Beschreibung
Verwenden Sie die chrome.i18n-Infrastruktur, um die Internationalisierung für Ihre gesamte App oder Erweiterung zu implementieren.
Manifest
Wenn eine Erweiterung ein /_locales-Verzeichnis hat, muss im Manifest "default_locale" definiert werden.
Konzepte und Verwendung
Sie müssen alle für den Nutzer sichtbaren Strings in eine Datei mit dem Namen messages.json einfügen. Jedes Mal
fügen Sie eine neue Sprache hinzu, fügen Sie eine Nachrichtendatei unter einem Verzeichnis namens /_locales/_localeCode_ hinzu, wobei
localeCode ist ein Code wie en für Englisch.
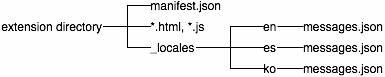
Hier ist die Dateihierarchie für eine internationalisierte Erweiterung, die Englisch (en und Spanisch) unterstützt.
(es) und Koreanisch (ko):

Unterstützung mehrerer Sprachen
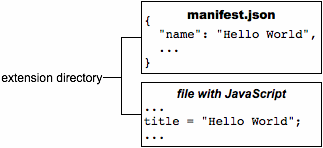
Angenommen, Sie haben eine Erweiterung mit den Dateien, die in der folgenden Abbildung dargestellt sind:

Um diese Erweiterung zu internationalisieren, benennen Sie jeden für den Nutzer sichtbaren String und fügen ihn in eine Nachricht ein. -Datei. Das Manifest, die CSS-Dateien und der JavaScript-Code der Erweiterung verwenden den Namen der einzelnen Strings, um ihre lokalisierte Version.
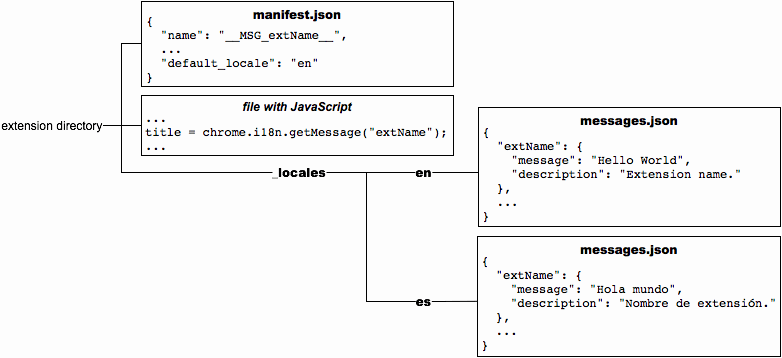
So sieht die Erweiterung aus, wenn sie international ist. Beachten Sie, dass sie immer noch nur Englische Strings):
<img "__msg_extname__",="" "default_locale"="" "de".="" „extname“."="" „hallo="“ _locates="" a="" alt="In der Datei „manifest.json“ " and="" war="" changed="" chrome.i18n.getmessage("extname").="" defines="" en="" file="" file,="" has="" hello="" in="" item="" javascript="" messages.json="" named="" new="" src="/static/docs/extensions/mv2/reference/i18n/images/i18n-after-1.gif" the="" to="" Wert="" Welt"=""
Hinweise zur Internationalisierung:
- Sie können jedes unterstützte Gebietsschema verwenden. Wenn Sie eine nicht unterstützte Sprache verwenden, ignoriert sie.
Verweisen Sie in
manifest.json- und CSS-Dateien so auf einen String mit dem Namen messagename:__MSG_messagename__Verweisen Sie im JavaScript-Code Ihrer Erweiterung oder Anwendung auf einen String mit dem Namen messagename, wie hier gezeigt:
chrome.i18n.getMessage("messagename")In jedem Aufruf von
getMessage()können Sie bis zu 9 Strings angeben, die in die Nachricht aufgenommen werden sollen. Weitere Informationen finden Sie unter Beispiele: getMessage für weitere InformationenEinige Nachrichten, z. B.
