TL;DR
C'è un nuovo osservatore in città! ReportingObserver è una nuova API che ti consente
sapere quando il tuo sito utilizza un'API deprecata o si trova in una
intervento del browser:
const observer = new ReportingObserver(
(reports, observer) => {
for (const report of reports) {
console.log(report.type, report.url, report.body);
}
},
{buffered: true}
);
observer.observe();
Il callback può essere utilizzato per inviare report a un provider di analisi o di backend per ulteriori analisi.
Perché è utile? Finora, il ritiro
gli avvisi di intervento disponibili solo in DevTools come messaggi della console.
Gli interventi, in particolare, sono attivati solo da vari vincoli del mondo reale
come le condizioni del dispositivo e della rete. Pertanto, potresti non vedere mai questi messaggi
durante lo sviluppo/il test di un sito a livello locale. ReportingObserver fornisce
la soluzione a questo problema. Quando gli utenti riscontrano
potenziali problemi nella natura,
possiamo ricevere una notifica in merito.
Introduzione
Qualche tempo fa, ho scritto un post del blog ("Observing your web app")
perché ho trovato affascinante quante API ci siano per il monitoraggio
"cose" che avviene in un'app web. Ad esempio, esistono API che possono osservare
informazioni sul DOM: ResizeObserver,
IntersectionObserver MutationObserver. Sono disponibili API per acquisire
misurazioni del rendimento: PerformanceObserver. Altro
API come window.onerror e window.onunhandledrejection ci fanno anche sapere
quando qualcosa va storto.
Tuttavia, esistono altri tipi di avvisi che non vengono acquisiti da queste le API esistenti. Quando il sito utilizza un'API obsoleta o viene eseguito a fronte di un intervento del browser, DevTools è il primo a segnalarti su questi argomenti:

Si potrebbe pensare che window.onerror acquisisca questi avvisi. No.
Questo perché window.onerror non si attiva per gli avvisi
generati direttamente dallo user agent stesso. Si attiva per errori di runtime
(Eccezioni JS ed errori di sintassi) causati dall'esecuzione del codice.
ReportingObserver riprende il gioco. Offre un modo programmatico
notifiche relative ad avvisi emessi dal browser, come i ritiri
e interventi. Puoi utilizzarlo come strumento di segnalazione e
non dormendo più chiedendo se gli utenti stiano riscontrando problemi imprevisti durante il live streaming
sito.
L'API
L'API non è diversa dall'altro "osservatore" API come
come IntersectionObserver e ResizeObserver. Gli chiedi di richiamare.
questo ti dà informazioni. Le informazioni ricevute dal callback
elenco dei problemi causati dalla pagina:
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
// → report.type === 'deprecation'
// → report.url === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.id === 'XMLHttpRequestSynchronousInNonWorkerOutsideBeforeUnload'
// → report.body.message === 'Synchronous XMLHttpRequest is deprecated...'
// → report.body.lineNumber === 11
// → report.body.columnNumber === 22
// → report.body.sourceFile === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.anticipatedRemoval === <JS_DATE_STR> or null
}
});
observer.observe();
Report filtrati
Puoi applicare un pre-filtro ai report per osservare solo determinati tipi di report:
const observer = new ReportingObserver((reports, observer) => {
...
}, {types: ['deprecation']});
Report di cui è stato eseguito il buffer
L'opzione buffered: true è molto utile per visualizzare
report generati prima della creazione dell'osservatore:
const observer = new ReportingObserver((reports, observer) => {
...
}, {types: ['intervention'], buffered: true});
È ideale in situazioni come il caricamento lento di una libreria che utilizza
ReportingObserver. L'osservatore viene aggiunto in ritardo,
non perderti nulla di quanto è accaduto in precedenza durante il caricamento pagina.
Smetti di osservare
Esatto. È presente un metodo disconnect:
observer.disconnect(); // Stop the observer from collecting reports.
