Описание
Используйте инфраструктуру chrome.i18n для реализации интернационализации во всем приложении или расширении.
Манифест
Если расширение имеет каталог /_locales , в манифесте должно быть определено значение "default_locale" .
Концепции и использование
Вам необходимо поместить все видимые пользователю строки в файл messages.json . Каждый раз, когда вы добавляете новую локаль, вы добавляете файл сообщений в каталог с именем /_locales/_localeCode_ , где localeCode — это код, например en для английского языка.
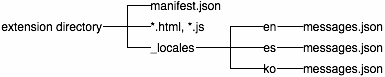
Вот иерархия файлов интернационализированного расширения, поддерживающего английский ( en ), испанский ( es ) и корейский ( ko ):

Поддержка нескольких языков
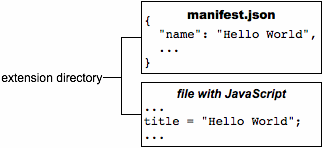
Допустим, у вас есть расширение с файлами, показанными на следующем рисунке:

Чтобы интернационализировать это расширение, вы даете имя каждой видимой пользователю строке и помещаете ее в файл сообщений. Манифест расширения, файлы CSS и код JavaScript используют имя каждой строки для получения ее локализованной версии.
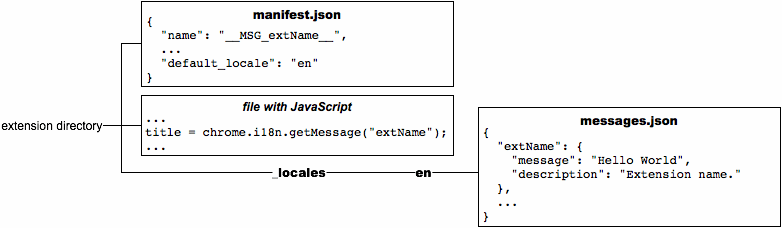
Вот как выглядит интернационализированное расширение (обратите внимание, что оно по-прежнему содержит только английские строки):

Некоторые замечания по поводу интернационализации:
- Вы можете использовать любую из поддерживаемых локалей . Если вы используете неподдерживаемый языковой стандарт, Google Chrome игнорирует его.
В файлах
manifest.jsonи CSS ссылайтесь на строку с именем messagename следующим образом:__MSG_messagename__В коде JavaScript вашего расширения или приложения обратитесь к строке с именем messagename следующим образом:
chrome.i18n.getMessage("messagename")При каждом вызове
getMessage()вы можете указать до 9 строк, которые будут включены в сообщение. Подробности см. в разделе «Примеры: getMessage» .Некоторые сообщения, такие как
@@bidi_dirи@@ui_locale, предоставляются системой интернационализации. Полный список предопределенных имен сообщений см. в разделе «Предопределенные сообщения» .В
messages.jsonкаждая строка, видимая пользователю, имеет имя, элемент «сообщение» и необязательный элемент «описание». Имя — это ключ, например «extName» или «search_string», который идентифицирует строку. «Сообщение» указывает значение строки в этом языковом стандарте. Необязательное «описание» помогает переводчикам, которые, возможно, не смогут увидеть, как строка используется в вашем расширении. Например:{ "search_string": { "message": "hello%20world", "description": "The string we search for. Put %20 between words that go together." }, ... }
Дополнительные сведения см. в разделе Форматы: сообщения, зависящие от локали .
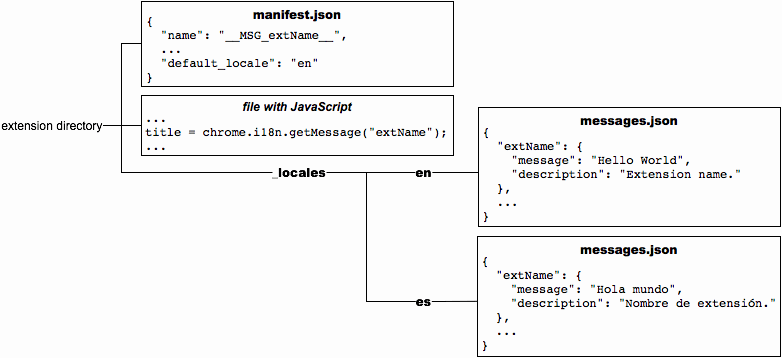
Когда расширение интернационализировано, его перевод становится простым. Вы копируете messages.json , переводите его и помещаете копию в новый каталог /_locates . Например, для поддержки испанского языка просто поместите переведенную копию messages.json в каталог /_locates/es . На следующем рисунке показано предыдущее расширение с новым переводом на испанский язык.

