוגדר על ידי סדר ה-DOM).- ערך
tabindexשווה ל-1 גורם לרכיב להיות פרוגרמטי ניתן למיקוד, אבל לא בסדר הכרטיסיות. - אם ערך
tabindexגדול מ-0, הרכיב יופיע בסדר כרטיסיות ידני. כניסה לכל הרכיבים בדף עם ערךtabindexחיובי סדר מספרי, לפני רכיבים בסדר הכרטיסיות הטבעי.
כמה תרחישים לדוגמה של tabindex מופיעים במאמר
שימוש באינדקס Tab.
כדי שהמיקוד תמיד יהיה גלוי, בין אם באמצעות טבעת המיקוד שמוגדרת כברירת מחדל או על ידי שימוש בסגנון ברור של התמקדות בהתאמה אישית. חשוב לא לשמור משתמשים במקלדת — הם אמורים להיות מסוגלים להתרחק מאלמנט. באמצעות המקלדת בלבד.
שימוש במיקוד אוטומטי
המאפיין של מיקוד אוטומטי ב-HTML מאפשר למחבר לציין
האלמנט אמור להתמקד באופן אוטומטי
כשהדף נטען.
autofocus כבר נתמך ב-
כל אמצעי הבקרה של טפסים באינטרנט,
כולל לחצנים.
כדי למקד אוטומטית רכיבים ברכיבי ממשק משתמש מותאמים אישית:
קוראים ל-method focus(),
בכל רכיבי ה-HTML שאפשר להתמקד בהם
(לדוגמה, document.querySelector('myButton').focus()).
הוספת אינטראקציה עם המקלדת
ברגע שניתן להתמקד ברכיב ממשק המשתמש, הציגו סיפור טוב על האינטראקציה עם המקלדת
כשרכיב מתמקד בטיפול באירועי מקלדת מתאימים.
לדוגמה, המשתמשים יכולים לבחור אפשרויות בתפריט באמצעות מקשי החיצים
ו-Space או Enter כדי להפעיל את הלחצנים.
המדריך לתבניות עיצוב של ARIA
שמספק כאן כמה קווים מנחים.
לבסוף, מוודאים שמקשי הקיצור גלויים. שיטה נפוצה היא להשתמש במקרא של מקשי קיצור (טקסט שמופיע במסך) כדי ליידע את המשתמש על קיומן של קיצורי דרך. לדוגמה, "Click ? " למקלדת קיצורי דרך". לחלופין, אפשר להשתמש ברמז כדי ליידע את המשתמש על קיצור דרך.
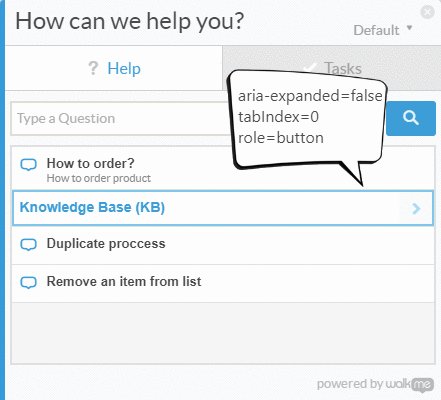
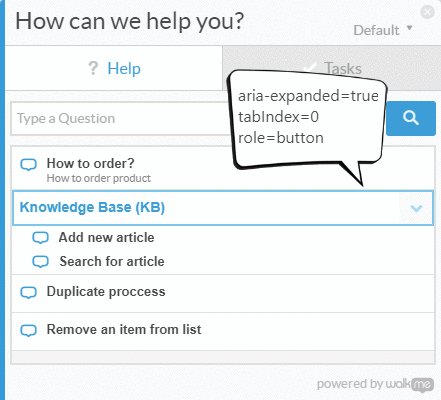
לא ניתן להגזים על החשיבות של ניהול מיקוד. דוגמה חשובה היא חלונית הזזה לניווט. אם מוסיפים לדף רכיב בממשק המשתמש, עליכם למקד את המיקוד לאלמנט שבתוכו; אחרת, ייתכן שהמשתמשים יצטרכו לעבור על כל הדף כדי להגיע אליו. חוויה כזו יכולה להיות מתסכלת, לכן, חשוב לבדוק את המיקוד לכל רכיבי המקלדת שניתן לנווט בדף בדף.

