مع ازدياد عدد مستخدمي الهواتف المحمولة على الإنترنت، أصبح الأمر كذلك لمصممي الويب بشكل أكثر أهمية لتخطيط المحتوى بطرق تعمل جيدًا لمجموعة متنوعة من أحجام الشاشات. تصميم الويب سريع الاستجابة، محدد في الأصل بواسطة إيثان ماركوت في A List Apart، هي استراتيجية تصميم تستجيب للمستخدمين احتياجاتهم وأجهزتهم الإمكانات عن طريق تغيير تصميم الموقع ليناسب الجهاز المستخدم. بالنسبة على سبيل المثال، قد يعرض موقع ويب سريع الاستجابة المحتوى في عرض عمود واحد على الهاتف، وعمودين على جهاز لوحي وثلاثة أو أربعة أعمدة على جهاز كمبيوتر مكتبي.
ونظرًا لأن الأجهزة التي تدعم الاتصال بالإنترنت تتضمن العديد من أحجام الشاشات المحتملة، حتى يتكيف موقعك مع أي حجم شاشة حالي أو مستقبلي. عصري يراعي التصميم سريع الاستجابة أيضًا أنماط التفاعل مثل الشاشات التي تعمل باللمس. والهدف من ذلك هو تحسين التجربة للجميع.
ضبط إطار العرض
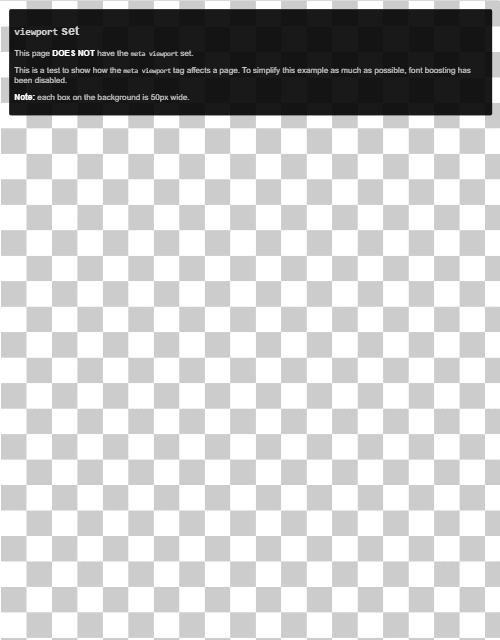
يجب أن تتضمن الصفحات المحسّنة لمجموعة متنوعة من الأجهزة علامة إطار عرض وصفية في الرئيسي للوثيقة. تُعلم هذه العلامة المتصفح بكيفية التحكم في محتوى الصفحة الأبعاد والتوسع.
لمحاولة تقديم أفضل تجربة، تعرض المتصفحات المتوافقة مع الأجهزة الجوّالة الصفحة
عرض الشاشة على الكمبيوتر المكتبي (حوالي 980px عادةً، على الرغم من اختلاف هذا العرض بين الأجهزة)
ثم أحاول تحسين المحتوى من خلال زيادة أحجام الخطوط
تحجيم المحتوى ليناسب الشاشة. هذا يمكن أن يجعل الخطوط تبدو غير متسقة
تتطلّب من المستخدمين التكبير لرؤية المحتوى والتفاعل معه.
<!DOCTYPE html>
<html lang="en">
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
…
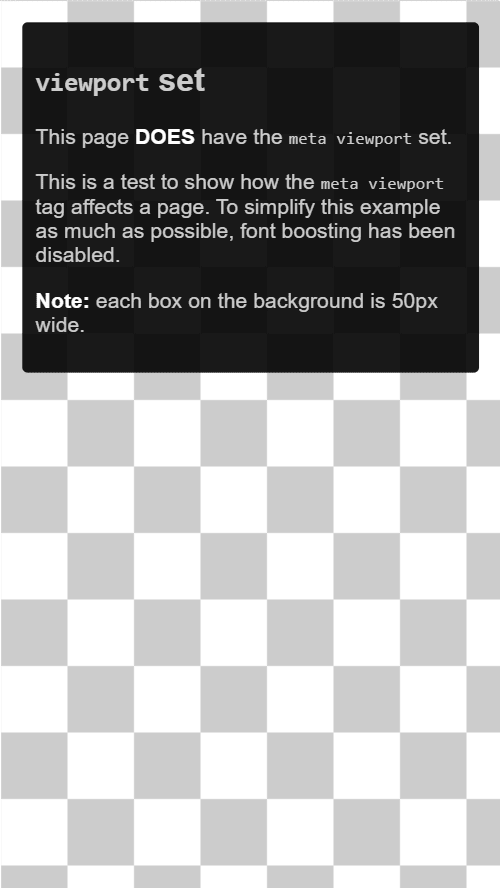
يؤدي استخدام قيمة إطار العرض الوصفي width=device-width إلى مطابقة الصفحة مع
عرض الشاشة بوحدات بكسل مستقلة عن الجهاز (DIP)، وهي وحدة بكسل مرئية عادية
(التي يمكن أن تتألّف من عدّة وحدات بكسل فعلية على شاشة عالية الكثافة). هذا النمط
يتيح ذلك للصفحة إعادة تدفق المحتوى ليتطابق مع أحجام الشاشات المختلفة.


