אפשר להשתמש במצב מכשיר כדי להעריך את הביצועים של הדף במכשיר נייד.
סקירה כללית
'מצב מכשיר' הוא השם של אוסף תכונות בכלי הפיתוח ל-Chrome שיעזרו לך סימולציה של מכשירים ניידים. בין התכונות האלה נכללים:
- הדמיה של אזור תצוגה בנייד
- ויסות נתונים (throttle) במעבד
- ויסות נתונים (throttle) ברשת
- בנוסף, בחלונית חיישנים:
מגבלות
אפשר להתייחס למצב המכשיר כאל אומדן מסדר ראשון של המראה והתחושה של הדף מהמכשיר הנייד. במצב המכשיר לא מריצים את הקוד במכשיר נייד. אתם מדמים בחוויית המשתמש בנייד במחשב הנייד או במחשב.
יש היבטים מסוימים של מכשירים ניידים שכלי הפיתוח אף פעם לא יוכלו לדמות. לדוגמה, הארכיטקטורה של מעבדים (CPU) במכשירים ניידים שונה מאוד מהארכיטקטורה של מעבדים במחשבים ניידים או נייחים. אם יש לכם ספק, האפשרות הטובה ביותר היא להפעיל את הדף במכשיר נייד. שימוש בשלט רחוק ניפוי באגים כדי להציג, לשנות, לנפות באגים וליצור פרופיל של דף מהמחשב הנייד או מהמחשב שלכם בזמן שהוא פועל במכשיר נייד.
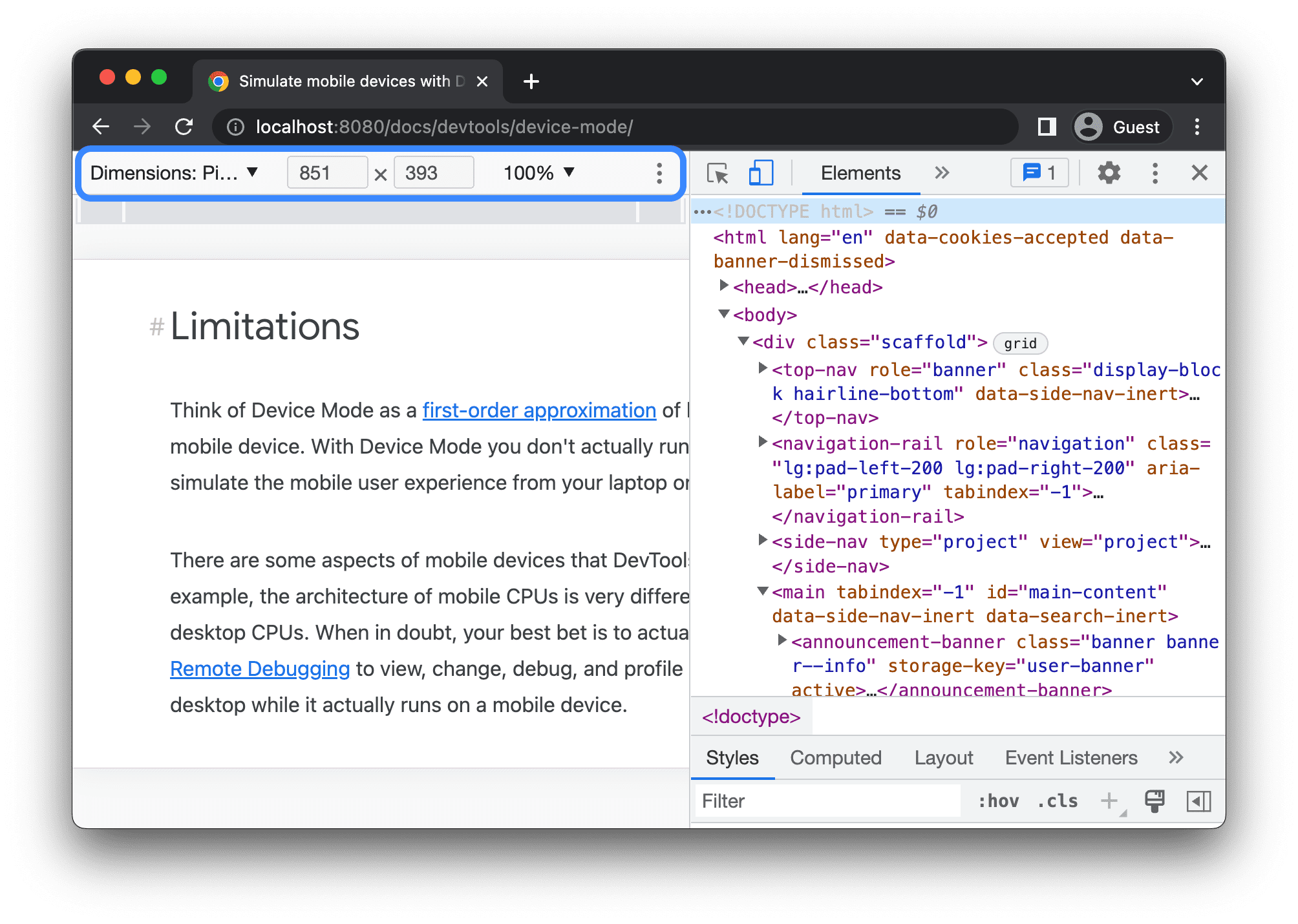
פתיחת סרגל הכלים של המכשיר
כדי לפתוח את סרגל הכלים של המכשיר, פועלים לפי השלבים הבאים:
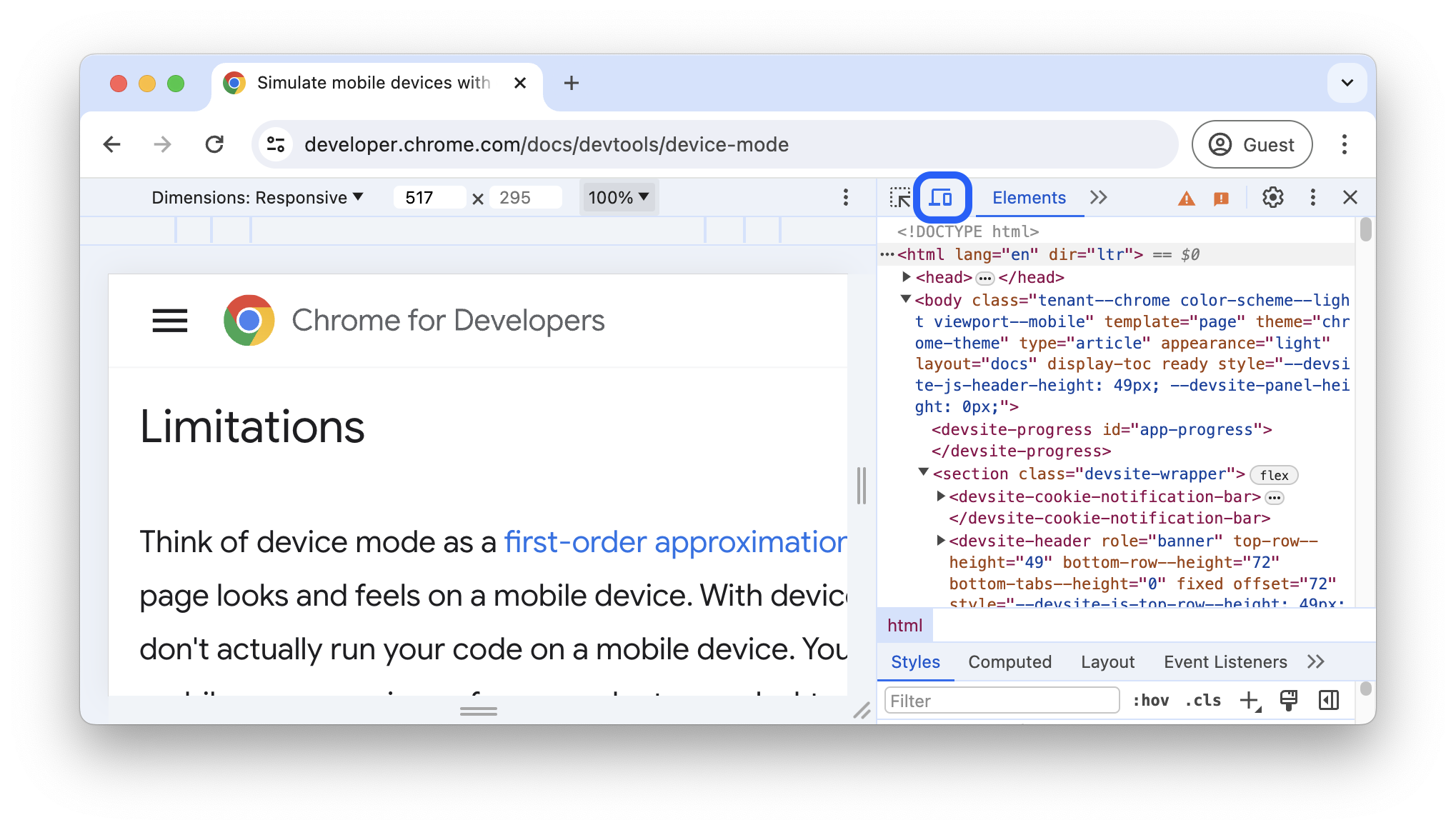
- פותחים את כלי הפיתוח.
- לוחצים על מכשירים מחליפים את המצב של סרגל הכלים של המכשיר בסרגל הפעולות בחלק העליון.

