Über die Screen Capture API ist das Teilen von Tabs, Fenstern und Bildschirmen auf der Webplattform bereits möglich. Kurz gesagt: Mit getDisplayMedia() können Nutzer einen Bildschirm oder einen Teil eines Bildschirms (z. B. ein Fenster) auswählen, um ihn als Medienstream aufzunehmen. Dieser Stream kann dann aufgezeichnet oder über das Netzwerk mit anderen Nutzern geteilt werden. In diesem Artikel werden einige kürzlich vorgenommene Änderungen an der API vorgestellt, um den Datenschutz besser zu wahren und die versehentliche Weitergabe personenbezogener Daten zu verhindern.
Hier ist eine Liste der Einstellungen, die Sie für die datenschutzfreundliche Bildschirmfreigabe verwenden können:
- Mit der Option
displaySurfacekönnen Sie angeben, dass die Web-App eine bestimmte Anzeigeoberfläche bevorzugt (Tabs, Fenster oder Bildschirme). - Mit der Option
monitorTypeSurfaceskann verhindert werden, dass der Nutzer einen ganzen Bildschirm freigibt. - Die Option „
surfaceSwitching“ gibt an, ob Chrome Nutzern das dynamische Wechseln zwischen geteilten Tabs erlauben soll. - Mit der Option „
selfBrowserSurface“ kann verhindert werden, dass der Nutzer den aktuellen Tab teilt. So vermeiden Sie, dass die Spiegelhalle Effekts. - Mit der Option „
systemAudio“ wird sichergestellt, dass Chrome dem Nutzer nur relevante Audioaufnahmen anbietet.
Änderungen an getDisplayMedia()
Die folgenden Änderungen wurden an getDisplayMedia() vorgenommen.
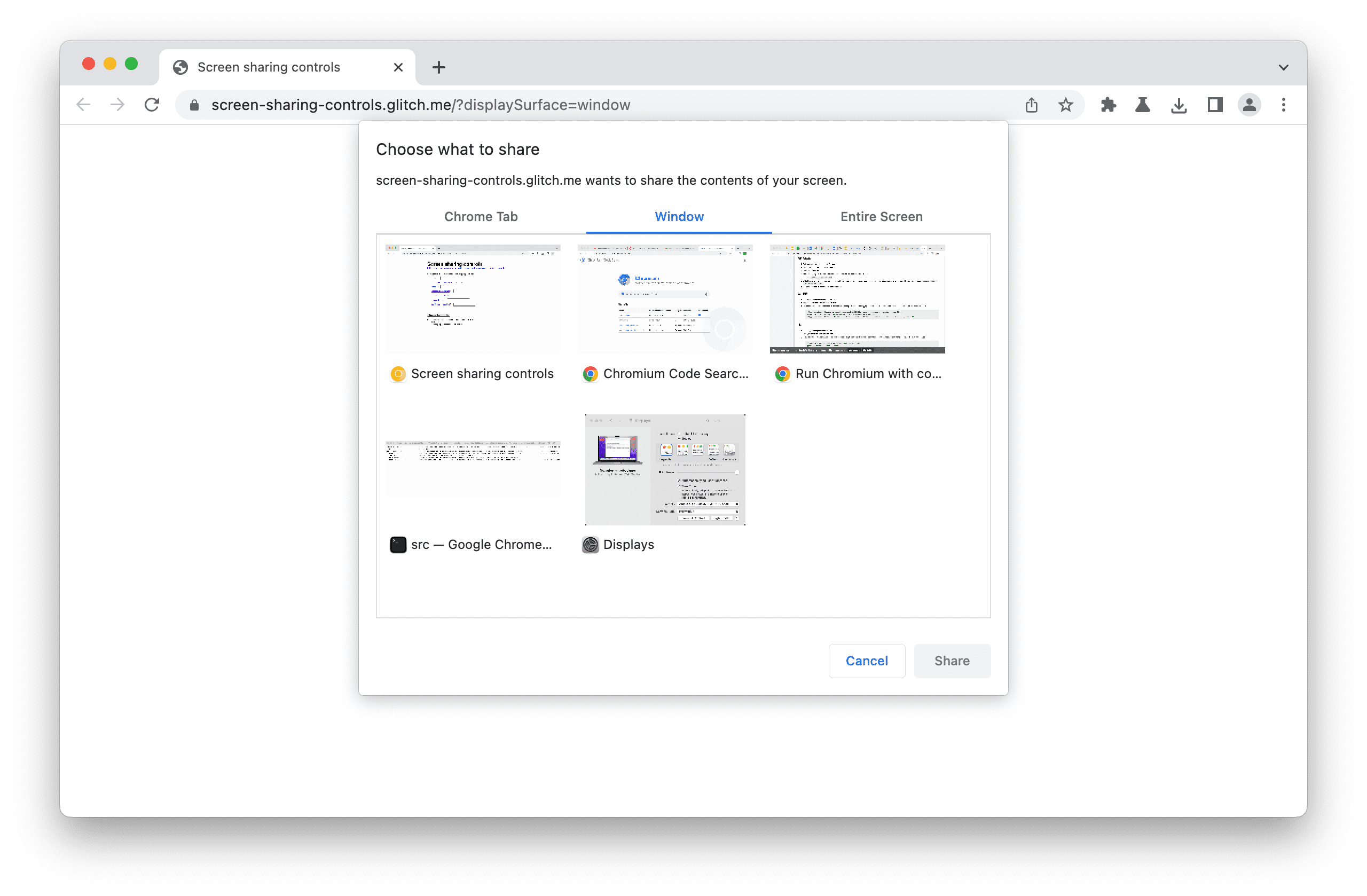
Die Option displaySurface