تحتفظ بعض المتصفّحات بـ
ثابت في عرض الصفحة عند التدوير إلى الوضع الأفقي، والتكبير/التصغير لملء
الشاشة بدلاً من إعادة التدفق. إضافة القيمة initial-scale=1 لإعلام المتصفّحات
لضبط علاقة 1:1 بين وحدات بكسل CSS ووحدات البكسل المستقلة عن الجهاز
بغض النظر عن اتجاه الجهاز، مما يتيح للصفحة الاستفادة من
العرض الأفقي.
لا تتضمّن علامة <meta name="viewport"> مع width أو initial-scale
يمكن أن يساعدك تدقيق Lighthouse في أتمتة عملية التأكد من أن HTML
المستندات العلامة الوصفية لإطار العرض بشكل صحيح.
ضبط حجم المحتوى على إطار العرض
على كل من أجهزة سطح المكتب والأجهزة المحمولة، اعتاد المستخدمون على تصفح مواقع الويب عموديًا ولكن ليس أفقيًا. إجبار المستخدم على التمرير أفقيًا أو التصغير لرؤية الصفحة بأكملها إلى ترك انطباع سيئ لدى المستخدم.
عند تطوير موقع ويب للأجهزة الجوّالة باستخدام علامة إطار عرض وصفية، من الشائع تؤدي إلى إنشاء محتوى صفحة عن طريق الخطأ لا يتناسب تمامًا مع إطار العرض. على سبيل المثال، قد تتسبب الصورة التي يتم عرضها بشكل أوسع من إطار العرض في التمرير الأفقي. لمنع حدوث ذلك، اضبط المحتوى ليلائم إطار العرض.
عدم تحديد حجم المحتوى بشكلٍ صحيح لإطار العرض يمكن أن يساعدك تدقيق Lighthouse في أتمتة عملية اكتشاف الفائض المحتوى.
الصور
تؤدي الصورة ذات الأبعاد الثابتة إلى تمرير الصفحة إذا كان حجمها أكبر من
إطار العرض. ننصحك بأن تكون قيمة كل الصور هي max-width بقيمة 100%، ما يعني أنّها تتقلّص.
الصور لتلائم المساحة المتاحة مع منعها من تمديد
حجمها الأولي.
في معظم الحالات، يمكنك القيام بذلك عن طريق إضافة ما يلي إلى ورقة الأنماط:
img {
max-width: 100%;
display: block;
}
إضافة أبعاد الصورة إلى عنصر الصورة
حتى عند ضبط السمة max-width: 100%، نقترح عليك إضافة width
height إلى علامات <img> ليتمكّن المتصفّح من حجز مساحة
الصور قبل تحميلها. يساعد ذلك على منع متغيّرات التصميم.
التنسيق
نظرًا لاختلاف أبعاد الشاشة وعرضها في وحدات بكسل CSS بشكل كبير بين الأجهزة (على سبيل المثال، بين الهواتف والأجهزة اللوحية، وحتى بين الهواتف المختلفة) يجب ألا يعتمد المحتوى على عرض إطار عرض معيّن حتى يتم عرضه بشكل جيد.