// Example for expanding and collapsing a category with the Space key
const category = await page.$(`.category`);
// verify tabIndex, role and focus
expect(await page.evaluate(elem => elem.getAttribute(`role`), category)).toEqual(`button`);
expect(await page.evaluate(elem => elem.getAttribute(`tabindex`), category)).toEqual(`0`);
expect(await page.evaluate(elem => window.document.activeElement === elem, category)).toEqual(true);
// verify aria-expanded = false
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`false`);
// toggle category by pressing Space
await page.keyboard.press('Space');
// verify aria-expanded = true
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`true`);
איך להבטיח שימוש מוצלח בקורא המסך
כ-1% עד 2% מהאנשים משתמשים בקורא מסך. האם אתם יכולים להבין את כל מה שחשוב לדעת מידע על הרכיב באמצעות קורא המסך והמקלדת לבד?
השאלות הבאות יעזרו לכם לטפל בנגישות של קוראי מסך.
האם לכל הרכיבים והתמונות יש חלופות משמעותיות לטקסט?
בכל מקום שבו מידע על השם או המטרה של רכיב אינטראקטיבי שמועבר באופן חזותי, לספק חלופה נגישה לטקסט.
לדוגמה, אם רכיב ממשק המשתמש <fancy-menu> שלך מציג רק סמל גלגל שיניים
כדי לציין שמדובר בתפריט הגדרות,
הוא צריך חלופה נגישה לטקסט, כמו 'הגדרות',
שמעביר את אותו המידע.
בהתאם להקשר,
אפשר לספק חלופה לטקסט באמצעות המאפיין alt,
מאפיין aria-label, מאפיין aria-labelledby,
או טקסט פשוט ב-DOM של Shadow.
ניתן למצוא טיפים טכניים כלליים בחומר העזר המהיר של WebAIM.
כל רכיב בממשק המשתמש שמציג תמונה צריך לספק מנגנון
כדי לספק טקסט חלופי לתמונה שדומה למאפיין alt.
האם הרכיבים מספקים מידע סמנטי?
טכנולוגיה מסייעת מעבירה מידע סמנטי שמבוטא באופן אחר משתמשים שראויים בעזרת סימנים ויזואליים, כמו עיצוב, סגנון של סמן או מיקום. המידע הסמנטי הזה מובנה ברכיבים סטנדרטיים על ידי הדפדפן, אבל לרכיבים מותאמים אישית צריך להשתמש ARIA כדי להוסיף את המידע.
באופן כללי, כל רכיב שמאזינים לאירוע של לחיצה על העכבר או העברת העכבר מעל צריך להיות סוג של האזנה לאירועי מקלדת וגם תפקיד ARIA, כנראה גם מצבים ומאפיינים של ARIA.
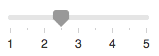
לדוגמה, רכיב ממשק משתמש בהתאמה אישית <fancy-slider> עשוי לקבל תפקיד ARIA של פס הזזה,
שכולל כמה מאפייני ARIA קשורים: aria-valuenow, aria-valuemin ו-aria-valuemax.
על ידי קישור המאפיינים האלה למאפיינים הרלוונטיים ברכיב המותאם אישית,
אפשר לאפשר למשתמשים בטכנולוגיה מסייעת ליצור אינטראקציה עם האלמנט,
ישנה את הערך שלו, ואפילו לגרום לשינוי בתצוגה החזותית של הרכיב.

<fancy-slider role="slider" aria-valuemin="1" aria-valuemax="5" aria-valuenow="2.5">
</fancy-slider>
האם משתמשים יכולים להבין הכול בלי להסתמך על צבע?
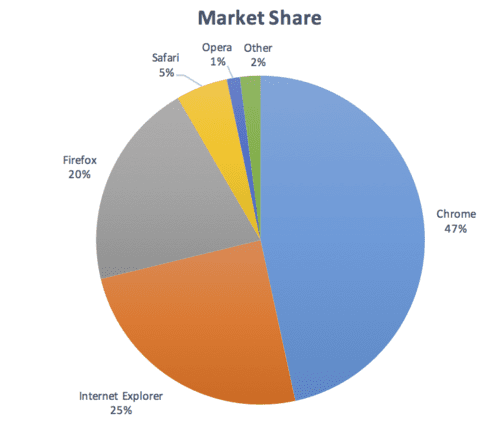
אין להשתמש בצבע כאמצעי היחיד להעברת מידע, למשל מציין סטטוס, להציג למשתמש בקשה לתגובה או להציג נתונים באופן חזותי. לדוגמה, אם יש לכם תרשים עוגה, צריך לספק תוויות וערכים לכל פרוסה. כדי שמשתמשים עם ליקויי ראייה יוכלו להבין את המידע, גם אם הוא לא יכול לראות איפה הפרוסות מתחילה ומסתיימות:

האם יש מספיק ניגודיות?
כל תוכן טקסט שמוצג ברכיב שלך צריך לעמוד בדרישות של סף ניגודיות מינימלי ברמת WCAG AA. כדאי לשקול עיצוב עם ניגודיות גבוהה שעומדת סף AAA גבוה יותר, ולוודא שאפשר להחיל גיליונות סגנונות של סוכני משתמש אם המשתמשים דורשים ניגודיות מותאמת אישית או צבעים שונים. אפשר להשתמש בכלי הזה לבדיקת ניגודיות צבעים. ככלי עזר במהלך תכנון הרכיב.
האם אפשר לעצור את התנועה או להבהב תוכן באופן בטוח?
למשתמשים צריכה להיות אפשרות להשהות, לעצור או להסתיר תוכן שזז, נגלל או הבהוב במשך יותר מחמש שניות. באופן כללי, יש להימנע מהבהוב של תוכן.
אם משהו חייב להבהב, ודאו שהוא לא מהבהב יותר משלוש פעמים בשנייה.
כלי נגישות ובדיקות
יש יותר מ-100 כלים זמינים הערכת הנגישות של האתר ועל הרכיבים שלו. חלק מהכלים הם אוטומטיים, ואילו אחרים מחייבים בדיקות ידניות.
הנה כמה דוגמאות לעיונך:
- Axe מספק נגישות אוטומטית של framework או של הדפדפן שבחרתם. בובת גרזן יכול לשמש לכתיבת בדיקות נגישות אוטומטיות.
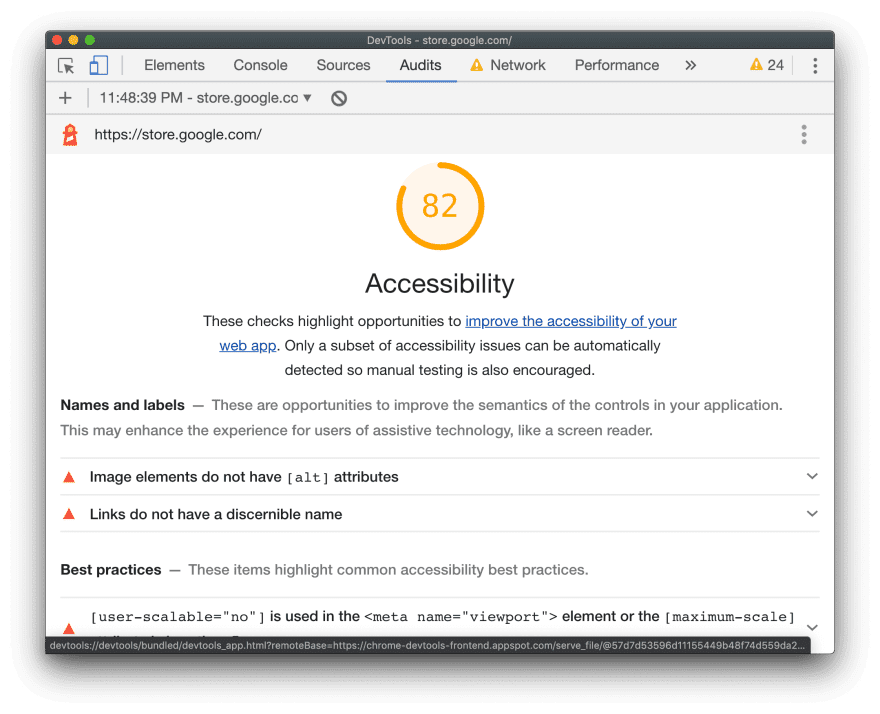
נגישות של Lighthouse מספקת תובנות מועילות לאיתור בעיות נגישות נפוצות. ציון הנגישות הוא ממוצע משוקלל של כל ביקורות הנגישות על סמך הערכות להשפעה של Axe על משתמשים. למעקב אחרי נגישות באמצעות אינטגרציה רציפה (CI), ראו: Lighthouse CI.