הדמיה של אזור תצוגה בנייד
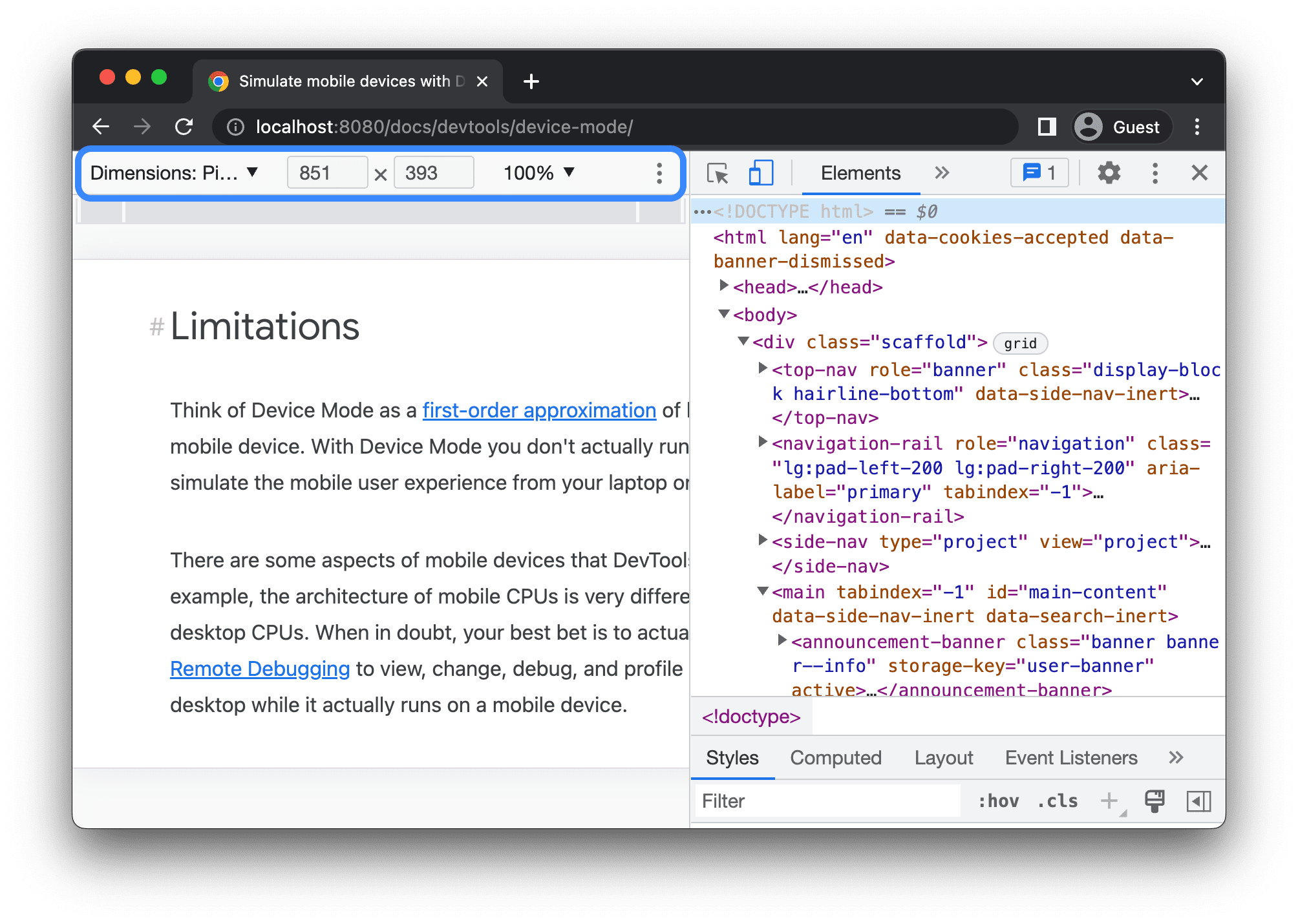
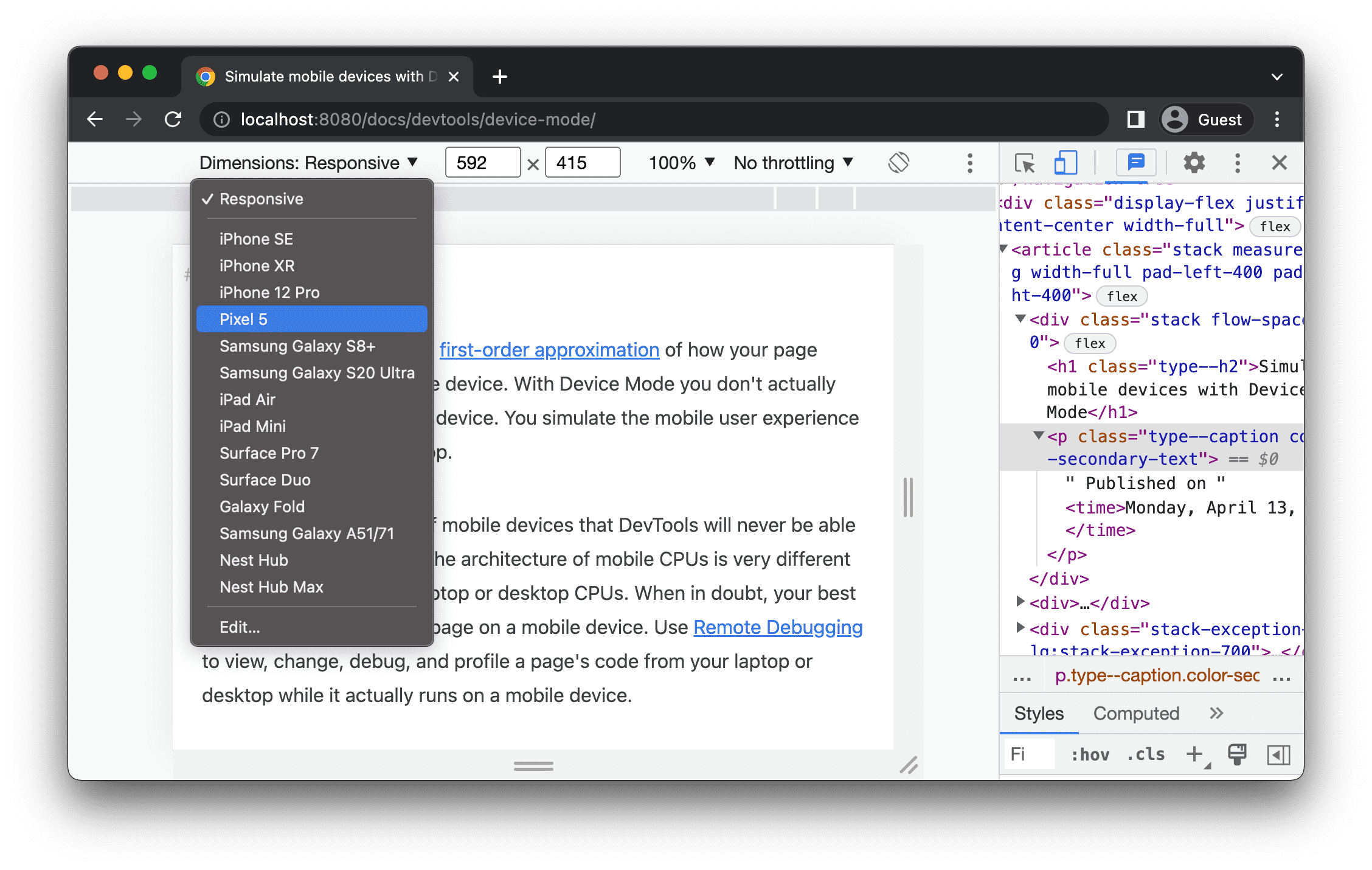
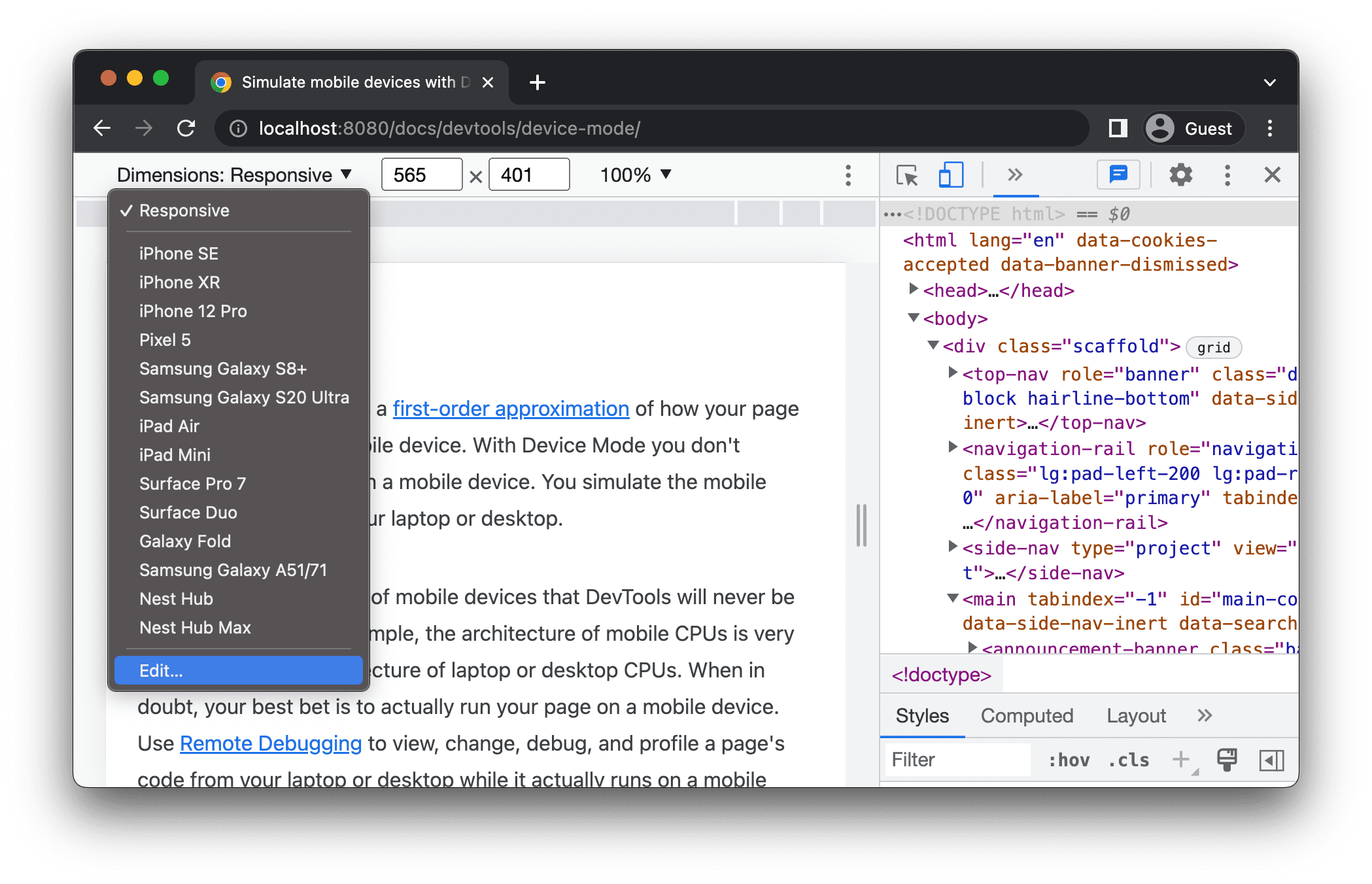
כברירת מחדל, סרגל הכלים של המכשיר נפתח באזור התצוגה, כאשר המימדים מוגדרים כרספונסיביים. באמצעות התפריט הנפתח מאפיינים, אפשר ליצור הדמיה של מימדים של מכשיר נייד ספציפי.

מצב נקודת מבט רספונסיבית
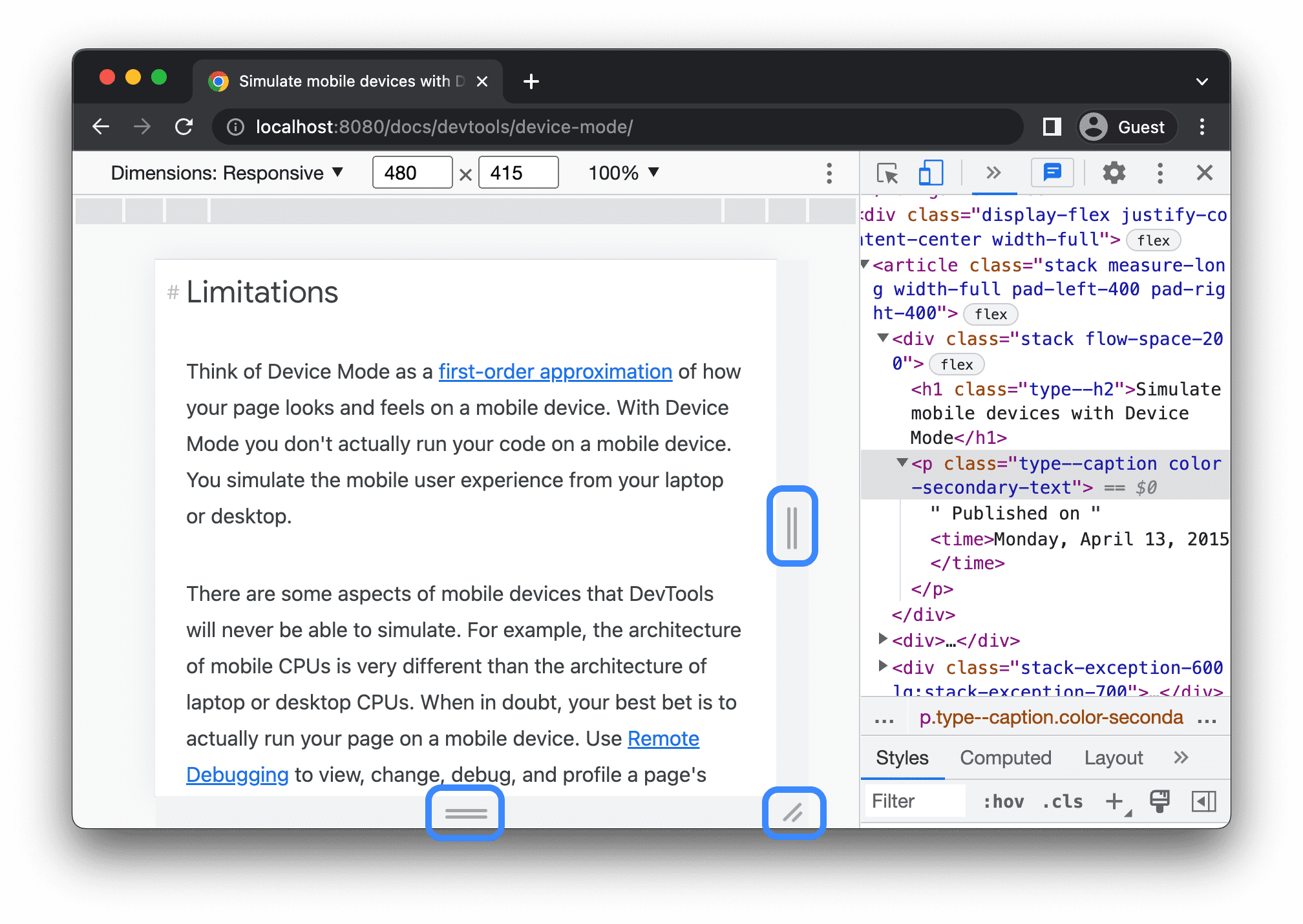
גוררים את נקודות האחיזה כדי לשנות את הגודל של אזור התצוגה למידות הרצויות. לחלופין, יש להזין ערכים ספציפיים
בתיבות הרוחב והגובה. בדוגמה הזו, הרוחב מוגדר כ-480 והגובה מוגדר כ-
415.

