การเร่งความเร็ว Largest Contentful Paint (LCP) ด้วยการดึงข้อมูลล่วงหน้าข้ามเว็บไซต์
ตั้งแต่ Chrome 103 สำหรับ Android เป็นต้นไป Chrome จะค่อยๆ เปิดตัวฟีเจอร์พร็อกซีที่ดึงข้อมูลล่วงหน้าแบบส่วนตัวเพื่อเพิ่มความเร็วในการไปยังส่วนต่างๆ ของ Google Search และเว็บไซต์อื่นๆ ที่เข้าร่วมได้เร็วขึ้น 30% ในค่ามัธยฐาน ฟีเจอร์พร็อกซีที่ดึงข้อมูลล่วงหน้าแบบส่วนตัวนี้ทำให้สามารถดึงข้อมูลเนื้อหาแบบข้ามต้นทางล่วงหน้าโดยไม่ต้องเปิดเผยข้อมูลผู้ใช้ไปยังเว็บไซต์ปลายทางจนกว่าผู้ใช้จะไปยังส่วนต่างๆ
อ่านต่อเพื่อเรียนรู้เกี่ยวกับวิธีการทำงานของฟีเจอร์นี้ วิธีที่ฟีเจอร์นี้ช่วยปรับปรุงเว็บไซต์ของคุณได้อย่างมาก Largest Contentful Paint (LCP) หรือวิธีที่เว็บไซต์ URL ที่มาช่วยให้ผู้ใช้บรรลุเป้าหมายได้โดยเร่งการไปยังส่วนต่างๆ ในเว็บไซต์ได้เร็วขึ้น
วิธีการทำงานของพร็อกซีการดึงข้อมูลล่วงหน้าแบบส่วนตัว
ช่องทางการสื่อสารที่ปลอดภัย
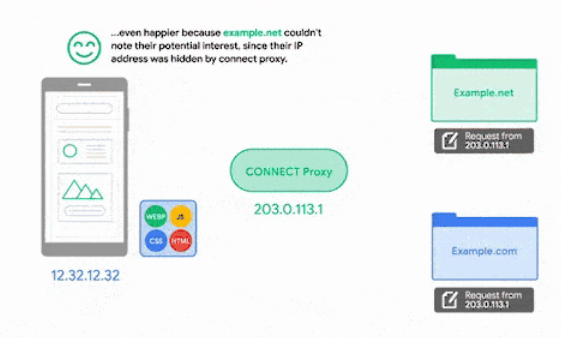
ฟีเจอร์นี้ใช้พร็อกซี CONNECT เพื่อสร้างช่องทางการสื่อสารที่ปลอดภัยระหว่าง Chrome กับเซิร์ฟเวอร์ที่โฮสต์เนื้อหาที่จะดึงข้อมูลล่วงหน้า ช่องทางการสื่อสารที่ปลอดภัยนี้จะป้องกันไม่ให้พร็อกซีตรวจสอบการโอนข้อมูล โปรดทราบว่าแม้พร็อกซีการดึงข้อมูลล่วงหน้าแบบส่วนตัวจะต้องเห็นชื่อโฮสต์เพื่อที่จะสร้างช่องทางการสื่อสารที่ปลอดภัย แต่จะไม่เห็น URL แบบเต็มหรือทรัพยากร

CONNECT จะป้องกันไม่ให้ข้อมูลผู้ใช้รั่วไหลนอกจากนี้ เนื่องจากช่องทางการสื่อสารที่ปลอดภัยมีการเข้ารหัสจากต้นทางถึงปลายทาง ตัวกลางจะสังเกตชื่อโฮสต์และเนื้อหาของเว็บไซต์ที่ดึงข้อมูลล่วงหน้าไม่ได้ ประการสุดท้าย พร็อกซีจะป้องกันไม่ให้เซิร์ฟเวอร์ปลายทางเห็นที่อยู่ IP ของผู้ใช้โดยธรรมชาติ
การป้องกันการระบุตัวตนผู้ใช้
นอกเหนือจากรายละเอียดด้านเครือข่ายข้างต้นแล้ว เรายังต้องป้องกันไม่ให้เซิร์ฟเวอร์ระบุตัวตนผู้ใช้ ณ เวลาที่ดึงข้อมูลล่วงหน้า โดยใช้ข้อมูลที่จัดเก็บไว้ในอุปกรณ์ของผู้ใช้ก่อนหน้านี้ ด้วยเหตุนี้ ปัจจุบัน Chrome จึงจำกัดการใช้พร็อกซีการดึงข้อมูลล่วงหน้าแบบส่วนตัวให้แก่เว็บไซต์ที่ผู้ใช้ไม่มีคุกกี้หรือสถานะอื่นๆ ในเครื่อง ข้อจำกัดสำหรับคำขอการดึงข้อมูลล่วงหน้าที่ดำเนินการผ่านพร็อกซีการดึงข้อมูลล่วงหน้าส่วนตัวมีดังนี้
