Het delen van tabbladen, vensters en schermen is al mogelijk op het webplatform met de Screen Capture API . Kortom, getDisplayMedia() kan de gebruiker een scherm of een deel van een scherm (zoals een venster) selecteren om vast te leggen als mediastream. Deze stream kan vervolgens via het netwerk worden opgenomen of met anderen worden gedeeld. Dit artikel introduceert enkele recente wijzigingen in de API om de privacy beter te beschermen en het per ongeluk delen van persoonlijke informatie te voorkomen.
Hier is een lijst met bedieningselementen die u kunt gebruiken om uw scherm te delen met behoud van de privacy:
- De optie
displaySurfacekan aangeven dat de webapp de voorkeur geeft aan het aanbieden van een specifiek type weergaveoppervlak (tabbladen, vensters of schermen). - De optie
monitorTypeSurfaceskan worden gebruikt om te voorkomen dat de gebruiker een volledig scherm deelt. - De optie
surfaceSwitchinggeeft aan of Chrome de gebruiker moet toestaan dynamisch te schakelen tussen gedeelde tabbladen. - De optie
selfBrowserSurfacekan worden gebruikt om te voorkomen dat de gebruiker het huidige tabblad deelt. Hiermee wordt het "spiegelzaal"-effect vermeden. - De
systemAudiooptie zorgt ervoor dat Chrome alleen relevante audio-opname biedt aan de gebruiker.
Wijzigingen in getDisplayMedia()
De volgende wijzigingen zijn aangebracht in getDisplayMedia() .
De displaySurface -optie
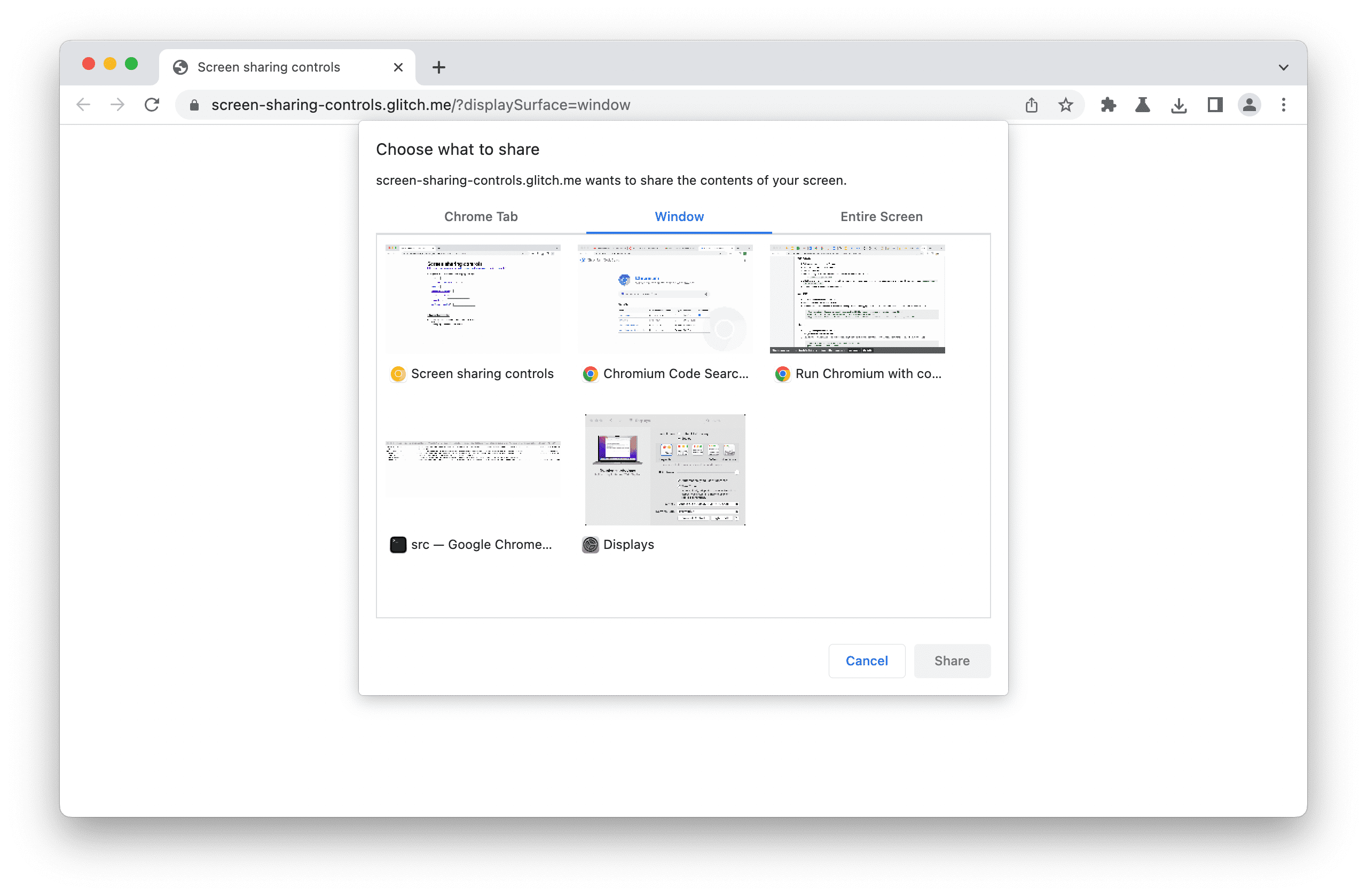