@@bidi_dirund@@ui_locale, stammen von der Internationalisierung System. Eine vollständige Liste der vordefinierten Nachrichtennamen finden Sie im Abschnitt Vordefinierte Nachrichten.In
messages.jsonhat jeder für den Nutzer sichtbare String einen Namen, eine „Nachricht“ und einen optionalen "description" ein. Der Name ist ein Schlüssel wie „extName“. oder „Suchzeichenfolge“ der die . Die „Nachricht“ gibt den Wert der Zeichenfolge in diesem Gebietsschema an. Die optionale Beschreibung „description“ für Übersetzer, die nicht sehen können, wie die Zeichenfolge . Beispiel:{ "search_string": { "message": "hello%20world", "description": "The string we search for. Put %20 between words that go together." }, ... }
Weitere Informationen finden Sie unter Formate: Sprachspezifische Nachrichten.
Nachdem eine Erweiterung internationalisiert wurde, lässt sie sich ganz einfach übersetzen. Sie kopieren messages.json,
und übersetzen Sie sie und legen Sie die Kopie in einem neuen Verzeichnis unter /_locates ab. Um beispielsweise
Spanisch, haben Sie einfach eine übersetzte Kopie von „messages.json“ unter /_locates/es gestellt. In der folgenden Abbildung
zeigt die vorherige Erweiterung mit einer neuen spanischen Übersetzung an.

Vordefinierte Mitteilungen
Das Internationalisierungssystem enthält einige vordefinierte Nachrichten, die Ihnen bei der Lokalisierung helfen. Diese
Fügen Sie @@ui_locale hinzu, damit Sie die aktuelle UI-Sprache und einige @@bidi_...-Meldungen erkennen können,
die Textrichtung erkennen. Die letzten Nachrichten haben ähnliche Namen wie Konstanten in der
Gadgets BIDI (bidirektional).
Die Sondermeldung @@extension_id kann in den CSS- und JavaScript-Dateien verwendet werden, unabhängig davon, ob die
Erweiterung oder App lokalisiert ist. Diese Nachricht funktioniert nicht in Manifestdateien.
In der folgenden Tabelle werden die einzelnen vordefinierten Nachrichten beschrieben.
| Name der Nachricht | Beschreibung |
|---|---|
@@extension_id | Die Erweiterungs- oder App-ID können Sie mit diesem String URLs für Ressourcen innerhalb der Erweiterung erstellen. Diese Nachricht kann auch für nicht lokalisierte Erweiterungen verwendet werden. Hinweis:Du kannst diese Nachricht nicht in einer Manifestdatei verwenden. |
@@ui_locale | Die aktuelle Sprache können Sie mit diesem String gebietsspezifische URLs erstellen. |
@@bidi_dir | Die Textrichtung für die aktuelle Sprache, entweder „ltr“ für rechtsläufige Sprachen wie Englisch oder „rtl“ für linksläufige Sprachen wie Arabisch. |
@@bidi_reversed_dir | Wenn @@bidi_dir „ltr“ ist, ist das „rtl“. andernfalls „ltr“. |
@@bidi_start_edge | Wenn @@bidi_dir „ltr“ ist, ist dies „left“. sonst „richtig“. |
@@bidi_end_edge | Wenn @@bidi_dir „ltr“ ist, ist dies „right“. andernfalls ist es „left“. |
Hier ist ein Beispiel für die Verwendung von @@extension_id in einer CSS-Datei zum Erstellen einer URL:
body {
background-image:url('chrome-extension://__MSG_@@extension_id__/background.png');
}
Wenn die Erweiterungs-ID abcdefghijklmnopqrstuvwxyzabcdef lautet, wird die fett formatierte Zeile im vorherigen Code wird zu:
background-image:url('chrome-extension://abcdefghijklmnopqrstuvwxyzabcdef/background.png');
Hier ist ein Beispiel für die Verwendung von @@bidi_*-Nachrichten in einer CSS-Datei:
body {
direction: __MSG_@@bidi_dir__;
}
div#header {
margin-bottom: 1.05em;
overflow: hidden;
padding-bottom: 1.5em;
padding-__MSG_@@bidi_start_edge__: 0;
padding-__MSG_@@bidi_end_edge__: 1.5em;
position: relative;
}
Für rechtsläufige Sprachen wie Englisch werden die fett formatierten Zeilen so dargestellt:
dir: ltr;
padding-left: 0;
padding-right: 1.5em;
Sprachen
Sie können aus vielen Sprachen auswählen, einschließlich einiger (z. B. en), bei denen eine einzelne Übersetzung mehrere Varianten einer Sprache unterstützt (z. B. en_GB und en_US).