- คุกกี้: คำขอให้ดึงข้อมูลล่วงหน้าไม่ได้รับอนุญาตให้ส่งคุกกี้
- หากมีคุกกี้สำหรับทรัพยากร Chrome จะทำการดึงข้อมูลที่ไม่มีการรับรองแต่จะไม่ใช้การตอบกลับนั้น (ดูส่วนการแคชในภายหลัง)
- แม้ว่าการตอบสนองต่อคำขอดึงข้อมูลล่วงหน้าอาจมีคุกกี้อยู่ แต่ระบบจะบันทึกคุกกี้เหล่านี้เมื่อผู้ใช้ไปยังหน้าที่ดึงข้อมูลล่วงหน้าเท่านั้น
- การเก็บลายนิ้วมือ: จะมีการปรับพื้นผิวอื่นๆ ที่สามารถใช้สำหรับฟิงเกอร์ปรินต์ด้วย ตัวอย่างเช่น ส่วนหัว
User-Agentที่ส่งโดยพร็อกซีที่ดึงข้อมูลล่วงหน้าจะมีข้อมูลที่จำกัด
ในอนาคตเราหวังว่าจะขยายพร็อกซีการดึงข้อมูลล่วงหน้าส่วนตัวให้ลิงก์กับคุกกี้หรือสถานะในเครื่องขณะที่รักษาลักษณะความเป็นส่วนตัวแบบเดียวกัน ดูรายละเอียดเพิ่มเติมได้ในส่วนขั้นตอนถัดไป
การแคช
Chrome จะดึงข้อมูลทรัพยากรล่วงหน้าแม้ว่าจะอยู่ในแคชอยู่แล้ว แต่จะไม่มีส่วนหัวแบบมีเงื่อนไข เช่น ETag หรือ If-Modified-Since (ทรัพยากรเหล่านี้มีค่าที่เซิร์ฟเวอร์กำหนดไว้ซึ่งใช้ติดตามได้แม้จะไม่มีคุกกี้) การดึงข้อมูลล่วงหน้านี้ดำเนินการเพื่อป้องกันไม่ให้สถานะแคชของไคลเอ็นต์รั่วไหลไปยังเว็บไซต์ที่ดึงข้อมูลล่วงหน้า นอกจากนี้ Chrome จะคอมมิตทรัพยากรที่ดึงข้อมูลล่วงหน้าไปยังแคชเมื่อผู้ใช้ตัดสินใจไปยังเว็บไซต์ที่ดึงข้อมูลล่วงหน้าเท่านั้น
การเริ่มต้นใช้งานพร็อกซีการดึงข้อมูลล่วงหน้าแบบส่วนตัว
สำหรับเจ้าของเว็บไซต์
เจ้าของเว็บไซต์ไม่จําเป็นต้องดําเนินการใดๆ เพื่อเริ่มรับประโยชน์จากพร็อกซีการดึงข้อมูลล่วงหน้าแบบส่วนตัวในลิงก์ที่ผู้ใช้ไม่มีคุกกี้หรือสถานะในเครื่อง จากการทดสอบของเรา นี่เป็นโอกาสที่สำคัญสำหรับเว็บไซต์ส่วนใหญ่ นอกจากนี้ คุณควรทำให้ผู้ที่เข้าชมครั้งแรกหรือผู้ที่เข้าชมบ่อยรู้สึกประทับใจด้วยรูปแบบการโหลดที่รวดเร็วมาก จากการทดสอบที่ผ่านมา เราพบว่า Largest Contentful Paint เร็วขึ้น 20% ถึง 30% ในการนำทางที่ดึงข้อมูลล่วงหน้า
ในอนาคต เราหวังที่จะขยายการใช้งานฟีเจอร์นี้ให้ลิงก์กับคุกกี้หรือสถานะในเครื่องไปพร้อมกับรักษาลักษณะความเป็นส่วนตัวไว้ด้วย ความท้าทายของคุกกี้คืออาจมีการนำคุกกี้มาใช้เพื่อปรับเปลี่ยนประสบการณ์ของผู้ใช้ในแบบที่คาดเดาได้ยาก ดังนั้น เจ้าของเว็บไซต์มักจะต้องเลือกใช้หรือปรับเปลี่ยนเว็บไซต์ของตนเพื่อใช้ประโยชน์จากพร็อกซีการดึงข้อมูลล่วงหน้าส่วนตัวสำหรับลิงก์ที่มีคุกกี้