לחלופין, משתמשים בסרגל ההגדרות הקבועות מראש של הרוחב כדי להגדיר את הרוחב בלחיצה אחת לאחת מהאפשרויות הבאות:

| נייד S | נייד M | נייד L | טאבלט | מחשב נייד | מחשב נייד L | 4K |
|---|---|---|---|---|---|---|
| 320 פיקסלים | 375 פיקסלים | 425 פיקסלים | 768 פיקסלים | 1024 פיקסלים | 1440 פיקסלים | 2560 פיקסלים |
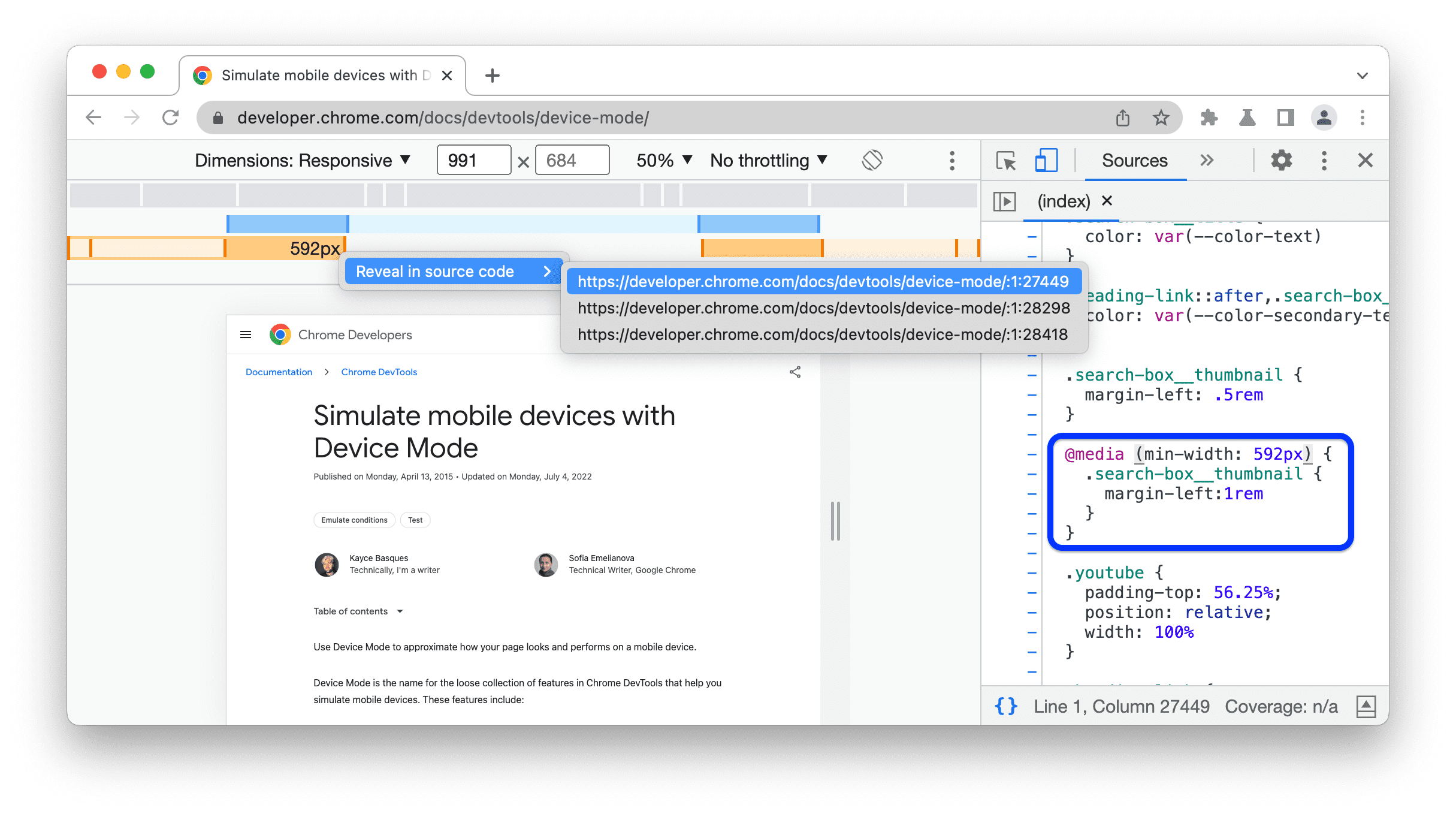
הצגת שאילתות מדיה
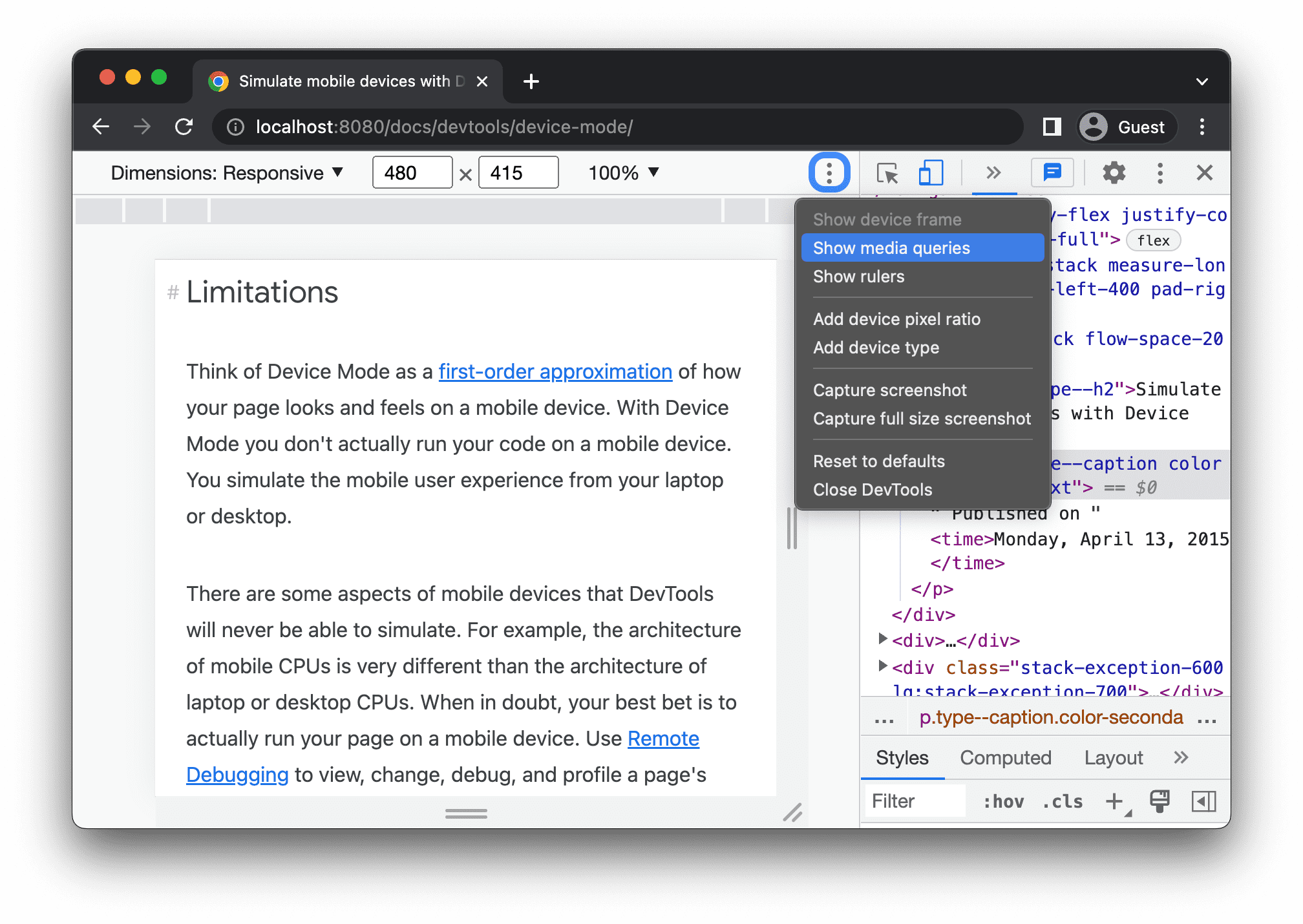
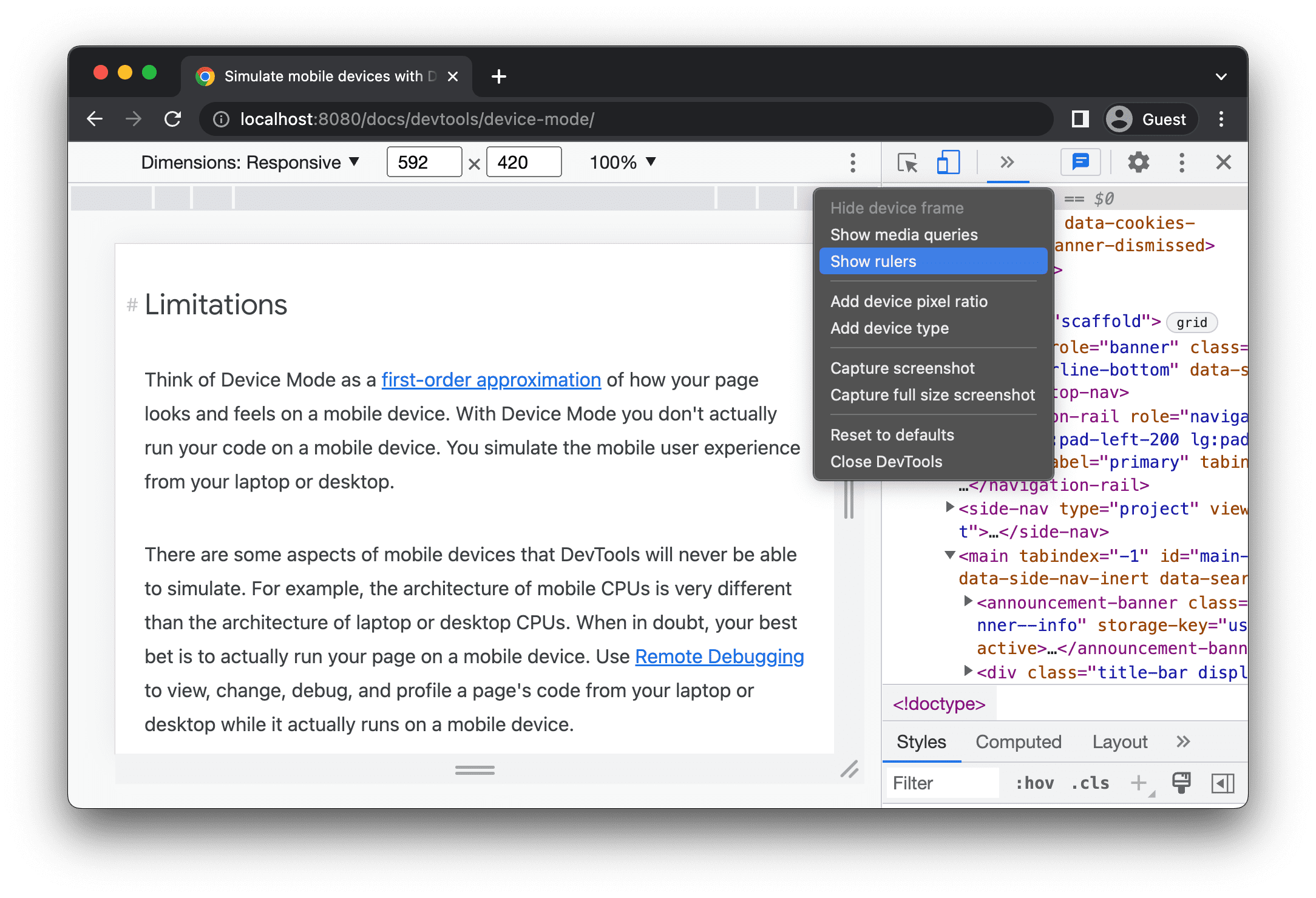
כדי להציג נקודות עצירה של שאילתות מדיה מעל אזור התצוגה, לוחצים על אפשרויות נוספות > הצגת שאילתות מדיה.

