Wraz ze wzrostem liczby użytkowników komórek w internecie staje się projektantom stron internetowych staje się coraz ważniejszym narzędziem do układania treści w skuteczny sposób. do różnych rozmiarów ekranów. Elastyczne projektowanie witryn (oryginalnie zdefiniowane przez: Ethan Marcotte w filmie A List Apart, to strategia projektowania, która reaguje potrzeby użytkowników i ich urządzeń dzięki dostosowaniu układu witryny do używanego urządzenia. Dla: elastyczna strona może np. wyświetlać treści w jednej kolumnie na telefonie, na tablecie i 3 lub 4 kolumny na komputerze stacjonarnym.
Urządzenia z dostępem do internetu mogą mieć tak wiele rozmiarów ekranu, by dostosować witrynę do obecnego lub przyszłego rozmiaru ekranu. Współczesne Elastyczne projektowanie stron uwzględnia także różne tryby interakcji, np. ekrany dotykowe. Chcemy zapewnić jak najlepsze wrażenia każdemu z użytkowników.
Ustawianie widocznego obszaru
Strony zoptymalizowane pod kątem różnych urządzeń muszą zawierać metatag widocznego obszaru w sekcji w sekcji nagłówka dokumentu. Ten tag informuje przeglądarkę, jak kontrolować wymiarów i skalowania.
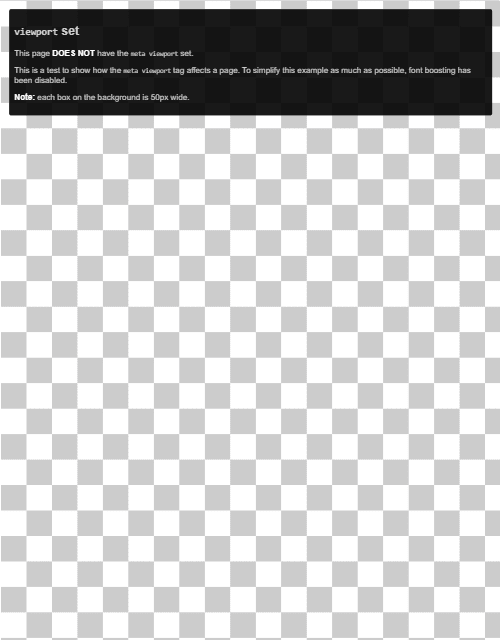
Aby zapewnić użytkownikom najwyższą jakość, przeglądarki mobilne renderują stronę w
szerokość ekranu komputera (zwykle około 980px, choć czas ten może się różnić w zależności od urządzenia);
a potem spróbować poprawić wygląd treści, zwiększając rozmiar czcionki
do rozmiaru ekranu. Może to spowodować, że czcionki będą wyglądały niespójnie,
wymagają od użytkowników powiększenia, aby można było zobaczyć treść i wejść z nią w interakcję.
<!DOCTYPE html>
<html lang="en">
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
…
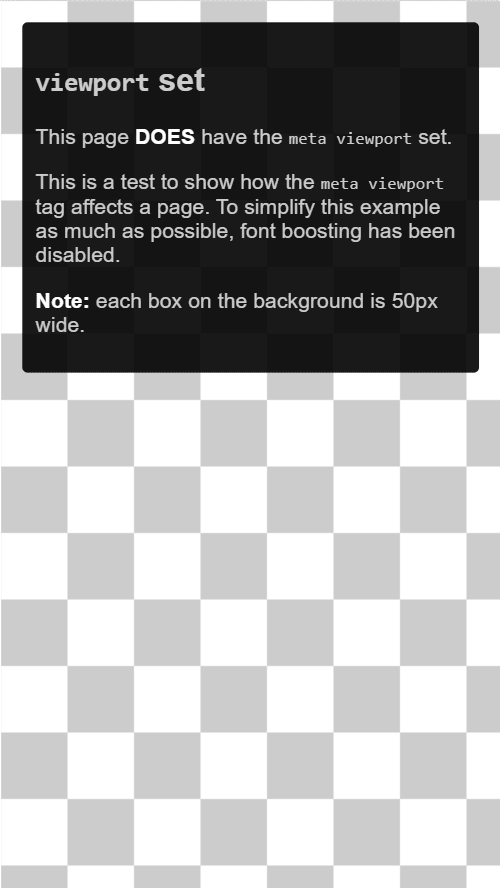
Użycie wartości meta widocznego obszaru width=device-width informuje stronę, że pasuje
szerokości ekranu w pikselach niezależnych od urządzenia (DIP). Jest to standardowa jednostka pikseli wizualnych.
