Per offrire un'esperienza utente sofisticata, è importante aiutare gli utenti autenticarsi sul tuo sito web. Gli utenti autenticati possono interagire utilizzando un profilo dedicato, sincronizzando i dati tra dispositivi o elaborando i dati mentre sei offline; l'elenco potrebbe continuare all'infinito. Ma creare, ricordare e digitare le password sono complicate per gli utenti finali, soprattutto sugli schermi dei dispositivi mobili il che li porta a riutilizzare le stesse password su siti diversi. Questo ovviamente è un rischio per la sicurezza.
L'ultima versione di Chrome (51) supporta l'API Credential Management. È una di monitorare gli standard al W3C che offre agli sviluppatori l'accesso programmatico il gestore delle credenziali di un browser e aiuta gli utenti ad accedere più facilmente.
Che cos'è l'API Credential Management?
L'API Credential Management consente agli sviluppatori di archiviare e recuperare le password e credenziali federate e offre 3 funzioni:
navigator.credentials.get()navigator.credentials.store()navigator.credentials.requireUserMediation()
Utilizzando queste semplici API, gli sviluppatori possono svolgere operazioni efficaci, ad esempio:
- Consenti agli utenti di accedere con un solo tocco.
- Ricorda l'account federato con cui l'utente ha utilizzato l'accesso.
- Far eseguire di nuovo l'accesso agli utenti alla scadenza di una sessione.
Nell'implementazione di Chrome, le credenziali verranno memorizzate nella password di Chrome responsabile. Se gli utenti hanno eseguito l'accesso a Chrome, possono sincronizzare le loro password su più dispositivi. Le password sincronizzate possono essere condivise anche con le app per Android che hanno integrato l'API Smart Lock for Passwords per Android per un'esperienza multipiattaforma senza interruzioni.
Integrazione dell'API Credential Management nel sito
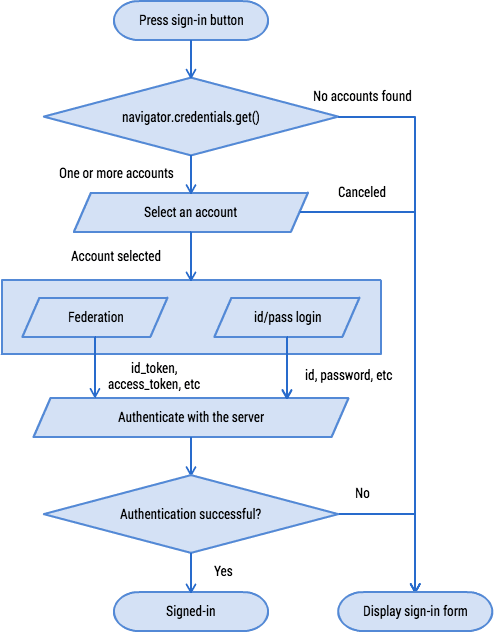
Il modo in cui utilizzi l'API Credential Management con il tuo sito web può variare a seconda della sua architettura. È un'app a pagina singola? È un'eredità con transizioni di pagina? Il modulo di accesso si trova solo nella parte superiore ? I pulsanti di accesso si trovano ovunque? Gli utenti possono sfogliare in modo significativo sito web senza eseguire l'accesso? La federazione funziona all'interno delle finestre popup? Oppure richiedono l'interazione su più pagine?
È quasi impossibile contemplare tutti questi casi, ma diamo un'occhiata tipica app a pagina singola.
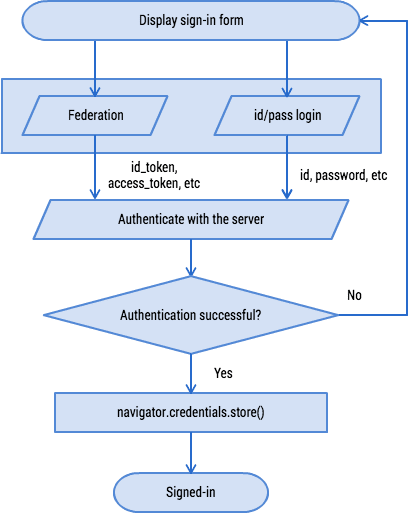
- La pagina superiore è un modulo di registrazione.