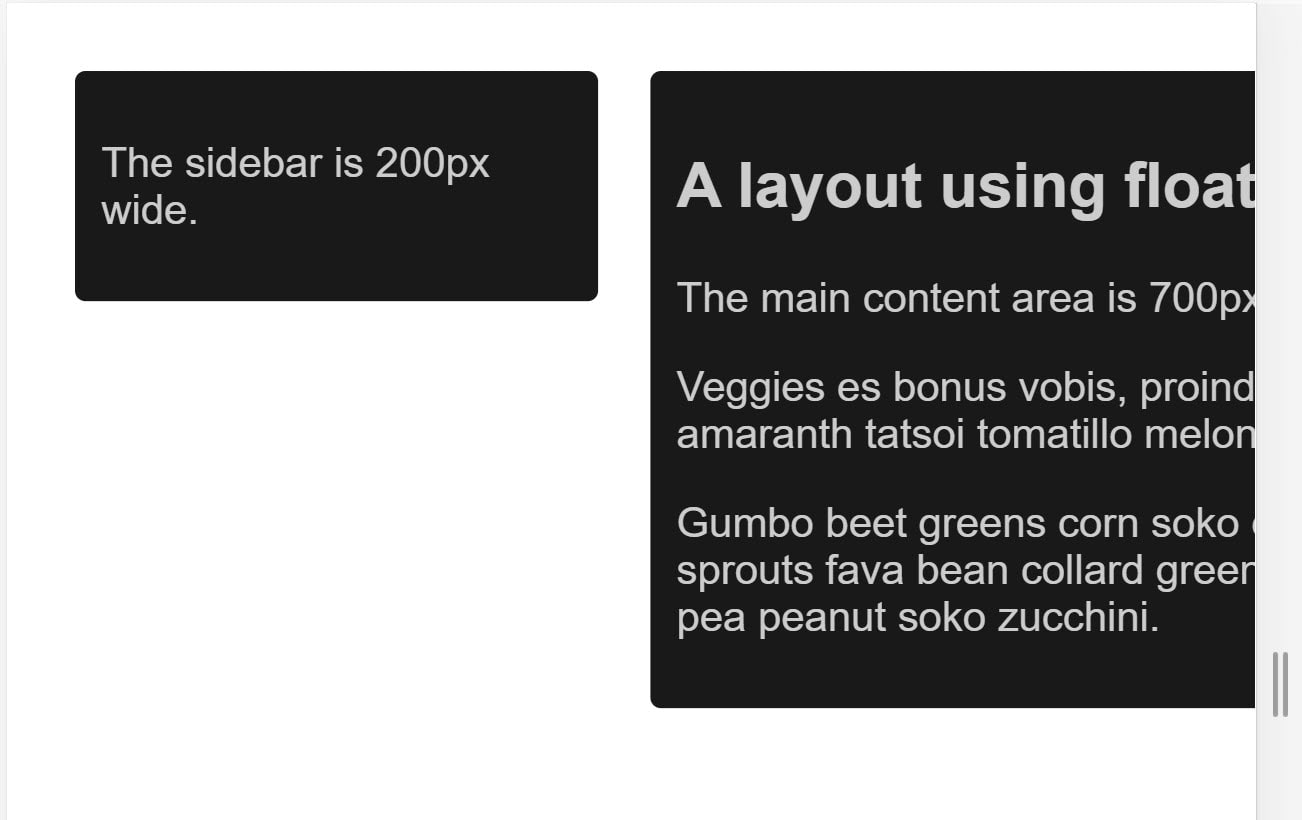
في الماضي، كان هذا الإعداد يتطلب عناصر تنسيق بالنسب المئوية. استخدام البكسل تتطلب القياسات من المستخدم التمرير أفقيًا على الشاشات الصغيرة:

ويؤدي استخدام النسب المئوية بدلاً من ذلك إلى تضييق الأعمدة على الشاشات الأصغر، لأن ويحتلّ كل عمود دائمًا النسبة المئوية نفسها من عرض الشاشة:
تقنيات تخطيط CSS الحديثة، مثل Flexbox وGrid Layout and Multicol إنشاء هذه الشبكات المرنة أسهل بكثير.
إطار مرن
استخدم Flexbox عندما يكون لديك مجموعة من العناصر بأحجام مختلفة وتريدها تتلاءم بشكل مريح في صف أو عدة صفوف، حيث تستهلك العناصر الأصغر حجمًا أقل والمساحات الأكبر التي تشغل مساحة أكبر.
.items {
display: flex;
justify-content: space-between;
}
يمكنك استخدام Flexbox لعرض العناصر كصف واحد أو تضمينها في عدة عناصر. الصفوف مع انخفاض المساحة المتاحة.
يمكنك الاطّلاع على المزيد من المعلومات عن Flexbox.
تنسيق شبكة CSS
ينشئ تخطيط شبكة CSS شبكات مرنة. ويمكنك تحسين القيمة العائمة السابقة
مثال: استخدام تنسيق الشبكة والوحدة fr، التي تمثل جزءًا من
المساحة المتوفرة في الحاوية.
.container {
display: grid;
grid-template-columns: 1fr 3fr;
}
يمكنك أيضًا استخدام تخطيط الشبكة لإنشاء تخطيطات شبكة عادية مع أكبر عدد ممكن من العناصر
قدر الإمكان. يتم تقليل عدد المسارات المتاحة كحجم الشاشة
تنخفض. يُظهر العرض التوضيحي التالي شبكة تحتوي على أكبر عدد ممكن من البطاقات.
لكل صف، بحد أدنى للحجم يبلغ 200px.