Предопределенные сообщения
Система интернационализации предоставляет несколько предопределенных сообщений, которые помогут вам локализовать. К ним относятся @@ui_locale , позволяющие определить текущую локаль пользовательского интерфейса, и несколько сообщений @@bidi_... , которые позволяют определить направление текста. Последние сообщения имеют имена, аналогичные константам в BIDI (двунаправленном) API гаджетов .
Специальное сообщение @@extension_id можно использовать в файлах CSS и JavaScript независимо от того, локализовано ли расширение или приложение. Это сообщение не работает в файлах манифеста.
В следующей таблице описано каждое предопределенное сообщение.
| Имя сообщения | Описание |
|---|---|
@@extension_id | Идентификатор расширения или приложения; вы можете использовать эту строку для создания URL-адресов ресурсов внутри расширения. Это сообщение могут использовать даже нелокализованные расширения. Примечание. Это сообщение нельзя использовать в файле манифеста. |
@@ui_locale | Текущая локаль; вы можете использовать эту строку для создания URL-адресов, специфичных для локали. |
@@bidi_dir | Направление текста для текущего языкового стандарта: «ltr» для языков с письмом слева направо, например английского, или «rtl» для языков с письмом справа налево, например арабского. |
@@bidi_reversed_dir | Если @@bidi_dir — «ltr», то это «rtl»; в противном случае это «ltr». |
@@bidi_start_edge | Если @@bidi_dir — «ltr», то это «left»; в противном случае это «правильно». |
@@bidi_end_edge | Если @@bidi_dir — «ltr», то это «правильно»; в противном случае это «лево». |
Вот пример использования @@extension_id в файле CSS для создания URL-адреса:
body {
background-image:url('chrome-extension://__MSG_@@extension_id__/background.png');
}
Если идентификатор расширения — abcdefghijklmnopqrstuvwxyzabcdef, то жирная линия в предыдущем фрагменте кода будет выглядеть так:
background-image:url('chrome-extension://abcdefghijklmnopqrstuvwxyzabcdef/background.png');
Вот пример использования сообщений @@bidi_* в файле CSS:
body {
direction: __MSG_@@bidi_dir__;
}
div#header {
margin-bottom: 1.05em;
overflow: hidden;
padding-bottom: 1.5em;
padding-__MSG_@@bidi_start_edge__: 0;
padding-__MSG_@@bidi_end_edge__: 1.5em;
position: relative;
}
Для языков с письмом слева направо, таких как английский, жирные линии выглядят следующим образом:
dir: ltr;
padding-left: 0;
padding-right: 1.5em;
Места
Вы можете выбирать из множества локалей, включая некоторые (например, en ), которые позволяют одному переводу поддерживать несколько вариантов языка (например, en_GB и en_US ).
Вы можете локализовать свое расширение для любого языкового стандарта, поддерживаемого Интернет-магазином Chrome. Если вашего региона здесь нет, выберите ближайший вариант. Например, если локаль вашего расширения по умолчанию — "de_CH" , выберите "de" в Интернет-магазине Chrome.