Web-Apps mit speziellen User Journeys, die sich am besten für die gemeinsame Nutzung eines Fensters oder Bildschirms eignen, können Chrome dennoch auffordern, Fenster oder Bildschirme in der Media-Auswahl hervorzuheben. Die Reihenfolge des Angebots bleibt unverändert, aber der relevante Bereich ist vorausgewählt.
Die Werte für die Option displaySurface sind:
"browser"für Tabs."window"für Fenster."monitor"für Bildschirme.
const stream = await navigator.mediaDevices.getDisplayMedia({
// Pre-select the "Window" pane in the media picker.
video: { displaySurface: "window" },
});

Es ist nicht möglich, vorab ein bestimmtes Fenster oder einen bestimmten Bildschirm auszuwählen. Dies ist beabsichtigt, da die Webanwendung dadurch zu viel Macht über die Nutzenden erhält.
Die Option monitorTypeSurfaces
Um Unternehmen vor dem Verlust privater Informationen durch Mitarbeiterfehler zu schützen, können Web-Apps für Videokonferenzen jetzt monitorTypeSurfaces auf "exclude" festlegen. Chrome schließt dann Bildschirme in der Media-Auswahl aus. Legen Sie dafür "include" fest. Derzeit lautet der Standardwert für monitorTypeSurfaces "include". Für Web-Apps wird jedoch empfohlen, diesen Wert explizit festzulegen, da sich der Standardwert in Zukunft ändern kann.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Remove the "Entire Screen" pane in the media picker.
monitorTypeSurfaces: "exclude",
});

Ein explizites monitorTypeSurfaces: "exclude" schließt sich mit displaySurface: "monitor" gegenseitig aus.