(który może zawierać wiele fizycznych pikseli na ekranie o dużej gęstości). Ten
umożliwia przeformatowywanie treści w zależności od rozmiaru ekranu.


Niektóre przeglądarki zachowują atrybut
szerokość strony przy obracaniu do trybu poziomego i powiększ, by wypełnić
na ekranie, zamiast zmieniać jej układ. Dodanie wartości initial-scale=1 informuje przeglądarki
aby ustawić relację 1:1 między pikselami CSS a pikselami niezależnych od urządzenia,
bez względu na orientację urządzenia, dzięki czemu
szerokość w poziomie.
Nie ma tagu <meta name="viewport"> z elementem width ani initial-scale
Audyt Lighthouse może pomóc w automatyzacji procesu sprawdzania, czy kod HTML
dokumenty używają go poprawnie z metatagu widocznego obszaru.
Dopasowywanie rozmiaru zawartości do widocznego obszaru
Zarówno na komputerach, jak i na urządzeniach mobilnych użytkownicy są przyzwyczajeni do przewijania stron internetowych. w pionie, ale nie w poziomie. Wymuszanie przewijania w poziomie lub pomniejsz widok, by zobaczyć całą stronę, co pogarsza wrażenia użytkowników.
Opracowując witrynę na komórki z metatagiem widocznego obszaru, często przypadkowo utworzy na stronie zawartość, która nie do końca pasuje do określonego zakresu widoczny obszar. Na przykład obraz wyświetlany szerszy niż widoczny obszar może spowodować, przewijaniu w poziomie. Aby temu zapobiec, dostosuj treść tak, aby mieściła się w widoczny obszar.
Rozmiar treści nie jest prawidłowo dopasowany do widocznego obszaru Audyt Lighthouse może pomóc w automatyzacji procesu wykrywania przepełnienia treści.
Obrazy
Obraz o stałych wymiarach powoduje przewijanie strony, jeśli jest większy niż
widoczny obszar. Zalecamy przypisanie wszystkim obrazom wartości max-width o wartości 100%, co zmniejsza rozmiar
aby zmieścić się w dostępnej przestrzeni, zapobiegając rozciągnięciu się poza obszar.
ich początkowym rozmiarze.
W większości przypadków można to zrobić, dodając do arkusza stylów następujący fragment:
img {
max-width: 100%;
display: block;
}
Dodaj wymiary obrazu do elementu img
Nawet jeśli skonfigurujesz max-width: 100%, nadal zalecamy dodanie właściwości width i
Atrybut height do tagów <img>, aby przeglądarka mogła zarezerwować miejsce na
przed ich załadowaniem. Zapobiega to zmianom układu.
Układ
Ponieważ wymiary i szerokość ekranu w pikselach CSS znacznie się różnią w zależności od urządzenia (np. między telefonami i tabletami, a nawet między różnymi telefonami) by treści dobrze się renderowały, nie powinny opierać się na określonej szerokości widocznego obszaru.