Webapps met gespecialiseerde gebruikerstrajecten, die het beste werken met het delen van een venster of scherm, kunnen Chrome nog steeds vragen om vensters of schermen prominenter aan te bieden in de mediakiezer. De volgorde van het aanbod blijft ongewijzigd, maar het betreffende paneel is vooraf geselecteerd.
De waarden voor de optie displaySurface zijn:
-
"browser"voor tabbladen. -
"window"voor vensters. -
"monitor"voor schermen.
const stream = await navigator.mediaDevices.getDisplayMedia({
// Pre-select the "Window" pane in the media picker.
video: { displaySurface: "window" },
});

Houd er rekening mee dat we niet de mogelijkheid bieden om een specifiek venster of scherm vooraf te selecteren. Dit is inherent aan het ontwerp, omdat de webapp dan te veel macht over de gebruiker zou krijgen.
De monitorTypeSurfaces -optie
Om bedrijven te beschermen tegen het lekken van privé-informatie door werknemersfouten, kunnen webapps voor videoconferenties monitorTypeSurfaces nu instellen op "exclude" . Chrome sluit dan schermen uit in de mediakiezer. Om het op te nemen, stelt u het in op "include" . Momenteel is de standaardwaarde voor monitorTypeSurfaces "include" , maar web-apps worden aangemoedigd om deze expliciet in te stellen, omdat de standaardwaarde in de toekomst kan veranderen.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Remove the "Entire Screen" pane in the media picker.
monitorTypeSurfaces: "exclude",
});

Houd er rekening mee dat een expliciete monitorTypeSurfaces: "exclude" elkaar uitsluit met displaySurface: "monitor" .