Tenon.io שימושי לבדיקת בעיות נגישות נפוצות. ל-Tenon יש תמיכה חזקה בשילוב כלי build ודפדפנים (באמצעות ואפילו לעורכי טקסט.
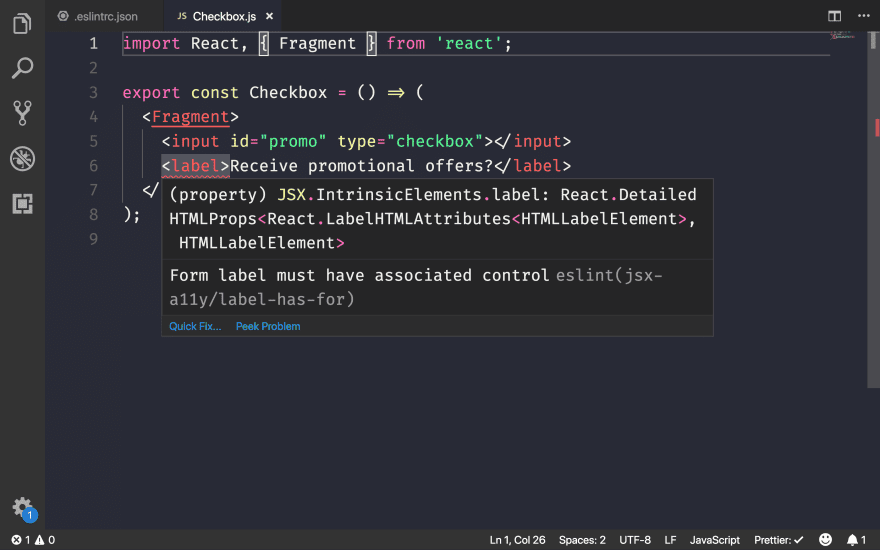
יש כלים רבים שספציפיים לספרייה ולמסגרות כדי להדגיש אותם בעיות נגישות ברכיבים. לדוגמה: eslint-plugin-jsx-a11y כדי להדגיש בעיות נגישות ברכיבי React בעורך.

אם משתמשים ב-Agular, codelyzer מספקת גם ביקורות נגישות בעורך:

עבודה עם טכנולוגיות מסייעות
- אפשר לבדוק את האופן שבו טכנולוגיות מסייעות רואה תוכן באינטרנט באמצעות
Accessibility Inspector (Mac)
או כלי הבדיקה של Windows Automation API
ו-AccProbe (Windows).
אפשר גם לראות את עץ הנגישות המלא ש-Chrome יוצר
על ידי ניווט אל
about://accessibility. - הדרך הטובה ביותר לבדוק אם יש תמיכה בקורא מסך ב-Mac היא להשתמש ב-VoiceOver
של Google. אפשר להשתמש ב-
⌘F5כדי להפעיל או להשבית אותו,Ctrl+Option ←→כדי לעבור בדף, ועלCtrl+Shift+Option + ↑↓כדי להזיז את רמת הנגישות למעלה ולמטה עץ. להוראות מפורטות יותר, להצגת הרשימה המלאה של פקודות VoiceOver ואת רשימת הפקודות של VoiceOver באינטרנט. ב-Windows, NVDA הוא מסך קוד פתוח חינמי בקורא. עם זאת, עקומת הלמידה שלה תלולה בקרב משתמשים רואים.

ב-ChromeOS יש קורא מסך מובנה.
יש לנו עוד דרך לשפר את הנגישות באינטרנט. בהתאם ללוח הזמנים באינטרנט:
- ב-4 מתוך כל 5 אתרים יש טקסט שמשתלב עם הרקע, ולכן הן בלתי קריאות.
- ב-49.91% מהדפים עדיין לא מספקים מאפייני
altבחלק מהתמונות שלהם. - רק 24% מהדפים שנעשה בהם שימוש בלחצנים או בקישורים כוללים תוויות.
- רק ב-22.33% מהדפים יש תוויות לכל הקלט שהוזן בטופס.
יש הרבה דברים שאנחנו יכולים לעשות כדי ליצור חוויות נגישות יותר לכולם.


