স্ক্রিন ক্যাপচার API এর সাথে ওয়েব প্ল্যাটফর্মে ইতিমধ্যেই ট্যাব, উইন্ডো এবং স্ক্রিন শেয়ার করা সম্ভব। সংক্ষেপে, getDisplayMedia() ব্যবহারকারীকে মিডিয়া স্ট্রিম হিসাবে ক্যাপচার করার জন্য একটি স্ক্রীন বা পর্দার অংশ (যেমন একটি উইন্ডো) নির্বাচন করতে দেয়। এই স্ট্রীম তারপর রেকর্ড বা নেটওয়ার্কের মাধ্যমে অন্যদের সাথে শেয়ার করা যাবে. এই নিবন্ধটি গোপনীয়তা আরও ভালভাবে সংরক্ষণ করতে এবং ব্যক্তিগত তথ্যের আকস্মিক ভাগাভাগি রোধ করতে এপিআই-তে সাম্প্রতিক কিছু পরিবর্তনের পরিচয় দেয়।
স্ক্রীন শেয়ারিং গোপনীয়তা সংরক্ষণের জন্য আপনি ব্যবহার করতে পারেন এমন নিয়ন্ত্রণগুলির একটি তালিকা এখানে রয়েছে:
-
displaySurfaceবিকল্পটি নির্দেশ করতে পারে যে ওয়েব অ্যাপ একটি নির্দিষ্ট ডিসপ্লে সারফেস টাইপ (ট্যাব, উইন্ডোজ বা স্ক্রিন) অফার করতে পছন্দ করে। -
monitorTypeSurfacesবিকল্পটি ব্যবহারকারীকে একটি সম্পূর্ণ স্ক্রিন ভাগ করা থেকে আটকাতে ব্যবহার করা যেতে পারে। -
surfaceSwitchingবিকল্পটি নির্দেশ করে যে Chrome ব্যবহারকারীকে গতিশীলভাবে ভাগ করা ট্যাবগুলির মধ্যে স্যুইচ করার অনুমতি দেবে কিনা। - ব্যবহারকারীকে বর্তমান ট্যাব শেয়ার করা থেকে বিরত রাখতে
selfBrowserSurfaceবিকল্পটি ব্যবহার করা যেতে পারে। এটি "হল অফ মিরর" প্রভাব এড়ায়। -
systemAudioবিকল্পটি নিশ্চিত করে যে Chrome শুধুমাত্র ব্যবহারকারীকে প্রাসঙ্গিক অডিও-ক্যাপচার অফার করে।
getDisplayMedia() এ পরিবর্তন
getDisplayMedia() এ নিম্নলিখিত পরিবর্তনগুলি করা হয়েছে।
displaySurface বিকল্প
বিশেষ ব্যবহারকারীর যাত্রা সহ ওয়েব অ্যাপগুলি, যা একটি উইন্ডো বা স্ক্রিন ভাগ করে নেওয়ার ক্ষেত্রে সবচেয়ে ভাল কাজ করে, এখনও ক্রোমকে মিডিয়া পিকারে আরও স্পষ্টভাবে উইন্ডো বা স্ক্রিন অফার করতে বলতে পারে৷ অফারের ক্রম অপরিবর্তিত রয়েছে, তবে প্রাসঙ্গিক ফলকটি আগে থেকে নির্বাচিত।
displaySurface বিকল্পের মানগুলি হল:
- ট্যাবের জন্য
"browser"। - জানালার জন্য
"window"। - পর্দার জন্য
"monitor"।
const stream = await navigator.mediaDevices.getDisplayMedia({
// Pre-select the "Window" pane in the media picker.
