Udostępnianie kart, okien i ekranów na platformie internetowej jest już możliwe dzięki interfejsowi Screen Capture API. Krótko mówiąc, getDisplayMedia() umożliwia użytkownikowi wybranie ekranu lub fragmentu ekranu (np. okna), który ma być rejestrowany jako strumień multimediów. Tę transmisję można potem nagrać lub udostępnić innym osobom w sieci. W tym artykule znajdziesz kilka najnowszych zmian do interfejsu API, które mają na celu lepszą ochronę prywatności i zapobieganie przypadkowemu udostępnianiu danych osobowych.
Oto lista ustawień, których możesz użyć do udostępniania ekranu z zachowaniem ochrony prywatności:
- Opcja
displaySurfacemoże wskazywać, że aplikacja internetowa preferuje określony typ powierzchni wyświetlania (karty, okna lub ekrany). - Za pomocą opcji
monitorTypeSurfacesmożna uniemożliwić użytkownikowi udostępnianie całego ekranu. - Opcja
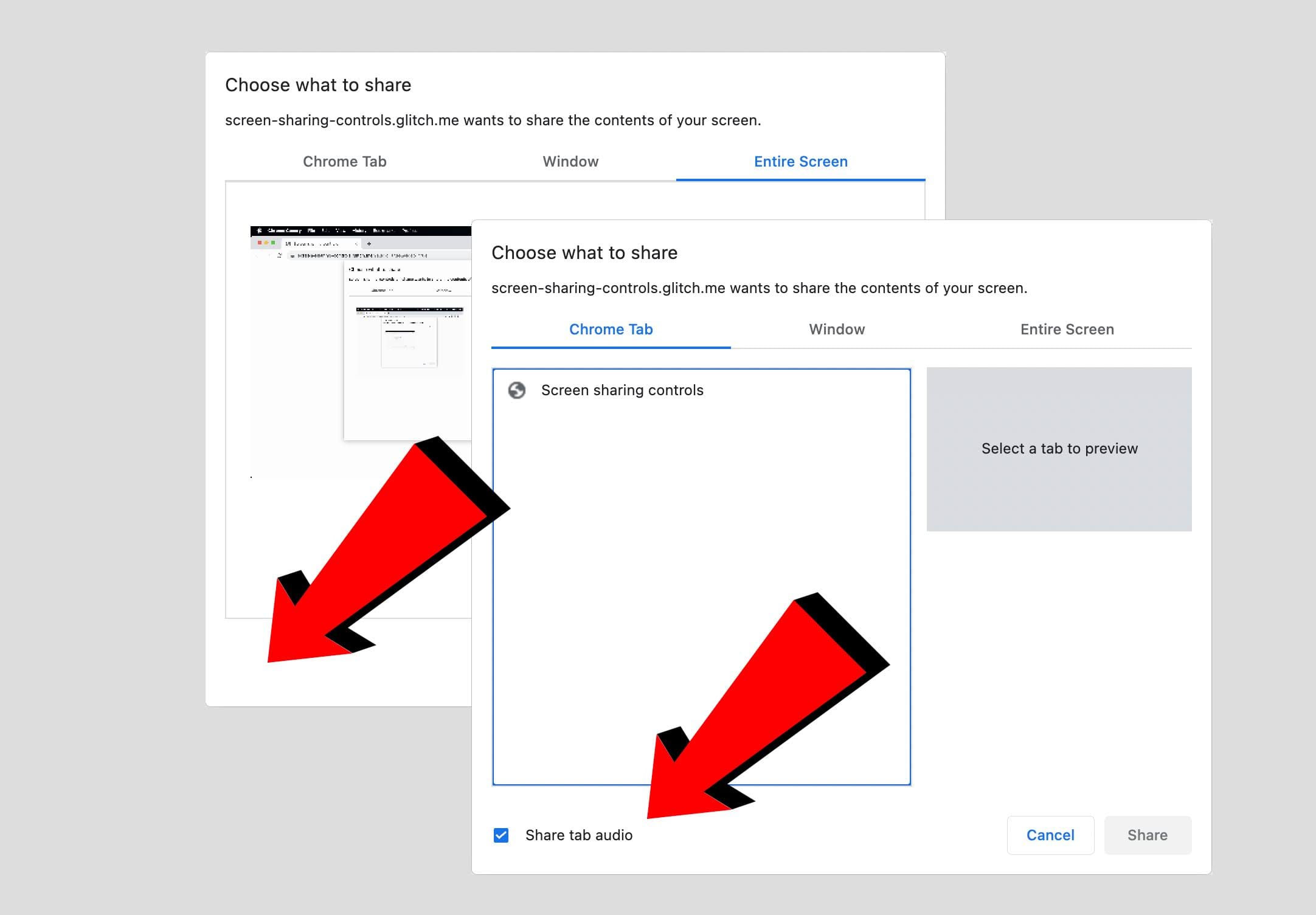