| Код региона | Язык (регион) |
|---|---|
| ар | арабский |
| являюсь | амхарский |
| бг | болгарский |
| млрд | Бенгальский |
| Калифорния | каталонский |
| CS | чешский |
| да | датский |
| де | немецкий |
| эль | греческий |
| ru | Английский |
| ru_AU | английский (Австралия) |
| ru_GB | английский (Великобритания) |
| ru_US | английский (США) |
| эс | испанский |
| es_419 | Испанский (Латинская Америка и Карибский бассейн) |
| и др. | эстонский |
| фа | персидский |
| фи | финский |
| фил | Филиппинский |
| пт | Французский |
| гу | Гуджарати |
| он | иврит |
| привет | хинди |
| час | хорватский |
| ху | венгерский |
| идентификатор | индонезийский |
| это | итальянский |
| да | японский |
| знать | Каннада |
| ко | корейский |
| лт | литовский |
| лв | латышский |
| мл | малаялам |
| Мистер | маратхи |
| РС | малайский |
| Нидерланды | Голландский |
| нет | норвежский |
| пожалуйста | Польский |
| pt_BR | Португальский (Бразилия) |
| pt_PT | Португальский (Португалия) |
| ро | румынский |
| ру | Русский |
| ск | словацкий |
| сл | словенский |
| сэр | сербский |
| св | Шведский |
| SW | суахили |
| та | тамильский |
| тэ | телугу |
| й | тайский |
| тр | турецкий |
| Великобритания | Украинский |
| ви | вьетнамский |
| zh_CN | Китайский (Китай) |
| ж_TW | Китайский (Тайвань) |
Поиск сообщений
Вам не нужно определять каждую строку для каждой поддерживаемой локали. Пока файл messages.json локали по умолчанию содержит значение для каждой строки, ваше расширение или приложение будет работать независимо от того, насколько скуден перевод. Вот как система расширений ищет сообщение:
- Найдите в файле сообщений (если есть) предпочтительный языковой стандарт пользователя. Например, если в качестве языкового стандарта Google Chrome выбран британский английский (
en_GB), система сначала ищет сообщение в/_locates/en_GB/messages.json. Если этот файл существует и сообщение есть, система дальше не смотрит. - Если предпочтительный языковой стандарт пользователя имеет регион (то есть языковой стандарт имеет подчеркивание: _), выполните поиск языкового стандарта без этого региона. Например, если файл сообщений
en_GBне существует или не содержит сообщения, система просматривает файл сообщенийen. Если этот файл существует и сообщение есть, система дальше не смотрит. - Найдите в файле сообщений локаль по умолчанию. Например, если для параметра «default_locale» расширения установлено значение «es», и ни
/_locates/en_GB/messages.json, ни/_locates/en/messages.jsonне содержат сообщения, расширение использует сообщение из/_locates/es/messages.json.
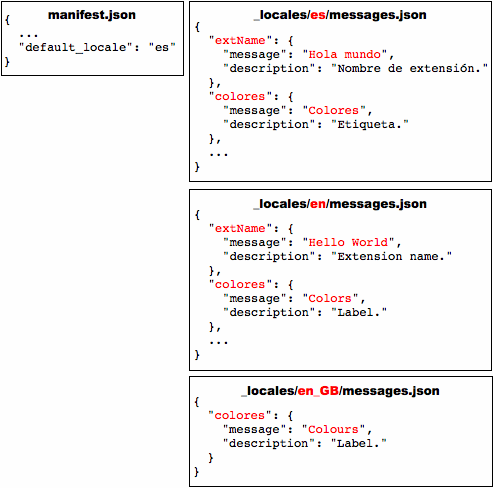
На следующем рисунке сообщение с именем «colores» присутствует во всех трех локалях, поддерживаемых расширением, но «extName» присутствует только в двух локалях. Если пользователь Google Chrome на английском языке (США) видит метку «Цвета», пользователь британского английского видит «Цвета». Пользователи как американского английского, так и британского английского видят расширение «Hello World». Поскольку языком по умолчанию является испанский, пользователи Google Chrome на любом языке, отличном от английского, увидят метку «Colores» и имя расширения «Hola mundo».

Установите локаль вашего браузера
Чтобы протестировать переводы, вам может потребоваться установить локаль вашего браузера. В этом разделе рассказывается, как установить локаль в Windows , Mac OS X , Linux и ChromeOS .
Окна
Вы можете изменить языковой стандарт, используя ярлык для конкретного языка или пользовательский интерфейс Google Chrome. Подход с ярлыками работает быстрее, если вы его настроили, и позволяет использовать несколько языков одновременно.