- Toccando "Accedi" gli utenti verranno indirizzati a un modulo di accesso.
- Entrambi i moduli di registrazione e di accesso contengono le tipiche opzioni di ID e password. le credenziali e la federazione, ad esempio con l'opzione Accedi con Google e Facebook.
Utilizzando l'API Credential Management, potrai aggiungere quanto segue funzionalità del sito, ad esempio:
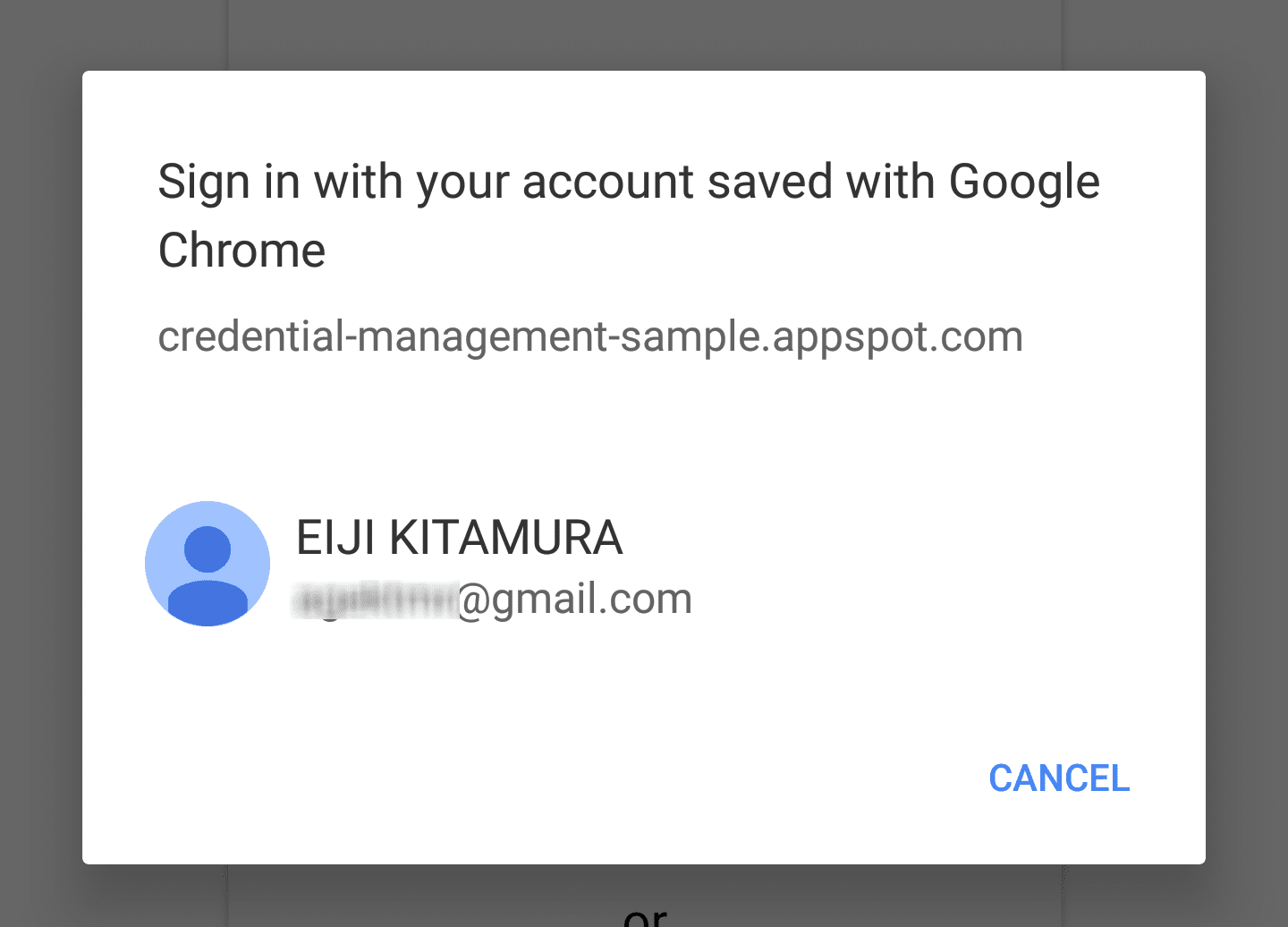
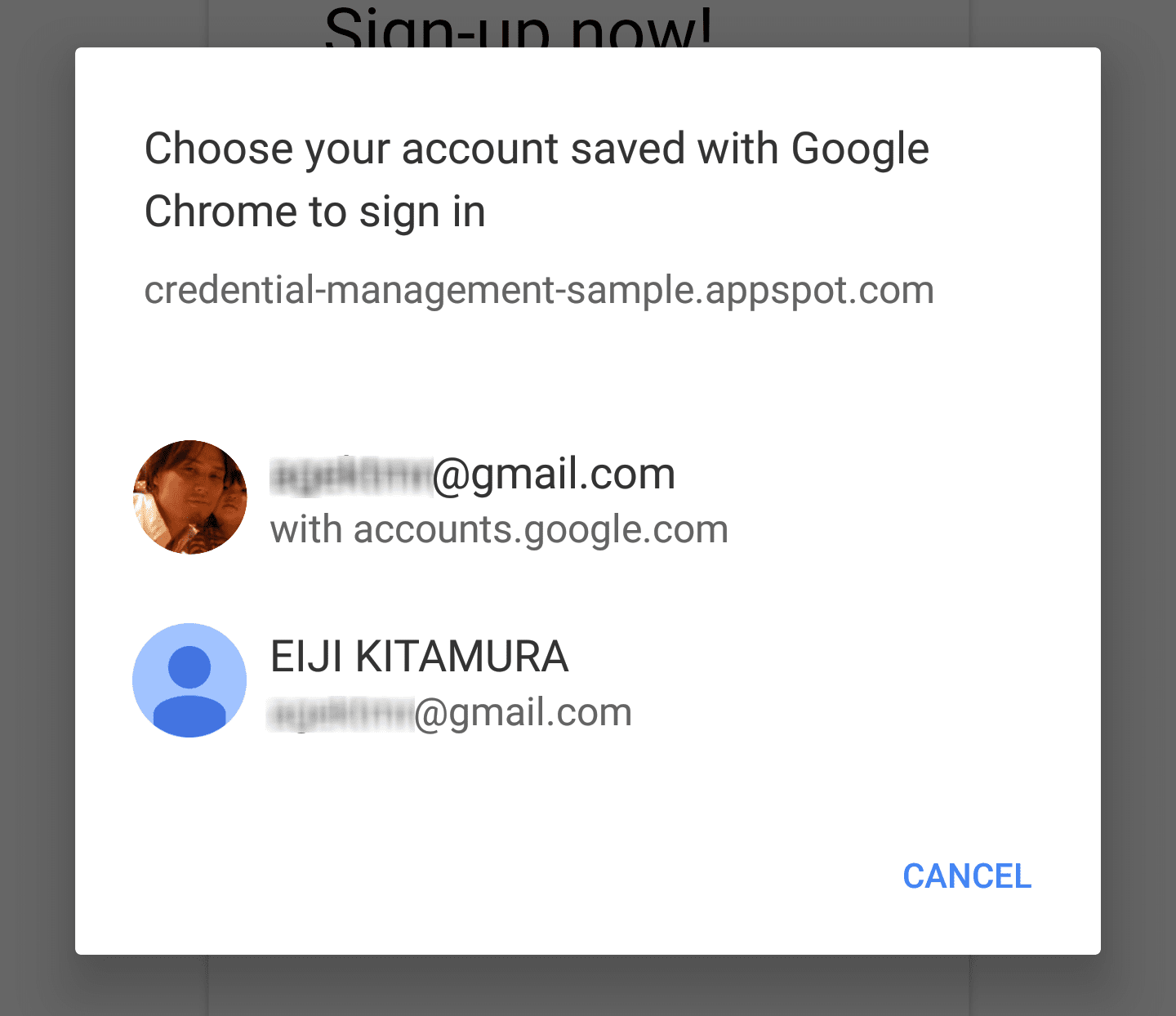
- Mostra un selettore account durante l'accesso:mostra un'interfaccia utente del selettore account nativo. quando un utente tocca "Accedi".