video: { displaySurface: "window" },
});

মনে রাখবেন যে আমরা একটি নির্দিষ্ট উইন্ডো বা স্ক্রীন প্রি-সিলেক্ট করার বিকল্প অফার করি না। এটি ডিজাইন দ্বারা, কারণ এটি ওয়েব অ্যাপটিকে ব্যবহারকারীর উপর খুব বেশি শক্তি দেবে৷
monitorTypeSurfaces বিকল্প
কর্মচারী-ত্রুটির মাধ্যমে ব্যক্তিগত তথ্য ফাঁস হওয়া থেকে কোম্পানিগুলিকে রক্ষা করতে, ভিডিও কনফারেন্সিং ওয়েব অ্যাপগুলি এখন monitorTypeSurfaces "exclude" সেট করতে পারে৷ Chrome তারপর মিডিয়া পিকারে স্ক্রিনগুলি বাদ দেবে৷ এটি অন্তর্ভুক্ত করতে, এটিকে "include" এ সেট করুন। বর্তমানে, monitorTypeSurfaces এর ডিফল্ট মান হল "include" , কিন্তু ওয়েব অ্যাপগুলিকে এটি স্পষ্টভাবে সেট করতে উৎসাহিত করা হচ্ছে, কারণ ডিফল্ট ভবিষ্যতে পরিবর্তিত হতে পারে৷
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Remove the "Entire Screen" pane in the media picker.
monitorTypeSurfaces: "exclude",
});