Используйте ярлык для конкретной локали
Чтобы создать и использовать ярлык, запускающий Google Chrome с определенной локалью:
- Создайте копию ярлыка Google Chrome, который уже есть на рабочем столе.
- Переименуйте новый ярлык в соответствии с новым языковым стандартом.
Измените свойства ярлыка так, чтобы в поле «Цель» были указаны флаги
--langи--user-data-dir. Цель должна выглядеть примерно так:path_to_chrome.exe --lang=locale --user-data-dir=c:\locale_profile_dirЗапустите Google Chrome, дважды щелкнув ярлык.
Например, чтобы создать ярлык, запускающий Google Chrome на испанском языке ( es ), вы можете создать ярлык с именем chrome-es со следующей целью:
path_to_chrome.exe --lang=es --user-data-dir=c:\chrome-profile-es
Вы можете создать столько ярлыков, сколько захотите, что упрощает тестирование на нескольких языках. Например:
path_to_chrome.exe --lang=en --user-data-dir=c:\chrome-profile-en
path_to_chrome.exe --lang=en_GB --user-data-dir=c:\chrome-profile-en_GB
path_to_chrome.exe --lang=ko --user-data-dir=c:\chrome-profile-ko
Используйте пользовательский интерфейс
Вот как изменить языковой стандарт с помощью пользовательского интерфейса Google Chrome для Windows:
- Значок приложения > Параметры
- Выберите вкладку «Под капотом».
- Прокрутите вниз до раздела «Веб-контент».
- Нажмите «Изменить настройки шрифта и языка».
- Выберите вкладку «Языки» .
- Используйте раскрывающийся список, чтобы установить язык Google Chrome.
- Перезапустите Chrome
Мак ОС Х
Чтобы изменить языковой стандарт на Mac, вы используете системные настройки.
- В меню Apple выберите «Системные настройки» .
- В разделе «Личные» выберите «Международный».
- Выберите язык и местоположение
- Перезапустите Chrome
Линукс
Чтобы изменить языковой стандарт в Linux, сначала закройте Google Chrome. Затем все одной строкой задаем переменную среды LANGUAGE и запускаем Google Chrome. Например:
LANGUAGE=es ./chrome
ChromeOS
Чтобы изменить локаль в ChromeOS:
- На панели задач выберите «Настройки» .
- В разделе «Языки и ввод» выберите раскрывающийся список «Язык» .
- Если вашего языка нет в списке, нажмите «Добавить языки» и добавьте его.
- После добавления нажмите пункт меню «Дополнительные действия» с тремя точками рядом с вашим языком и выберите «Отображать ChromeOS на этом языке» .
- Нажмите кнопку «Перезагрузить» , которая появляется рядом с установленным языком, чтобы перезапустить ChromeOS.
Примеры
Простые примеры интернационализации можно найти в каталоге example/api/i18n . Полный пример см. в разделе example/extensions/news . Другие примеры и помощь в просмотре исходного кода см. в разделе «Примеры» .
получить сообщение()
Следующий код получает локализованное сообщение из браузера и отображает его в виде строки. Он заменяет два заполнителя в сообщении строками «строка1» и «строка2».
function getMessage() {
var message = chrome.i18n.getMessage("click_here", ["string1", "string2"]);
document.getElementById("languageSpan").innerHTML = message;
}
Вот как вы могли бы предоставить и использовать одну строку:
// In JavaScript code
status.innerText = chrome.i18n.getMessage("error", errorDetails);
"error": {
"message": "Error: $details$",
"description": "Generic error template. Expects error parameter to be passed in.",
"placeholders": {
"details": {
"content": "$1",
"example": "Failed to fetch RSS feed."
}
}
}
Дополнительные сведения о заполнителях см. на странице «Сообщения, зависящие от локали» . Подробности о вызове getMessage() см. в справочнике по API .
getAcceptLanguages()
Следующий код получает принимаемые языки из браузера и отображает их в виде строки, разделяя каждый принимающий язык знаком ','.
function getAcceptLanguages() {
chrome.i18n.getAcceptLanguages(function(languageList) {
var languages = languageList.join(",");
document.getElementById("languageSpan").innerHTML = languages;
})
}
Подробности о вызове getAcceptLanguages() см. в справочнике по API .