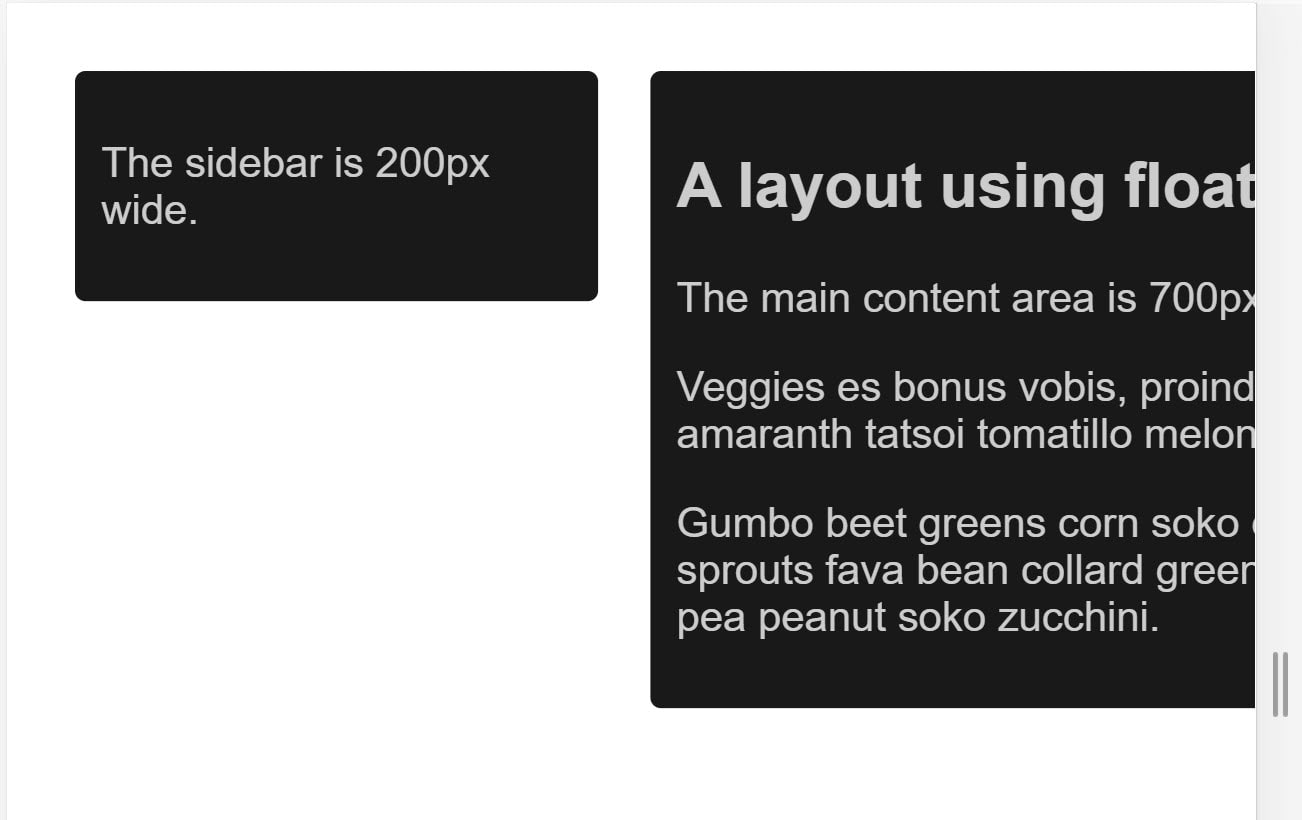
W przeszłości wymagane było podanie wartości procentowych w elementach układu. Za pomocą piksela Na małych ekranach użytkownik musi przewijać ekran w poziomie:

Użycie procentów sprawia, że kolumny są zwężone na mniejszych ekranach, ponieważ każda kolumna zawsze zajmuje taki sam procent szerokości ekranu:
Nowoczesne techniki układu CSS, takie jak Flexbox, Układ siatki i Multicol tworzenia elastycznych siatek.
Urządzenie Flexbox
Użyj Flexbox, jeśli masz zestaw produktów w różnych rozmiarach i chcesz, aby były wygodnie leży w rzędzie lub w wielu rzędach, a mniejsze przedmioty zajmują mniej miejsca. i większe, które zajmują więcej miejsca.
.items {
display: flex;
justify-content: space-between;
}
Za pomocą Flexbox możesz wyświetlać produkty jako pojedynczy wiersz lub zawijane do wielu wiersza wraz ze zmniejszaniem się dostępnego miejsca.
Układ siatki CSS
Układ siatki CSS tworzy elastyczne siatki. Możesz poprawić wcześniejsze parametry
z wykorzystaniem układu siatki i jednostki fr, która reprezentuje część
ilość dostępnego miejsca w kontenerze.
.container {
display: grid;
grid-template-columns: 1fr 3fr;
}
Możesz też użyć opcji Układ siatki, by utworzyć regularne układy siatki z dowolną liczbą elementów
jak najbardziej pasuje. Liczba dostępnych ścieżek jest zmniejszana w zależności od rozmiaru ekranu
maleje. Ta wersja demonstracyjna pokazuje siatkę, która zawiera tyle kart, ile się na niej mieści
każdy wiersz o minimalnym rozmiarze 200px.
Więcej informacji o układzie siatki CSS
Układ wielokolumnowy
W przypadku niektórych typów układu można użyć opcji Układ z wieloma kolumnami,
który tworzy elastyczne liczby kolumn za pomocą właściwości column-width.
W tej prezentacji na stronie są dodawane kolumny, gdy
miejsce na kolejną kolumnę 200px.
Używanie zapytań o media CSS w celu zapewnienia responsywności
Czasami trzeba wprowadzić bardziej gruntowne zmiany w układzie, obsługują określone rozmiary ekranu, niż pozwalają na to techniki opisane powyżej. W tym przypadku przydatne stają się zapytania o multimedia.
Zapytania o media to proste filtry, które można stosować do stylów CSS, w zależności od typu urządzenia, na którym wyświetla się treść. Mogą też zmieniać styl w zależności od funkcji urządzenia, takich jak szerokość, wysokość, orientacja i czy urządzenie jest używane jako ekran dotykowy.