Esempi
Esempio - segnala gli interventi del browser a un provider di analisi dati:
const observer = new ReportingObserver(
(reports, observer) => {
for (const report of reports) {
sendReportToAnalytics(JSON.stringify(report.body));
}
},
{types: ['intervention'], buffered: true}
);
observer.observe();
Esempio: ricevi una notifica quando le API verranno rimosse:
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
if (report.type === 'deprecation') {
sendToBackend(`Using a deprecated API in ${report.body.sourceFile} which will be
removed on ${report.body.anticipatedRemoval}. Info: ${report.body.message}`);
}
}
});
observer.observe();
Conclusione
ReportingObserver offre un modo aggiuntivo per scoprire e monitorare
problemi potenziali
nella tua applicazione web. È anche uno strumento utile per comprendere
l'integrità del tuo codebase (o la sua mancanza). Inviare report a un backend,
sui problemi reali riscontrati dagli utenti sul tuo sito, aggiorna
codice, profitto!
Lavoro futuro
In futuro, spero che ReportingObserver diventi l'API di fatto
per rilevare tutti i tipi di problemi in JS. Immagina un'unica API per rilevare tutto
si verifica un problema nella tua app:
- Interventi del browser
- Deprecazioni
- Violazioni delle norme relative alle funzionalità. Visita la pagina crbug.com/867471.
- Eccezioni ed errori JS (attualmente gestito da
window.onerror). - Rifiuti della promessa JS non gestita (attualmente gestita da
window.onunhandledrejection)
Sono entusiasta anche degli strumenti che integrano ReportingObserver
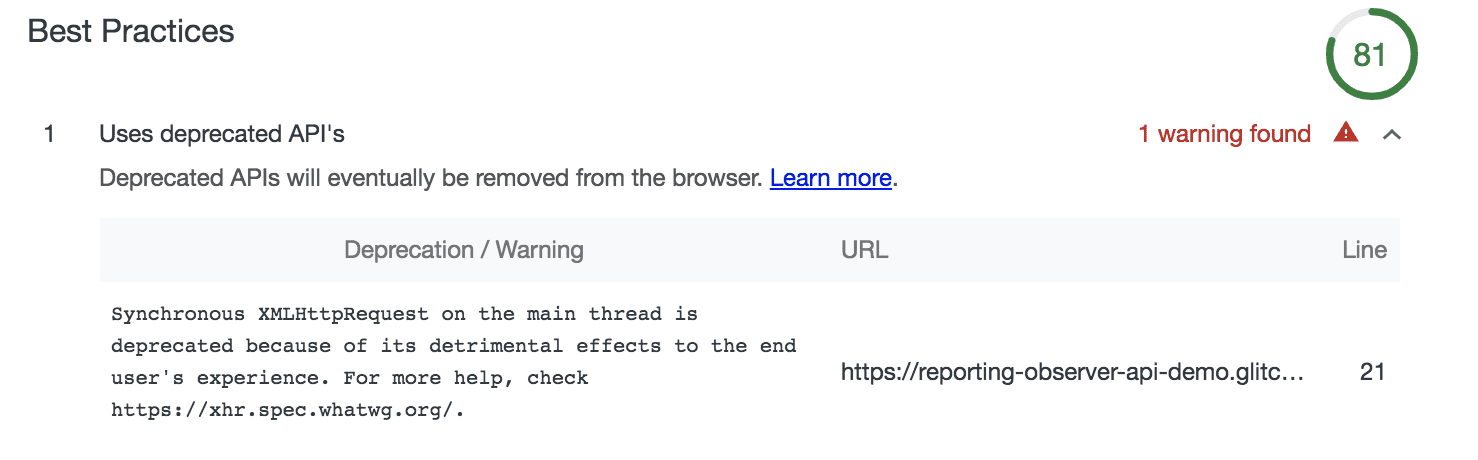
nei loro flussi di lavoro. Lighthouse è un esempio di strumento
che segnala già i ritiri del browser quando esegui la sua
"Evita le API deprecate" controllo:

Attualmente Lighthouse utilizza il protocollo DevTools.
per eseguire lo scraping dei messaggi della console e segnalare i problemi agli sviluppatori. Invece,
potrebbe essere interessante passare a ReportingObserver
per i suoi report sul ritiro ben strutturati e metadati aggiuntivi come
anticipatedRemoval data.
Risorse aggiuntive:


