O Paulo Estevão, do Códigos Blog, disponibilizou recentemete um widget muito bacana, que divulgamos aqui no Dicas Blogger em fevereiro deste ano - Widget - assinantes de feeds e followers do Twitter. Trata-se de um contador, em modo texto, que mostra o número de assinantes de feeds e de seguidores no Twitter. Ele foi fazendo algumas modificações no widget original e incluiu o contador de postagens e de comentários, o que deu origem a 4 novos modelos - Widget contador Feed + Twitter + Comentários + Postagens. São lindos ;)
Pra colocar um dos widgets aqui no DB, fiz algumas alterações: mudei os ícones, inseri os botões originais do FeedBurner e do Twitter Counter e deixei o plano de fundo transparente. No original, o background é branco e o daqui é cinza.
Nisto, surgiram leitores interessados em usar o widget modificado por mim. Conversei com o Paulo pelo Twitter e ele concordou prontamente em disponibilizarmos o código. Aí está.

Widget assinantes feed, followers, posts e comentários
O widget é muito fácil de usar. Copie o código abaixo e cole no gadget html/javascript do Blogger. Substitua as partes em vermelho, respectivamente, pelos códigos do FeedBurner e do Twitter Counter. Se você não sabe como obter estes códigos, explicarei mais à frente.
<div style="width: 345px; padding: 0; margin: 0; border: 0;">
<div name="feed" style="float: left; width: 160px; height: 50px; ">
<div name="img" style="float: left; margin: 2px 5px 2px 2px; padding: 0; width: 46px; height: 46px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhH6vksw3aw9jVrKQvtIeaUlqpesHcvnnSfV-GnIcCUKGhMcmIVfeT3HzkhqK0S56SDulOhTOzV_qj_0ogzxIUeLL480R5s8Dat3WnXcUMzdKpugtgveBPJBOodcr2EsA4P5gVuRnSYz9x-/) no-repeat;"></div>
<div name="contador" style="padding: 6px 0 0 0; margin: 0; font-size: 11px; font-weight: bold; font-family: Arial, Helvetica, sans-serif;">CÓDIGO DO FEEDBURNER</div>
<p name="texto" style="padding: 0; margin: -5px 0 0 0; font-size: 10px; font-family: Arial, Helvetica, sans-serif;">assine o feed</p>
</div>
<div name="twitter" style="float: left; margin-left: 10px; width: 160px; height: 50px; ">
<div name="img" style="float: left; margin: 2px 5px 2px 2px; padding: 0; width: 46px; height: 46px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhahOzAjdD63d3diXOGnaEvUmaGR2lEK04fySIN0px5d-shHhJzK8828nE8yElKo0xzRo6P0y8tacfMICwW75mHWq2MtnRR_0p82_gsVlSHYRzI9gdmb7NvRURrTcBNlXPrE3USjLR610P6/) no-repeat;"></div>
<div name="contador" style="padding: 6px 0 0 0; margin: 0; font-size: 11px; font-weight: bold; font-family: Arial, Helvetica, sans-serif;">CÓDIGO DO TWITTER COUNTER</div>
<p name="texto" style="padding: 0; margin: -5px 0 0 0; font-size: 10px; font-family: Arial, Helvetica, sans-serif;">siga no Twitter</p>
</div>
<div name="postagens" style="margin-top: 5px; float: left; width: 160px; height: 50px; ">
<div name="img" style="float: left; margin: 2px 5px 2px 2px; padding: 0; width: 46px; height: 46px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrBNwzFTgMr7YUe_VygkrfsMcY3ef3_Vhq7aS9v3EPtWSNZiwKegnfpNTHAWRcQEQFR8HsSOZN_TLPDbhY723ek5Bc7hMSiVm94zAJLd7KcZjVBnQ1300c-kHu1Vl0sc3z_Z8fF6qis7-5/) no-repeat;"></div>
<div name="contador" style="padding: 6px 0 0 0; margin: 0; font-size: 11px; font-weight: bold; font-family: Arial, Helvetica, sans-serif;"><script type="text/javascript"> function showpostcount(json) { document.write(parseInt(json.feed.openSearch$totalResults.$t,10)); }</script><script src="/feeds/posts/default?alt=json-in-script&callback=showpostcount"></script> Postagens </div>
<p name="texto" style="padding: 0; margin: -5px 0 0 0; font-size: 10px; font-family: Arial, Helvetica, sans-serif;">acompanhe</p>
</div>
<div name="comentarios" style="margin-top: 5px; margin-left: 10px; float: left; width: 160px; height: 50px; ">
<div name="img" style="float: left; margin: 2px 5px 2px 2px; padding: 0; width: 46px; height: 46px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEimtq5qTkFqjS1zOePm6boShDLfx2ru2HqoXK3lv84w72h4sgEfCPXh9y6CrZ0IbbhiUSdVkIA88fq65-HtxafUXsGuMDZEaV6FEpTwztDHEccn_PIF5QghFlGZCKyPhrZil4yeffW0KYqn/) no-repeat;"></div>