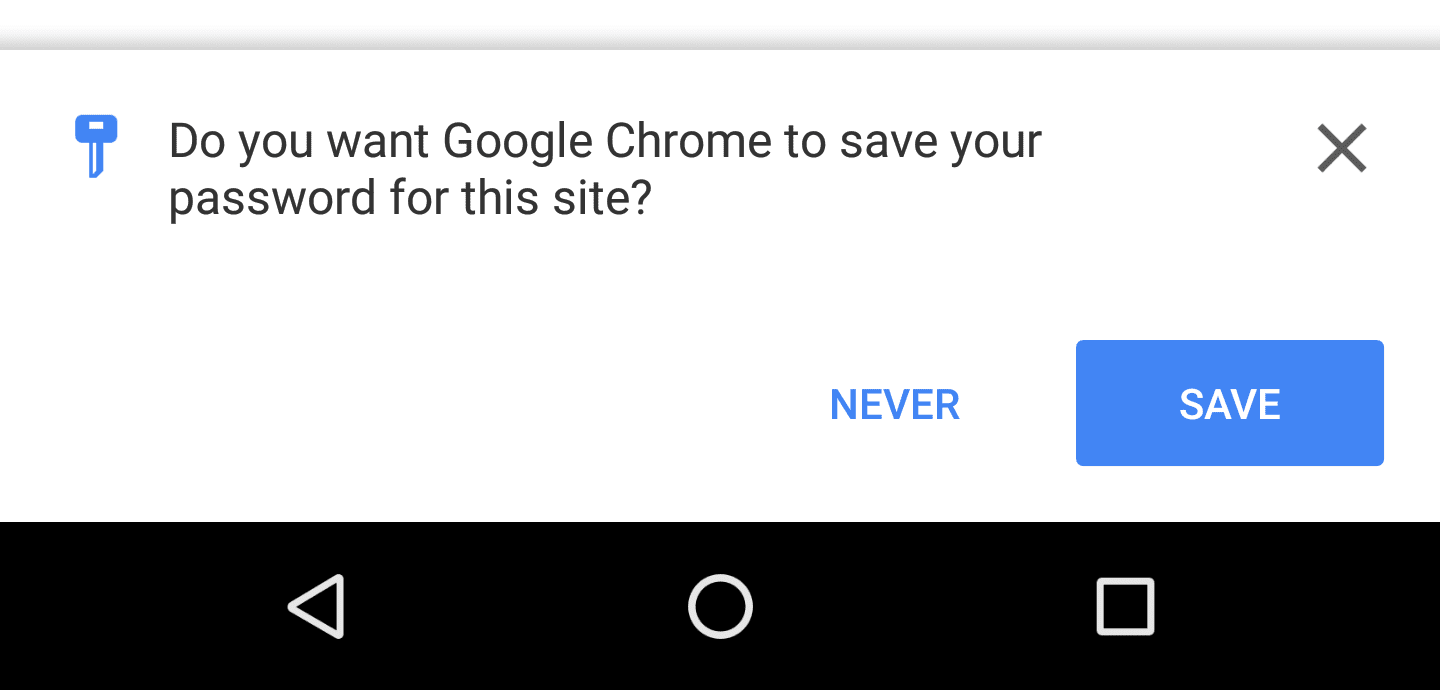
- Credenziali del negozio. Dopo aver riuscito l'accesso, proponi di memorizzare le credenziali le informazioni delle credenziali al gestore delle password del browser per utilizzarle in un secondo momento.