De surfaceSwitching -optie
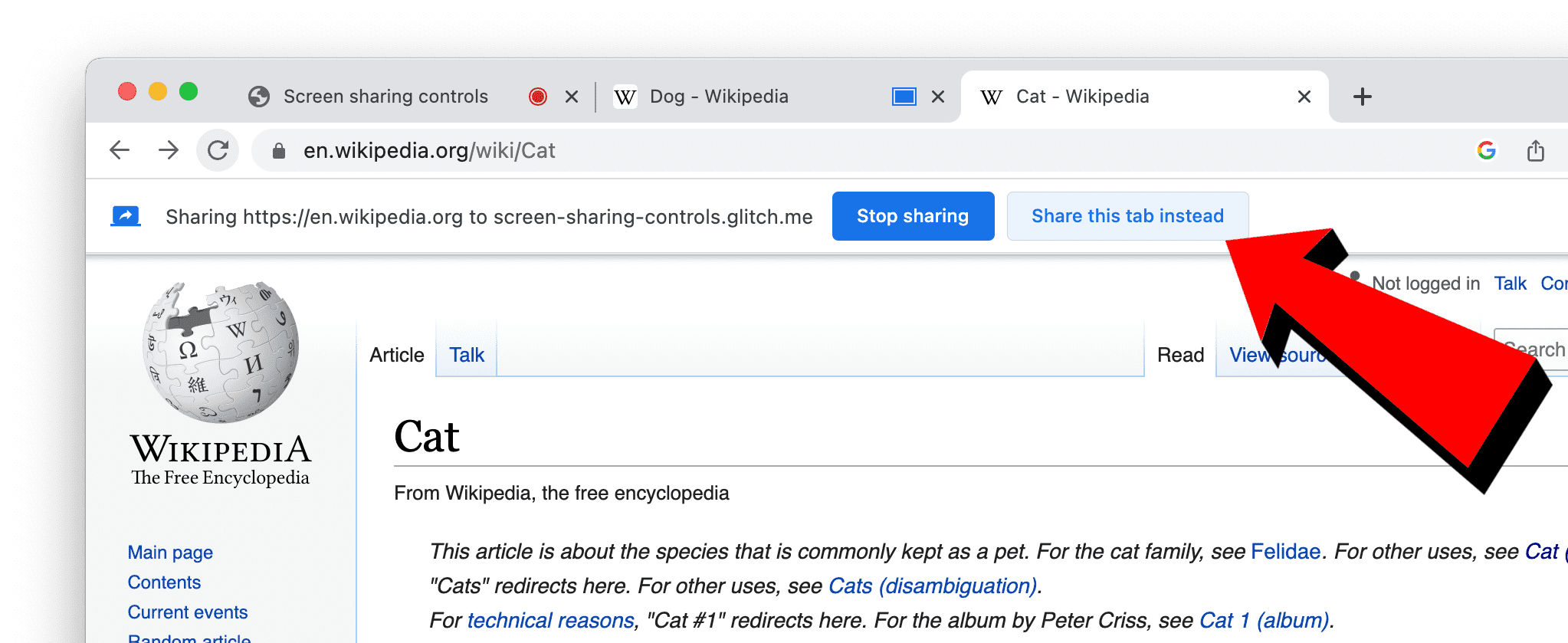
Een van de meest genoemde redenen om het hele scherm te delen, is de wens om tijdens een sessie naadloos te kunnen schakelen tussen het delen van verschillende oppervlakken. Om dit aan te pakken heeft Chrome nu een knop beschikbaar waarmee een gebruiker dynamisch kan schakelen tussen het delen van verschillende tabbladen. Deze knop 'In plaats daarvan dit tabblad delen' was eerder beschikbaar voor Chrome-extensies en kan nu worden gebruikt door elke webapp die getDisplayMedia() aanroept.

Als surfaceSwitching is ingesteld op "include" , zal de browser de genoemde knop weergeven. Indien ingesteld op "exclude" , zal het de gebruiker die knop niet laten zien. Webapps worden aangemoedigd om een expliciete waarde in te stellen, omdat Chrome de standaardwaarde in de loop van de tijd kan veranderen.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Ask Chrome to expose browser-level UX elements that allow
// the user to switch the underlying track at any time,
// initiated by the user and without prior action by the web app.
surfaceSwitching: "include"
});
De selfBrowserSurface -optie
In scenario's voor videoconferenties maken gebruikers vaak de fout om het tabblad voor videoconferenties zelf te selecteren, wat leidt tot een "spiegelzaal"-effect, gehuil en algemene verwarring.