surfaceSwitchingwskazuje, czy Chrome powinien zezwalać użytkownikowi na dynamiczne przełączanie się między udostępnionymi kartami. - Za pomocą opcji
selfBrowserSurfacemożna uniemożliwić użytkownikowi udostępnianie bieżącej karty. To pozwala uniknąć „salony luster” efektu. - Gdy włączysz
systemAudio, Chrome będzie proponować użytkownikom tylko odpowiednie nagrania dźwięku.
getDisplayMedia() – zmiany
W getDisplayMedia() wprowadzono następujące zmiany.
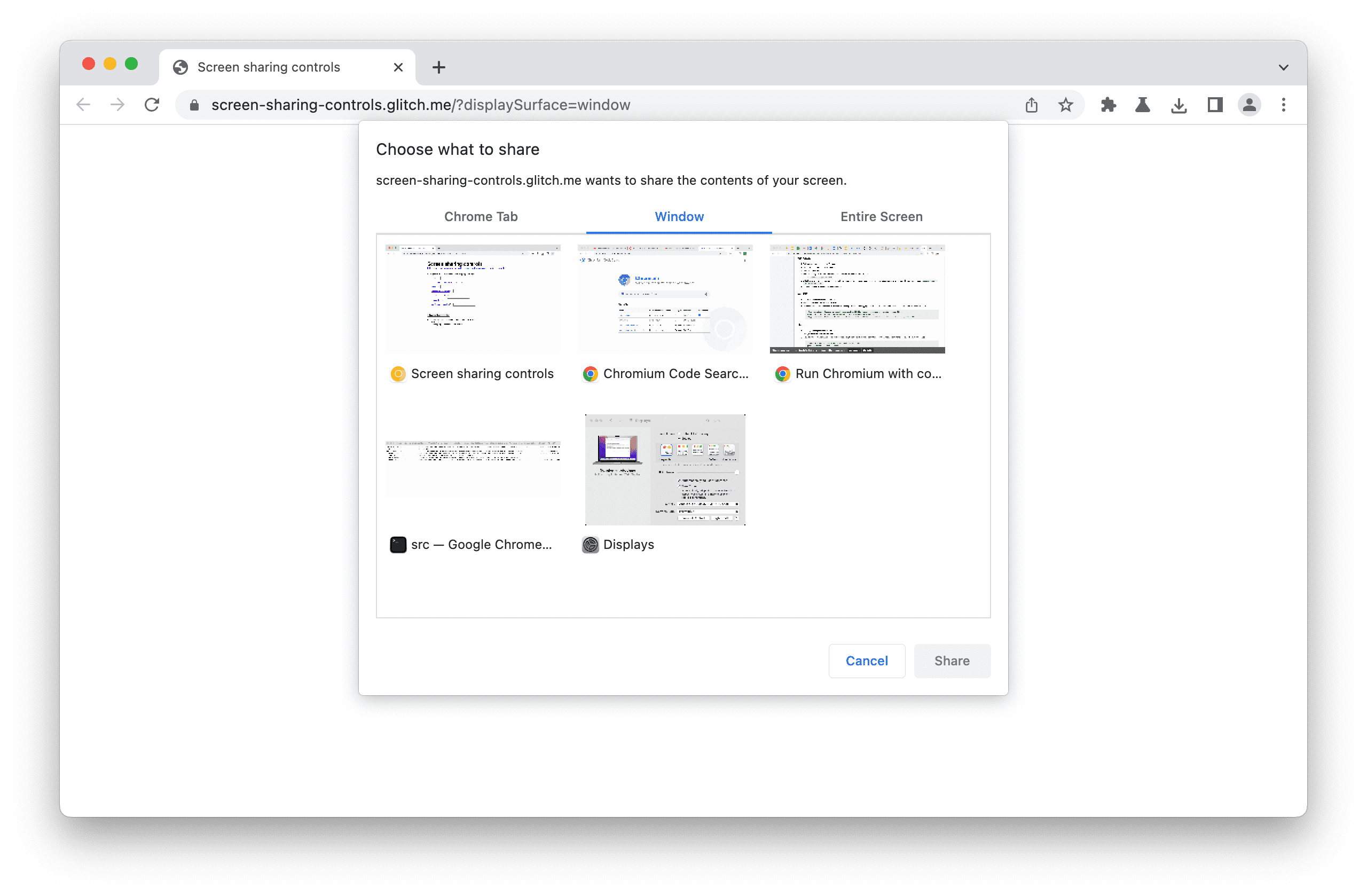
Opcja displaySurface
Aplikacje internetowe ze specjalistycznymi doświadczeniami użytkownika, które najlepiej sprawdzają się przy udostępnianiu okna lub ekranu, mogą nadal prosić Chrome o wyświetlanie okien lub ekranów w selektorze multimediów. Kolejność ofert pozostaje niezmieniona, ale odpowiedni panel jest wstępnie wybrany.
Wartości opcji displaySurface to:
"browser"– karty."window"w systemie Windows."monitor"w przypadku ekranów.
const stream = await navigator.mediaDevices.getDisplayMedia({
// Pre-select the "Window" pane in the media picker.
video: { displaySurface: "window" },
});

Pamiętaj, że nie oferujemy możliwości wstępnego wyboru określonego okna lub ekranu. Wynika to z faktu, że aplikacja internetowa miałaby zbyt wiele kontroli nad użytkownikiem.
Opcja monitorTypeSurfaces
Aby chronić firmy przed wyciekiem informacji prywatnych w wyniku błędu pracowników, aplikacje internetowe do obsługi rozmów wideo mogą teraz ustawić monitorTypeSurfaces na "exclude". Chrome będzie wtedy wykluczać ekrany w selektorze mediów. Aby ją uwzględnić, ustaw wartość "include". Obecnie wartość domyślna monitorTypeSurfaces to "include", ale zachęcamy do korzystania z aplikacji internetowych w sposób jednoznaczny, ponieważ w przyszłości może się zmienić.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Remove the "Entire Screen" pane in the media picker.
monitorTypeSurfaces: "exclude",
});

Pamiętaj, że wyraźna właściwość monitorTypeSurfaces: "exclude" nie wyklucza się z pola displaySurface: "monitor".