Aby wybrać różne style drukowania, możesz określić kierowanie na typ wyjściowy i dołącz arkusz stylów do stylów wydruku:
<!DOCTYPE html>
<html lang="en">
<head>
…
<link rel="stylesheet" href="print.css" media="print">
…
</head>
…
Możesz też użyć zapytania o multimedia, aby uwzględnić style wydruku w głównym arkuszu stylów:
@media print {
/* print styles go here */
}
W przypadku elastycznego projektowania witryn najczęstsze zapytania dotyczą funkcji urządzenia, więc możesz dostosować układ do ekranów dotykowych lub mniejszych ekranów.
Zapytania o multimedia na podstawie rozmiaru widocznego obszaru
Zapytania o multimedia pozwalają tworzyć środowisko elastyczne, które stosuje określone do określonego rozmiaru ekranu. Zapytania dotyczące rozmiaru ekranu pozwalają następujące kwestie:
width(min-width,max-width)height(min-height,max-height)orientationaspect-ratio
Wszystkie te funkcje są doskonale obsługiwane przez przeglądarki. Aby dowiedzieć się więcej, w tym informacje na temat obsługi przeglądarek, zobacz width, height, orientation oraz współczynnik proporcji w MDN.
Zapytania o multimedia na podstawie możliwości urządzenia
Ze względu na różnorodność dostępnych urządzeń deweloperzy nie mogą zakładać, że każde duże urządzenie to zwykły komputer stacjonarny lub laptop, małego urządzenia korzysta z ekranu dotykowego. Nowsze dodatki do zapytań o multimedia pozwala testować funkcje, takie jak typ wskaźnika użytego do interakcji z urządzeniem i tego, czy użytkownik może przytrzymać wskaźnik .
hoverpointerany-hoverany-pointer
Wyświetl tę wersję demonstracyjną na różnych urządzeniach. takiego jak zwykły komputer i telefon lub tablet.
Te nowsze funkcje są dobrze obsługiwane przez wszystkie nowoczesne przeglądarki. Więcej informacji: strony w MDN dla nawigacji, któregokolwiek najechanie, wskaźnik i dowolny wskaźnik.
Użyj: any-hover i any-pointer
Funkcje any-hover i any-pointer sprawdzają, czy użytkownik może przytrzymać wskaźnik
nad elementami (często nazywane najeżdżaniem kursorem) lub w ogóle używać wskaźnika,
nie jest to główny sposób interakcji z urządzeniem. Zachowaj szczególną ostrożność podczas korzystania
na przykład, aby nie zmuszać użytkownika ekranu dotykowego do przełączania się na mysz.
Identyfikatory any-hover i any-pointer mogą być jednak przydatne, jeśli chcesz
określają rodzaj urządzenia użytkownika. Na przykład laptop z
ekran dotykowy i trackpada powinien odpowiadać precyzyjnym i przybliżonym wskaźnikom,
ani najeżdżania kursorem.
Jak wybrać punkty przerwania
Nie definiuj punktów przerwania na podstawie klas urządzenia, produktu, nazwy marki systemu operacyjnego. Utrudnia to utrzymanie kodu. Zamiast tego określa, jak zmienia się jej układ, by dopasować ją do kontenera.
Wybierz główne punkty przerwania, zaczynając od małego, a później stopniowo starając się
Dopasuj treść do rozmiaru małego ekranu, a następnie go rozwiń aż do wystąpienia punktu przerwania. Pozwala to zminimalizować liczbę i optymalizować je na podstawie treści.