Sie können Ihre Erweiterung für jede Sprache lokalisieren, die vom Chrome Web Store unterstützt wird. Wenn dein Land hier nicht aufgeführt ist, wähle eine Alternative aus, die dir am nächsten kommt. Wenn die Standardsprache Ihrer Erweiterung beispielsweise "de_CH" ist, wählen Sie im Chrome Web Store "de" aus.
| Gebietsschemacode | Sprache (Region) |
|---|---|
| ar | Arabisch |
| am | Amharisch |
| bg | Bulgarisch |
| bn | Bengalisch |
| ca | Katalanisch |
| cs | Tschechisch |
| da | Dänisch |
| de | Deutsch |
| el | Griechisch |
| de | Englisch |
| en_AU | Englisch (Australien) |
| en_GB | Englisch (Vereinigtes Königreich) |
| de_DE | Englisch (USA) |
| es | Spanisch |
| es_419 | Spanisch (Lateinamerika und Karibik) |
| et | Estnisch |
| fa | Persisch |
| fi | Finnisch |
| fil | Philippinisch |
| fr | Französisch |
| gu | Gujarati |
| er | Hebräisch |
| hi | Hindi |
| Std. | Kroatisch |
| hu | Ungarisch |
| id | Indonesisch |
| it | Italienisch |
| ja | Japanisch |
| kn | Kannada |
| ko | Koreanisch |
| lt | Litauisch |
| lv | Lettisch |
| ml | Malayalam |
| mr | Marathi |
| ms | Malaiisch |
| nl | Niederländisch |
| Nein | Norwegisch |
| pl | Polnisch |
| pt_BR | Portugiesisch (Brasilien) |
| pt_PT | Portugiesisch (Portugal) |
| ro | Rumänisch |
| ru | Russisch |
| sk | Slowakisch |
| sl | Slowenisch |
| sr | Serbisch |
| sv | Schwedisch |
| sw | Swahili |
| ta | Tamil |
| te | Telugu |
| th | Thailändisch |
| tr | Türkisch |
| uk | Ukrainisch |
| vi | Vietnamesisch |
| zh_CN | Chinesisch (China) |
| zh_TW | Chinesisch (Taiwan) |
Nachrichten suchen
Sie müssen nicht jeden String für jede unterstützte Sprache definieren. Solange die Einstellung
messages.json-Datei einen Wert für jeden String hat, wird Ihre Erweiterung oder App ausgeführt, egal wie
dünnbesetzt ist. So sucht das Erweiterungssystem nach einer Nachricht:
- Suchen Sie in der Nachrichtendatei (falls vorhanden) nach dem bevorzugten Gebietsschema des Nutzers. Wenn zum Beispiel Google
als Sprache Britisches Englisch (
en_GB) festgelegt ist, sucht das System zuerst in/_locates/en_GB/messages.json. Wenn die Datei bereits vorhanden ist und die Nachricht vorhanden ist, sucht das System nach nicht weiter. - Wenn das bevorzugte Gebietsschema des Nutzers eine Region enthält (d. h. einen Unterstrich: _), suchen Sie nach
die Sprache ohne diese Region. Beispiel: Die Nachrichtendatei
en_GBexistiert nicht oder die Nachricht nicht enthält, sucht das System in deren-Nachrichtendatei. Ob die Datei existiert und die Nachricht vorhanden ist, sucht das System nicht weiter. - Suchen Sie in der Nachrichtendatei nach der Standardsprache. Wenn beispielsweise die
„default_locale“ auf „es“ festgelegt ist und weder