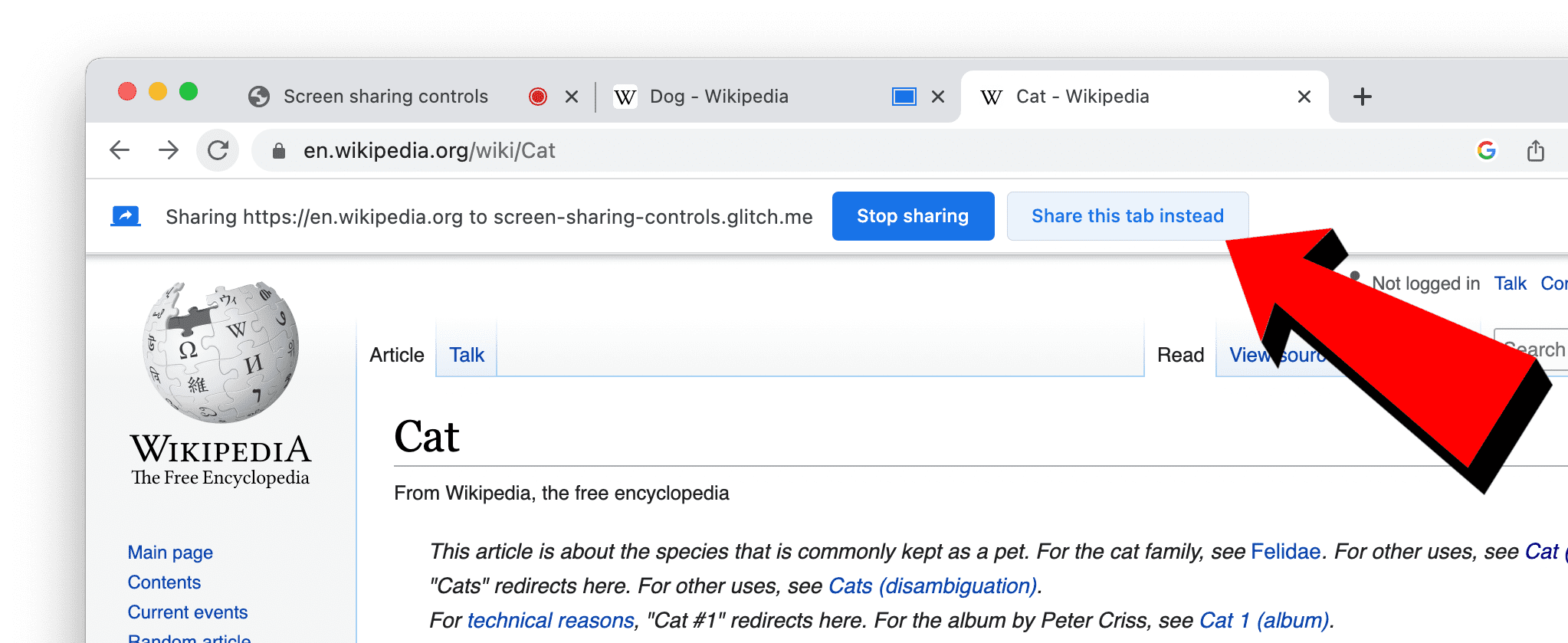
Die Option surfaceSwitching
Einer der häufigsten Gründe für die Freigabe des gesamten Bildschirms ist der Wunsch, während einer Sitzung nahtlos zwischen verschiedenen Oberflächen zum Teilen zu wechseln. Um dieses Problem zu beheben, enthält Chrome jetzt eine Schaltfläche, mit der Nutzer dynamisch zwischen verschiedenen Tabs wechseln können. Die Meldung „Stattdessen diesen Tab teilen“ Bisher war die Schaltfläche für Chrome-Erweiterungen verfügbar. Sie kann jetzt von jeder Web-App verwendet werden, die getDisplayMedia() aufruft.
