Mempercepat Largest Contentful Paint (LCP) dengan pengambilan data lintas situs.
Mulai Chrome 103 untuk Android, Chrome akan secara bertahap meluncurkan fitur proxy pengambilan data pribadi untuk mempercepat navigasi keluar dari Google Penelusuran dan situs lain yang berpartisipasi sebesar 30% di median. Fitur proxy pengambilan data pribadi ini memungkinkan pengambilan data konten lintas origin tanpa mengekspos informasi pengguna ke situs tujuan hingga pengguna melakukan navigasi.
Lanjutkan membaca untuk mempelajari cara kerja fitur ini dan cara kerja fitur ini dapat membantu meningkatkan kualitas situs Anda secara signifikan Largest Contentful Paint (LCP), atau cara situs perujuk membantu pengguna mereka mencapai sasaran dengan mempercepat navigasi lintas situs.
Cara kerja Proxy Pengambilan Data Pribadi
Saluran komunikasi yang aman
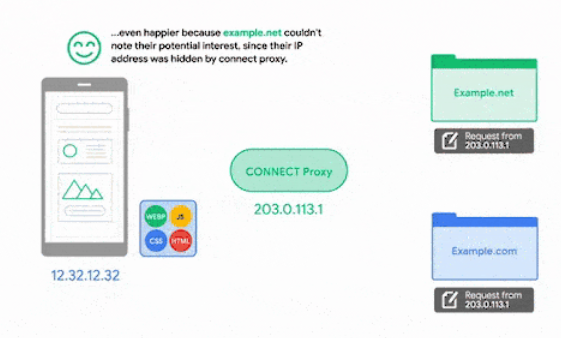
Fitur ini menggunakan proxy CONNECT untuk membuat saluran komunikasi yang aman antara Chrome dan server yang menghosting konten yang akan pengambilan data. Saluran komunikasi aman ini mencegah proxy memeriksa transfer data apa pun. Secara khusus, meskipun Proxy Pengambilan Data Pribadi melihat nama host untuk membentuk saluran komunikasi yang aman, Proxy tidak melihat URL lengkap maupun resource itu sendiri.

CONNECT akan mencegah kebocoran informasi pengguna.Selain itu, karena saluran komunikasi yang aman dienkripsi end-to-end, perantara tidak dapat mengamati nama host atau konten situs pengambilan data. Akhirnya, {i>proxy<i} secara inheren mencegah server tujuan melihat alamat IP pengguna.
Mencegah identifikasi pengguna
Selain aspek jaringan yang dijelaskan sebelumnya, kita juga perlu mencegah server mengidentifikasi pengguna pada waktu pengambilan data, melalui informasi yang sebelumnya disimpan di perangkat mereka. Untuk itu, Chrome saat ini membatasi penggunaan Proxy Pengambilan Data Pribadi ke situs yang tidak memiliki cookie atau status lokal lainnya kepada pengguna. Berikut batasan untuk permintaan pengambilan data yang dibuat melalui Proxy Pengambilan Data Pribadi:
- Cookie: Permintaan pengambilan data tidak diizinkan untuk membawa cookie.
- Jika ada cookie untuk resource, Chrome akan melakukan pengambilan tanpa kredensial, tetapi tidak akan menggunakan respons (lihat bagian Caching nanti).
- Meskipun respons terhadap permintaan pengambilan data dapat menyertakan cookie, cookie ini hanya akan disimpan jika pengguna membuka halaman pengambilan data.
- Pelacakan sidik jari: Permukaan lain yang dapat digunakan untuk pelacakan sidik jari juga akan disesuaikan. Misalnya, header
User-Agentyang dikirim oleh proxy pengambilan data hanya membawa informasi terbatas.
Pada masa mendatang, kami berharap untuk memperluas Proxy Pengambilan Data Pribadi agar dapat ditautkan dengan cookie atau status lokal dengan tetap mempertahankan karakteristik privasi yang sama. Lihat bagian Langkah berikutnya untuk detail selengkapnya.
Menyimpan ke cache
Chrome akan mengambil data resource meskipun sudah ada di cache, tetapi resource tersebut tidak akan membawa header bersyarat seperti ETag atau If-Modified-Since (ini berisi nilai yang ditetapkan server yang dapat digunakan untuk pelacakan bahkan tanpa cookie). Pengambilan data ini dilakukan untuk mencegah kebocoran status cache klien ke situs pengambilan data. Selain itu, Chrome hanya akan meng-commit resource pengambilan data ke cache jika pengguna memutuskan untuk membuka situs yang telah diambil sebelumnya.
Memulai proxy pengambilan data pribadi
Untuk pemilik situs
Pemilik situs tidak perlu melakukan tindakan apa pun untuk mulai memanfaatkan proxy pengambilan data pribadi pada link yang cookie atau status lokalnya tidak dimiliki pengguna. Dari eksperimen kami, ini adalah peluang penting bagi sebagian besar situs. Selain itu, ada baiknya untuk selalu membuat pengunjung pertama kali atau pengunjung yang tidak sering datang terkesan dengan pengalaman pemuatan super cepat. Dari eksperimen sebelumnya, kami mendapati antara 20% hingga 30% lebih cepat Largest Contentful Paint pada navigasi pengambilan data.