בכלי הפיתוח מוצגים עכשיו שתי עמודות נוספות מעל אזור התצוגה:
- הסרגל הכחול עם
max-widthנקודות עצירה. - הסרגל הכתום עם
min-widthנקודות עצירה.
אפשר ללחוץ בין נקודות עצירה כדי לשנות את רוחב אזור התצוגה כך שנקודת העצירה תופעל.

כדי למצוא את ההצהרה @media התואמת, לוחצים לחיצה ימנית בין נקודות עצירה ובוחרים באפשרות הצגה בקוד המקור. כלי הפיתוח פותח את החלונית מקורות בשורה המתאימה בעורך.

הגדרת יחס הפיקסלים של המכשיר
יחס הפיקסלים של המכשיר (DPR) הוא היחס בין הפיקסלים הפיזיים במסך החומרה לבין הפיקסלים הלוגיים (CSS). במילים אחרות, מערכת DPR מנחה את Chrome בכמה פיקסלים להשתמש במסך כדי לשרטט פיקסל של CSS. Chrome משתמש בערך DPR במהלך שרטוט בתצוגות HiDPI (נקודות גבוהות לאינץ').
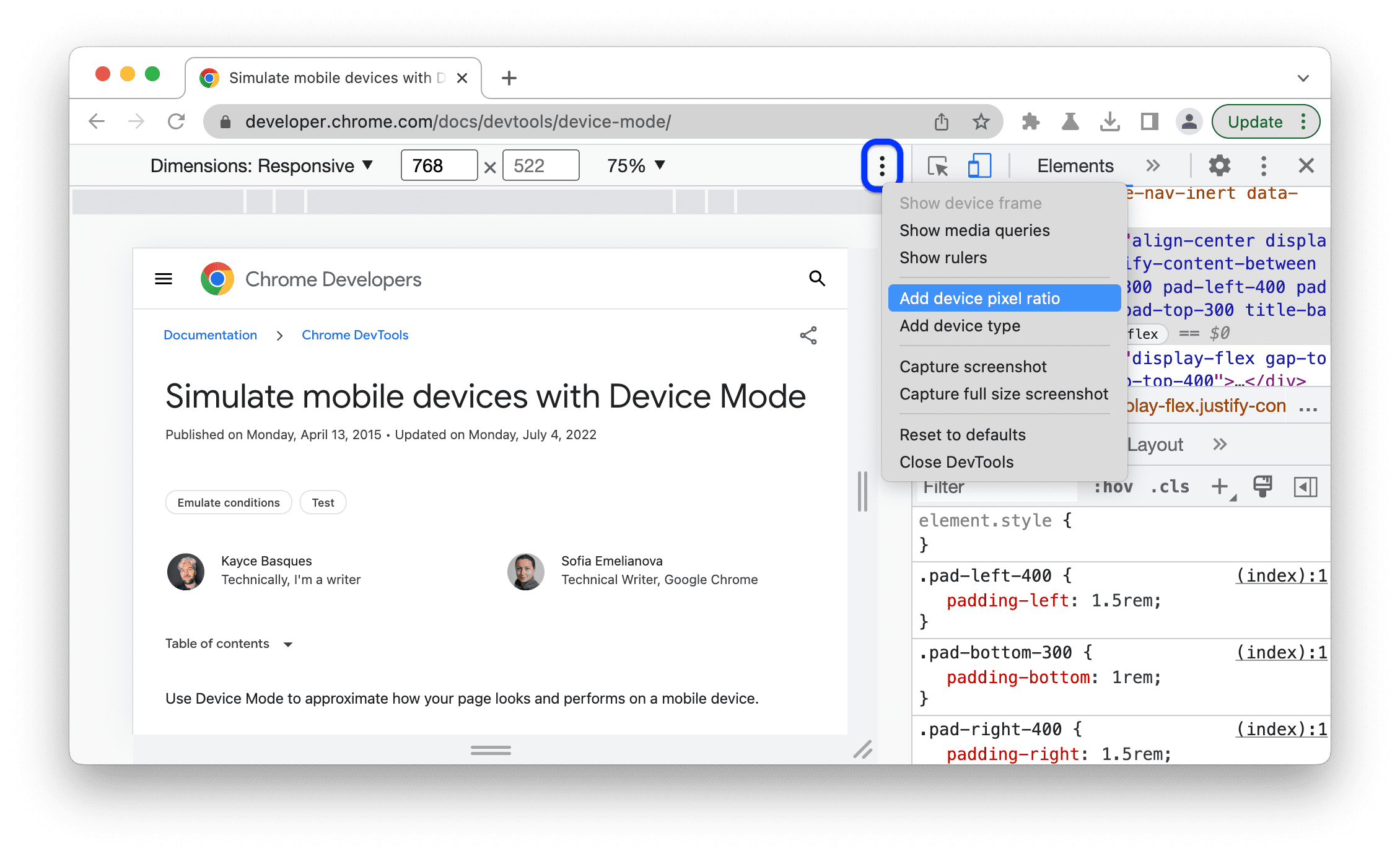
כדי להגדיר ערך DPR:
לוחצים על אפשרויות נוספות
> הוספת יחס הפיקסלים של המכשיר

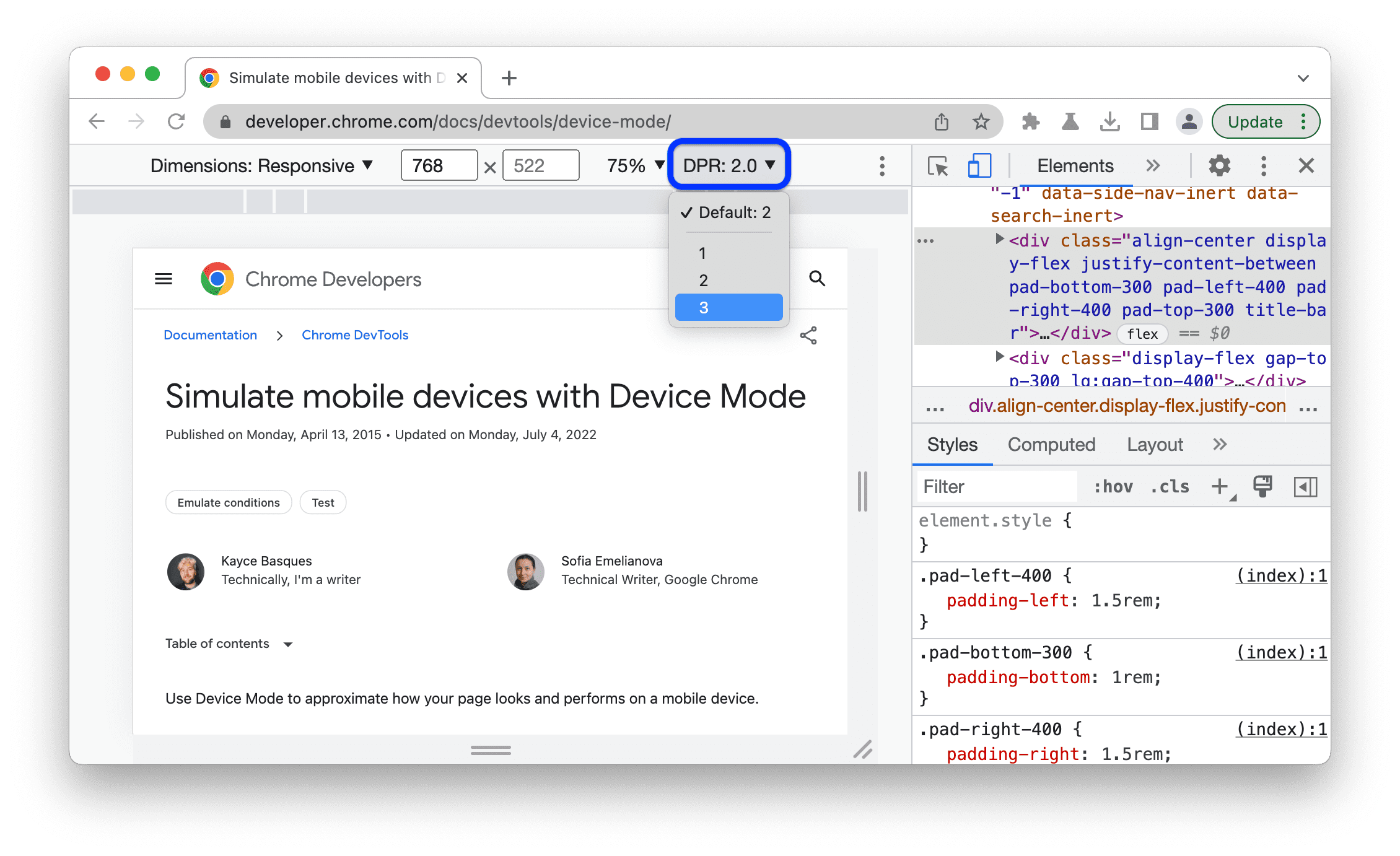
בסרגל הפעולות בחלק העליון של אזור התצוגה, בוחרים ערך DPR מהתפריט הנפתח DPR.

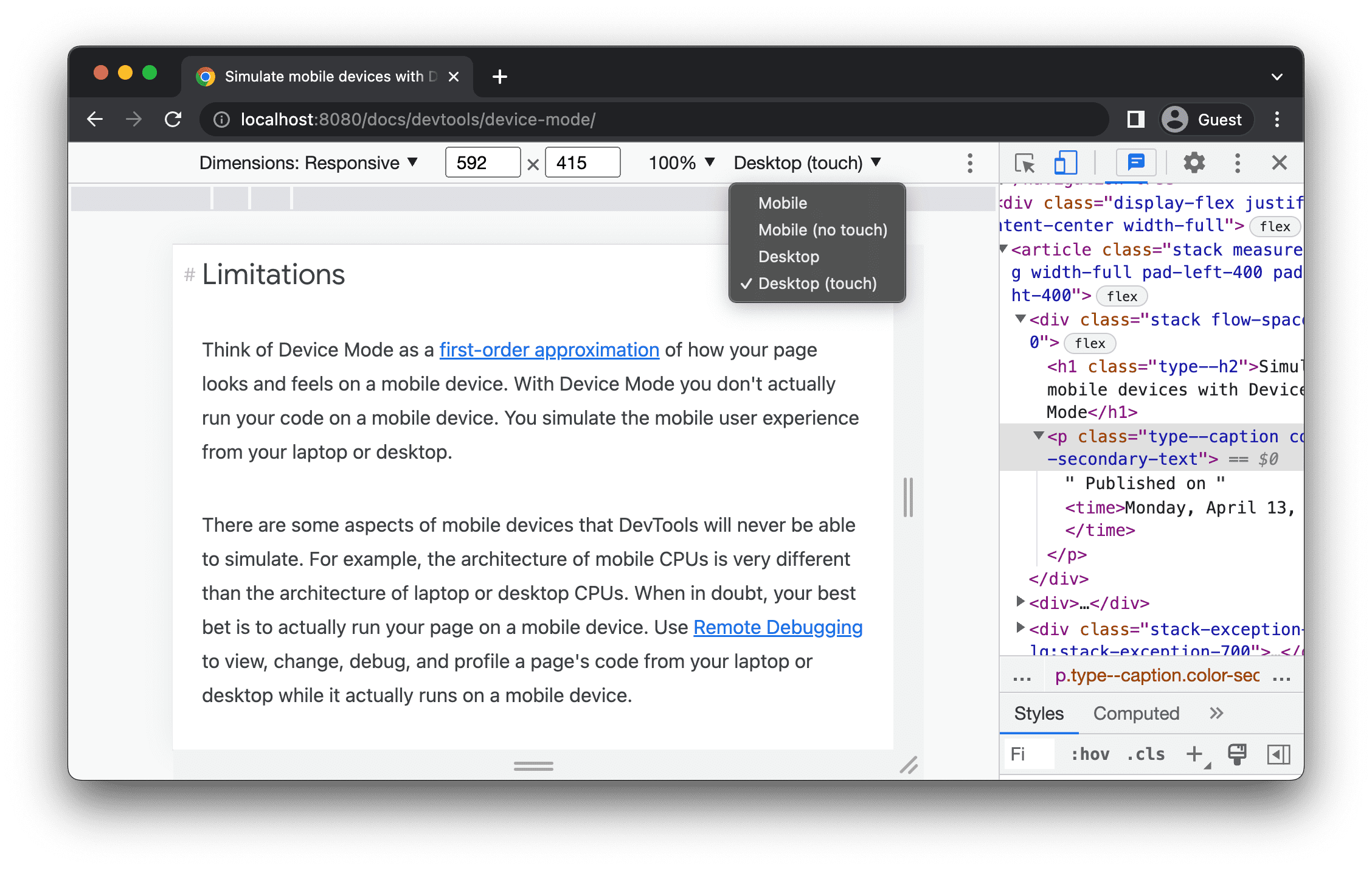
הגדרת סוג המכשיר
משתמשים ברשימת סוגי המכשירים כדי לדמות מכשיר נייד או מחשב שולחני.