- Consenti all'utente di accedere di nuovo automaticamente:consente all'utente di accedere nuovamente se sessione è scaduta.
- Moderare l'accesso automatico: quando un utente si disconnette, disattiva l'accesso automatico per alla visita successiva dell'utente.
Puoi sperimentare queste funzionalità implementate in un sito demo con il suo codice campione.
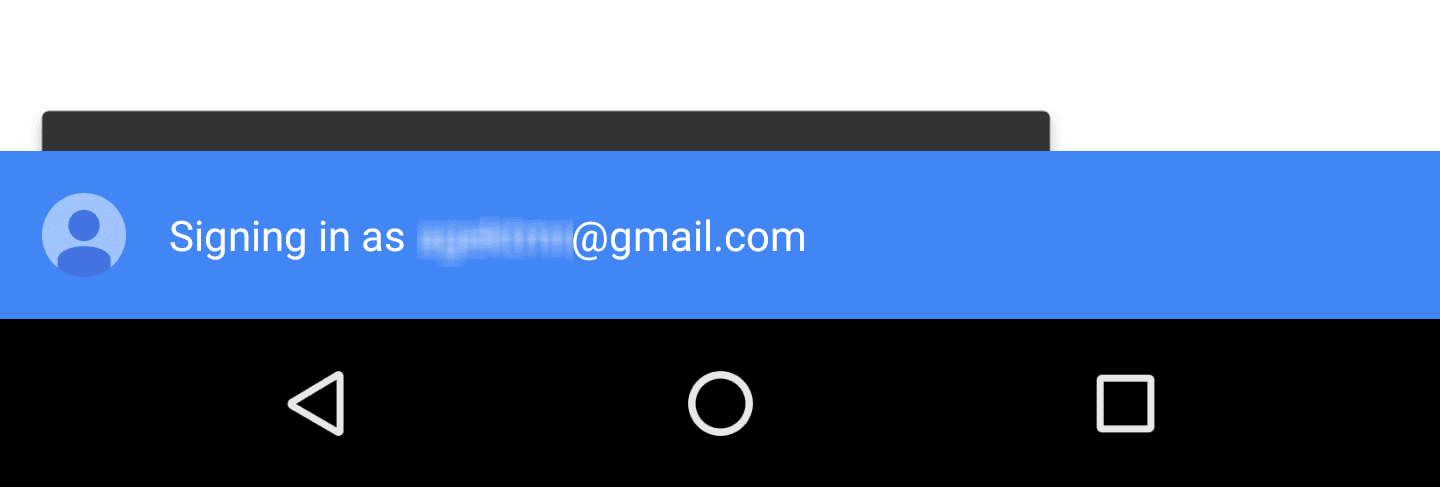
Mostra il Selettore account all'accesso
Tra un tocco dell'utente e l'opzione "Accedi" e navigazione fino a un modulo di accesso, è possibile usare navigator.credentials.get() per ottenere le informazioni sulle credenziali. Chrome mostrerà un'interfaccia utente Selettore account da cui l'utente può scegliere un account.

Recupero di un oggetto credenziali password
Per mostrare le credenziali della password come opzioni dell'account, utilizza password: true.
navigator.credentials.get({
password: true, // `true` to obtain password credentials
}).then(function(cred) {
// continuation
...