<div name="contador" style="padding: 6px 0 0 0; margin: 0; font-size: 11px; font-weight: bold; font-family: Arial, Helvetica, sans-serif;"><script type="text/javascript"> function showpostcount(json) { document.write(parseInt(json.feed.openSearch$totalResults.$t,10)); }<script type="text/javascript"> function showpostcount(json) { document.write(parseInt(json.feed.openSearch$totalResults.$t,10)); }</script><script src="/feeds/comments/default?alt=json-in-script&callback=showpostcount"></script>
Comentários</div>
<p name="texto" style="padding: 0; margin: -5px 0 0 0; font-size: 10px; font-family: Arial, Helvetica, sans-serif;">comente também</p>
</div><div style="text-align: center;"><small> Widget <a href="http://www.codigosblog.com.br/2010/03/widget-contador-feed-twitter_25.html">Códigos Blog</a> modificado por <a href="http://www.dicasblogger.com.br/2010/04/widget-contador-feeds-e-twitter.html">Dicas Blogger</a></small></div>
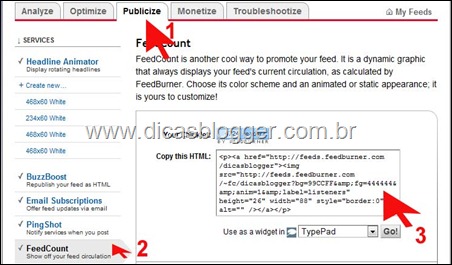
Para obter o código do contador do FeedBurner, entre no site e acesse a aba publicize (1). Na coluna da esquerda, clique em FeedCount (2). Configure as cores (sugestão: DE682B para o plano de fundo do botão e 444444 para o texto) e copie o código (3). Cole na parte em vermelho ( CÓDIGO DO FEEDBURNER ) do código do contador.
Para obter o código do TwitterCounter, acesse o site, escreva seu username do Twitter no campo indicado (1), faça login pelo método OAuth (é seguro) e depois clique na aba buttons (2). Configue as cores do botão (sugestão: 47C8F5 para o plano de fundo e 000000 para o texto) e copie o código fornecido. Cole o código na parte em vermelho ( CÓDIGO DO TWITTER COUNTER ) do código do widget.
 |  |
Widget assinantes de feeds e seguidores do Twitter
Se você quiser mostrar apenas os assinantes de feeds e os seguidores no Twitter, copie este código, faça as alterações necessárias e cole no gadget html/javascript do Blogger:
<div style="width: 345px; padding: 0; margin: 0; border: 0;">
<div name="feed" style="float: left; width: 160px; height: 50px; ">
<div name="img" style="float: left; margin: 2px 5px 2px 2px; padding: 0; width: 46px; height: 46px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhH6vksw3aw9jVrKQvtIeaUlqpesHcvnnSfV-GnIcCUKGhMcmIVfeT3HzkhqK0S56SDulOhTOzV_qj_0ogzxIUeLL480R5s8Dat3WnXcUMzdKpugtgveBPJBOodcr2EsA4P5gVuRnSYz9x-/) no-repeat;"></div>
<div name="contador" style="padding: 6px 0 0 0; margin: 0; font-size: 11px; font-weight: bold; font-family: Arial, Helvetica, sans-serif;">CÓDIGO DO FEEDBURNER</div>
<p name="texto" style="padding: 0; margin: -5px 0 0 0; font-size: 10px; font-family: Arial, Helvetica, sans-serif;">assine o feed</p>
</div>
<div name="twitter" style="float: left; margin-left: 10px; width: 160px; height: 50px; ">
<div name="img" style="float: left; margin: 2px 5px 2px 2px; padding: 0; width: 46px; height: 46px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhahOzAjdD63d3diXOGnaEvUmaGR2lEK04fySIN0px5d-shHhJzK8828nE8yElKo0xzRo6P0y8tacfMICwW75mHWq2MtnRR_0p82_gsVlSHYRzI9gdmb7NvRURrTcBNlXPrE3USjLR610P6/) no-repeat;"></div>
<div name="contador" style="padding: 6px 0 0 0; margin: 0; font-size: 11px; font-weight: bold; font-family: Arial, Helvetica, sans-serif;">CÓDIGO DO TWITTER COUNTER</div>
<p name="texto" style="padding: 0; margin: -5px 0 0 0; font-size: 10px; font-family: Arial, Helvetica, sans-serif;">siga no Twitter</p>
</div>
<div style="text-align: center;"><small> Widget <a href="http://www.codigosblog.com.br/2010/03/widget-contador-feed-twitter_25.html">Códigos Blog</a> modificado por <a href="http://www.dicasblogger.com.br/2010/04/widget-contador-feeds-e-twitter.html">Dicas Blogger</a></small></div>
Acho que não é necessário, mas vou pedir assim mesmo: NÃO RETIRE OS CRÉDITOS




Ficaram muito bons, utilizei o último deles, onde apresenta os followers do twitter e assinantes do Feed. Parabéns pelos widgets!!