אם הרשימה לא מופיעה בסרגל הפעולות שלמעלה, צריך לבחור באפשרות אפשרויות נוספות > הוספת סוג מכשיר
בטבלה הבאה מתוארים ההבדלים בין האפשרויות. שיטת הרינדור מתייחסת
האם Chrome מעבד את הדף כאזור תצוגה לנייד או למחשב תצוגה. סמל הסמן מציין את הסוג
של הסמן שרואים כשמעבירים את העכבר מעל הדף. האירועים שהופעלו מציינים אם הדף מופעל
אירועי touch או click כאשר יש לך אינטראקציה עם הדף.
| אפשרות | שיטת רינדור | סמל של סמן | אירועים שהופעלו |
|---|---|---|---|
| נייד | נייד | מעגל | Touch |
| נייד (ללא מגע) | נייד | רגיל | click |
| מחשב | מחשב | רגיל | click |
| מחשב (נגיעה) | מחשב | מעגל | Touch |
מצב ספציפי למכשיר
כדי לדמות את המידות של מכשיר נייד ספציפי, בוחרים את המכשיר מהרשימה מימדים.

מידע נוסף זמין במאמר הוספת מכשיר נייד מותאם אישית.
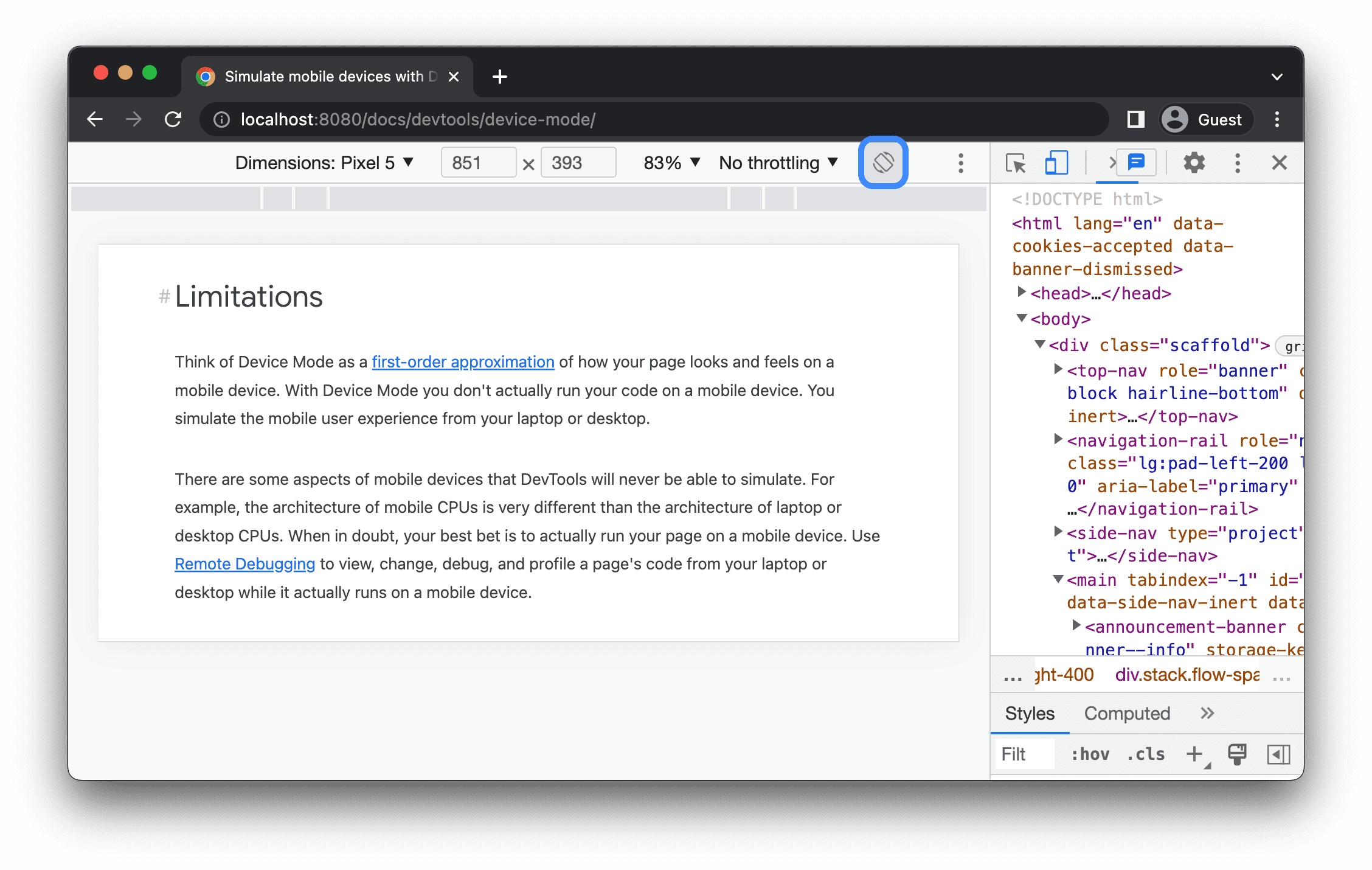
סובב את אזור התצוגה לרוחב
לוחצים על screen_rotation סיבוב כדי לסובב את אזור התצוגה לרוחב.

הערה: הלחצן סיבוב נעלם אם סרגל הכלים של המכשיר צר.

ראו גם הגדרת כיוון.
החלפת מצב של מסך כפול
במכשירים מסוימים, לדוגמה, Surface Duo, יש שני מסכים ובשתי דרכים להשתמש בהם: מסך אחד או שניהם פעילים.
כדי לעבור בין מסך כפול למסך יחיד, לוחצים על devices_fold החלפת מצב מסך כפול בסרגל הכלים.

הגדרת מצב המכשיר
במכשירים מסוימים, כמו Asus Zenbook Fold, יש מסכים מתקפלים. למסכים כאלה יש מצב: רציף או מקופל. המצב הרציף מתייחס במצב 'מקופל' ויוצרים זווית בין קטעי המסך.
כדי להגדיר את מצב המכשיר, בוחרים באפשרות רציף או מקופל בתפריט הנפתח המתאים בסרגל הכלים.

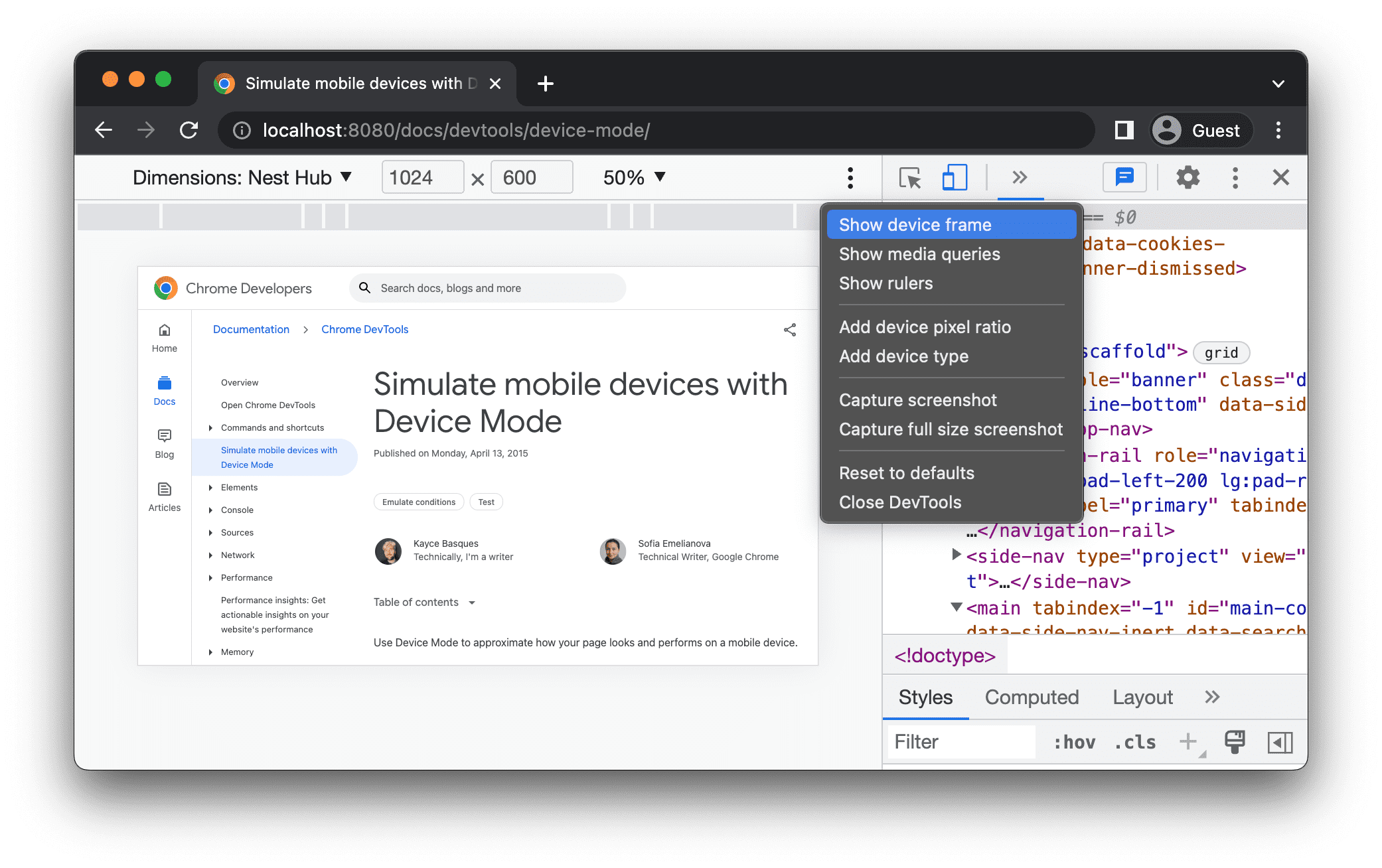
הצגת מסגרת המכשיר
במהלך סימולציה של מידות של מכשיר נייד ספציפי כמו Nest Hub, בוחרים באפשרות אפשרויות נוספות > הצגת מסגרת המכשיר כדי להציג את מסגרת המכשיר הפיזית סביב אזור התצוגה.

בדוגמה הזו, בכלי הפיתוח מוצגת המסגרת של Nest Hub.