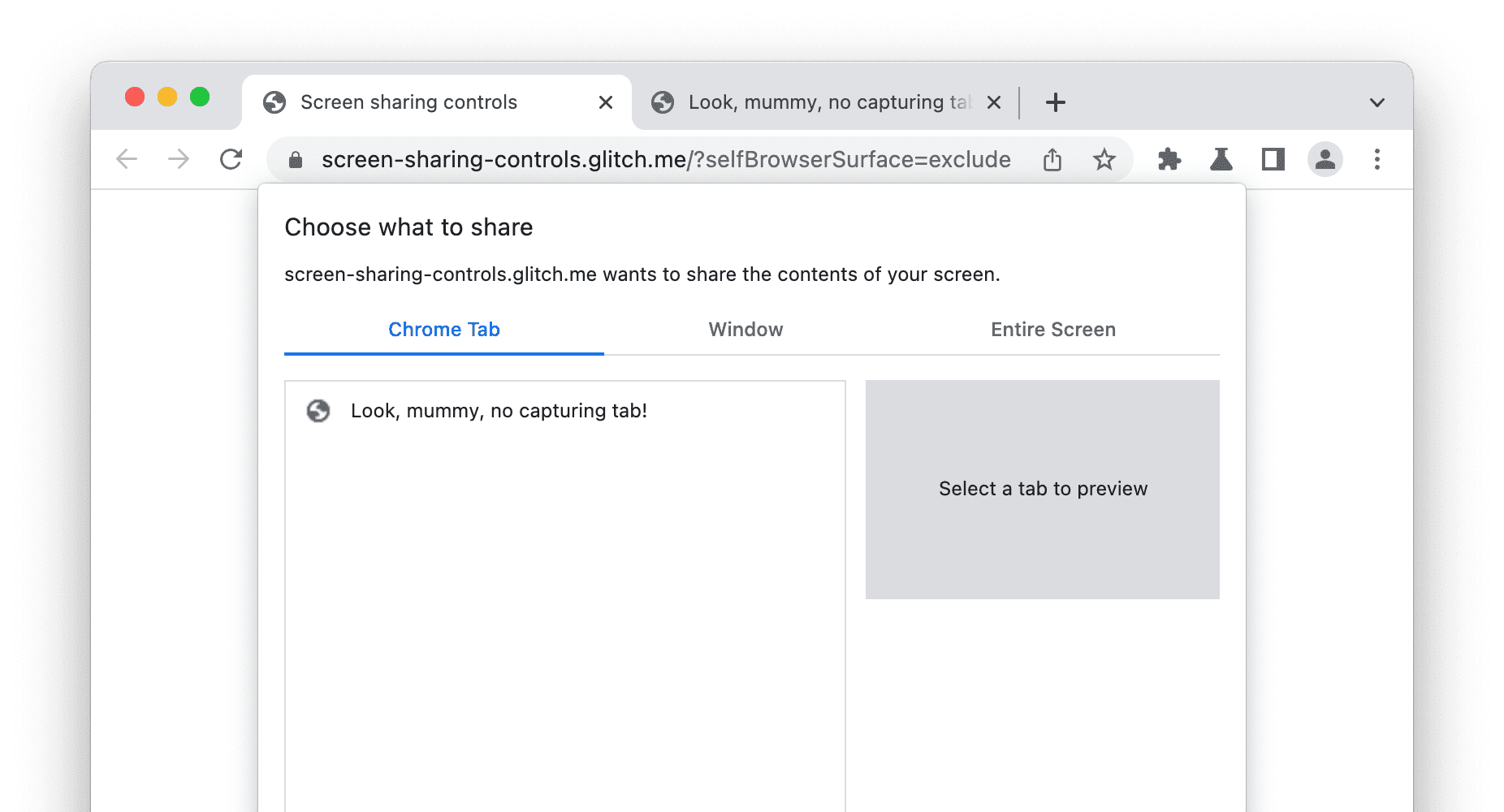
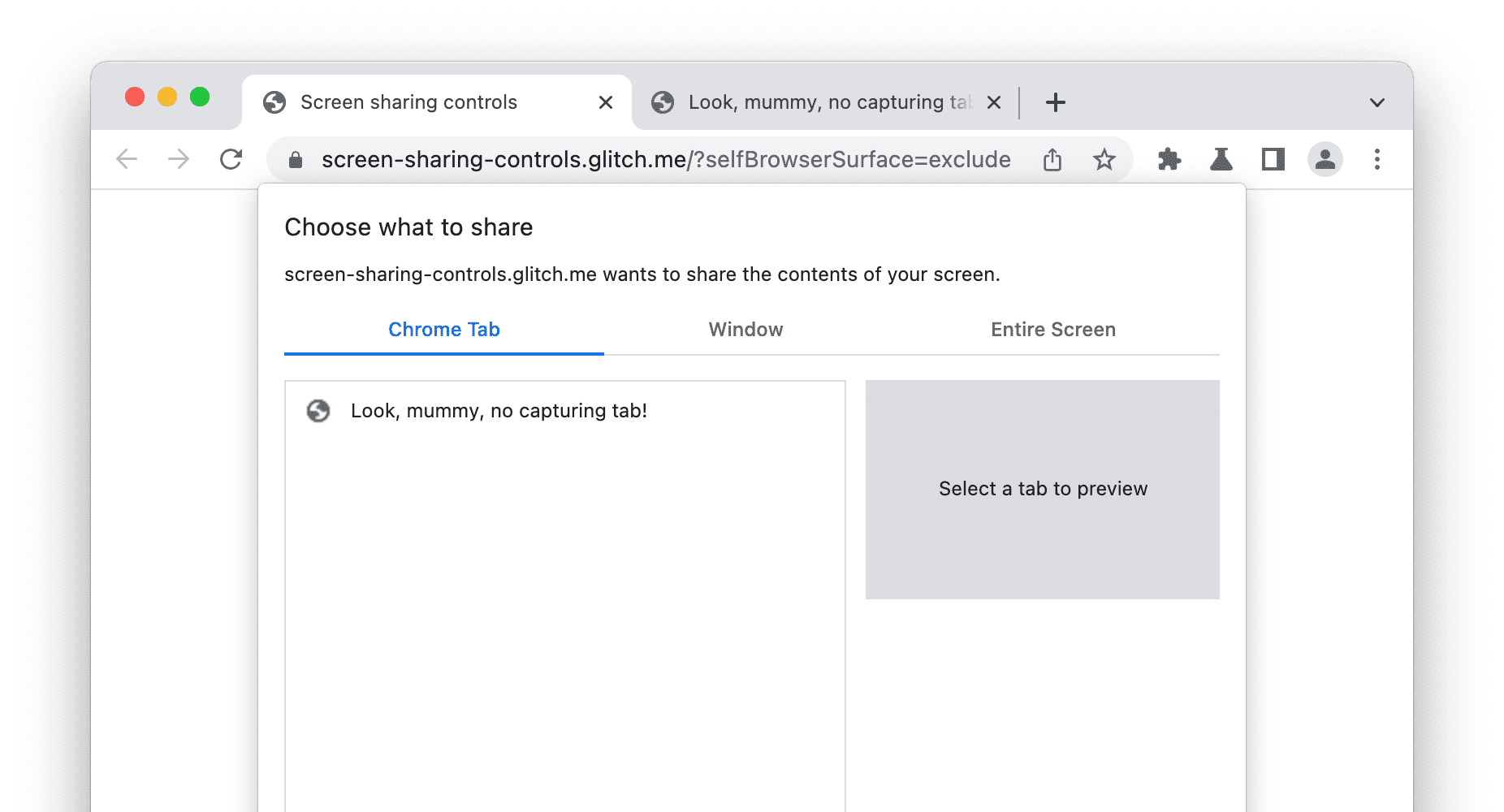
Om gebruikers tegen zichzelf te beschermen, kunnen webapps voor videoconferenties nu selfBrowserSurface instellen op "exclude" . Chrome sluit vervolgens het huidige tabblad uit van de lijst met tabbladen die aan de gebruiker worden aangeboden. Om het op te nemen, stelt u het in op "include" . Momenteel is de standaardwaarde voor selfBrowserSurface "exclude" , maar web-apps worden aangemoedigd om deze expliciet in te stellen, aangezien de standaardwaarde in de toekomst kan veranderen.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
selfBrowserSurface: "exclude" // Avoid 🦶🔫.