ResponderExcluirLindo de mais ja estou usando, valeu ai Juli..
ResponderExcluirExcelente modificação Juliana!
ResponderExcluircomo sempre mandando ver e sempre em 1º lugar!
Muito legal, logo logo vou implementar em meu blog.
ResponderExcluirParabens.
Meu contador de comentarios está dando problema. Verifiquei o feed de comentários e aparece a seguinte mensagem: Resource not found.
ResponderExcluirO que poderia ser isso?
Renato, isso eu não saberia responder, mas o que eu sei é que o sistema de comentários do Blogger anda super instável
ResponderExcluirQueria saber se tem ou da pra fazer um contador tipo assim: twitter, seguidores do blog, membros de uma comunidade no orkut e feed. Acho interressantee
ResponderExcluirMuito legal!
ResponderExcluirMas não ficou bom no meu, já que a sidebar é bem mais estreita...
Fica pra próx.
Ficou foda no blog!!! Gostei mesmo...
ResponderExcluirSucesso com o blog!
Ficaram lindos ! Parabéns !
ResponderExcluirNão adianta Juliana, por mais que eu comece procurando em outros blogs é aqui que encontro as informações que preciso para implementar no meu blog.
ResponderExcluirEsse widgets ficou 10 e me ajudou a encontrar o que precisava no Feedburner.
Abraços,
Junior
ja estou usando tbm mais só que num formato diferente
ResponderExcluirJá modifiquei o meu para este.
ResponderExcluirMais uma vez parabéns!!!
OLA, GOSTARIA DE SABER COMO FAÇO PARA REDUZIR O comprimento Dessa CAIXA, tendão COLOCAR EM MEU BLOG Queria VISTA EM ELE, MAIS MEU LADO DIREITO É Reduzido.
ResponderExcluirPX OS Diminuir TENTEI 'SEMPRE MAIS Dava INVALIDAÇÃO CODIGO NÃO!
ATT
Raoni PINHEIRO
EMAIL: raonipinheiro_adv@hotmail.com
Estes contadores são demais, coloquei em meu blog mais acrescentei alguns itens como: seguidores diHITT e Visitas online-Não tirei os creditos, rss.
ResponderExcluirFicou muito show, devagarzinho o dicas blogger tá me ensinando a mexer nos codigos. Muito obrigado.
Minha sidebar ñ é tão larga assim, teria como editar para fik um embaixo do outro?
ResponderExcluircomo nesta imagem q eu editei:
http://img693.imageshack.us/img693/2316/contadores.jpg
Consegui realizar no template magazine!
ResponderExcluirNo meu blog fica esquisito, tem como reparar?
ResponderExcluirhttp://eujogador-pt.blogspot.com/
Se souber o que se passa, contacte-me se faz favor
Estou usando o template DB 3.0 mas o contador de comentarios não esta funcionando.Meu blog
ResponderExcluirhttp://lambaritalia.blogspot.com
coloquei nos meus blogs - ficou lindão !!! Valeu ... Bjsss
ResponderExcluirExcelente ajuda...
ResponderExcluirAdoro o dicasblogger, ajudou muito e ainda ajuda na criação do meu blogger http://universidicas.blogspot.com/, sucesso!
ResponderExcluirmuito bom
ResponderExcluirbom dia,
ResponderExcluireu nao estou conseguindo ativar o meu feed, aquele codigo que gera na pagina do feed eu ja coloquei no meu blog mas ele nao vira um botao... vc pode me ajudar?
obrigado,
poxa nâo sei por que no meu blog ta ficando verde em baixo!
ResponderExcluirse alguem saber o que e me fala ok ??
esperando ajuda...
No meu blog o número de posts e comentários não aparece porque será?
ResponderExcluirOlá, Juliana! Coloquei em meu Blog o widget, mas notei que a parte do feed ficou "fora de esquadro". Saberia dizer o que estaria errado?
ResponderExcluirO endereço é: http://bolsafinanceira.blogspot.com
Desde já, agradeço.
Alexandro
Juliana no meu blog fico a mesma coisa que a do Alexandro.
ResponderExcluirNossa, esse site salva minha vida noob xD
ResponderExcluirPerfeito: www.todadica.com.br
ResponderExcluirNo meu blog o quadro perde o fio e as coisas se esparramam.
ResponderExcluir