הוספת מכשיר נייד מותאם אישית
כדי להוסיף מכשיר מותאם אישית:
לוחצים על הרשימה מכשירים ובוחרים באפשרות עריכה.

בהגדרות > בכרטיסייה מכשירים, בוחרים מכשיר מרשימת המכשירים הנתמכים או לוחצים על הוספת מכשיר מותאם אישית כדי להוסיף מכשיר משלכם.
אם אתם מוסיפים פרטים משלכם, מזינים שם, רוחב וגובה של המכשיר, ואז לוחצים על הוספה.

השדות יחס הפיקסלים של המכשיר, מחרוזת סוכן המשתמש וסוג המכשיר הם אופציונליים. השדה 'סוג מכשיר' הוא הרשימה שמוגדרת כברירת מחדל לנייד.
באזור התצוגה, בוחרים את המכשיר החדש שהוספתם מהרשימה מימדים.
הצג סרגלים
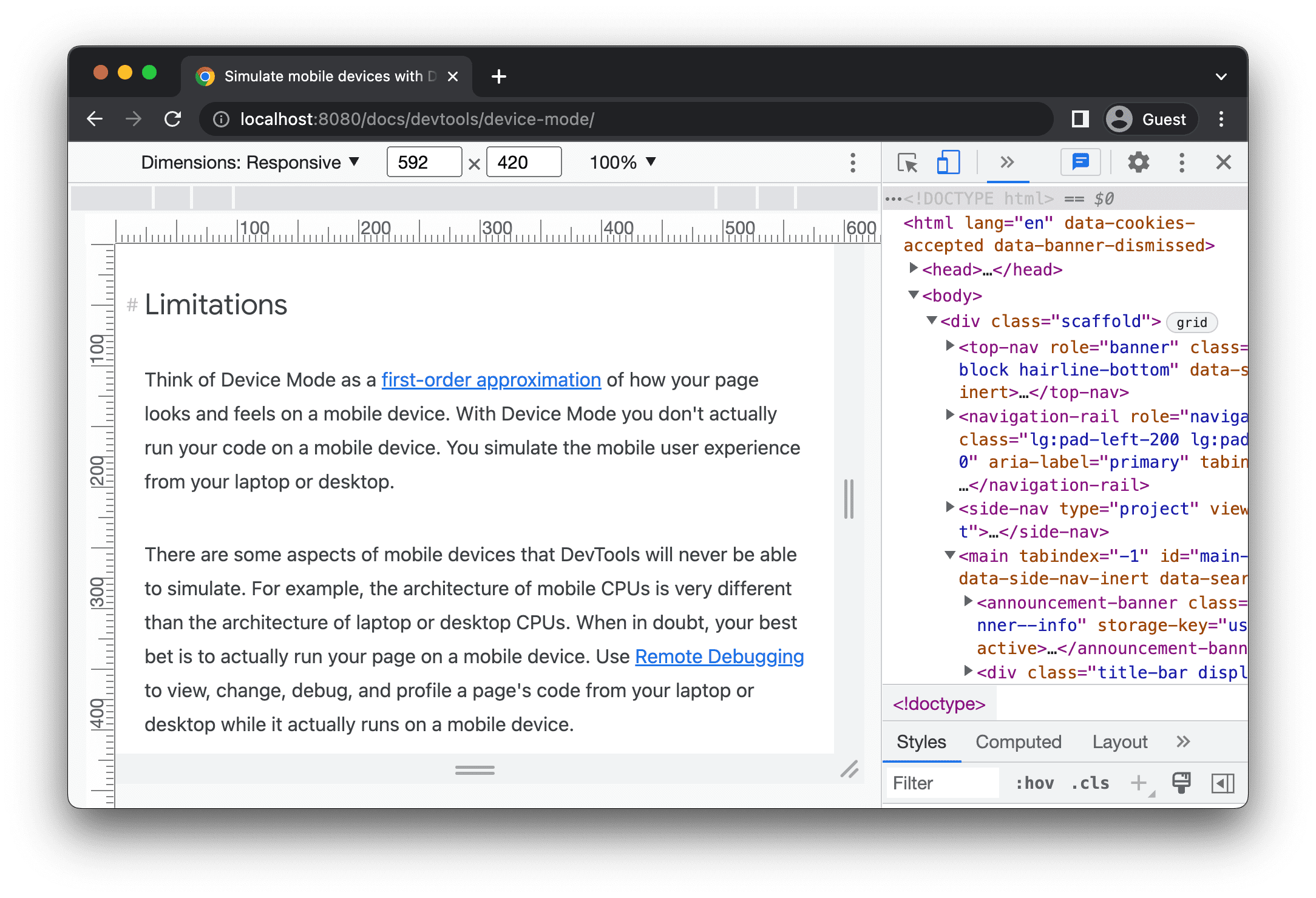
לוחצים על אפשרויות נוספות > הצגת סרגלים כדי לראות סרגלים. יחידת המידה של הסרגלים היא פיקסלים.

בכלי הפיתוח מוצגים סרגלים בחלק העליון ומשמאל לאזור התצוגה.

לוחצים על הסרגלים בסימנים ספציפיים כדי להגדיר את הרוחב והגובה של אזור התצוגה.
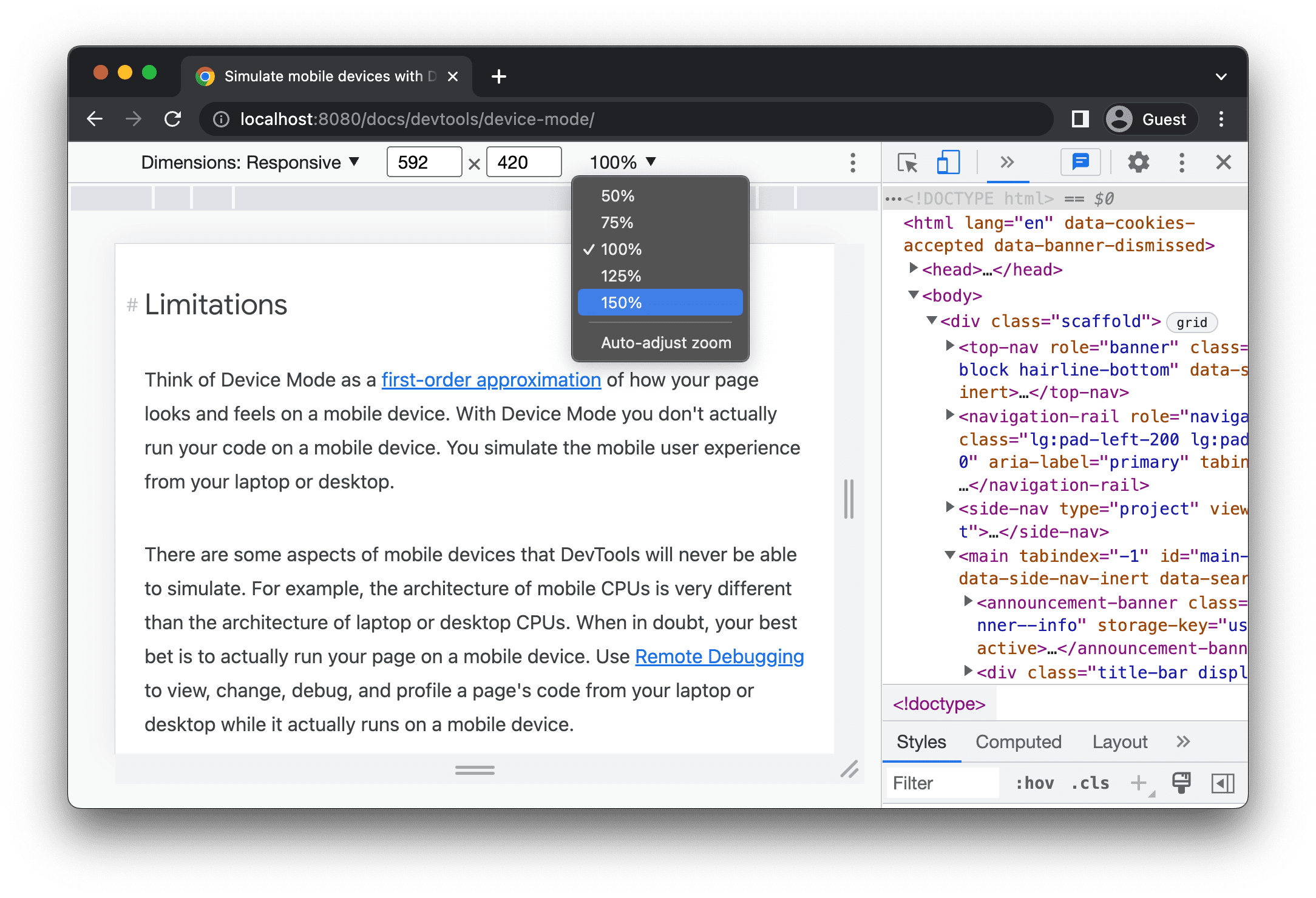
שינוי מרחק התצוגה של אזור התצוגה
משתמשים ברשימה זום כדי להגדיל או להקטין את התצוגה.