الاطّلاع على مزيد من المعلومات عن تنسيق شبكة CSS
تخطيط متعدد الأعمدة
بالنسبة لبعض أنواع التخطيط، يمكنك استخدام تخطيط الأعمدة المتعددة (متعدد الأعمدة)،
ما يؤدي إلى إنشاء أعداد متجاوبة من الأعمدة باستخدام السمة column-width.
في العرض التوضيحي التالي، تضيف الصفحة أعمدة عند وجود
مساحة لعمود "200px" آخر.
مزيد من المعلومات عن ميزة "العرض المتعدّد"
استخدام الاستعلامات عن وسائط CSS للاستجابة
في بعض الأحيان قد تحتاج إلى إجراء تغييرات أكثر شمولاً على التخطيط دعم أحجام شاشات معينة مما تسمح به الأساليب الموضحة سابقًا. وهنا تصبح الاستعلامات عن الوسائط مفيدة.
استعلامات الوسائط هي فلاتر بسيطة يمكنك تطبيقها على أنماط CSS لتغيير بناءً على أنواع الأجهزة التي تعرض المحتوى. يمكنه أيضًا تغيير النمط بناءً على ميزات الجهاز، بما في ذلك العرض والارتفاع والاتجاه وما إذا كان يتم استخدام الجهاز كشاشة تعمل باللمس.
لتوفير أنماط مختلفة للطباعة، يمكنك استهداف نوع إخراج تضمين ورقة أنماط لأنماط الطباعة:
<!DOCTYPE html>
<html lang="en">
<head>
…
<link rel="stylesheet" href="print.css" media="print">
…
</head>
…
يمكنك أيضًا استخدام استعلام وسائط لتضمين أنماط الطباعة في ورقة الأنماط الرئيسية:
@media print {
/* print styles go here */
}
بالنسبة لتصميم الويب سريع الاستجابة، تكون الاستعلامات الأكثر شيوعًا هي ميزات الجهاز، لذلك يمكنك تخصيص التنسيق للشاشات التي تعمل باللمس أو الشاشات الأصغر حجمًا.
الاستعلامات عن الوسائط استنادًا إلى حجم إطار العرض
تتيح لك الاستعلامات عن الوسائط إنشاء تجربة متجاوبة تطبّق أنماط على حجم شاشة معين. يمكن لطلبات البحث الخاصة بحجم الشاشة اختبارها الأشياء التالية:
width(min-width،max-width)height(min-height،max-height)orientationaspect-ratio
تتوافق كل هذه الميزات مع المتصفحات بشكل ممتاز. لمزيد من التفاصيل، بما في ذلك معلومات دعم المتصفح، راجع width، height الاتجاه نسبة العرض إلى الارتفاع على MDN.
الاستعلامات عن الوسائط استنادًا إلى إمكانات الجهاز
وبالنظر إلى مجموعة الأجهزة المتاحة، لا يمكن للمطوّرين افتراض أن كل جهاز كبير هو كمبيوتر مكتبي أو كمبيوتر محمول عادي، أو أن كل الأجهزة جهاز صغير شاشة تعمل باللمس. بعض الإضافات الجديدة في الاستعلامات عن الوسائط تتيح لك المواصفات اختبار بعض الخصائص مثل نوع المؤشر المستخدم مع الجهاز وما إذا كان يمكن للمستخدم وضع مؤشر الماوس فوق عناصر.
hoverpointerany-hoverany-pointer
حاول مشاهدة هذا العرض التوضيحي على أجهزة مختلفة، مثل جهاز كمبيوتر مكتبي عادي وهاتف أو جهاز لوحي.
تتوافق هذه الميزات الجديدة بشكل جيد في جميع المتصفحات الحديثة. مزيد من المعلومات على صفحات MDN للتمرير، أيّ تمرير، مؤشر أيّ مؤشر
استخدام any-hover وany-pointer
تختبر الميزتان any-hover وany-pointer ما إذا كان يمكن للمستخدم الإمساك بمؤشر الماوس
فوق العناصر (غالبًا ما يُطلق عليها التمرير)، أو استخدام مؤشر على الإطلاق، حتى إذا كان
وليست الطريقة الأساسية التي يتفاعلون بها مع أجهزتهم. كن حذرًا للغاية عند استخدام
هذه، مثلاً لتجنب إجبار مستخدم الشاشة التي تعمل باللمس على التبديل إلى الماوس.
مع ذلك، يمكن أن تكون ميزتا any-hover وany-pointer مفيدتَين إذا كان من المهمّ:
لتحديد نوع الجهاز الذي يمتلكه المستخدم. على سبيل المثال، كمبيوتر محمول
يجب أن تتطابق الشاشة التي تعمل باللمس ولوحة اللمس مع المؤشرات العامة والدقيقة، بالإضافة إلى
القدرة على التمرير.