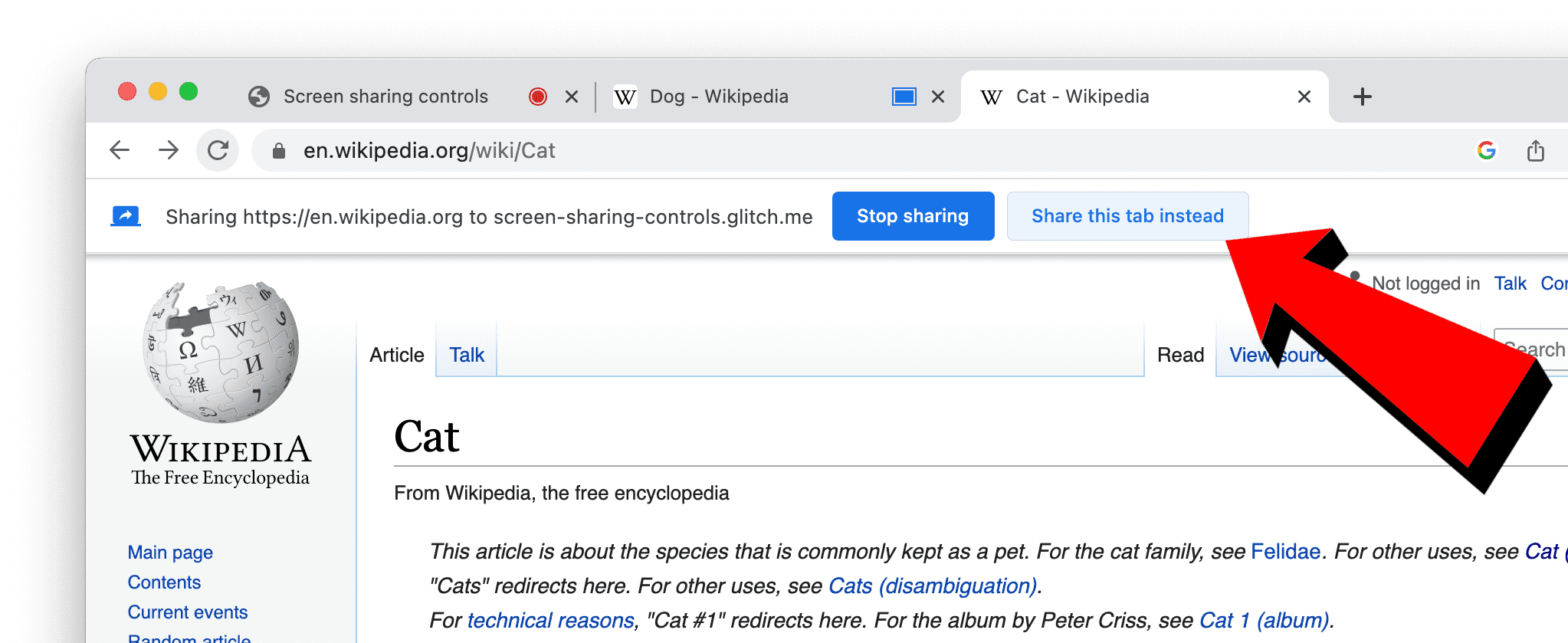
Opcja surfaceSwitching
Jednym z najczęstszych powodów udostępniania całego ekranu jest potrzeba płynnego przełączania się między udostępnianiem różnych powierzchni podczas sesji. Aby rozwiązać ten problem, Chrome udostępnia teraz przycisk, który pozwala użytkownikowi dynamicznie przełączać się między udostępnianiem różnych kart. Kliknij „Udostępnij tę kartę” był wcześniej dostępny w rozszerzeniach do Chrome, ale teraz może go używać każda aplikacja internetowa, która wywołuje getDisplayMedia().

Jeśli zasada surfaceSwitching ma wartość "include", przeglądarka wyświetli ten przycisk. Jeśli ma wartość "exclude", przycisk nie będzie wyświetlany użytkownikowi. Zachęcamy do ustawienia w aplikacjach konkretnych wartości, ponieważ Chrome może z czasem zmieniać wartość domyślną.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Ask Chrome to expose browser-level UX elements that allow
// the user to switch the underlying track at any time,
// initiated by the user and without prior action by the web app.