Di masa mendatang, kami berharap dapat memperluas fitur ini untuk menautkan dengan cookie atau status lokal dengan tetap mempertahankan karakteristik privasinya. Tantangan dengan cookie adalah cookie dapat digunakan untuk mengubah pengalaman pengguna dengan cara yang sulit diprediksi. Jadi, pemilik situs kemungkinan besar harus memilih untuk ikut serta atau menyesuaikan situs mereka untuk mendapatkan manfaat dari Proxy Pengambilan Data Pribadi untuk link dengan cookie.
Secara konkret, meskipun permintaan pengambilan data akan tetap tanpa kredensial, halaman web akan mendapatkan akses ke cookie, dan status lokal lainnya, saat pengguna membukanya. Developer dapat memanfaatkan ini untuk menambahkan kembali personalisasi dan perubahan berdasarkan cookie atau status lokal. Atau mungkin, developer mungkin juga tertarik untuk mendeklarasikan resource tertentu sebagai sudah cukup baik untuk diambil sebelumnya dan digunakan sebagaimana adanya, tanpa cookie (yaitu, resource yang tidak bergantung pada cookie apa pun). Lihat bagian Langkah selanjutnya untuk mempelajari lebih lanjut dan menginformasikan rencana kami.
Konten atau layanan yang bergantung pada wilayah geografis
Jika situs web Anda berperilaku berbeda (misalnya, konten yang berbeda, atau akses selektif) di seluruh pasar berdasarkan alamat IP pengguna, Anda mungkin bertanya-tanya cara menangani permintaan pengambilan data Proxy Pengambilan Data Pribadi. Penting untuk diketahui bahwa Proxy Pengambilan Data Pribadi didukung oleh beberapa server yang tersebar di seluruh dunia, dan bahwa IP proxy akan menunjukkan geolokasi ke negara tempat pengguna memulai pengambilan data.
Jadi, dengan mengingat hal itu, berikut rekomendasi kami:
- Identifikasi permintaan pengambilan data dari Proxy Pengambilan Data Pribadi dengan adanya header HTTP
Sec-Purpose: Prefetch; anonymous-client-ip. - Cari geolokasi Proxy Pengambilan Data Pribadi yang mengeluarkan permintaan melalui alamat IP-nya. Lihat referensi ini untuk melihat daftar terbaru wilayah geografis yang diluncurkan dan alamat IP terkait.
- Sediakan resource sesuai dengan pasar yang tercakup dalam geolokasi tertentu ini.
Pemandu lalu lintas
Dari eksperimen sebelumnya, kami mengetahui bahwa fitur ini biasanya menghasilkan permintaan tambahan kurang dari 2% untuk aset utama (misalnya dokumen HTML). Meskipun demikian, jika Anda berhati-hati, Anda dapat menggunakan bidang pecahan saran lalu lintas untuk mengontrol seberapa banyak lalu lintas yang harus dilalui oleh Proxy Pengambilan Data Pribadi. Anda dapat memulai dengan pecahan kecil seperti 0, 3 (yaitu 30%), dan secara bertahap meningkatkannya menjadi 1, 0 (yaitu 100%) dengan menambahkan JSON berikut ke file /.well-known/traffic-advice, yang perlu ditayangkan dengan jenis MIME application/trafficadvice+json:
[{
"user_agent": "prefetch-proxy",
"fraction": 0.3
}]
Kolom fraction adalah float antara 0,0 (tanpa pengambilan data sama sekali) dan 1,0 (100% permintaan pengambilan data berhasil).
Anda juga dapat menonaktifkannya sepenuhnya dengan konfigurasi berikut:
[{
"user_agent": "prefetch-proxy",
"disallow": true
}]
File /.well-known/traffic-advice diambil oleh proxy, bukan klien, dan di-cache di proxy sesuai semantik cache HTTP biasa. Untuk fleksibilitas lainnya—misalnya, puncak akses berat yang tiba-tiba—Anda mungkin ingin menolak sementara permintaan pengambilan data (Sec-Purpose: prefetch;anonymous-client-ip) dengan kode status 503, dan dengan menyetel header Cache-Control: no-store pada respons. Anda juga dapat menambahkan header Retry-After untuk memberi tahu Chrome waktu tunggu sebelum mencoba kembali permintaan pengambilan data.
Untuk pemilik situs perujuk
Jika Anda mengoperasikan situs dengan banyak link ke situs lain, sebaiknya gunakan fitur Proxy Pengambilan Data Pribadi untuk mempercepat navigasi lintas asal ini. Anda perlu menambahkan aturan spekulasi ke halaman agar Chrome mengetahui halaman mana yang menurut Anda harus diambil datanya melalui Proxy Pengambilan Data Pribadi. Berikut adalah contoh sederhana:
<script type="speculationrules">
{
"prefetch": [
"source": "list",
"urls": ["https://example.com/index.html"],
"requires": ["anonymous-client-ip-when-cross-origin"]
]
}
</script>
Apa langkah selanjutnya?
Peluncuran ini hanyalah langkah pertama. Kami berharap dapat memperluas dan meningkatkan fitur ini berdasarkan minat dan masukan komunitas. Misalnya, kami ingin mendapatkan masukan tentang cara memperluas ketersediaan link ke link yang memiliki cookie dan status lokal dengan cara yang meminimalkan hambatan bagi developer, atau cara untuk membuat fitur ini lebih berguna bagi situs perujuk.