обнаружить язык()
Следующий код определяет до трех языков из заданной строки и отображает результат в виде строк, разделенных новыми строками.
function detectLanguage(inputText) {
chrome.i18n.detectLanguage(inputText, function(result) {
var outputLang = "Detected Language: ";
var outputPercent = "Language Percentage: ";
for(i = 0; i < result.languages.length; i++) {
outputLang += result.languages[i].language + " ";
outputPercent +=result.languages[i].percentage + " ";
}
document.getElementById("languageSpan").innerHTML = outputLang + "\n" + outputPercent + "\nReliable: " + result.isReliable;
});
}
Более подробную информацию о вызове detectLanguage(inputText) см. в справочнике по API .
Типы
LanguageCode
Код языка ISO, например en или fr . Полный список языков, поддерживаемых этим методом, см. в разделе kLanguageInfoTable . Для неизвестного языка будет возвращено und , что означает, что [процент] текста неизвестен CLD.
Тип
нить
Методы
detectLanguage()
chrome.i18n.detectLanguage(
text: string,
callback?: function,
)
Определяет язык предоставленного текста с помощью CLD.
Параметры
- текст
нить
Строка ввода пользователя для перевода.
- перезвонить
функция необязательна
Параметр
callbackвыглядит так:(result: object) => void
- результат
объект
Объект LanguageDetectionResult, который содержит информацию о достоверности обнаруженного языка и массив DetectedLanguage.
- isReliable
логическое значение
CLD обнаружил надежность языка
- языки
объект[]
массив обнаруженных языков
- язык
нить
- процент
число
Процент обнаруженного языка
Возврат
Обещание<объект>
Хром 99+Промисы поддерживаются в Манифесте V3 и более поздних версиях, но обратные вызовы предусмотрены для обратной совместимости. Вы не можете использовать оба при одном вызове функции. Промис разрешается с тем же типом, который передается в обратный вызов.
getAcceptLanguages()
chrome.i18n.getAcceptLanguages(
callback?: function,
)
Получает языки принятия браузера. Это отличается от локали, используемой браузером; чтобы получить локаль, используйте i18n.getUILanguage .
Параметры
- перезвонить
функция необязательна
Параметр
callbackвыглядит так:(languages: string[]) => void
- языки
нить[]
Массив языкового кода
Возврат
Обещание< Код языка []>
Хром 99+Промисы поддерживаются в Манифесте V3 и более поздних версиях, но обратные вызовы предусмотрены для обратной совместимости. Вы не можете использовать оба при одном вызове функции. Промис разрешается с тем же типом, который передается в обратный вызов.
getMessage()
chrome.i18n.getMessage(
messageName: string,
substitutions?: any,
options?: object,
)
Получает локализованную строку для указанного сообщения. Если сообщение отсутствует, этот метод возвращает пустую строку (''). Если формат вызова getMessage() неправильный — например, messageName не является строкой или массив подстановок содержит более 9 элементов — этот метод возвращает undefined .
Параметры
- имя_сообщения
нить
Имя сообщения, указанное в файле
messages.json. - замены
любые дополнительные
До 9 строк замены, если сообщение требует их.
- параметры
объект необязательный
Хром 79+- побегLt
логическое значение необязательно
Escape
<в переводе на<. Это относится только к самому сообщению, а не к заполнителям. Разработчики могут захотеть использовать это, если перевод используется в контексте HTML. Шаблоны замыканий, используемые с компилятором Closure, генерируют это автоматически.
Возврат
нить
Сообщение локализовано для текущей локали.
getUILanguage()
chrome.i18n.getUILanguage()
Получает язык пользовательского интерфейса браузера. Это отличается от i18n.getAcceptLanguages , который возвращает предпочтительные языки пользователя.
Возврат
нить
Код языка пользовательского интерфейса браузера, например en-US или fr-FR.