كيفية اختيار نقاط الإيقاف
لا تحدِّد نقاط الإيقاف استنادًا إلى فئات الأجهزة أو أي منتج أو اسم علامة تجارية أو نظام التشغيل. هذا يجعل من الصعب صيانة الرمز الخاص بك. بدلاً من ذلك، دع المحتوى في تحديد كيفية تغيير تخطيطه ليلائم الحاوية.
اختيار نقاط التوقف الرئيسية من خلال البدء بشيء صغير، ثم العمل
تصميم المحتوى ليناسب حجم الشاشة الصغير أولاً، ثم توسيع الشاشة حتى تصبح نقطة توقف ضرورية. يتيح لك هذا تقليل عدد نقاط التوقف على صفحتك وتحسينها استنادًا إلى المحتوى.
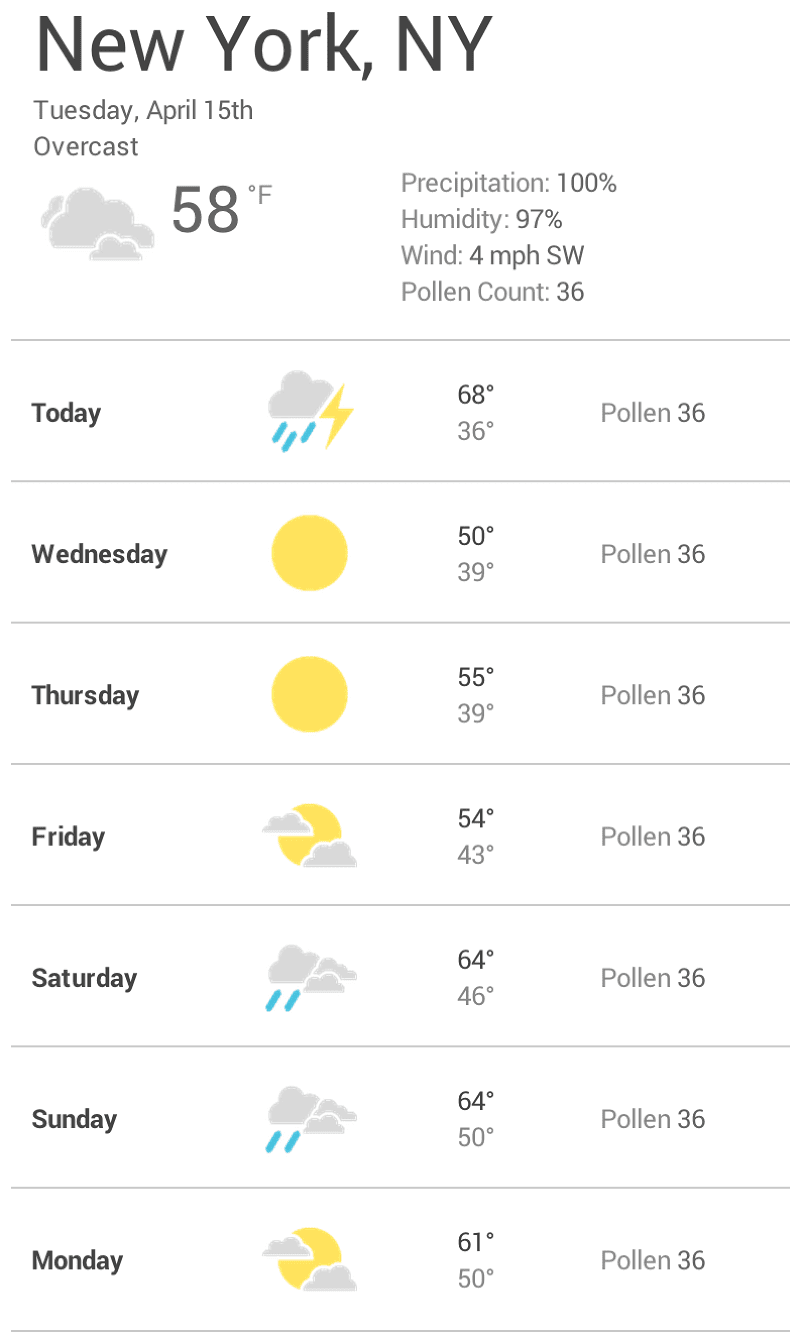
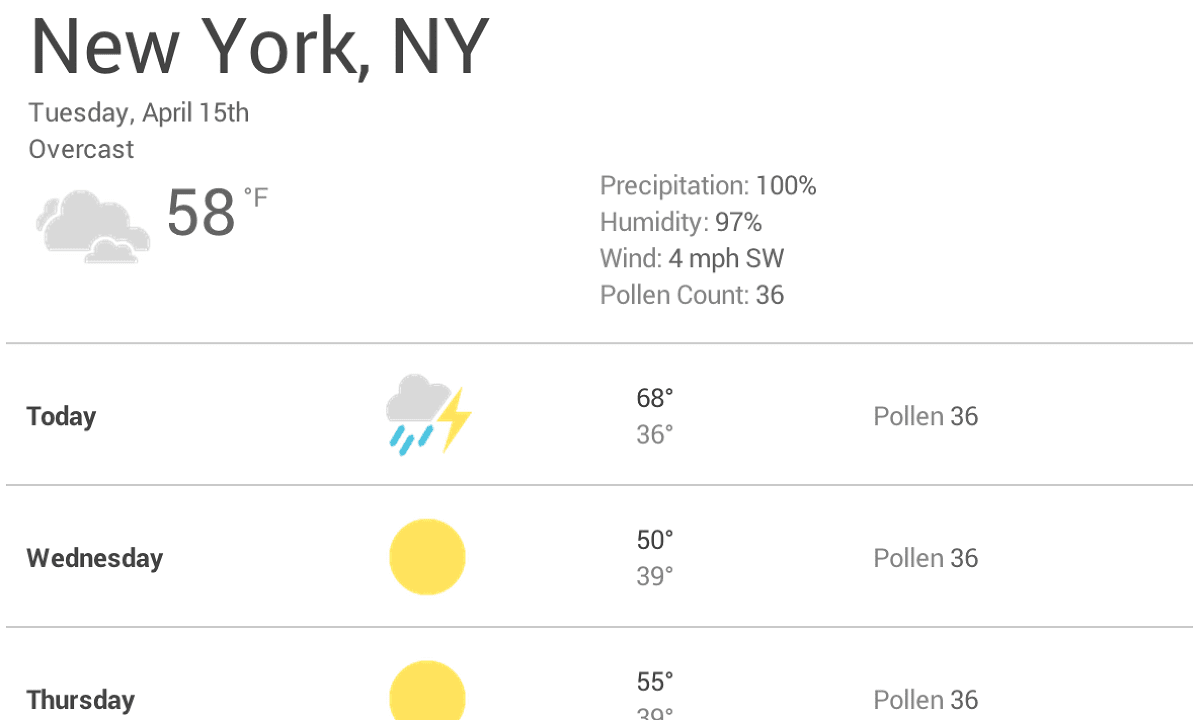
يوضح المثال التالي مثالًا على أداة توقعات الطقس في بداية هذه الصفحة. تتمثل الخطوة الأولى في جعل التوقعات تبدو جيدة في الشاشة الصغيرة:

بعد ذلك، قم بتغيير حجم المتصفح حتى تكون هناك مسافة بيضاء كثيرة جدًا بين العناصر
لجعل الأداة تبدو جيدة. هذا القرار شخصي، ولكن أكثر من 600px
هو بالتأكيد واسع جدًا.

لإدراج نقطة توقف عند 600px، يجب إنشاء استعلامين عن الوسائط في نهاية