/_locates/en_GB/messages.jsonnoch „/_locates/en/messages.json“ enthält die Nachricht, die Erweiterung verwendet die Nachricht von/_locates/es/messages.json
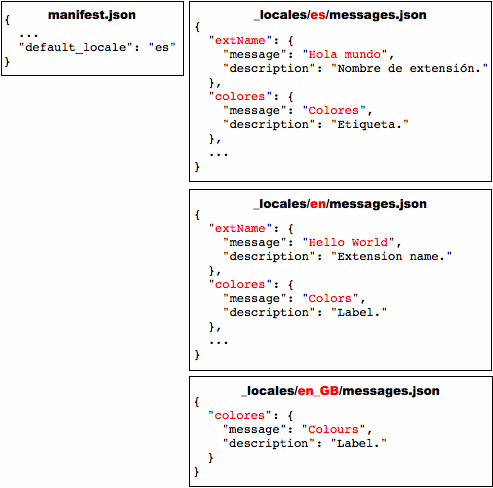
In der folgenden Abbildung zeigt die Meldung „colores“ in allen drei Sprachen verfügbar ist, unterstützt, aber „extName“ ist nur in zwei dieser Sprachen verfügbar. überall dort, wo ein Nutzer in den USA Google Chrome ausführt Im Englischen wird das Label „Colors“ angezeigt, für Nutzer von britischem Englisch „Colours“. Sowohl US-Englisch als auch Nutzer in britischem Englisch sehen den Erweiterungsnamen „Hello World“. Da die Standardsprache Spanisch ist, Nutzern, die Google Chrome in einer anderen Sprache als Englisch ausführen, wird das Label "Farben" angezeigt. und die Erweiterung den Namen „Hola mundo“.

Sprache des Browsers festlegen
Um Übersetzungen zu testen, können Sie die Sprache Ihres Browsers einstellen. In diesem Abschnitt erfahren Sie, wie Sie dem Gebietsschema unter Windows, Mac OS X, Linux und ChromeOS
Windows
Sie können die Sprache entweder über eine länderspezifische Tastenkombination oder über die Benutzeroberfläche von Google Chrome ändern. Die ist nach der Einrichtung schneller und ermöglicht es, mehrere Sprachen gleichzeitig zu verwenden.
Sprachspezifische Tastenkombination verwenden
So erstellen und verwenden Sie eine Verknüpfung, die Google Chrome mit einer bestimmten Sprache startet:
- Erstellen Sie eine Kopie der Google Chrome-Verknüpfung, die sich bereits auf Ihrem Desktop befindet.
- Benennen Sie die neue Verknüpfung so um, dass sie der neuen Sprache entspricht.
Ändern Sie die Eigenschaften der Verknüpfung so, dass im Feld „Ziel“ die
--langund--user-data-dir-Flags. Das Ziel sollte in etwa so aussehen:path_to_chrome.exe --lang=locale --user-data-dir=c:\locale_profile_dirStarten Sie Google Chrome durch Doppelklicken auf die Verknüpfung.
Um beispielsweise eine Verknüpfung zu erstellen, mit der Google Chrome auf Spanisch (es) gestartet wird, könnten Sie ein
Verknüpfung mit dem Namen chrome-es mit folgendem Ziel:
path_to_chrome.exe --lang=es --user-data-dir=c:\chrome-profile-es
Sie können beliebig viele Tastenkombinationen erstellen und so ganz einfach in mehreren Sprachen testen. Beispiel:
path_to_chrome.exe --lang=en --user-data-dir=c:\chrome-profile-en
path_to_chrome.exe --lang=en_GB --user-data-dir=c:\chrome-profile-en_GB
path_to_chrome.exe --lang=ko --user-data-dir=c:\chrome-profile-ko
Benutzeroberfläche verwenden
So ändern Sie das Gebietsschema in Google Chrome für Windows über die Benutzeroberfläche:
- App-Symbol > Optionen
- Wählen Sie den Tab Details aus.
- Scrollen Sie nach unten zu Webinhalte.
- Klicken Sie auf Schriftart- und Spracheinstellungen ändern.