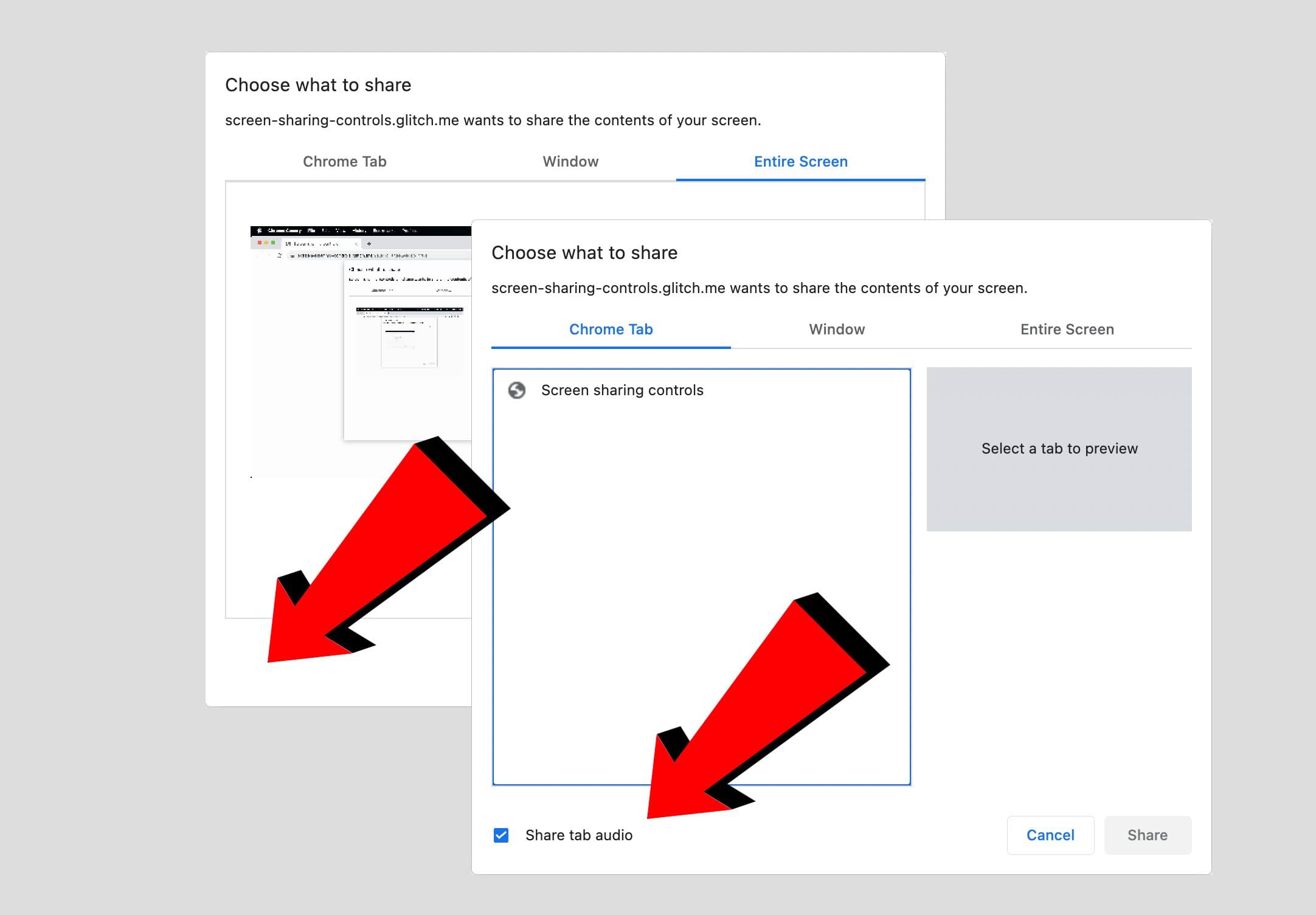
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Wenn surfaceSwitching auf "include" gesetzt ist, wird diese Schaltfläche im Browser eingeblendet. Wenn "exclude" festgelegt ist, wird dem Nutzer diese Schaltfläche nicht angezeigt. Bei Webanwendungen wird empfohlen, einen expliziten Wert festzulegen, da Chrome den Standardwert im Laufe der Zeit ändern kann.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Ask Chrome to expose browser-level UX elements that allow
// the user to switch the underlying track at any time,
// initiated by the user and without prior action by the web app.