Utilizzo di una credenziale password per l'accesso
Una volta che l’utente seleziona un account, la funzione di risoluzione riceve un
credenziale della password. Puoi inviarlo al server utilizzando fetch():
// continued from previous example
}).then(function(cred) {
if (cred) {
if (cred.type == 'password') {
// Construct FormData object
var form = new FormData();
// Append CSRF Token
var csrf_token = document.querySelector('csrf_token').value;
form.append('csrf_token', csrf_token);
// You can append additional credential data to `.additionalData`
cred.additionalData = form;
// `POST` the credential object as `credentials`.
// id, password and the additional data will be encoded and
// sent to the url as the HTTP body.
fetch(url, { // Make sure the URL is HTTPS
method: 'POST', // Use POST
credentials: cred // Add the password credential object
}).then(function() {
// continuation
});
} else if (cred.type == 'federated') {
// continuation
Utilizzo di una credenziale federata per l'accesso
Per mostrare gli account federati a un utente, aggiungi federated, che richiede un array
di provider di identità alle opzioni get().

navigator.credentials.get({
password: true, // `true` to obtain password credentials
federated: {
providers: [ // Specify an array of IdP strings
'https://accounts.google.com',
'https://www.facebook.com'
]
}
}).then(function(cred) {
// continuation
...
Puoi esaminare la proprietà type dell'oggetto credenziali per vedere se si tratta di PasswordCredential
(type == 'password') o FederatedCredential (type == 'federated').
Se la credenziale è
FederatedCredential,
puoi chiamare l'API appropriata utilizzando le informazioni che contiene.
});
} else if (cred.type == 'federated') {
// `provider` contains the identity provider string
switch (cred.provider) {
case 'https://accounts.google.com':
// Federated login using Google Sign-In
var auth2 = gapi.auth2.getAuthInstance();
// In Google Sign-In library, you can specify an account.
// Attempt to sign in with by using `login_hint`.
return auth2.signIn({
login_hint: cred.id || ''
}).then(function(profile) {
// continuation
});
break;
case 'https://www.facebook.com':
// Federated login using Facebook Login
// continuation
break;
default:
// show form
break;
}
}
// if the credential is `undefined`
} else {
// show form

Archivia le credenziali
Quando un utente accede al tuo sito web utilizzando un modulo, puoi utilizzare
navigator.credentials.store()
per archiviare la credenziale. All'utente verrà chiesto di memorizzarlo o meno. A seconda
sul tipo di credenziale, usa new
PasswordCredential()
oppure new
FederatedCredential()
per creare le credenziali dell'oggetto che vuoi archiviare.

Creazione e archiviazione di una credenziale password da un elemento modulo
Il seguente codice utilizza gli attributi autocomplete per eseguire automaticamente
mappa
gli elementi del modulo in PasswordCredential
parametri dell'oggetto.
HTML
html
<form id="form" method="post">
<input type="text" name="id" autocomplete="username" />
<input type="password" name="password" autocomplete="current-password" />
<input type="hidden" name="csrf_token" value="******" />
</form>
JavaScript
var form = document.querySelector('\#form');
var cred = new PasswordCredential(form);
// Store it
navigator.credentials.store(cred)
.then(function() {
// continuation
});
Creazione e archiviazione di una credenziale federata
// After a federation, create a FederatedCredential object using
// information you have obtained
var cred = new FederatedCredential({
id: id, // The id for the user
name: name, // Optional user name
provider: 'https://accounts.google.com', // A string that represents the identity provider
iconURL: iconUrl // Optional user avatar image url
});
// Store it
navigator.credentials.store(cred)
.then(function() {
// continuation
});

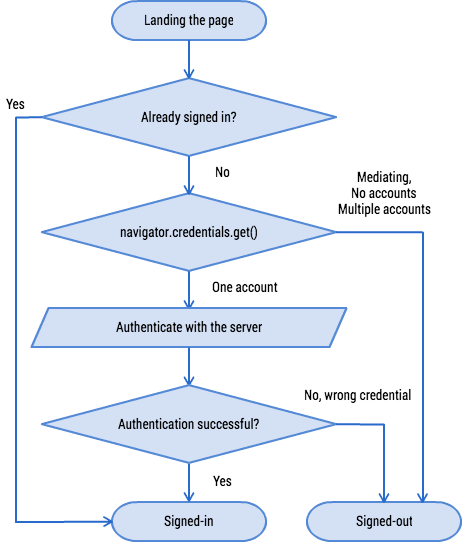
Consentire all'utente di accedere di nuovo automaticamente
Quando un utente abbandona il tuo sito web e torna più tardi, è possibile che sessione è scaduta. Non infastidire l'utente a digitare la sua password ogni volta che e tornare indietro. Consenti all'utente di accedere di nuovo automaticamente.