- Wählen Sie den Tab Sprachen aus.
- Wählen Sie im Drop-down-Menü die Sprache für Google Chrome aus.
- Chrome neu starten
Mac OS X
Um das Gebietsschema auf einem Mac zu ändern, verwenden Sie die Systemeinstellungen.
- Wähle im Apple-Menü Systemeinstellungen aus.
- Wählen Sie im Abschnitt Persönlich die Option International aus.
- Sprache und Standort auswählen
- Chrome neu starten
Linux
Um das Gebietsschema unter Linux zu ändern, beenden Sie zuerst Google Chrome. Legen Sie dann in einer Zeile die SPRACHE und starten Sie Google Chrome. Beispiel:
LANGUAGE=es ./chrome
ChromeOS
So ändern Sie die Sprache unter ChromeOS:
- Wählen Sie in der Taskleiste Einstellungen aus.
- Wählen Sie im Bereich Sprachen und Eingabe das Drop-down-Menü Sprache aus.
- Wenn Ihre Sprache nicht aufgeführt ist, klicken Sie auf Sprachen hinzufügen und fügen Sie sie hinzu.
- Klicken Sie nach dem Hinzufügen neben der Sprache auf das Dreipunkt-Menü Weitere Aktionen und wählen Sie ChromeOS in dieser Sprache anzeigen
- Klicken Sie neben der festgelegten Sprache auf die Schaltfläche Neu starten, um ChromeOS neu zu starten.
Beispiele
Einfache Beispiele für die Internationalisierung finden Sie im Verzeichnis examples/api/i18n. Für eine vollständiges Beispiel finden Sie unter examples/extensions/news. Weitere Beispiele und Hilfe beim Anzeigen der siehe Beispiele.
getMessage()
Mit dem folgenden Code wird eine lokalisierte Nachricht vom Browser abgerufen und als String angezeigt. Es ersetzt zwei Platzhalter in der Nachricht durch die Zeichenfolgen "string1" und "string2".
function getMessage() {
var message = chrome.i18n.getMessage("click_here", ["string1", "string2"]);
document.getElementById("languageSpan").innerHTML = message;
}
So würden Sie einen einzelnen String angeben und verwenden:
// In JavaScript code
status.innerText = chrome.i18n.getMessage("error", errorDetails);
"error": {
"message": "Error: $details$",
"description": "Generic error template. Expects error parameter to be passed in.",
"placeholders": {
"details": {
"content": "$1",
"example": "Failed to fetch RSS feed."
}
}
}
Weitere Informationen zu Platzhaltern finden Sie auf der Seite Sprachspezifische Nachrichten. Weitere Informationen zu
getMessage() aufrufen, finden Sie in der API-Referenz.
getAcceptLanguages()
Der folgende Code ruft Accept-languages vom Browser ab und zeigt sie als Zeichenfolge von Trennen der einzelnen Accept-Language-Sprachen durch ,.
function getAcceptLanguages() {
chrome.i18n.getAcceptLanguages(function(languageList) {
var languages = languageList.join(",");
document.getElementById("languageSpan").innerHTML = languages;
})
}
Weitere Informationen zum Aufrufen von getAcceptLanguages() findest du in der API-Referenz.
detectLanguage()
Mit dem folgenden Code werden bis zu drei Sprachen aus der angegebenen Zeichenfolge erkannt und das Ergebnis wird als durch Zeilenumbruch getrennte Strings.
function detectLanguage(inputText) {
chrome.i18n.detectLanguage(inputText, function(result) {
var outputLang = "Detected Language: ";
var outputPercent = "Language Percentage: ";
for(i = 0; i < result.languages.length; i++) {
outputLang += result.languages[i].language + " ";
outputPercent +=result.languages[i].percentage + " ";
}
document.getElementById("languageSpan").innerHTML = outputLang + "\n" + outputPercent + "\nReliable: " + result.isReliable;
});
}
Weitere Informationen zum Aufrufen von detectLanguage(inputText) findest du in der API-Referenz.