মনে রাখবেন যে একটি স্পষ্ট monitorTypeSurfaces: "exclude" হল displaySurface: "monitor" এর সাথে পারস্পরিকভাবে একচেটিয়া।
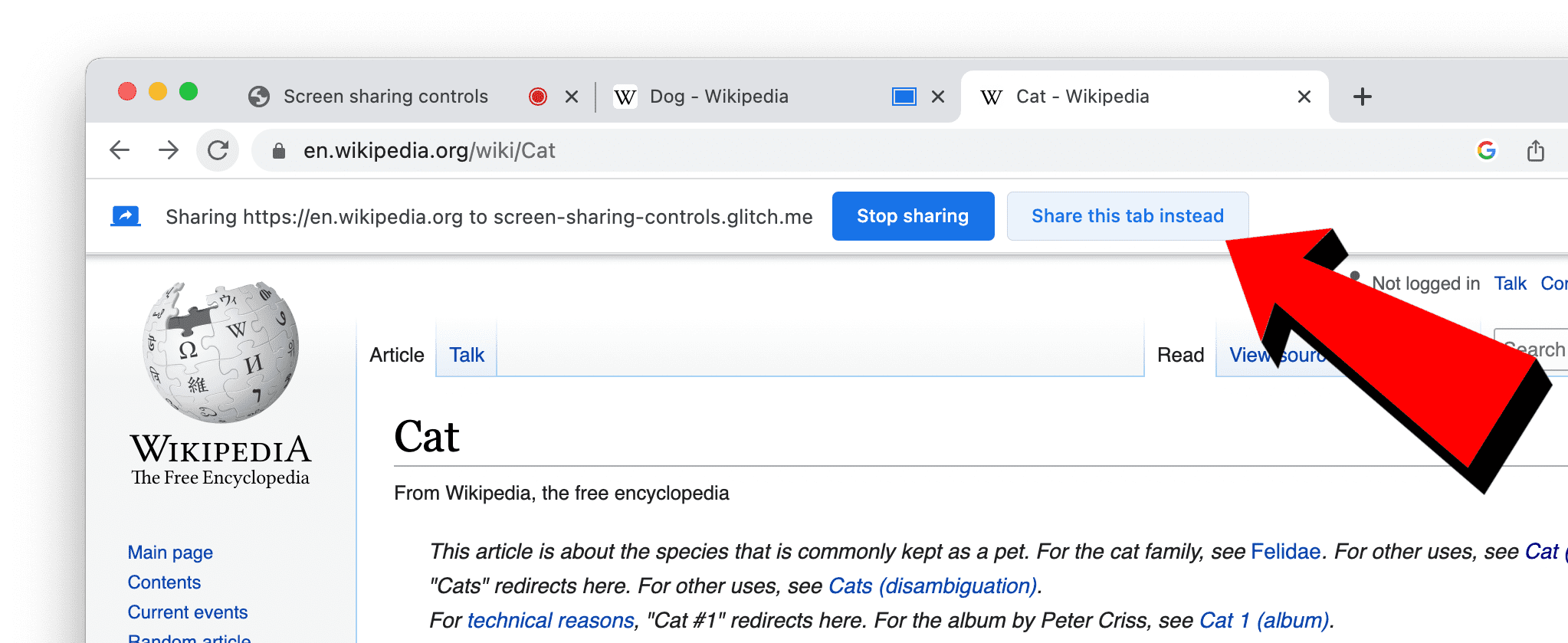
surfaceSwitching বিকল্প
পুরো স্ক্রিন শেয়ার করার জন্য শীর্ষ-উদ্ধৃত কারণগুলির মধ্যে একটি হল, একটি অধিবেশন চলাকালীন বিভিন্ন সারফেস শেয়ার করার মধ্যে নির্বিঘ্নে স্যুইচ করার ইচ্ছা। এটি মোকাবেলা করার জন্য, Chrome এখন একটি বোতাম উন্মোচন করে যা একজন ব্যবহারকারীকে গতিশীলভাবে বিভিন্ন ট্যাব ভাগ করে নেওয়ার মধ্যে স্যুইচ করতে দেয়৷ এই "এর পরিবর্তে এই ট্যাবটি ভাগ করুন" বোতামটি আগে Chrome এক্সটেনশনগুলিতে উপলব্ধ ছিল এবং এখন getDisplayMedia() কল করে এমন যেকোনো ওয়েব অ্যাপ ব্যবহার করতে পারে৷

surfaceSwitching "include" এ সেট করা থাকলে, ব্রাউজারটি সেই বোতামটি প্রকাশ করবে। "exclude" তে সেট করা হলে, এটি ব্যবহারকারীকে সেই বোতামটি দেখানো থেকে বিরত থাকবে। ওয়েব অ্যাপ্লিকেশানগুলিকে একটি স্পষ্ট মান সেট করতে উত্সাহিত করা হয়, যেহেতু Chrome সময়ের সাথে সাথে ডিফল্ট মান পরিবর্তন করতে পারে৷