Recupero di un oggetto credenziali
navigator.credentials.get({
password: true, // Obtain password credentials or not
federated: { // Obtain federation credentials or not
providers: [ // Specify an array of IdP strings
'https://accounts.google.com',
'https://www.facebook.com'
]
},
unmediated: true // `unmediated: true` lets the user automatically sign in
}).then(function(cred) {
if (cred) {
// auto sign-in possible
...
} else {
// auto sign-in not possible
...
}
});
Il codice dovrebbe essere simile a quello visualizzato nella finestra "Mostra Selettore account".
al momento dell'accesso" . L'unica differenza è che imposterai
unmediated: true.
Questa operazione risolve immediatamente la funzione e ti fornisce la credenziale per far accedere automaticamente l'utente. Sussistono alcune condizioni:
- L'utente ha accettato la funzionalità di accesso automatico in un caloroso benvenuto.
- L'utente ha già eseguito l'accesso al sito web utilizzando l'API Credential Management.
- L'utente dispone di una sola credenziale archiviata per la tua origine.
- L'utente non ha eseguito la disconnessione esplicitamente nella sessione precedente.
Se una di queste condizioni non è soddisfatta, la funzione viene rifiutata.

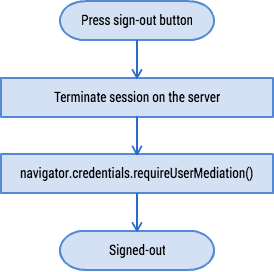
Media accesso automatico
Quando un utente si disconnette dal tuo sito web, è tua responsabilità garantire
in modo che l'accesso dell'utente non venga eseguito automaticamente. Per garantire
l'API Credential Management fornisce un meccanismo chiamato mediazione.
Per attivare la modalità di mediazione, chiama
navigator.credentials.requireUserMediation()
Purché lo stato di mediazione dell'utente per l'origine sia attivo, utilizzando
unmediated: true con navigator.credentials.get(), la funzione
risolvi con undefined.
Mediazione dell'accesso automatico in corso...
navigator.credentials.requireUserMediation();

Domande frequenti
È possibile che JavaScript sul sito web recuperi un file non elaborato
la tua password?
No. Puoi ottenere password solo tramite PasswordCredential e non
esponibili con qualsiasi mezzo.
È possibile memorizzare 3 cifre per un ID usando le credenziali API di gestione? Al momento no. Il tuo feedback sulla specifica sarà molto apprezzato.
Posso utilizzare l'API Credential Management in un iframe?
L'API è limitata ai contesti di primo livello. Chiamate a .get() o .store()
in un iframe verranno risolti immediatamente senza effetto.
Posso integrare la mia estensione di Chrome per la gestione delle password con la credenziale
API di gestione?
Puoi eseguire l'override di navigator.credentials e agganciarlo alla tua estensione di Chrome per
Credenziali di get() o store().
Risorse
Per scoprire di più sull'API Credential Management, consulta la Guida all'integrazione.