CSS للمكوِّن: واحدة تُستخدم عندما يكون المتصفح 600px أو أضيق،
واحد عندما يكون أوسع من 600px.
@media (max-width: 600px) {
}
@media (min-width: 601px) {
}
وأخيرًا، أعِد بناء CSS. داخل الاستعلام عن الوسائط عن max-width لـ 600px،
تضيف CSS وهي المخصصة للشاشات الصغيرة فقط. داخل استعلام الوسائط عن
min-width من إجمالي 601px إضافة CSS للشاشات الأكبر حجمًا.
اختيار نقاط توقف صغيرة عند الضرورة
بالإضافة إلى اختيار نقاط التوقف الرئيسية عندما يتغير التخطيط بشكل كبير، من المفيد أيضًا التكيف مع التغييرات الطفيفة. على سبيل المثال، بين الإدارة الرئيسية نقاط التوقف قد يكون من المفيد ضبط الهوامش أو المساحة المتروكة على العنصر، أو زيادة حجم الخط لجعله يبدو طبيعيًا أكثر في التخطيط.
يتبع هذا المثال نفس النمط مثل النمط السابق، بدءًا من
لتحسين تخطيطات الشاشة الأصغر. أولاً، يجب زيادة حجم الخط عند استخدام إطار العرض
العرض أكبر من 360px. بعد ذلك، عندما تتوفر مساحة كافية، يمكنك
ويفصل درجات الحرارة المرتفعة والمنخفضة بحيث يكونان على نفس الخط،
أيقونات الطقس أكبر.