surfaceSwitching: "include"
});
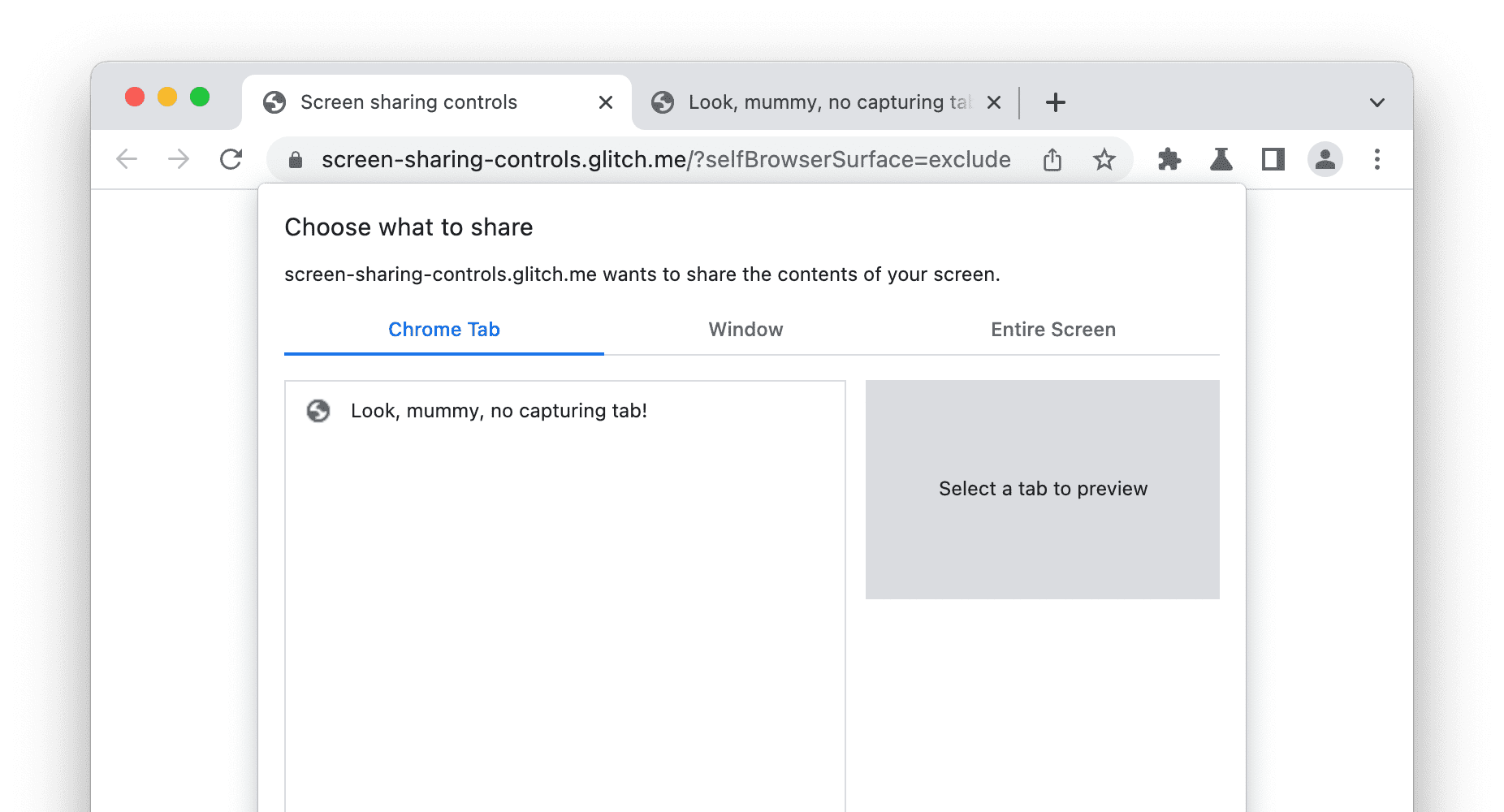
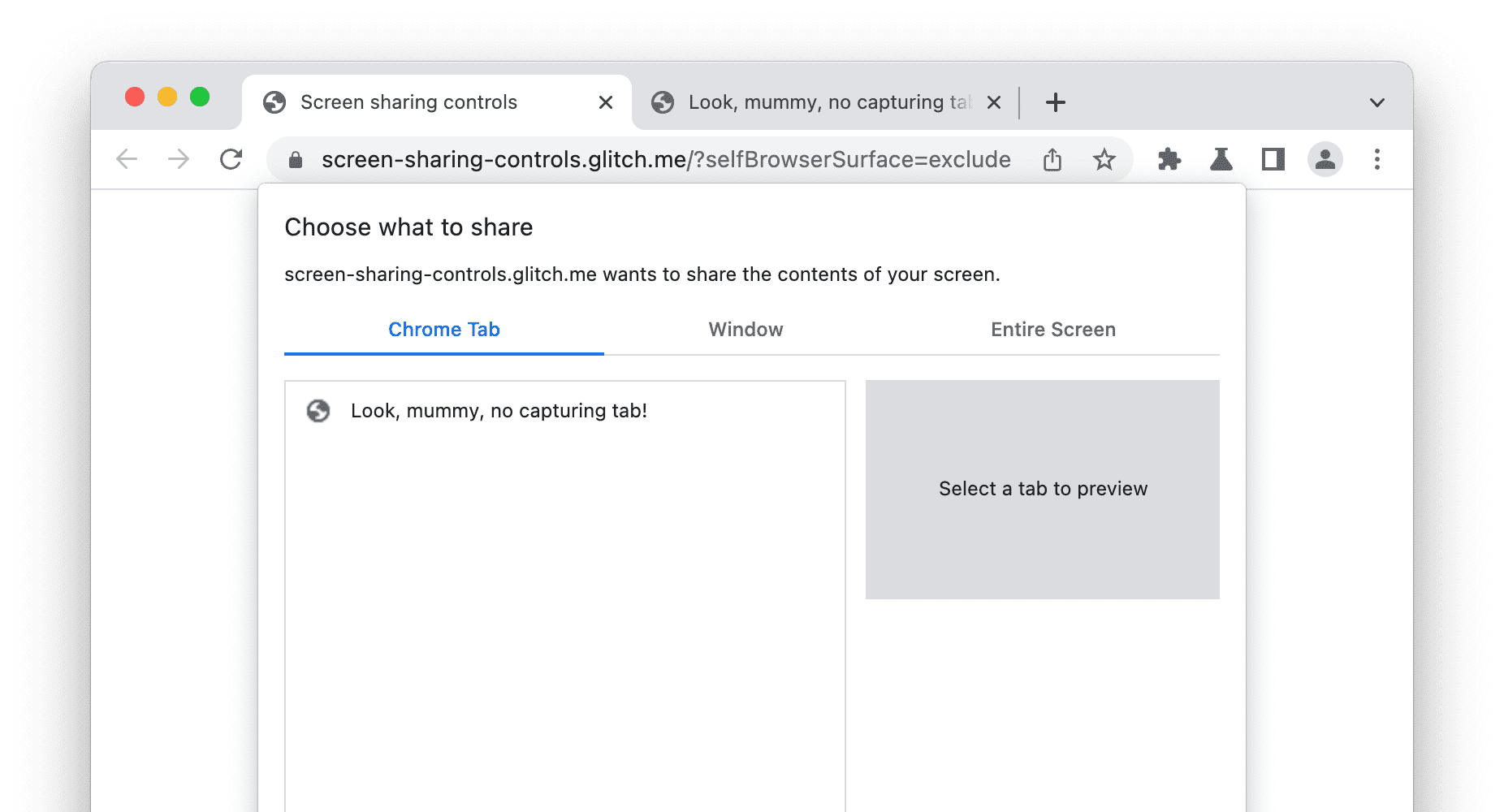
Opcja selfBrowserSurface
W przypadku rozmów wideo użytkownicy często popełniają błąd, wybierając kartę „rozmowy wideo”, co skutkuje „salą lustrzanych”. efekt, wycie i ogólne dezorientacje.
Aby chronić użytkowników przed nimi, aplikacje internetowe do obsługi rozmów wideo mogą teraz ustawić selfBrowserSurface na "exclude". Chrome wykluczy wtedy kartę z listy dostępnych dla użytkownika kart. Aby ją uwzględnić, ustaw wartość "include". Obecnie wartość domyślna selfBrowserSurface to "exclude", ale zachęcamy do korzystania z aplikacji internetowych w sposób jednoznaczny, ponieważ w przyszłości może się zmienić.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
selfBrowserSurface: "exclude" // Avoid 🦶🔫.
});

Pamiętaj, że wyraźna właściwość selfBrowserSurface: "exclude" nie wyklucza się z pola preferCurrentTab: true.