Typen
LanguageCode
Ein ISO-Sprachcode wie en oder fr. Eine vollständige Liste der von dieser Methode unterstützten Sprachen finden Sie unter kLanguageInfoTable. Bei einer unbekannten Sprache wird und zurückgegeben. Das bedeutet, dass [percentage] des Textes CLD nicht bekannt ist.
Typ
String
Methoden
detectLanguage()
chrome.i18n.detectLanguage(
text: string,
callback?: function,
)
Ermittelt die Sprache des bereitgestellten Texts mithilfe von CLD.
Parameter
-
Text
String
Zu übersetzender Nutzereingabestring.
-
callback
Funktion optional
Der Parameter
callbacksieht so aus: <ph type="x-smartling-placeholder"></ph>(result: object) => void
-
Ergebnis
Objekt
LanguageDetectionResult-Objekt, das die erkannte Sprachzuverlässigkeit und das Array von DetectedLanguage enthält
-
isReliable
boolean
Erkannte CLD-Sprachzuverlässigkeit
-
Sprachen
object[]
Array von detectLanguage
-
Sprache
String
-
Prozentsatz
Zahl
Der Prozentsatz der erkannten Sprache
-
-
-
Gibt Folgendes zurück:
-
Promise<object>
Chrome 99 und höherPromise-Objekte werden in Manifest V3 und höher unterstützt, Callbacks sind jedoch für Abwärtskompatibilität. Sie können nicht beide in demselben Funktionsaufruf verwenden. Die Promise wird mit demselben Typ aufgelöst, der an das Callback übergeben wird.
getAcceptLanguages()
chrome.i18n.getAcceptLanguages(
callback?: function,
)
Ruft die Accept-Language-Sprachen des Browsers ab. Sie unterscheidet sich von der im Browser verwendeten Sprache: Verwenden Sie i18n.getUILanguage, um die Sprache abzurufen.
Parameter
-
callback
Funktion optional
Der Parameter
callbacksieht so aus: <ph type="x-smartling-placeholder"></ph>(languages: string[]) => void
-
Sprachen
String[]
Array von LanguageCode
-
Gibt Folgendes zurück:
-
Promise<LanguageCode[]>
Chrome 99 und höherPromise-Objekte werden in Manifest V3 und höher unterstützt, Callbacks sind jedoch für Abwärtskompatibilität. Sie können nicht beide in demselben Funktionsaufruf verwenden. Die Promise wird mit demselben Typ aufgelöst, der an das Callback übergeben wird.
getMessage()
chrome.i18n.getMessage(
messageName: string,
substitutions?: any,
options?: object,
)
Ruft den lokalisierten String für die angegebene Nachricht ab. Wenn die Nachricht fehlt, gibt diese Methode einen leeren String ('') zurück. Wenn das Format des getMessage()-Aufrufs falsch ist – zum Beispiel, wenn messageName kein String ist oder das Array Replacements mehr als 9 Elemente hat, gibt diese Methode undefined zurück.
Parameter
-
messageName
String
Der Name der Nachricht, wie in der Datei
messages.jsonangegeben. -
Substitutionen
Beliebige optionale
Bis zu 9 Ersetzungsstrings, falls für die Nachricht einer erforderlich ist.
-
Optionen
Objekt optional
Chrome 79 oder höher-
escapeLt
Boolescher Wert optional
Escape von
<in Übersetzung in<. Dies gilt nur für die Nachricht selbst, nicht für die Platzhalter. Entwickler können diese Option verwenden, wenn die Übersetzung in einem HTML-Kontext verwendet wird. Closure-Vorlagen, die mit dem Closure Compiler verwendet werden, generieren dies automatisch.
-
Gibt Folgendes zurück:
-
String
Nachricht für die aktuelle Sprache lokalisiert.
getUILanguage()
chrome.i18n.getUILanguage()
Ruft die Browser-UI-Sprache des Browsers ab. Dies unterscheidet sich von i18n.getAcceptLanguages, bei dem die bevorzugten Nutzersprachen zurückgegeben werden.
Gibt Folgendes zurück:
-
String
Der Sprachcode der Browseroberfläche, z. B. en-US oder fr-FR.