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Ask Chrome to expose browser-level UX elements that allow
// the user to switch the underlying track at any time,
// initiated by the user and without prior action by the web app.
surfaceSwitching: "include"
});
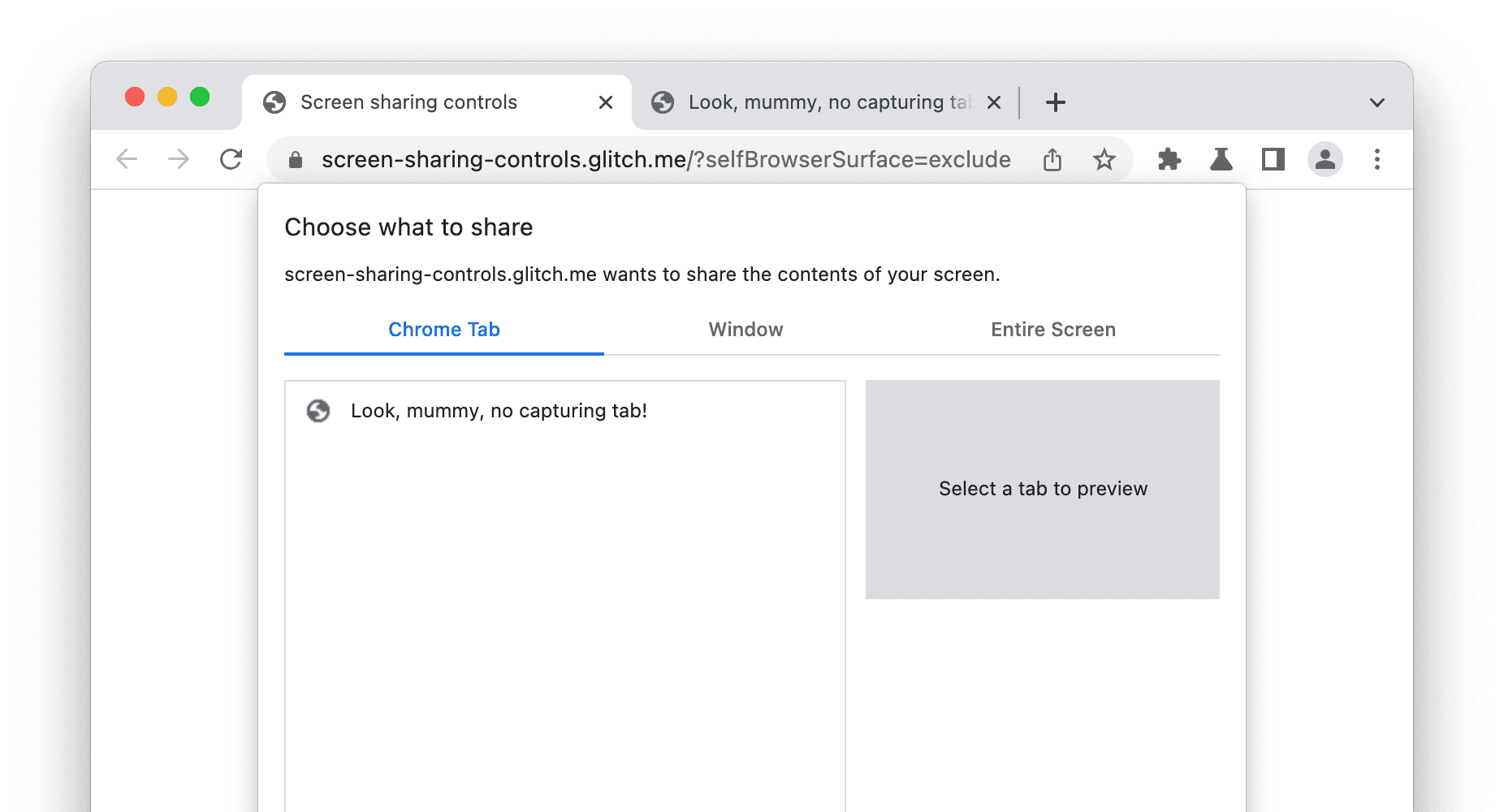
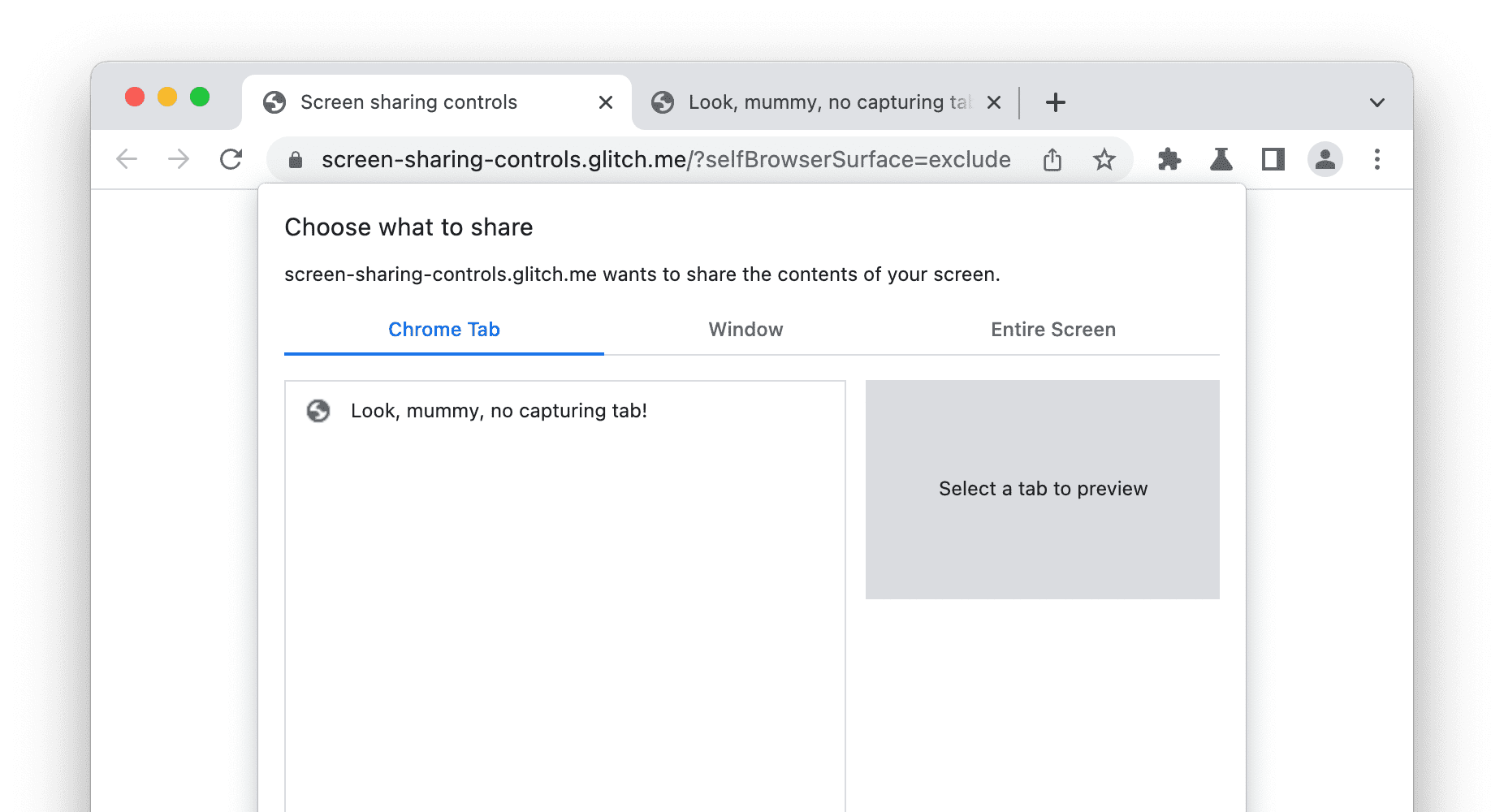
selfBrowserSurface বিকল্প
ভিডিও কনফারেন্সিং পরিস্থিতিতে, ব্যবহারকারীরা প্রায়ই ভিডিও কনফারেন্সিং ট্যাবটি নিজেই নির্বাচন করতে ভুল করে, যার ফলে একটি "হল অফ মিরর" প্রভাব, চিৎকার এবং সাধারণ বিভ্রান্তি দেখা দেয়।
ব্যবহারকারীদের নিজেদের থেকে রক্ষা করতে, ভিডিও কনফারেন্সিং ওয়েব অ্যাপগুলি এখন selfBrowserSurface "exclude" এ সেট করতে পারে৷ Chrome তারপর ব্যবহারকারীকে দেওয়া ট্যাবের তালিকা থেকে বর্তমান ট্যাবটিকে বাদ দেবে। এটি অন্তর্ভুক্ত করতে, এটিকে "include" এ সেট