surfaceSwitching: "include"
});
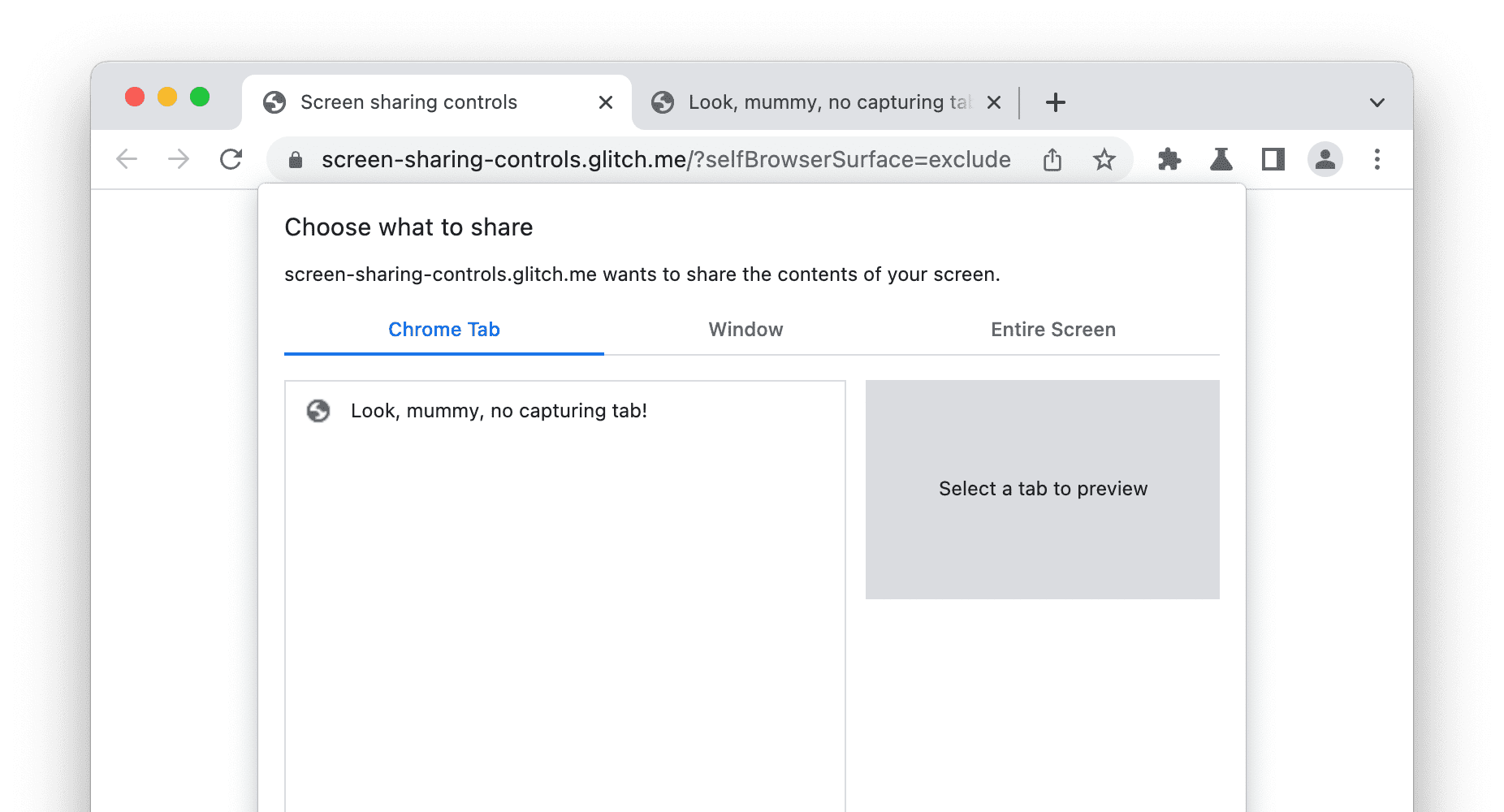
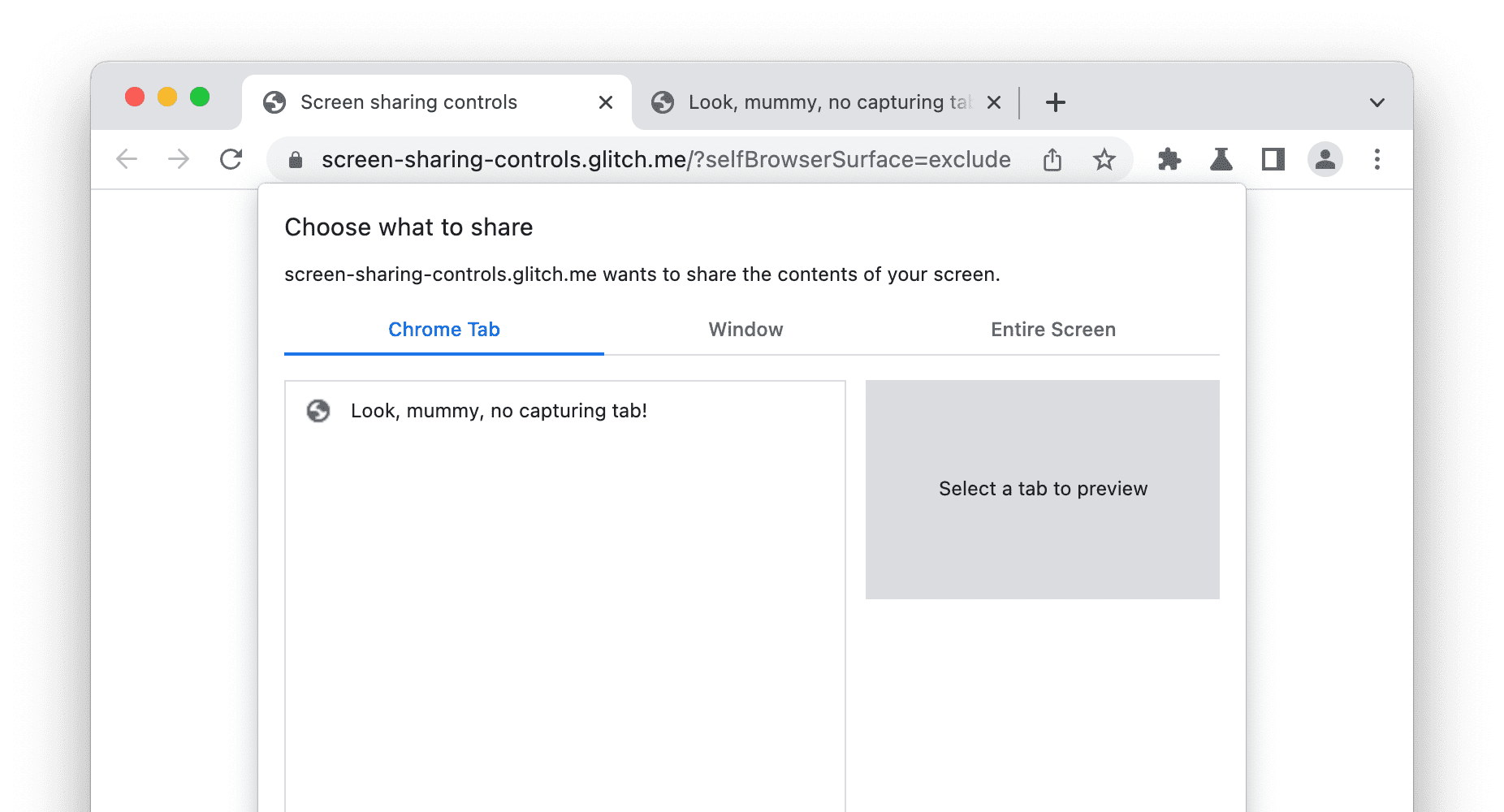
Die Option selfBrowserSurface
Bei Videokonferenzen machen Nutzer oft den Fehler, den Tab für Videokonferenzen selbst auszuwählen, was zu einer „Spiegelhalle“ führt. Heulungen und allgemeine Verwirrung.
Um Nutzer vor sich selbst zu schützen, können Webanwendungen für Videokonferenzen jetzt selfBrowserSurface auf "exclude" festlegen. Chrome schließt den aktuellen Tab dann aus der Liste der Tabs aus, die dem Nutzer angeboten werden. Legen Sie dafür "include" fest. Derzeit lautet der Standardwert für selfBrowserSurface "exclude". Für Web-Apps wird jedoch empfohlen, diesen Wert explizit festzulegen, da sich der Standardwert in Zukunft ändern kann.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
selfBrowserSurface: "exclude" // Avoid 🦶🔫.
});

Ein explizites selfBrowserSurface: "exclude" schließt sich mit preferCurrentTab: true gegenseitig aus.