});

Houd er rekening mee dat een expliciete selfBrowserSurface: "exclude" elkaar wederzijds uitsluit met preferCurrentTab: true .
De systemAudio optie
getDisplayMedia() maakt het mogelijk om naast video ook audio vast te leggen. Maar niet alle audio is gelijk gemaakt. Overweeg webapps voor videoconferenties: - Als de gebruiker een ander tabblad deelt, is het zinvol om ook audio vast te leggen. - Systeemaudio daarentegen omvat de eigen audio van deelnemers op afstand en mag niet naar hen worden teruggestuurd.
In de toekomst kan het mogelijk zijn om bepaalde audiobronnen uit te sluiten van de opname. Maar voorlopig vinden webapps voor videoconferenties het vaak het beste om het vastleggen van systeemaudio te vermijden. Dit kon voorheen worden gedaan door te controleren welk weergaveoppervlak de gebruiker had gekozen en de audiotrack te stoppen als hij ervoor koos een scherm te delen. Dit brengt echter een klein probleem met zich mee, omdat sommige gebruikers in de war raken wanneer ze expliciet het selectievakje aanvinken om systeemaudio te delen, en vervolgens door externe deelnemers te horen krijgen dat er geen audio binnenkomt.

Door systemAudio in te stellen op "exclude" kan een webapp voorkomen dat gebruikers door gemengde signalen in verwarring worden gebracht. Chrome biedt aan om audio op te nemen naast tabbladen en vensters, maar niet naast schermen.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
audio: true, // Ask to capture audio; caveat follows.
systemAudio: "exclude" // Do not offer to capture *system* audio.
});
Momenteel is de standaardwaarde voor systemAudio "include" , maar web-apps worden aangemoedigd om deze expliciet in te stellen, omdat de standaardwaarde in de toekomst kan veranderen.
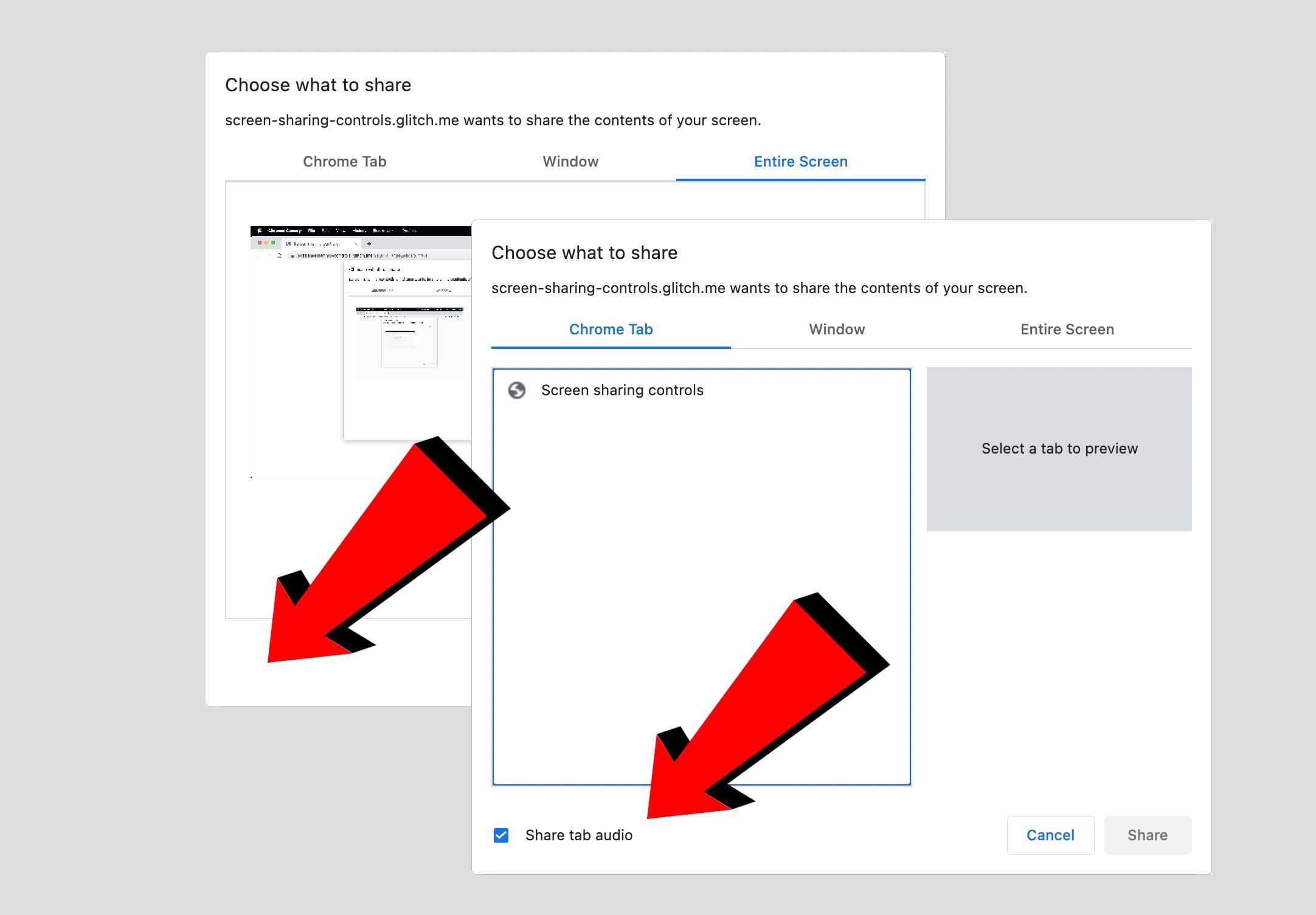
Demo