করুন। বর্তমানে, selfBrowserSurface এর ডিফল্ট মান হল "exclude" , কিন্তু ওয়েব অ্যাপগুলিকে এটি স্পষ্টভাবে সেট করতে উৎসাহিত করা হচ্ছে, কারণ ডিফল্ট ভবিষ্যতে পরিবর্তিত হতে পারে৷
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
selfBrowserSurface: "exclude" // Avoid 🦶🔫.
});

মনে রাখবেন যে একটি স্পষ্ট selfBrowserSurface: "exclude" preferCurrentTab: true এর সাথে পারস্পরিকভাবে একচেটিয়া।
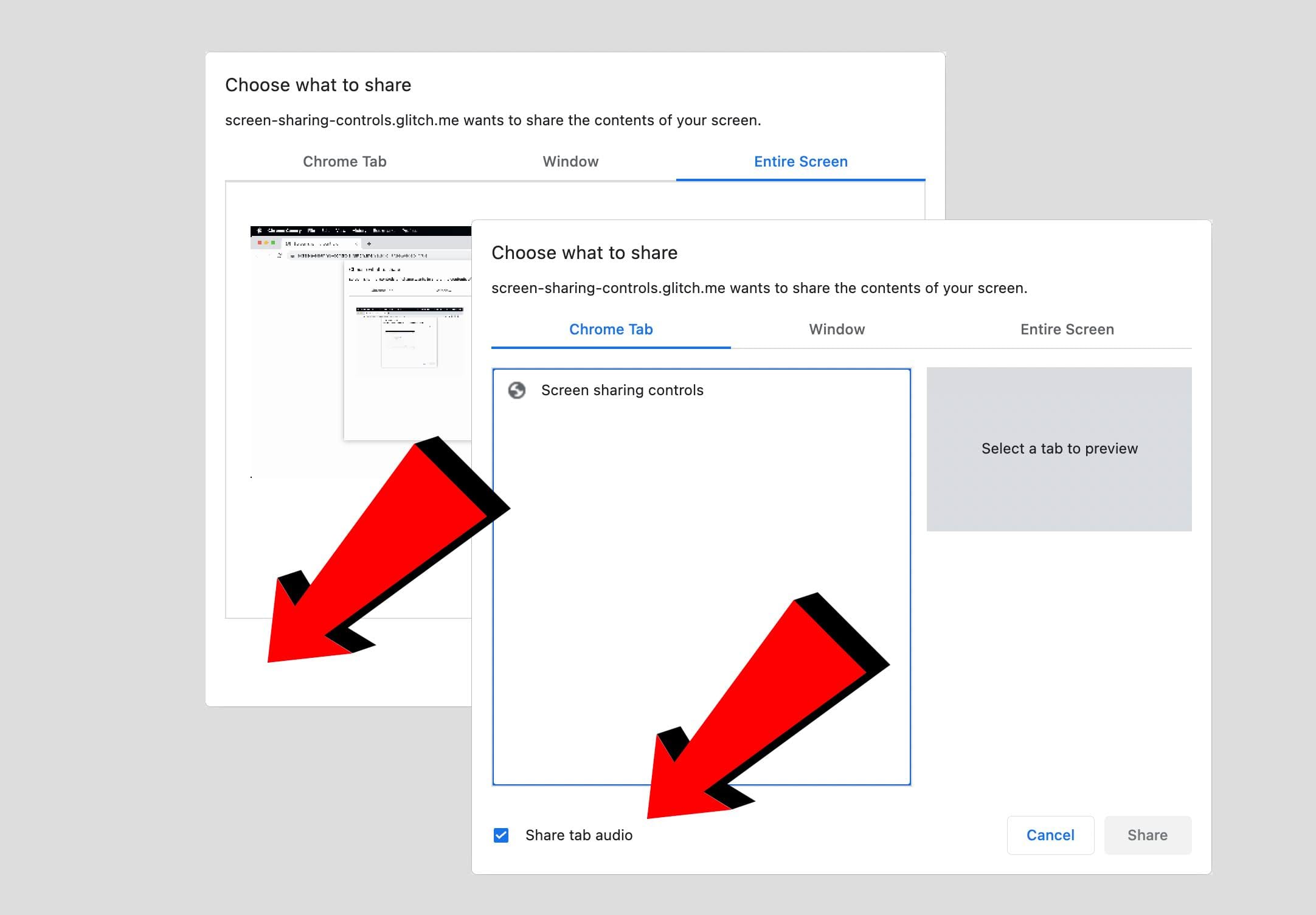
systemAudio বিকল্প
getDisplayMedia() ভিডিওর পাশাপাশি অডিও ক্যাপচার করার অনুমতি দেয়। কিন্তু সব অডিও সমান তৈরি হয় না। ভিডিও কনফারেন্সিং ওয়েব অ্যাপস বিবেচনা করুন: - ব্যবহারকারী যদি অন্য ট্যাব শেয়ার করেন, তাহলে অডিও ক্যাপচার করাও বোধগম্য। - সিস্টেম অডিও, অন্যদিকে, দূরবর্তী অংশগ্রহণকারীদের নিজস্ব অডিও অন্তর্ভুক্ত করে এবং তাদের কাছে ফেরত পাঠানো উচিত নয়।