Die Option systemAudio
Mit getDisplayMedia() können Sie neben einem Video auch Audio aufnehmen. Aber nicht alle Audioinhalte sind gleich. Erwägen Sie die Verwendung von Videokonferenz-Webanwendungen:
- Falls der Nutzer einen anderen Tab teilt, ist es sinnvoll, auch Audio aufzunehmen.
- System-Audio hingegen bezieht sich auf die und sollten nicht an sie zurückgesendet werden.
Zukünftig ist es unter Umständen möglich, einige Audioquellen bei der Aufnahme auszuschließen. Für Videokonferenzen in Web-Apps ist es jedoch oft am besten, keine Audioaufnahme des Systems zu vermeiden. Früher konnte dazu geprüft werden, welche Anzeigeoberfläche der Nutzer ausgewählt hat und der Audiotrack angehalten wird, wenn er einen Bildschirm teilen möchte. Dies stellt jedoch ein kleines Problem dar: Einige Nutzer sind verwirrt, wenn sie das Kästchen zur Freigabe von Systemaudio explizit anklicken, und werden dann von den Remote-Teilnehmern darüber informiert, dass keine Audiodaten eingehen.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Wenn Sie systemAudio auf "exclude" setzen, kann eine Webanwendung vermeiden, dass Nutzer durch gemischte Signale verwirrt werden. Chrome bietet an, Audioaufnahmen neben Tabs und Fenstern aufzunehmen, aber nicht neben Bildschirmen.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
audio: true, // Ask to capture audio; caveat follows.
systemAudio: "exclude" // Do not offer to capture *system* audio.
});
Derzeit lautet der Standardwert für systemAudio "include". Für Web-Apps wird jedoch empfohlen, diesen Wert explizit festzulegen, da sich der Standardwert in Zukunft ändern kann.
Demo
Du kannst diese Einstellungen für die Bildschirmfreigabe ausprobieren, indem du die Demo zu Glitch ausführst. Sehen Sie sich unbedingt den Quellcode an.
Unterstützte Browser
displaySurface,surfaceSwitchingundselfBrowserSurfacesind in Chrome 107 auf Computern verfügbar.
Unterstützte Browser
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
systemAudioist in Chrome 105 auf Computern verfügbar.
Unterstützte Browser
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
monitorTypeSurfacesist in Chrome 119 auf Computern verfügbar.
Feedback
Das Chrome-Team und die Webstandards-Community möchten mehr über Ihre Erfahrungen mit der Bildschirmfreigabe erfahren.
Erzähl uns etwas über das Design
Gibt es etwas, das nicht wie erwartet funktioniert? Oder fehlen Methoden oder Eigenschaften, die du zur Umsetzung deiner Idee benötigst? Haben Sie eine Frage oder einen Kommentar zum Sicherheitsmodell?
- Reichen Sie ein Spezifikationsproblem im GitHub-Repository ein oder fügen Sie Ihre Gedanken zu einem bestehenden Problem hinzu.
Probleme bei der Implementierung?
Haben Sie bei der Implementierung von Chrome einen Fehler gefunden? Oder weicht die Implementierung von der Spezifikation ab?
- Melden Sie den Fehler unter https://new.crbug.com. Gib so viele Details wie möglich und einfache Anweisungen zum Reproduzieren an. Glitch eignet sich gut zum Teilen von Code.
Support anzeigen
Möchtest du diese Bildschirmfreigabeeinstellungen verwenden? Ihr öffentlicher Support hilft dem Chrome-Team dabei, Funktionen zu priorisieren, und zeigt anderen Browseranbietern, wie wichtig ein Support für sie ist.
Schicken Sie uns einen Tweet an @ChromiumDev und teilen Sie uns mit, wo und wie Sie Gemini verwenden.
Nützliche Links
- Spezifikation
- Erklärung zu
displaySurface - Erklärung zu
monitorTypeSurfaces - Erklärung zu
surfaceSwitching - Erklärung zu
selfBrowserSurface - Erklärung zu
systemAudio - TAG-Überprüfung
Danksagungen
Hero-Image von John Schnobrich.
Vielen Dank an Rachel Andrew für die Bewertung dieses Artikels.