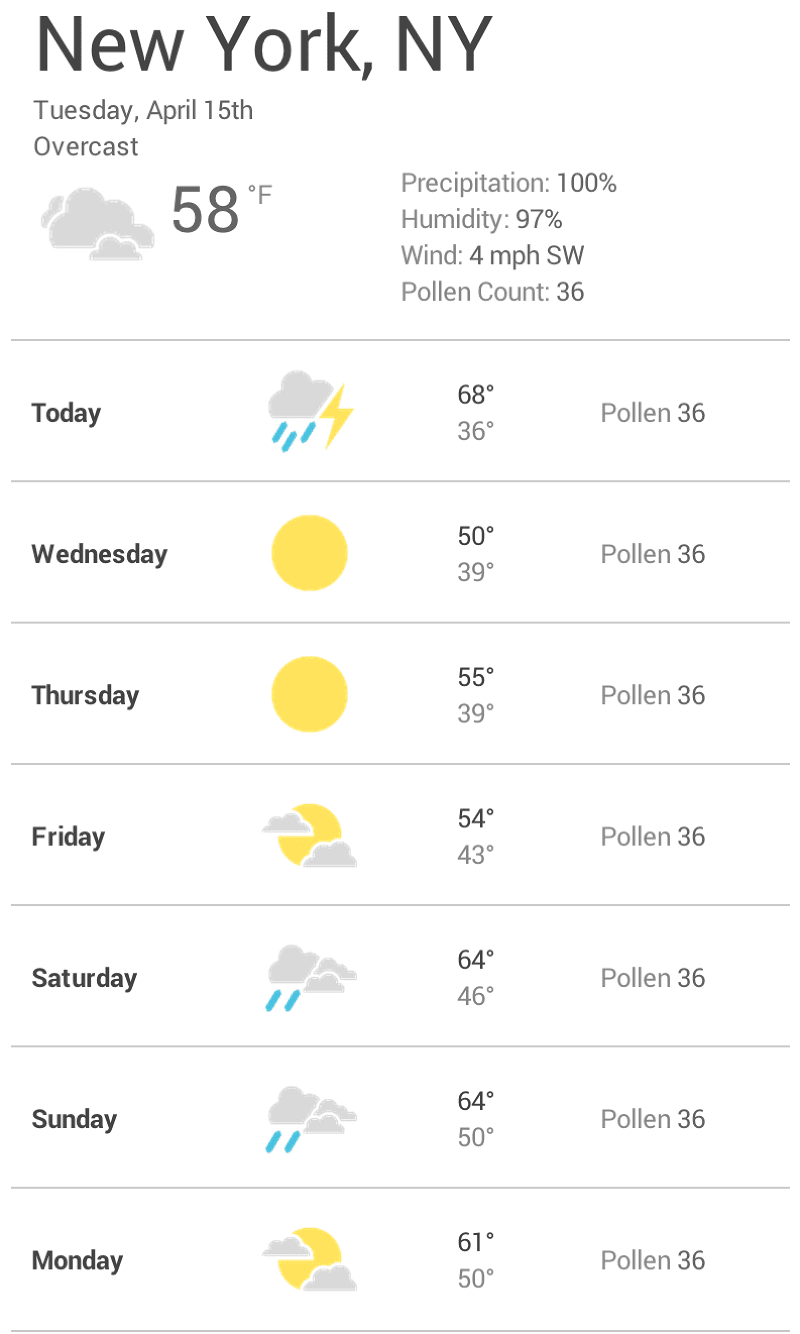
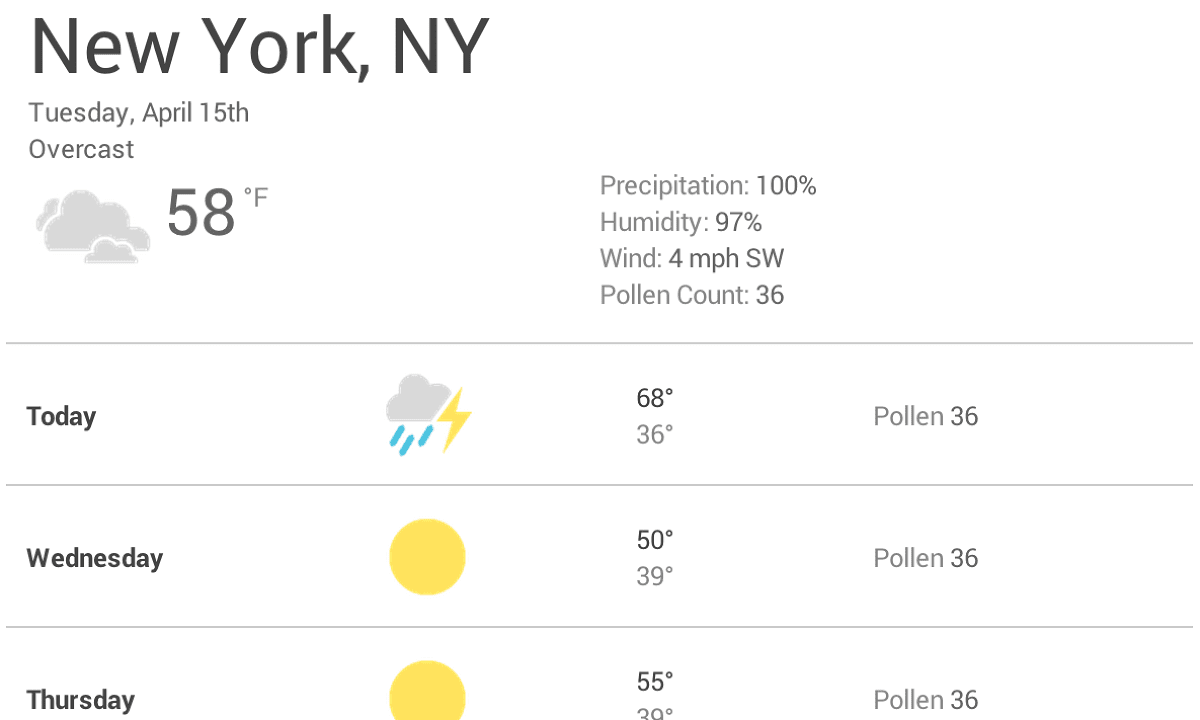
W tym przykładzie pokazujemy, jak działa widżet prognozy pogody. początku tej strony. Pierwszym krokiem jest przygotowanie dobrej prognozy Mały ekran:

Następnie zmień rozmiar przeglądarki, aż między elementami zostanie za dużo odstępów
aby widżet wyglądał dobrze. Decyzja jest subiektywna, ale ponad 600px
jest z pewnością zbyt szerokie.

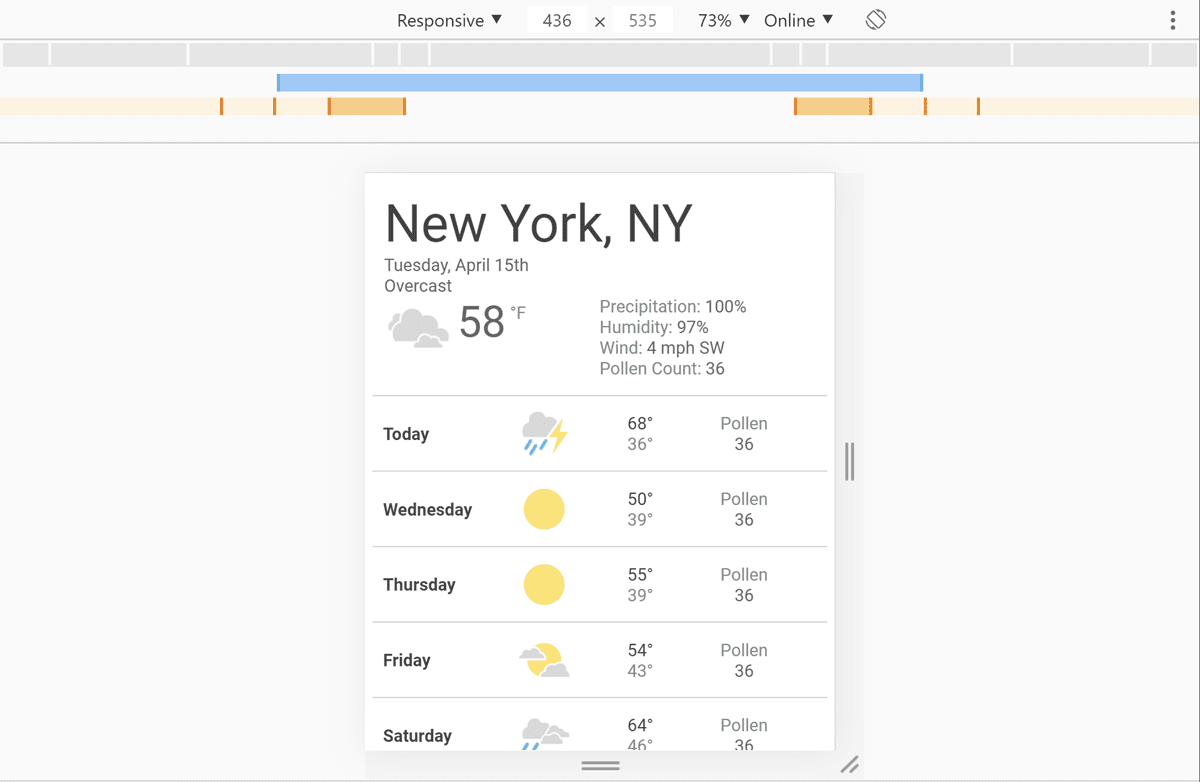
Aby wstawić punkt przerwania w miejscu 600px, utwórz 2 zapytania o media na końcu ciągu
CSS komponentu: używany, gdy przeglądarka jest 600px lub węższa,
jedną, gdy jest szersza niż 600px.
@media (max-width: 600px) {
}
@media (min-width: 601px) {
}
Na koniec refaktoryzuj kod CSS. W zapytaniu o multimedia dla elementu max-width z 600px
dodaj kod CSS, który jest przeznaczony tylko na małe ekrany. W zapytaniu o media dla
min-width z 601px dodaje CSS do większych ekranów.
W razie potrzeby wybierz mniejsze punkty przerwania
Oprócz wyboru głównych punktów przerwania przy istotnych zmianach układu warto też dostosować do drobnych zmian. Na przykład między głównymi przy użyciu punktów przerwania przydaje się dostosowanie marginesów lub dopełnienia elementu, lub zwiększ rozmiar czcionki, by wyglądała bardziej naturalnie.
W tym przykładzie użyliśmy tego samego wzorca co w poprzednim przykładzie, zaczynając od
optymalizacji układów mniejszych ekranów. Po pierwsze, zwiększ czcionkę, gdy widoczny będzie widoczny obszar
szerokość jest większa niż 360px. Następnie, gdy będzie wystarczająco dużo miejsca,
rozdziel temperaturę wysoką i niską, tak aby znajdowały się na tej samej linijce, i spraw,
większe ikony pogody.
@media (min-width: 360px) {
body {
font-size: 1.0em;
}
}
@media (min-width: 500px) {
.seven-day-fc .temp-low,
.seven-day-fc .temp-high {
display: inline-block;
width: 45%;
}
.seven-day-fc .seven-day-temp {
margin-left: 5%;
}
.seven-day-fc .icon {
width: 64px;
height: 64px;
}
}
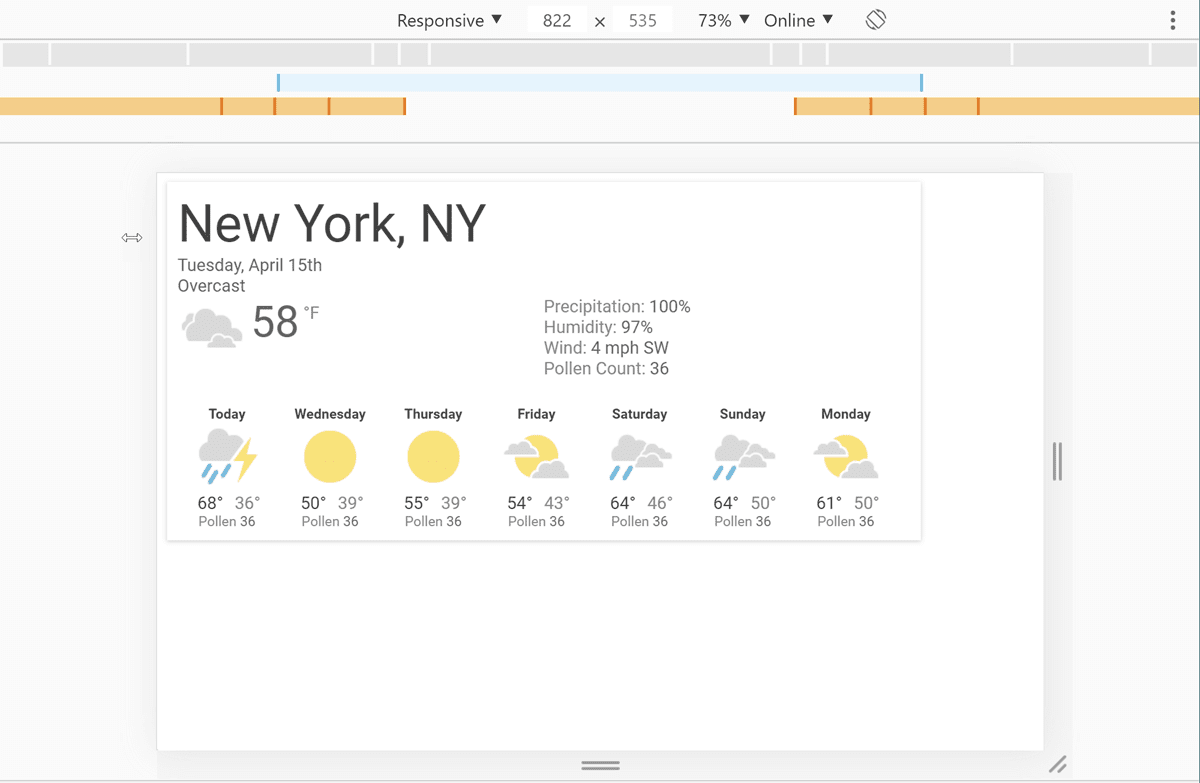
W przypadku dużych ekranów zalecamy ograniczenie maksymalnej szerokości panelu prognozy. aby nie wykorzystywały całej szerokości ekranu.