ভবিষ্যতে, ক্যাপচার থেকে কিছু অডিও উত্স বাদ দেওয়া সম্ভব হতে পারে৷ কিন্তু আপাতত, ভিডিও কনফারেন্সিং ওয়েব অ্যাপগুলি প্রায়শই সিস্টেমের অডিও ক্যাপচার করা এড়াতে ভাল বলে মনে করে। এটি পূর্বে ব্যবহারকারী কোন ডিসপ্লে সারফেস বেছে নিয়েছে তা পরীক্ষা করে এবং অডিও ট্র্যাক বন্ধ করে যদি তারা একটি স্ক্রিন শেয়ার করতে চায় তাহলে করা যেতে পারে। যাইহোক, এটি একটি ছোট সমস্যা উত্থাপন করে, এতে কিছু ব্যবহারকারী বিভ্রান্ত হন যখন তারা স্পষ্টভাবে সিস্টেম অডিও শেয়ার করার জন্য চেকবক্সটি চেক করেন এবং তারপরে দূরবর্তী অংশগ্রহণকারীদের দ্বারা বলা হয় যে কোনও অডিও আসছে না।

systemAudio "exclude" তে সেট করে, একটি ওয়েব অ্যাপ মিশ্র সংকেতের মাধ্যমে ব্যবহারকারীদের বিভ্রান্ত করা এড়াতে পারে। ক্রোম ট্যাব এবং উইন্ডোর পাশাপাশি অডিও ক্যাপচার করার অফার করবে, কিন্তু স্ক্রিনের পাশাপাশি নয়।
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
audio: true, // Ask to capture audio; caveat follows.
systemAudio: "exclude" // Do not offer to capture *system* audio.