อย่างที่เป็นรูปธรรม แม้ว่าคำขอการดึงข้อมูลล่วงหน้าจะไม่มีข้อมูลเข้าสู่ระบบ แต่หน้าเว็บจะเข้าถึงคุกกี้ได้ รวมถึงสถานะในเครื่องอื่นๆ เมื่อผู้ใช้ไปยังหน้าดังกล่าว นักพัฒนาแอปสามารถใช้ประโยชน์จากฟีเจอร์นี้เพื่อเพิ่มการปรับเปลี่ยนในแบบของคุณและการเปลี่ยนแปลงตามคุกกี้หรือสถานะของเครื่องได้ หรือบางทีนักพัฒนาซอฟต์แวร์อาจสนใจที่จะประกาศทรัพยากรบางรายการที่เหมาะที่สุดสำหรับการดึงข้อมูลล่วงหน้าและใช้ตามที่เป็นอยู่โดยไม่ต้องใช้คุกกี้ (ซึ่งก็คือทรัพยากรที่ไม่ขึ้นอยู่กับคุกกี้ใดๆ) โปรดดูข้อมูลเพิ่มเติมและแจ้งแผนของเราในส่วนสิ่งที่ต้องทำต่อไป
เนื้อหาหรือบริการที่อิงตามภูมิศาสตร์
หากเว็บไซต์มีลักษณะการทำงานที่แตกต่างกัน (เช่น เนื้อหาต่างกันหรือการเข้าถึงแบบเลือก) ในตลาดต่างๆ ตามที่อยู่ IP ของผู้ใช้ คุณอาจสงสัยว่าจะจัดการคำขอดึงข้อมูลล่วงหน้าของ Private Prefetch Proxy อย่างไร สิ่งสำคัญที่ต้องทราบคือพร็อกซีการดึงข้อมูลล่วงหน้าส่วนตัวขับเคลื่อนโดยเซิร์ฟเวอร์หลายแห่งที่กระจายอยู่ทั่วโลก และ IP ของพร็อกซีจะระบุตำแหน่งทางภูมิศาสตร์ไปยังประเทศที่ผู้ใช้เริ่มการดึงข้อมูลล่วงหน้า
เมื่อคำนึงถึงสิ่งที่กล่าวมาข้างต้น เราจึงขอแนะนำสิ่งต่อไปนี้
- ระบุคำขอการดึงข้อมูลล่วงหน้าจากพร็อกซีการดึงข้อมูลล่วงหน้าส่วนตัวโดยการมีส่วนหัว HTTP ของ
Sec-Purpose: Prefetch; anonymous-client-ip - ค้นหาตำแหน่งทางภูมิศาสตร์ของพร็อกซีการดึงข้อมูลล่วงหน้าส่วนตัวที่ส่งคำขอผ่านทางที่อยู่ IP โปรดดูแหล่งข้อมูลนี้สำหรับรายชื่อประเทศที่เปิดให้บริการล่าสุดและที่อยู่ IP ที่เกี่ยวข้อง
- แสดงทรัพยากรให้สอดคล้องกับตลาดที่เกี่ยวข้องกับตำแหน่งทางภูมิศาสตร์นี้
ควบคุมการจราจร
จากการทดสอบที่ผ่านมา เราทราบว่าโดยทั่วไปฟีเจอร์นี้จะทำให้มีการขอทรัพยากรหลักเพิ่มขึ้นไม่ถึง 2% (เช่น เอกสาร HTML) แต่ถ้าคุณต้องใช้ความระมัดระวัง คุณสามารถใช้ช่องเศษส่วนของคำแนะนำด้านการรับส่งข้อมูลเพื่อควบคุมปริมาณการรับส่งข้อมูลที่พร็อกซีการดึงข้อมูลล่วงหน้าส่วนตัวควรส่งผ่านได้ คุณอาจเริ่มจากเศษส่วนเล็กๆ เช่น 0.3 (ซึ่งก็คือ 30%) แล้วค่อยๆ เพิ่มเป็น 1.0 (ซึ่งก็คือ 100%) โดยการเพิ่ม JSON ต่อไปนี้ไปยังไฟล์ /.well-known/traffic-advice ซึ่งต้องแสดงด้วยประเภท application/trafficadvice+json MIME:
[{
"user_agent": "prefetch-proxy",
"fraction": 0.3
}]
ช่อง fraction เป็นแบบลอยที่อยู่ระหว่าง 0.0 (ไม่มีการดึงข้อมูลล่วงหน้าเลย) ถึง 1.0 (คำขอการดึงข้อมูลล่วงหน้า 100% ผ่านไปได้)
และคุณยังสามารถปิดใช้การดำเนินการนี้ได้อย่างสมบูรณ์ด้วยการกำหนดค่าต่อไปนี้
[{
"user_agent": "prefetch-proxy",
"disallow": true
}]
ไฟล์ /.well-known/traffic-advice จะดึงข้อมูลโดยพร็อกซี ไม่ใช่ไคลเอ็นต์ และแคชไว้ที่พร็อกซีตามความหมายของแคช HTTP ตามปกติ เพื่อความยืดหยุ่นที่มากขึ้น เช่น การเข้าถึงที่มากอย่างฉับพลัน คุณอาจต้องปฏิเสธคำขอดึงข้อมูลล่วงหน้า (Sec-Purpose: prefetch;anonymous-client-ip) ชั่วคราวด้วยรหัสสถานะ 503 และตั้งค่าส่วนหัว Cache-Control: no-store ในการตอบสนอง นอกจากนี้ คุณยังเพิ่มส่วนหัว Retry-After ได้ด้วยเพื่อบอก Chrome ว่าจะต้องรอนานเท่าใดก่อนที่จะลองส่งคำขอดึงข้อมูลล่วงหน้าอีกครั้ง
สําหรับเจ้าของเว็บไซต์ URL ที่มา
หากคุณจัดการเว็บไซต์ที่มีลิงก์ไปยังเว็บไซต์อื่นๆ เป็นจำนวนมาก คุณอาจสนใจใช้ฟีเจอร์พร็อกซีการดึงข้อมูลล่วงหน้าแบบส่วนตัวเพื่อเพิ่มความเร็วในการไปยังส่วนต่างๆ แบบข้ามต้นทางเหล่านี้ คุณจะต้องเพิ่มกฎการคาดเดาลงในหน้าเว็บเพื่อให้ Chrome ทราบว่าหน้าเว็บใดที่คุณคิดว่าควรดึงข้อมูลล่วงหน้าผ่านพร็อกซีการดึงข้อมูลล่วงหน้าส่วนตัว ลองดูตัวอย่างง่ายๆ ดังนี้
<script type="speculationrules">
{
"prefetch": [
"source": "list",
"urls": ["https://example.com/index.html"],
"requires": ["anonymous-client-ip-when-cross-origin"]
]
}
</script>
ขั้นตอนถัดไปคือ
การเปิดตัวนี้เป็นเพียงขั้นตอนแรกเท่านั้น เราหวังว่าจะได้ขยายและปรับปรุงฟีเจอร์นี้โดยอิงตามความสนใจและความคิดเห็นของชุมชน ตัวอย่างเช่น เราต้องการความคิดเห็นเกี่ยวกับวิธีขยายลิงก์ไปยังคุกกี้และสถานะในเครื่องในลักษณะที่ช่วยลดอุปสรรคของนักพัฒนาซอฟต์แวร์ หรือวิธีทำให้ฟีเจอร์นี้มีประโยชน์มากขึ้นสำหรับเว็บไซต์ URL ที่มา