@media (min-width: 700px) {
.weather-forecast {
width: 700px;
}
}
Zoptymalizuj tekst pod kątem czytania
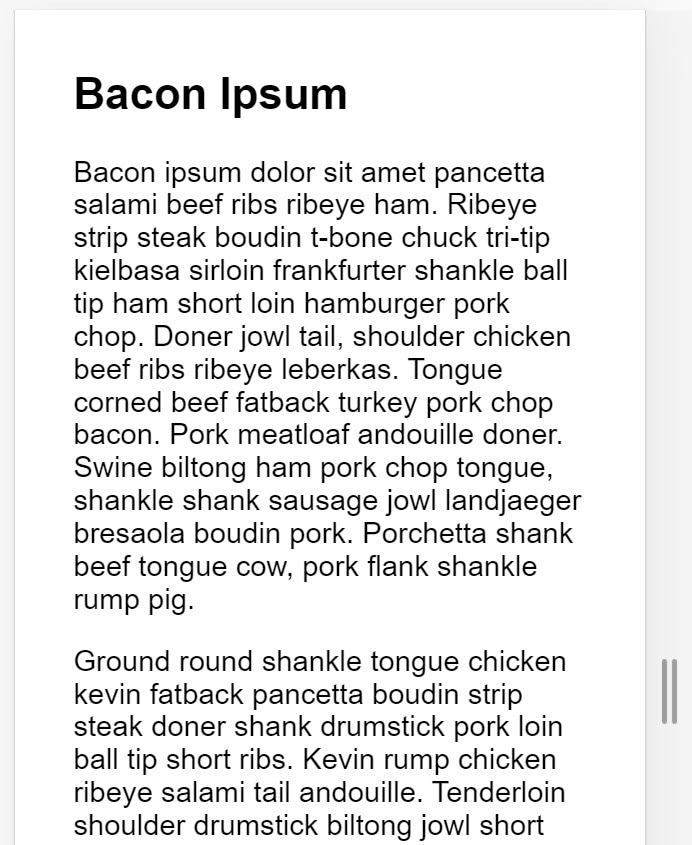
Klasyczna teoria czytelności sugeruje, że idealna kolumna powinna zawierać od 70 do 80 znaków w wierszu (około 8–10 słów w języku angielskim). Rozważ dodanie punkt przerwania za każdym razem, gdy szerokość bloku tekstowego przekracza 10 słów.


W tym przykładzie czcionka Roboto pod adresem 1em tworzy 10 słów w wierszu
a na większych. W tym przypadku, jeśli
szerokość przeglądarki jest większa niż 575px, idealna szerokość treści to 550px.
@media (min-width: 575px) {
article {
width: 550px;
margin-left: auto;
margin-right: auto;
}
}
Unikanie ukrywania treści (:#unikaj ukrywania treści)
Zachowaj ostrożność przy wybieraniu treści do ukrycia lub wyświetlenia w zależności od rozmiaru ekranu. Nie zasłaniaj treści tylko dlatego, że nie zmieściły się na ekranie. Rozmiar ekranu nie przewiduje, co użytkownik może chcieć zobaczyć. np. usuwając pyłki dane z prognozy pogody mogą stanowić poważny problem dla wiosennej alergii osobom, które potrzebują tej informacji, aby podjąć decyzję o włączeniu do domu.
Wyświetl punkty przerwania zapytań o multimedia w Narzędziach deweloperskich w Chrome
Po skonfigurowaniu punktów przerwania zapytania o media sprawdź, jak wpływają one na Wygląd. Możesz zmienić rozmiar okna przeglądarki, aby aktywować punkty przerwania, ale Narzędzia deweloperskie w Chrome mają wbudowaną funkcję, która pokazuje, przy użyciu różnych punktów przerwania.


Aby wyświetlić stronę pod różnymi punktami przerwania:
- Otwórz Narzędzia deweloperskie.
- Włącz Tryb urządzenia. Otworzy się w trybie elastycznym domyślnie.
- Aby wyświetlić zapytania o multimedia, otwórz menu Tryb urządzenia i wybierz Pokaż zapytania o multimedia. Pokazuje punkty przerwania w postaci kolorowych słupków nad stroną.
- Kliknij jeden ze słupków, aby wyświetlić stronę, gdy zapytanie o media jest aktywne. Kliknij pasek prawym przyciskiem myszy, aby przejść do definicji tego zapytania o media.