@media (min-width: 360px) {
body {
font-size: 1.0em;
}
}
@media (min-width: 500px) {
.seven-day-fc .temp-low,
.seven-day-fc .temp-high {
display: inline-block;
width: 45%;
}
.seven-day-fc .seven-day-temp {
margin-left: 5%;
}
.seven-day-fc .icon {
width: 64px;
height: 64px;
}
}
بالنسبة إلى الشاشات الكبيرة، ننصح بالحدّ الأقصى لعرض لوحة التوقّعات. لذلك لا يستخدم عرض الشاشة بالكامل.
@media (min-width: 700px) {
.weather-forecast {
width: 700px;
}
}
تحسين النص للقراءة
تشير نظرية قابلية القراءة الكلاسيكية إلى أن العمود المثالي يجب أن يحتوي على 70 إلى 80 حرف في كل سطر (من 8 إلى 10 كلمات تقريبًا باللغة الإنجليزية). ننصحك بإضافة نقطة فاصلة في كل مرة ينمو عرض كتلة النص إلى ما يقرب من 10 كلمات.


في هذا المثال، ينتج خط Roboto في 1em 10 كلمات في كل سطر على
الشاشة الأصغر، لكن الشاشات الأكبر تحتاج إلى نقطة فاصل. في هذه الحالة، إذا كانت
عرض المتصفح أكبر من 575px، وعرض المحتوى المثالي هو 550px.
@media (min-width: 575px) {
article {
width: 550px;
margin-left: auto;
margin-right: auto;
}
}
تجنُّب إخفاء المحتوى (:#تجنب إخفاء المحتوى)