צילום מסך
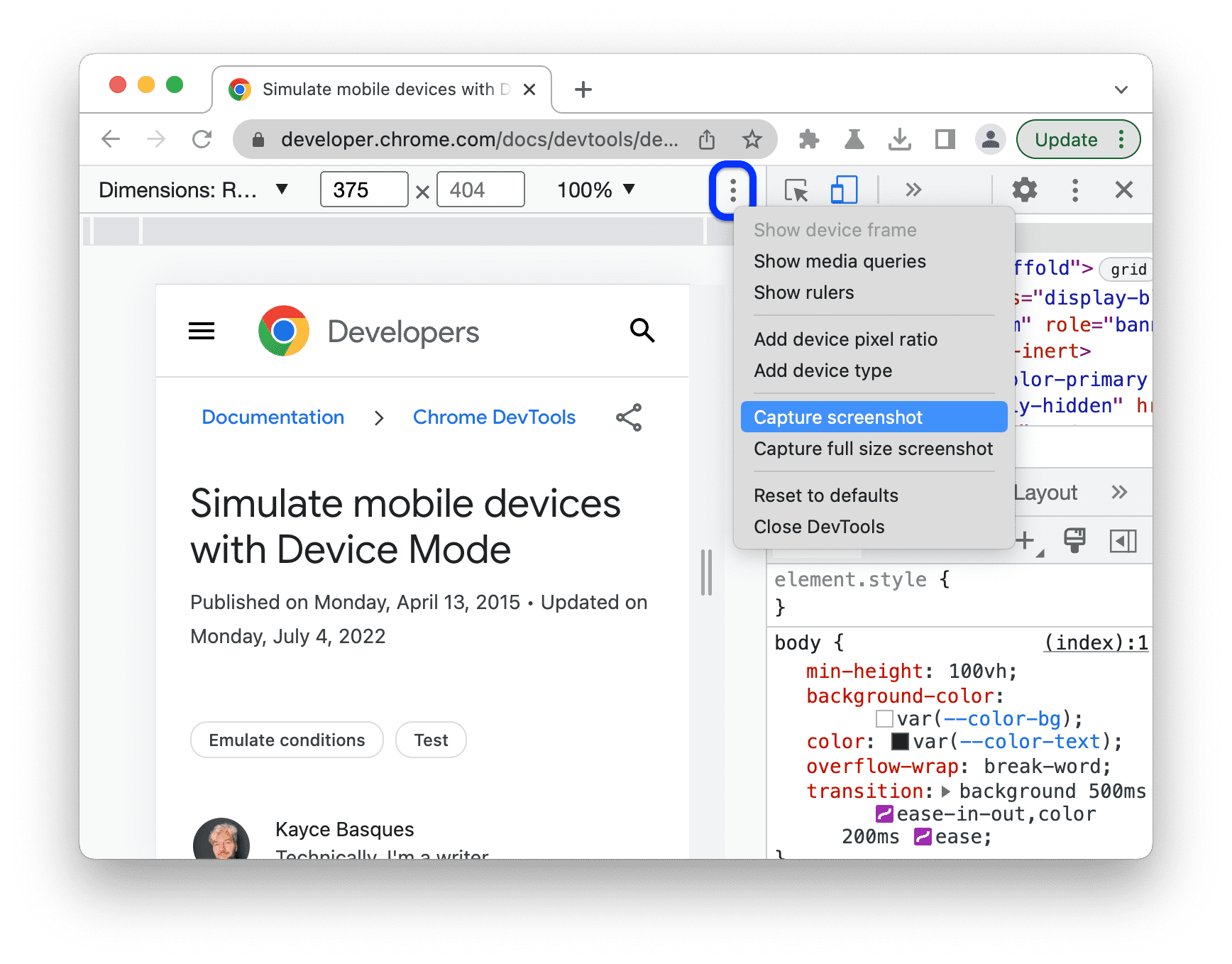
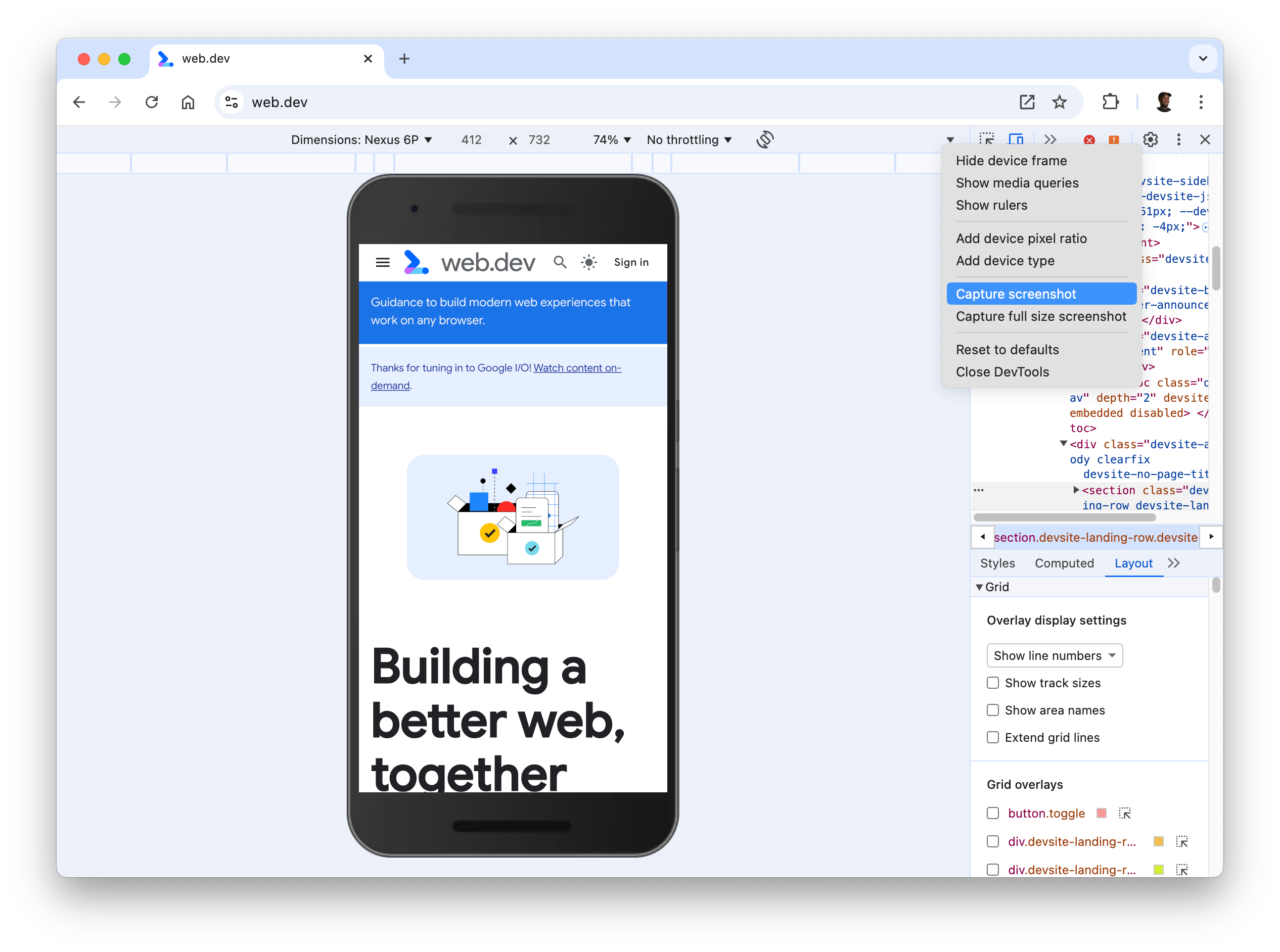
כדי לצלם צילום מסך של מה שרואים באזור התצוגה, לוחצים על אפשרויות נוספות > צילום המסך.

כדי לצלם צילום מסך של הדף כולו, כולל התוכן שאינו גלוי באזור התצוגה, בוחרים באפשרות צילום מסך בגודל מלא מאותו התפריט.
כדי לכלול פריים במכשיר כשמצלמים צילום מסך במצב ספציפי למכשיר, קודם צריך להציג את מסגרת המכשיר, ואז לוחצים על צילום המסך לפי ההוראות הקודמות.

ב4 דרכים לצילום מסך באמצעות כלי פיתוח מפורטות דרכים נוספות לצילום מסך באמצעות כלי פיתוח.
ויסות נתונים (throttle) של הרשת והמעבד
כדי לווסת גם את הרשת וגם את המעבד (CPU), בוחרים באפשרות נייד ברמה בינונית או נייד מתקדם רשימה של ויסות נתונים.

נייד ברמה בינונית מדמה 3G מהיר ומווסתת את המעבד (CPU) כך שהוא יהיה איטי פי 4 מאשר רגילה. ניידים מתקדמים מדמות 3G איטי ו מווסתת את המעבד (CPU) לאט פי 6 מהרגיל. שמירה חשוב לזכור שויסות הנתונים (throttle) הוא יחסי ליכולת הרגילה של המחשב הנייד או של המחשב השולחני.
לתשומת ליבכם: אם סרגל הכלים של המכשיר צר, הרשימה throttle תוסתר.
ויסות נתונים (throttle) במעבד בלבד
כדי לווסת את המעבד (CPU) בלבד ולא את הרשת, עוברים לחלונית ביצועים ולוחצים על צילום
הגדרות , וגם
ובוחרים באפשרות האטה פי 4, האטה פי 6 או האטה פי 20 מהרשימה מעבדים.

ויסות נתונים (throttle) ברשת בלבד
כדי לווסת רק את הרשת ולא את המעבד (CPU), עוברים לחלונית רשת ובוחרים באפשרות Fast 3G או 3G איטי מהרשימה Throttle.

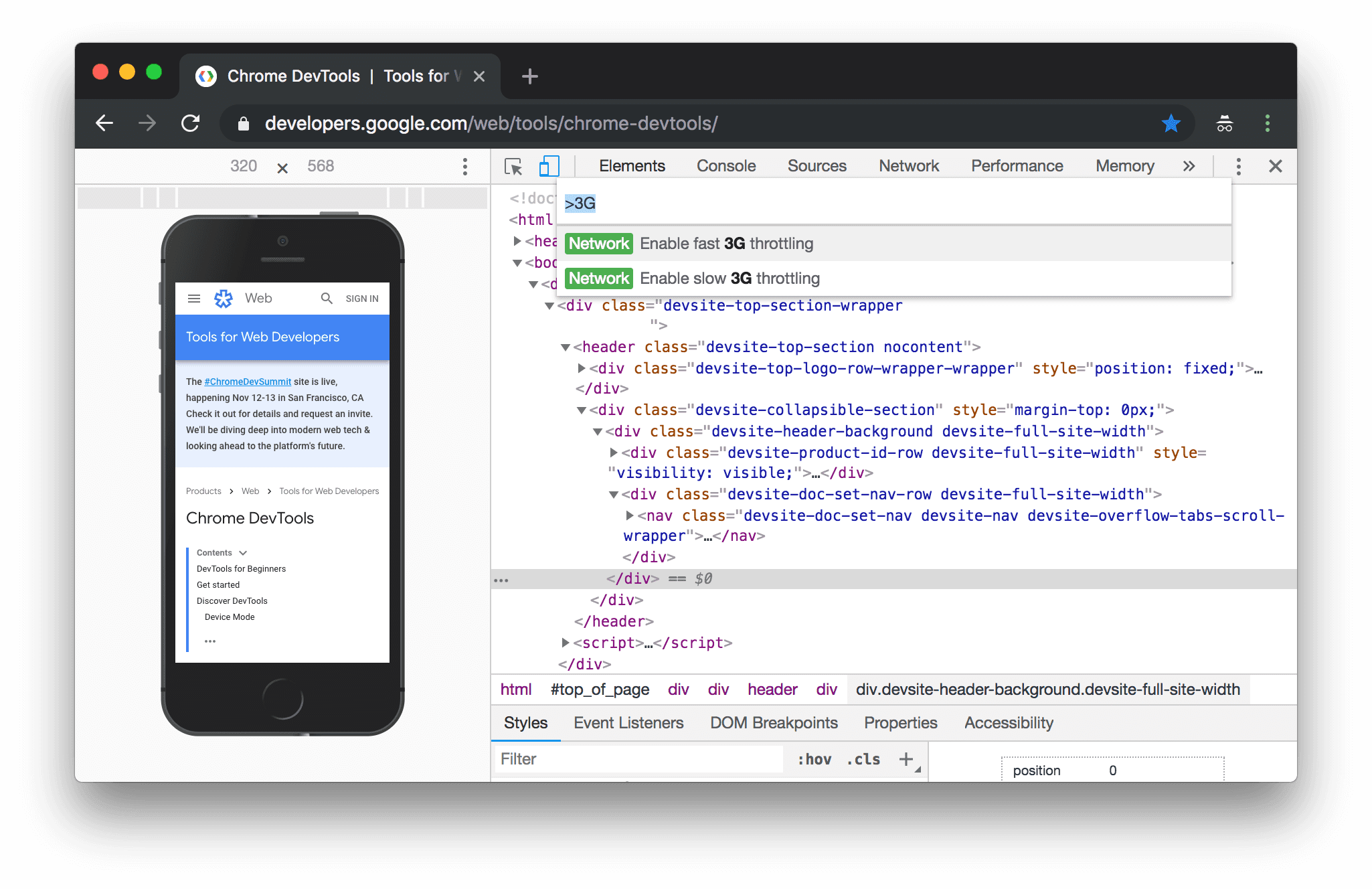
לחלופין, אפשר ללחוץ על Command+Shift+P (Mac) או על Control+Shift+P (Windows, Linux, ChromeOS) כדי לפתוח את הפקודה
תפריט, מקלידים 3G ובוחרים באפשרות הפעלת ויסות נתונים (throttle) מהיר ב-3G או הפעלת ויסות נתונים איטי ב-3G.

אפשר גם להגדיר ויסות רשת (throttle) בחלונית ביצועים. לוחצים על הגדרות צילום
ואז בוחרים
3G מהיר או 3G איטי מהרשימה רשת.