Opcja systemAudio
getDisplayMedia() umożliwia nagrywanie dźwięku z obrazem. Nie każdy dźwięk jest jednak równy. Rozważ korzystanie z aplikacji internetowych do obsługi rozmów wideo:
– Jeśli użytkownik udostępnia inną kartę, warto przechwycić też dźwięk.
- Z kolei dźwięk systemowy obejmuje uczestników zdalnych i nie należy przesyłać ich z powrotem do nich.
W przyszłości będzie można wykluczyć z rejestrowania niektóre źródła dźwięku. Na razie jednak aplikacje internetowe do prowadzenia rozmów wideo często lepiej unikać nagrywania dźwięku z systemu. Wcześniej można to było robić przez sprawdzenie, którą powierzchnię wyświetlania wybrał użytkownik, i zatrzymanie ścieżki audio, jeśli zdecyduje się on udostępnić ekran. Powoduje to jednak niewielki problem, który polega na tym, że niektórzy użytkownicy są zdezorientowani, gdy wyraźnie zaznaczą pole wyboru udostępniania dźwięku z systemu, a potem otrzymują informację od uczestników zdalnych, że nie ma przychodzących dźwięku.

Gdy dla ustawienia systemAudio ustawisz wartość "exclude", aplikacja internetowa nie będzie wprowadzała użytkowników w błąd dzięki różnym sygnałom. Chrome będzie próbować rejestrować dźwięk obok kart i okien, ale nie obok ekranów.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
audio: true, // Ask to capture audio; caveat follows.
systemAudio: "exclude" // Do not offer to capture *system* audio.
});
Obecnie wartość domyślna systemAudio to "include", ale zachęcamy do korzystania z aplikacji internetowych w sposób jednoznaczny, ponieważ w przyszłości może się zmienić.
Prezentacja
Możesz wypróbować te elementy sterujące udostępnianiem ekranu, uruchamiając wersję demonstracyjną aplikacji Glitch. Koniecznie zapoznaj się z kodem źródłowym.
Obsługa przeglądarek
- Funkcje
displaySurface,surfaceSwitchingiselfBrowserSurfacesą dostępne w Chrome 107 na komputerach.
Obsługa przeglądarek
- Funkcja
systemAudiojest dostępna w Chrome 105 na komputery.
Obsługa przeglądarek
- Funkcja
monitorTypeSurfacesjest dostępna w Chrome 119 na komputerze.
Prześlij opinię
Zespół Chrome i społeczność zajmująca się standardami internetowymi chcą wiedzieć, jak działają ustawienia udostępniania ekranu.
Opowiedz nam o projekcie
Czy jest coś, co w tych ustawieniach udostępniania ekranu nie działa zgodnie z oczekiwaniami? A może brakuje Ci metod lub właściwości, które pozwolą Ci zrealizować Twój pomysł? Masz pytanie lub komentarz na temat modelu zabezpieczeń?
- Zgłoś problem ze specyfikacją w repozytorium GitHub lub opisz swój problem.
Problem z implementacją?
Czy wystąpił błąd z implementacją Chrome? Czy implementacja różni się od specyfikacji?
- Zgłoś błąd na https://new.crbug.com. Postaraj się podać jak najwięcej szczegółów oraz proste instrukcje odtwarzania filmu. Usterka dobrze sprawdza się w przypadku udostępniania kodu.
Pokaż wsparcie
Czy zamierzasz korzystać z tych elementów sterujących udostępnianiem ekranu? Twoja publiczna pomoc pomaga zespołowi Chrome ustalać priorytety funkcji i pokazywać innym dostawcom przeglądarek, jak ważne jest, aby wspierać te funkcje.
Wyślij tweeta na adres @ChromiumDev, aby poinformować nas, gdzie i jak go używasz.
Przydatne linki
- Specyfikacja
displaySurface– wyjaśnieniemonitorTypeSurfaces– wyjaśnieniesurfaceSwitching– wyjaśnienieselfBrowserSurface– wyjaśnieniesystemAudio– wyjaśnienie- Ocena TAG
Podziękowania
Baner powitalny: John Schnobrich.
Dziękujemy Rachelowi Andrew za przeczytanie tego artykułu.