توخ الحذر عند اختيار المحتوى الذي تريد إخفاؤه أو عرضه بناءً على حجم الشاشة. ويُرجى عدم إخفاء المحتوى فقط لعدم إمكانية عرضه على الشاشة. حجم الشاشة لا يتنبأ بما قد يرغب المستخدم في رؤيته. على سبيل المثال، إزالة حبوب اللقاح مِنْ توقّعات الطقس، قد يشكّل مصدرًا خطيرًا للحساسية في فصل الربيع. الذين يعانون من حاجة إلى تلك المعلومات لتقرير ما إذا كان بإمكانهم الخروج.
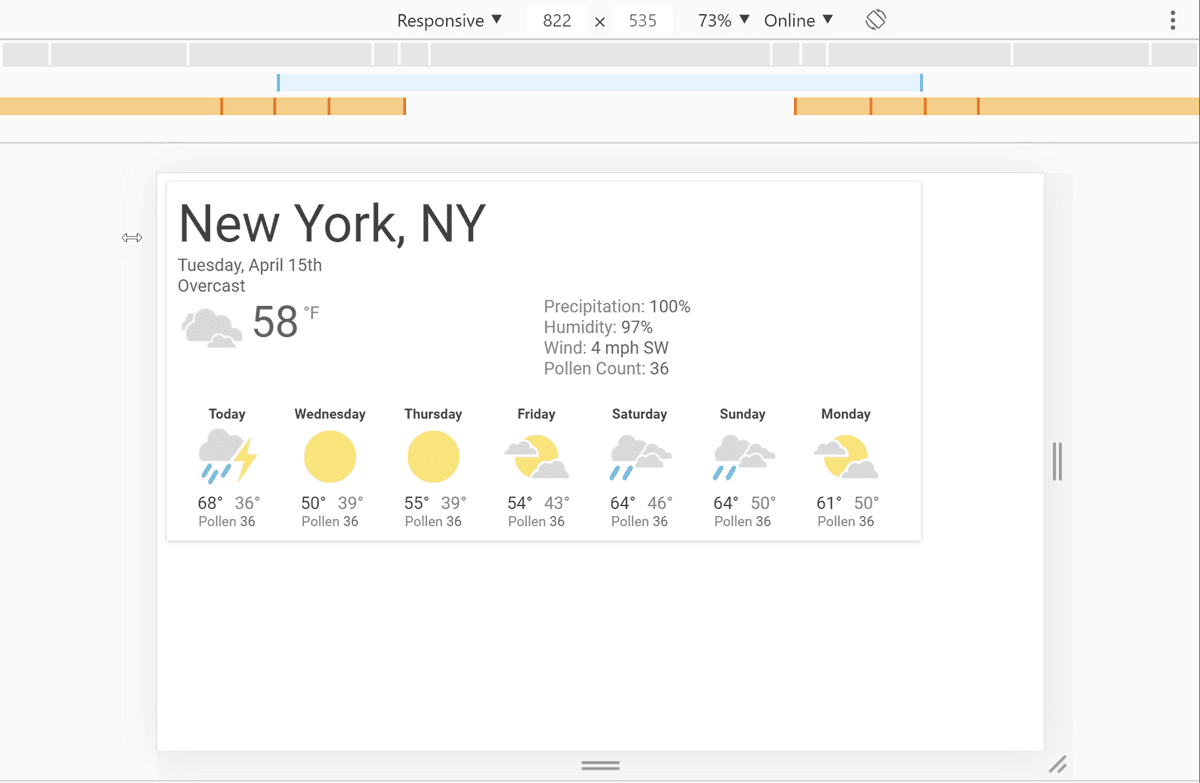
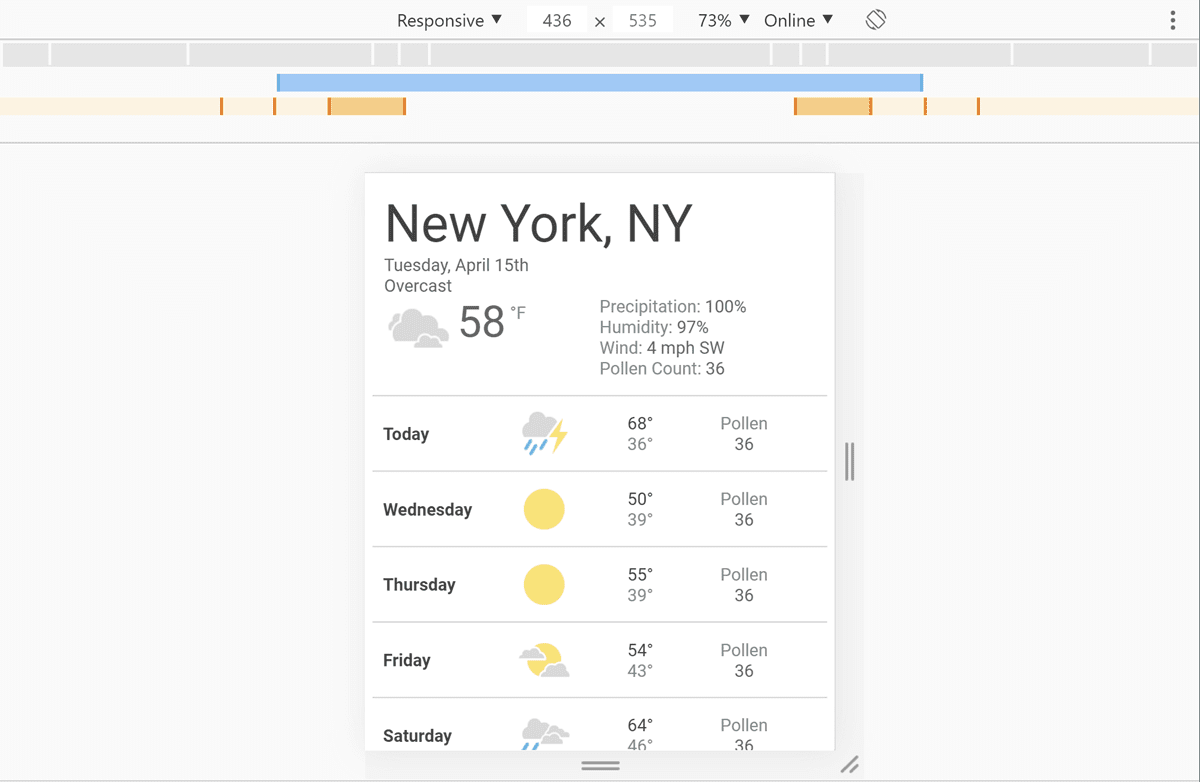
عرض نقاط إيقاف الاستعلام عن الوسائط في "أدوات مطوري البرامج في Chrome"
بعد إعداد نقاط التوقف للاستعلام عن الوسائط، تحقَّق من كيفية تأثيرها في صفحة مظهرك. يمكنك تغيير حجم نافذة المتصفح لعرض نقاط التوقف، ولكن Chrome DevTools يحتوي على ميزة مضمنة تعرض كيف تبدو الصفحة ضمن نقاط توقف مختلفة.


لعرض صفحتك بين نقاط توقف مختلفة:
- افتح "أدوات مطوري البرامج".
- فعِّل وضع الجهاز. يتم فتح مربّع الحوار هذا في وضع الاستجابة. تلقائيًا.
- للاطّلاع على الاستعلامات عن الوسائط، افتح قائمة "وضع الجهاز" واختَر عرض الاستعلامات عن الوسائط: يعرض هذا العمود نقاط الإيقاف على شكل أشرطة ملوّنة أعلى صفحتك.
- انقر على أحد الأشرطة لعرض صفحتك عندما يكون الاستعلام عن الوسائط نشطًا. انقر بزر الماوس الأيمن على الشريط للانتقال إلى تعريف الاستعلام عن الوسائط ذلك.