אמולציה של חיישנים
משתמשים בחלונית חיישנים כדי לשנות את המיקום הגיאוגרפי, לדמות את כיוון המכשיר, לאלץ מגע ולבצע אמולציה של מצב חוסר פעילות.
בקטעים הבאים מתואר איך לשנות את המיקום הגיאוגרפי ולהגדיר את כיוון המכשיר. רשימה מלאה של התכונות מופיעה במאמר הדמיה של חיישני מכשיר.
שינוי של מיקום גיאוגרפי
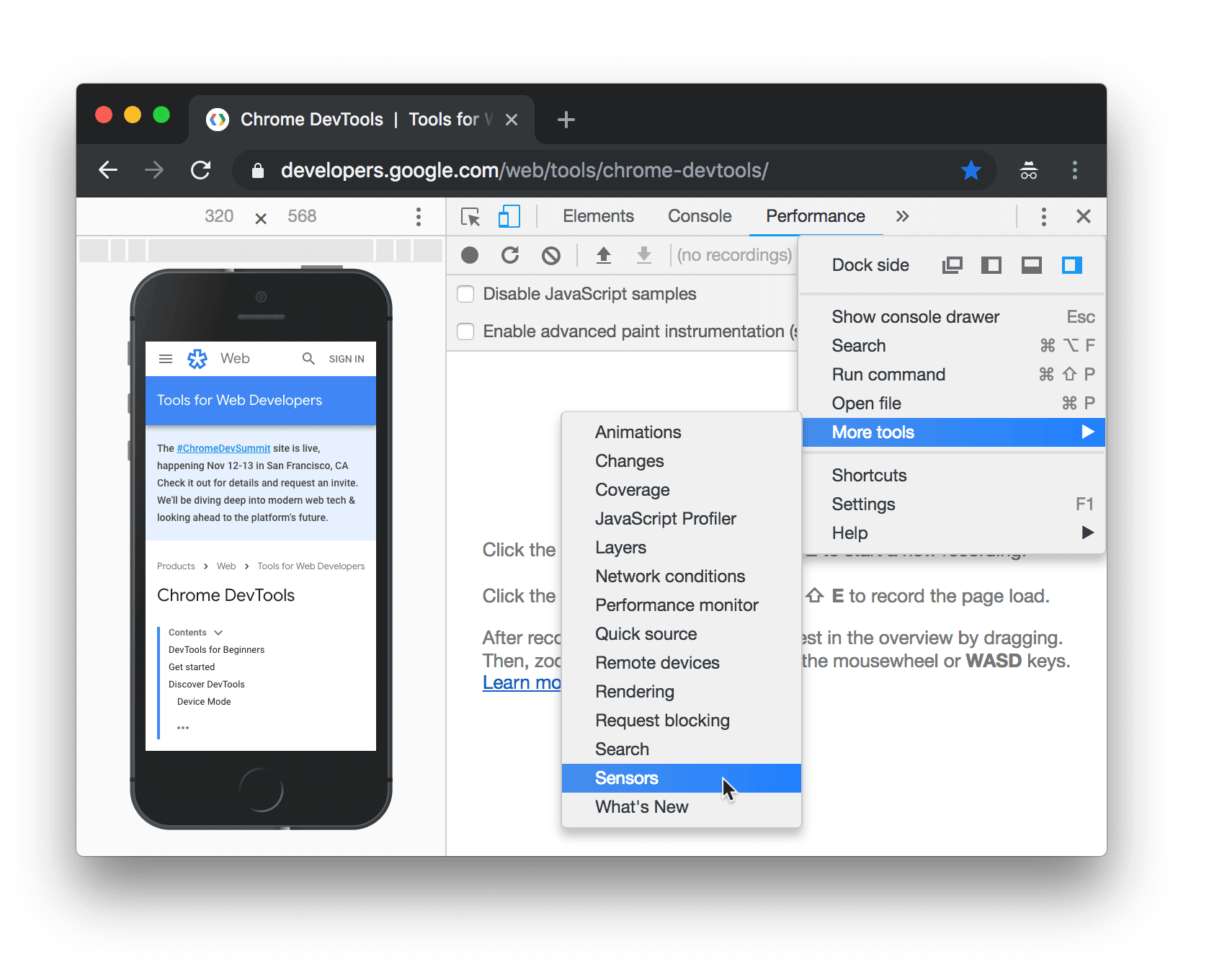
כדי לפתוח את ממשק המשתמש שמחליף את המיקום הגיאוגרפי, לוחצים על התאמה אישית ושליטה בכלי הפיתוח
ולאחר מכן בוחרים כלים נוספים > חיישנים.

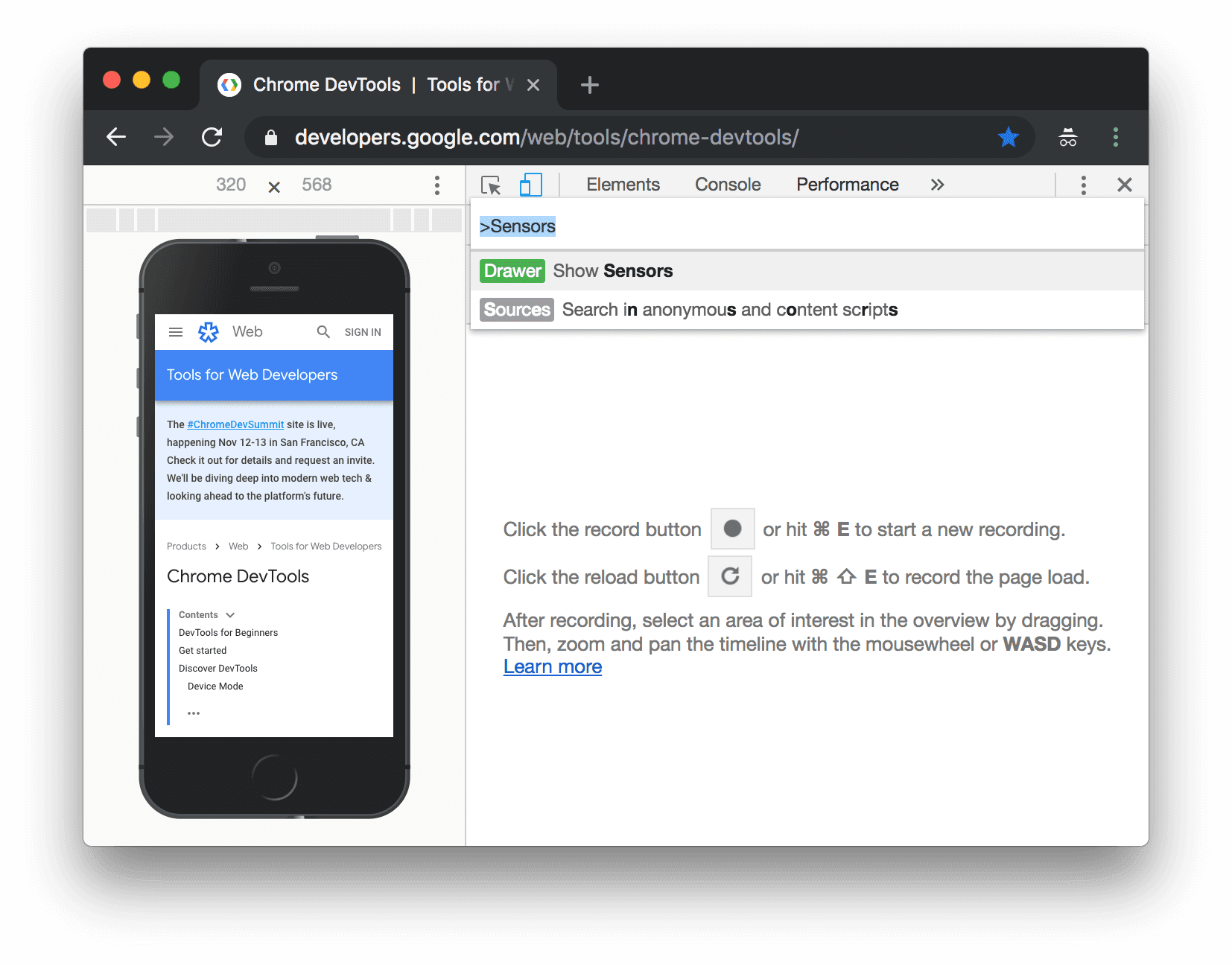
לחלופין, אפשר ללחוץ על Command+Shift+P (Mac) או על Control+Shift+P (Windows, Linux, ChromeOS) כדי לפתוח את הפקודה
תפריט, מקלידים Sensors ואז בוחרים באפשרות הצגת חיישנים.

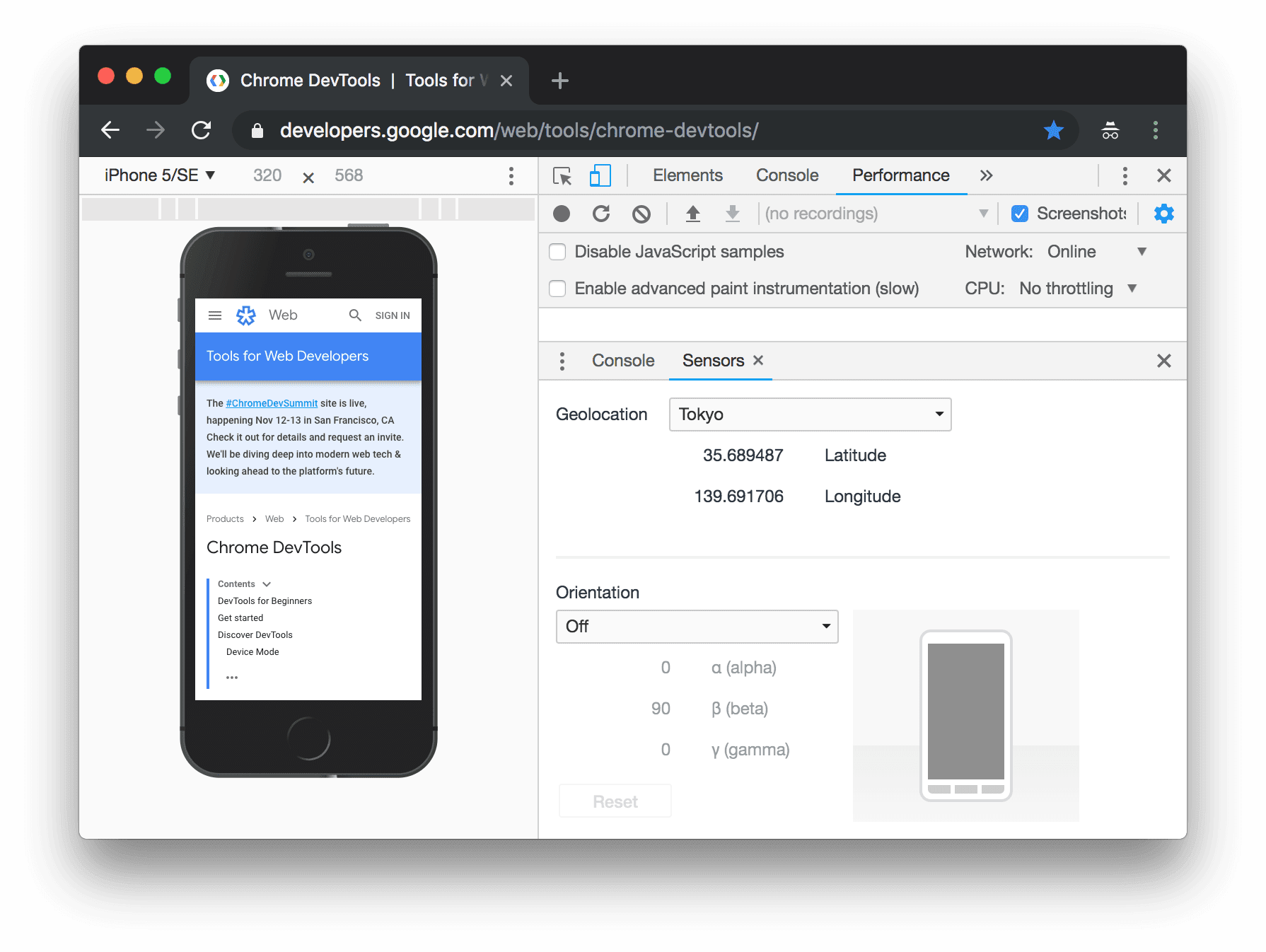
בוחרים אחת מההגדרות הקבועות מראש מהרשימה מיקום, או בוחרים באפשרות אחר... כדי להזין את הקואורדינטות שלהם, או בוחרים באפשרות המיקום לא זמין כדי לבדוק איך הדף פועל המיקום הגיאוגרפי במצב שגיאה.

הגדרת הכיוון
כדי לפתוח את ממשק המשתמש של הכיוון, לוחצים על התאמה אישית ושליטה בכלי הפיתוח
ולאחר מכן בוחרים כלים נוספים > חיישנים.

לחלופין, אפשר ללחוץ על Command+Shift+P (Mac) או על Control+Shift+P (Windows, Linux, ChromeOS) כדי לפתוח את הפקודה
תפריט, מקלידים Sensors ואז בוחרים באפשרות הצגת חיישנים.

בוחרים אחת מההגדרות הקבועות מראש מהרשימה כיוון או בוחרים כיוון מותאם אישית כדי להגדיר ערכי אלפא, בטא וגמא.