});
বর্তমানে, systemAudio এর ডিফল্ট মান হল "include" , কিন্তু ওয়েব অ্যাপগুলিকে এটি স্পষ্টভাবে সেট করতে উৎসাহিত করা হচ্ছে, কারণ ভবিষ্যতে ডিফল্ট পরিবর্তন হতে পারে৷
ডেমো
আপনি গ্লিচে ডেমো চালিয়ে এই স্ক্রিন শেয়ারিং কন্ট্রোলগুলির সাথে খেলতে পারেন৷ সোর্স কোড চেক আউট করতে ভুলবেন না.
ব্রাউজার সমর্থন
-
displaySurface,surfaceSwitching, এবংselfBrowserSurfaceডেস্কটপে Chrome 107 এ উপলব্ধ৷
ব্রাউজার সমর্থন
-
systemAudioডেস্কটপে Chrome 105-এ উপলব্ধ।
ব্রাউজার সমর্থন
-
monitorTypeSurfacesডেস্কটপে Chrome 119 এ উপলব্ধ।
প্রতিক্রিয়া
Chrome টিম এবং ওয়েব স্ট্যান্ডার্ড সম্প্রদায় সেই স্ক্রিন শেয়ারিং নিয়ন্ত্রণগুলির সাথে আপনার অভিজ্ঞতা সম্পর্কে শুনতে চায়৷
ডিজাইন সম্পর্কে বলুন
সেই স্ক্রিন শেয়ারিং কন্ট্রোল সম্পর্কে কি এমন কিছু আছে যা আপনার প্রত্যাশা অনুযায়ী কাজ করে না? অথবা আপনার ধারণা বাস্তবায়নের জন্য আপনার প্রয়োজনীয় পদ্ধতি বা বৈশিষ্ট্যগুলি অনুপস্থিত আছে? নিরাপত্তা মডেল সম্পর্কে একটি প্রশ্ন বা মন্তব্য আছে?
- GitHub রেপোতে একটি বিশেষ সমস্যা ফাইল করুন, বা বিদ্যমান সমস্যাটিতে আপনার চিন্তা যোগ করুন।
বাস্তবায়নে সমস্যা?
আপনি কি Chrome এর বাস্তবায়নের সাথে একটি বাগ খুঁজে পেয়েছেন? অথবা বাস্তবায়ন বৈশিষ্ট থেকে ভিন্ন?
- https://new.crbug.com এ একটি বাগ ফাইল করুন। আপনি যতটা সম্ভব বিস্তারিত এবং পুনরুত্পাদনের জন্য সহজ নির্দেশাবলী অন্তর্ভুক্ত করতে ভুলবেন না। গ্লিচ কোড ভাগ করে নেওয়ার জন্য ভাল কাজ করে।
সমর্থন দেখান
আপনি কি সেই স্ক্রিন শেয়ারিং নিয়ন্ত্রণগুলি ব্যবহার করার পরিকল্পনা করছেন? আপনার সর্বজনীন সমর্থন Chrome টিমকে বৈশিষ্ট্যগুলিকে অগ্রাধিকার দিতে সাহায্য করে এবং অন্যান্য ব্রাউজার বিক্রেতাদের দেখায় যে তাদের সমর্থন করা কতটা গুরুত্বপূর্ণ৷
@ChromiumDev- এ একটি টুইট পাঠান এবং আপনি এটি কোথায় এবং কীভাবে ব্যবহার করছেন তা আমাদের জানান।
সহায়ক লিঙ্ক
- স্পেসিফিকেশন
-
displaySurfaceব্যাখ্যাকারী -
monitorTypeSurfacesব্যাখ্যাকারী -
surfaceSwitchingব্যাখ্যাকারী -
selfBrowserSurfaceব্যাখ্যাকারী -
systemAudioব্যাখ্যাকারী - TAG পর্যালোচনা
স্বীকৃতি
জন স্নোব্রিচের নায়কের ছবি।
এই নিবন্ধটি পর্যালোচনা করার জন্য রাচেল অ্যান্ড্রু ধন্যবাদ.