Je kunt met deze besturingselementen voor scherm delen spelen door de demo op Glitch uit te voeren. Zorg ervoor dat u de broncode bekijkt .
Browser-ondersteuning
-
displaySurface,surfaceSwitchingenselfBrowserSurfacezijn beschikbaar in Chrome 107 op desktop.
Browserondersteuning
-
systemAudiois beschikbaar in Chrome 105 op desktop.
Browserondersteuning
-
monitorTypeSurfacesis beschikbaar in Chrome 119 op desktop.
Feedback
Het Chrome-team en de webstandaardengemeenschap willen graag horen over uw ervaringen met deze besturingselementen voor scherm delen.
Vertel ons over het ontwerp
Is er iets aan de bedieningselementen voor het delen van schermen dat niet werkt zoals je had verwacht? Of ontbreken er methoden of eigenschappen die je nodig hebt om je idee te implementeren? Heeft u een vraag of opmerking over het beveiligingsmodel?
- Dien een spec-probleem in op de GitHub-repository of voeg uw mening toe aan een bestaand probleem.
Probleem met de implementatie?
Heeft u een bug gevonden in de implementatie van Chrome? Of wijkt de uitvoering af van de specificaties?
- Dien een bug in op https://new.crbug.com . Zorg ervoor dat u zoveel mogelijk details en eenvoudige reproductie-instructies opneemt. Glitch werkt goed voor het delen van code.
Toon steun
Bent u van plan deze bedieningselementen voor scherm delen te gebruiken? Uw publieke steun helpt het Chrome-team prioriteiten te stellen voor functies en laat andere browserleveranciers zien hoe belangrijk het is om deze te ondersteunen.
Stuur een tweet naar @ChromiumDev en laat ons weten waar en hoe je het gebruikt.
Handige links
- Specificatie
-
displaySurfaceuitleg -
monitorTypeSurfacesuitleg -
surfaceSwitching-uitleg -
selfBrowserSurfaceuitleg -
systemAudiouitleg - TAG-beoordeling
Dankbetuigingen
Heldenafbeelding door John Schnobrich .
Met dank aan Rachel Andrew voor het beoordelen van dit artikel.



